
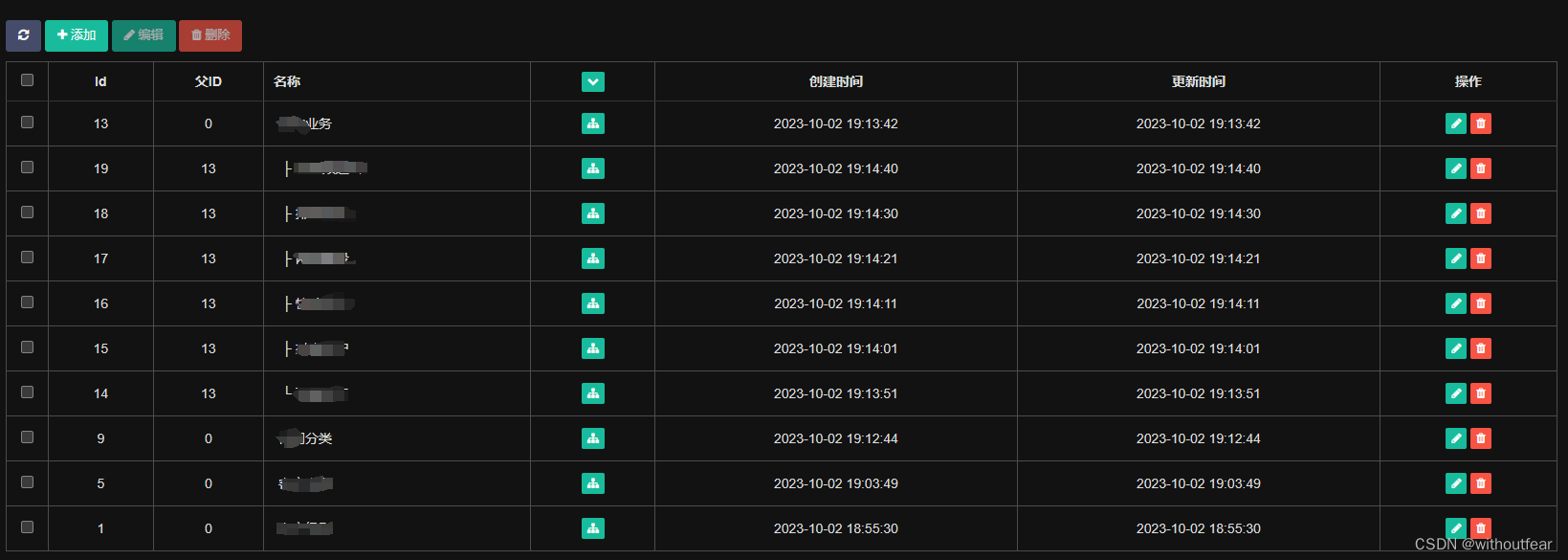
这里踩过一个坑,fastadmin默认的展开合并预定义处理的变量是pid。
所以建表时父级id需要是pid;
当然不是pid也没关系,这里以cat_id为例,多加一步处理一样能实现。
废话少说上代码:
首先在控制器,
引用:use fast\Tree;
自动调取函数 _initialize 内添加以下代码:
cat_id 我重命名成pid了。本身是pid的忽略不计。
public function _initialize(){parent::_initialize();$this->model = new \app\admin\model\classification\Classification;$tree = Tree::instance();$tree->init(collection($this->model->field('*,cat_id as pid')->order('id desc')->select())->toArray(), 'pid');$this->categorylist = $tree->getTreeList($tree->getTreeArray(0), 'name');$categorydata = [0 => ['name' => __('None')]];foreach ($this->categorylist as $k => &$v) {$categorydata[$v['id']] = $v;}$this->view->assign("parentList", $categorydata);}复制控制器index方法:
public function index(){if ($this->request->isAjax()) {$list = $this->categorylist;$total = count($this->categorylist);$result = array("total" => $total, "rows" => $list);return json($result);}return $this->view->fetch();}接下来找到 js 文件:
目录:public\assets\js\backend\classify.js
注意:
原name:{field: 'name', title: __('Name')},
替换为:
{field: 'name', title: __('Name'), align: 'left', formatter:function (value, row, index) { return value.toString().replace(/(&|&)nbsp;/g, ' '); } },添加一列展开合并的按钮
{field: 'id',title: '<a href="javascript:;" class="btn btn-success btn-xs btn-toggle" style="border-top:none;"><i class="fa fa-chevron-down"></i></a>',operate: false,formatter: Controller.api.formatter.subnode
},整段js示例:
// 初始化表格
table.bootstrapTable({url: $.fn.bootstrapTable.defaults.extend.index_url,pk: 'id',sortName: 'id',escape: false,columns: [[{checkbox: true},{field: 'id', title: __('Id')},{field: 'pid', title: __('Pid')},{field: 'name', title: __('Name'), align: 'left', formatter: function (value, row, index) {return value.toString().replace(/(&|&)nbsp;/g, ' ');}},{field: 'id',title: '<a href="javascript:;" class="btn btn-success btn-xs btn-toggle" style="border-top:none;"><i class="fa fa-chevron-down"></i></a>',operate: false,formatter: Controller.api.formatter.subnode},{field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},{field: 'updatetime', title: __('Updatetime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}]],pagination: false, // 隐藏分页search: false, // 隐藏搜索框commonSearch: false, // 隐藏搜索按钮showToggle: false, // 表格视图两种模式showColumns: false, // 隐藏列showExport: false, // 隐藏导出rowAttributes: function (row, index) {if (this.totalRows > 500) {return row.pid == 0 ? {} : {style: "display:none"};}return row.haschild == 1 || row.pid ? {} : {style: "display:none"};}
});注意 escape: false, 属性
还是在js文件, table.bootstrapTable下追加以下代码:
// 为表格绑定事件
Table.api.bindevent(table);//表格内容渲染前
table.on('pre-body.bs.table', function (e, data) {var options = table.bootstrapTable("getOptions");options.escape = true;
});// 当内容渲染完成后
table.on('post-body.bs.table', function (e, settings, json, xhr) {// 默认隐藏所有子节点$("a.btn[data-id][data-pid][data-pid!=0]").closest("tr").hide();$(".btn-node-sub.disabled").closest("tr").hide();// 显示隐藏子节点$(".btn-node-sub").off("click").on("click", function (e) {var status = $(this).data("shown") ? true : false;$("a.btn[data-pid='" + $(this).data("id") + "']").each(function () {$(this).closest("tr").toggle(!status);});$(this).data("shown", !status);return false;});// 点击切换/排序/删除操作后刷新左侧菜单$(".btn-change[data-id],.btn-delone,.btn-dragsort").data("success", function (data, ret) {Fast.api.refreshmenu();return false;});
});// 批量删除后的回调
$(".toolbar > .btn-del,.toolbar .btn-more~ul>li>a").data("success", function (e) {Fast.api.refreshmenu();
});// 展开隐藏一级
$(document.body).on("click", ".btn-toggle", function (e) {$("a.btn[data-id][data-pid][data-pid!=0].disabled").closest("tr").hide();var that = this;var show = $("i", that).hasClass("fa-chevron-down");$("i", that).toggleClass("fa-chevron-down", !show);$("i", that).toggleClass("fa-chevron-up", show);$("a.btn[data-id][data-pid][data-pid!=0]").not('.disabled').closest("tr").toggle(show);$(".btn-node-sub[data-pid=0]").data("shown", show);
});// 展开隐藏全部
$(document.body).on("click", ".btn-toggle-all", function (e) {var that = this;var show = $("i", that).hasClass("fa-plus");$("i", that).toggleClass("fa-plus", !show);$("i", that).toggleClass("fa-minus", show);$(".btn-node-sub.disabled").closest("tr").toggle(show);$(".btn-node-sub").data("shown", show);
});还是js文件,下面api 替换为:
api: {formatter: {subnode: function (value, row, index) {return '<a href="javascript:;" data-toggle="tooltip" title="' + __('Toggle sub menu') + '" data-id="' + row.id + '" data-pid="' + row.pid + '" class="btn btn-xs '+ (row.haschild == 1 || row.pid ? 'btn-success' : 'btn-default disabled') + ' btn-node-sub"><i class="fa fa-sitemap"></i></a>';}},bindevent: function () {$(document).on('click', "input[name='row[pid]']", function () {var name = $("input[name='row[name]']");var ismenu = $(this).val() == 1;name.prop("placeholder", ismenu ? name.data("placeholder-menu") : name.data("placeholder-node"));$('div[data-type="menu"]').toggleClass("hidden", !ismenu);});$("input[name='row[ismenu]']:checked").trigger("click");var iconlist = [];var iconfunc = function () {Layer.open({type: 1,area: ['99%', '98%'], //宽高content: Template('chooseicontpl', {iconlist: iconlist})});};Form.api.bindevent($("form[role=form]"), function (data) {Fast.api.refreshmenu();});$(document).on('change keyup', "#icon", function () {$(this).prev().find("i").prop("class", $(this).val());});$(document).on('click', ".btn-search-icon", function () {if (iconlist.length == 0) {$.get(Config.site.cdnurl + "/assets/libs/font-awesome/less/variables.less", function (ret) {var exp = /fa-var-(.*):/ig;var result;while ((result = exp.exec(ret)) != null) {iconlist.push(result[1]);}iconfunc();});} else {iconfunc();}});$(document).on('click', '#chooseicon ul li', function () {$("input[name='row[icon]']").val('fa fa-' + $(this).data("font")).trigger("change");Layer.closeAll();});$(document).on('keyup', 'input.js-icon-search', function () {$("#chooseicon ul li").show();if ($(this).val() != '') {$("#chooseicon ul li:not([data-font*='" + $(this).val() + "'])").hide();}});}}