VUE3照本宣科——eslint与prettier
- VUE3照本宣科系列导航
- 前言
- 一、eslint
- 1.配置文件
- 2.配置规则
- 3.忽略错误
- 二、prettier
- 三、总结
VUE3照本宣科系列导航
1.VUE3照本宣科——认识VUE3
2.VUE3照本宣科——应用实例API与setup
3.VUE3照本宣科——响应式与生命周期钩子
4.VUE3照本宣科——内置指令与自定义指令及插槽
5.VUE3照本宣科——路由与状态管理器
6.VUE3照本宣科——eslint与prettier
7.VUE3照本宣科——package.json与vite.config.js
前言
👨💻👨🌾📝记录学习成果,以便温故而知新
“VUE3照本宣科”是指照着中文官网和菜鸟教程这两个“本”来学习一下VUE3。以前也学过VUE2,当时只在gitee留下一些代码,却没有记录学习的心得体会,有时也免不了会追忆一下。
以后出现“中文官网”不做特殊说明就是指:https://cn.vuejs.org/;菜鸟教程就是指:https://www.runoob.com/vue3/vue3-tutorial.html
一、eslint
ESLint官网https://eslint.nodejs.cn/。
ESLint 是一个可配置的 JavaScript 检查器。 它可以帮助你发现并修复 JavaScript 代码中的问题。 问题可以是任何东西,从潜在的运行时错误,到不遵循最佳实践,再到风格问题。
ESLint 是完全插件化的。 每条规则都是一个插件,你可以在运行时添加更多。 你还可以添加社区插件、配置和解析器来扩展 ESLint 的功能。
1.配置文件
ESLint 支持多种格式的配置文件:
- JavaScript - 使用 .eslintrc.js 并导出包含你的配置的对象。
- JavaScript (ESM) - 在 package.json 中指定 “type”:“module” 的 JavaScript 包中运行 ESLint 时使用 .eslintrc.cjs。 请注意,ESLint 目前不支持 ESM 配置。
- YAML - 使用 .eslintrc.yaml 或 .eslintrc.yml 来定义配置结构。
- JSON - 使用 .eslintrc.json 定义配置结构。 ESLint 的 JSON 文件也允许 JavaScript 样式的注释。
- package.json - 在你的 package.json 文件中创建一个 eslintConfig 属性并在那里定义你的配置。
如果同一个目录下有多个配置文件,ESLint 只使用一个。 优先顺序如下:
- .eslintrc.js
- .eslintrc.cjs
- .eslintrc.yaml
- .eslintrc.yml
- .eslintrc.json
- package.json
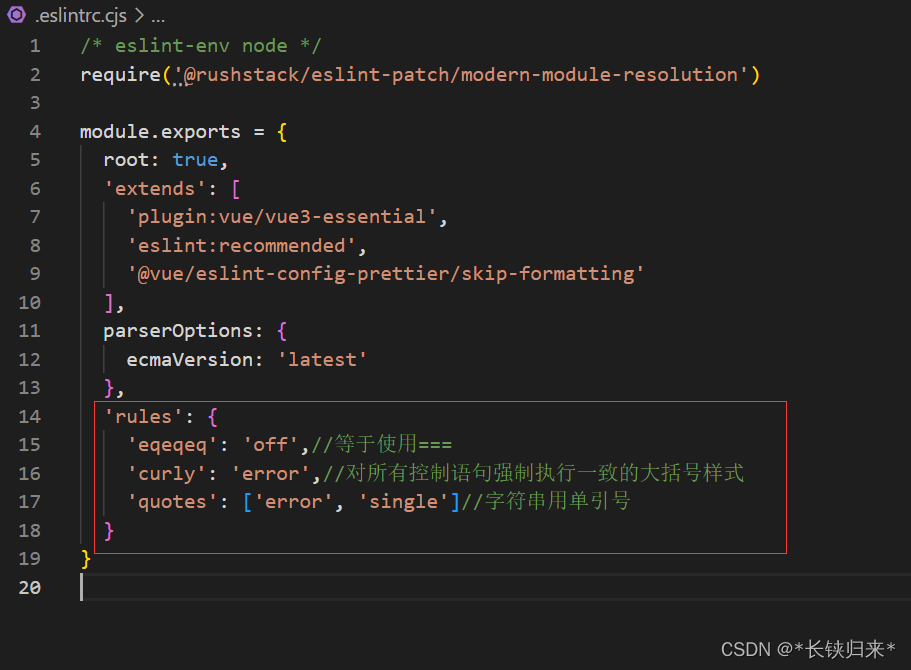
zbxk项目中的配置文件是.eslintrc.cjs。
2.配置规则
在配置文件中添加规则,如图:

'rules': {'eqeqeq': 'off',//等于使用==='curly': 'error',//对所有控制语句强制执行一致的大括号样式'quotes': ['error', 'single']//字符串用单引号
}
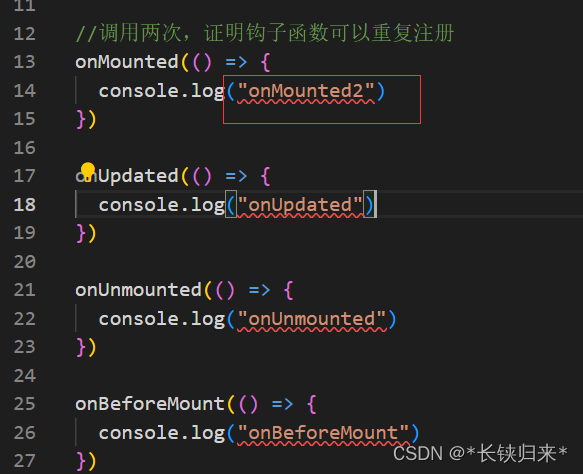
加完以后,原先字符串用双引号的地方报错了,如图:
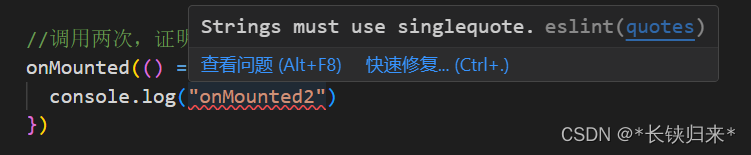
 鼠标悬停,显示报错原因如图:
鼠标悬停,显示报错原因如图:
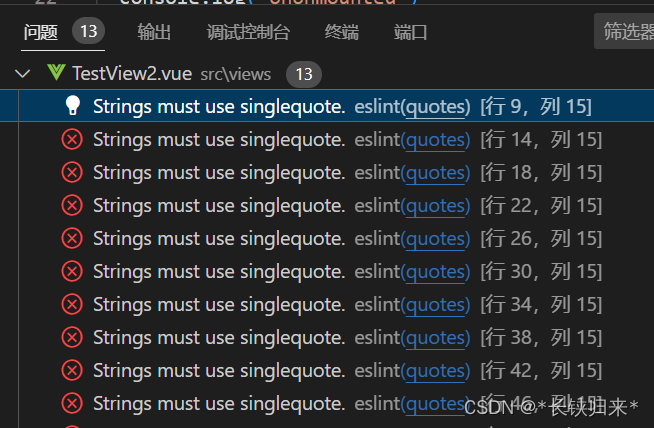
 集成开发环境的“问题”页签中也列出了错误原因,如图:
集成开发环境的“问题”页签中也列出了错误原因,如图:
 点击“快速修复”,出现快速修复方案,如图所示:
点击“快速修复”,出现快速修复方案,如图所示:
 可以选择一个快速修复方案来修复。
可以选择一个快速修复方案来修复。
ESLint官网中的规则有很多,这里只是选择了三条作为示例。
运行如下命令,也可以修复报错
npm run lint
因为实际上运行的下面的命令:
eslint . --ext .vue,.js,.jsx,.cjs,.mjs --fix --ignore-path .gitignore
.是当前目录开始;
–ext是检测的扩展名;
–fix是修复;
–ignore-path是忽略文件;
3.忽略错误
示例代码如下:
// eslint-disable-next-line no-unused-vars
const classC = ref('classC')
代码中的注释是禁止检测下一行未使用变量。
本文只是一个引子,对ESLint有个感性认识,想要深入了解,还是要到ESLint官网学习。
二、prettier
prettier官网https://www.prettier.cn/。
虽然讲是中文的,但是其文档则不然。
Prettier is an opinionated code formatter。
百度翻译:
Prettier是一个固执己见的代码格式化程序
zbxk项目的配置文件是“.prettierrc.json”,内容如下:
{"$schema": "https://json.schemastore.org/prettierrc","semi": false,"tabWidth": 2,"singleQuote": true,"printWidth": 100,"trailingComma": "none"
}
其中
semi是语句末尾不加分号
tabWidth是tab宽度
singleQuote是单引号
printWidth是指定换行长度
trailingComma是在多行逗号分隔的句法结构中,尽可能打印尾随逗号
运行如下命令:
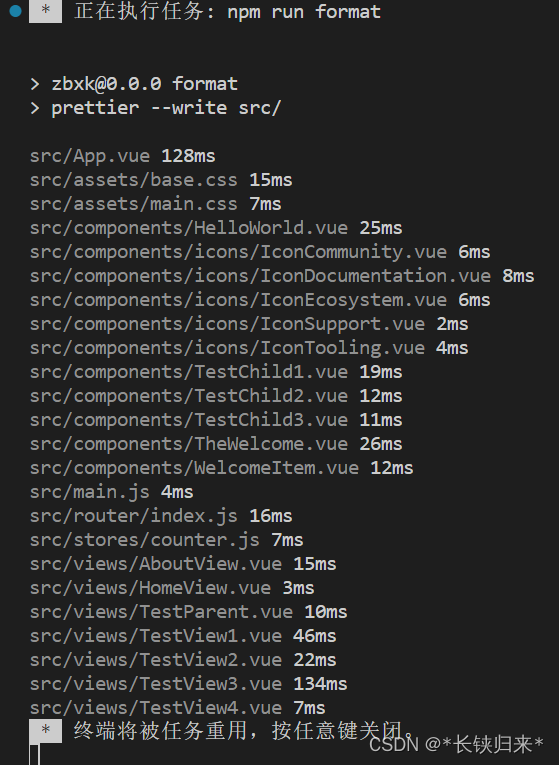
npm run format
实际运行的是:
prettier --write src/
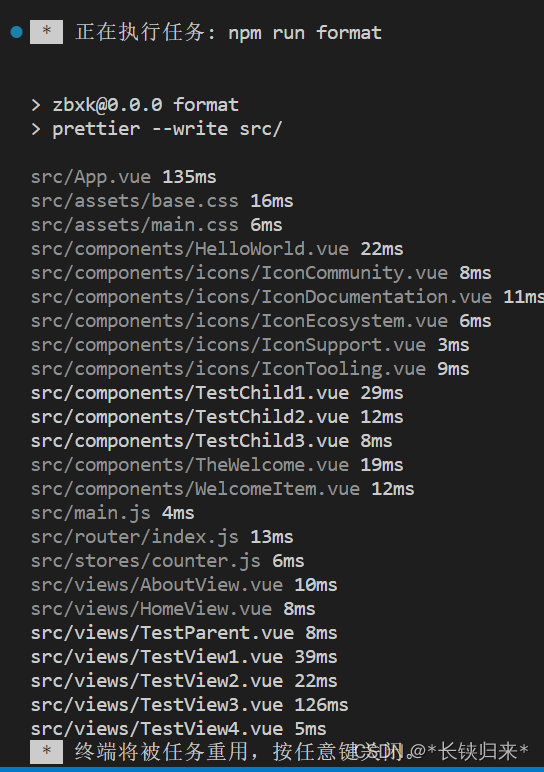
如下图所示:
 亮色显示的都是美化过代码的文件。再执行一次上面的命令,结果如图所示:
亮色显示的都是美化过代码的文件。再执行一次上面的命令,结果如图所示:

一个亮色的文件都没有,说明前次美化过的代码不需要再次美化了。
这也是一个引子,更多的内容还是需要去prettier官网学习。
三、总结
本专题的eslint与prettier都是Vue开发插件,所以package.json配置文件的“devDependencies”中。