Pyside6 QPushButton
- QPushButton使用
- QPushButton继承关系
- QPushButton的函数(Function)和信号(Signal)
- QPushButton信号
- QPushButton例程
- 界面设计
- clicked信号测试
- pressed信号测试
- released信号测试
- toggled信号测试
- 按键长按测试
- 按键长按间隔测试
- 完整程序
- 界面程序
- 主程序
按键或命令按键可能是任何图形用户界面中最常用的小部件。按下(点击)按键可以使计算机执行某些操作,或回答一个问题。Pyside6给用户提供了按键控件,用户可以设置按键的触发条件来实现需要的功能。
QPushButton使用
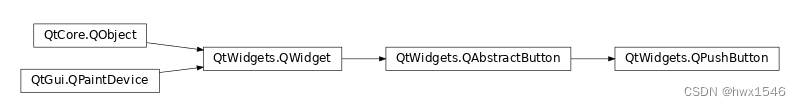
QPushButton继承关系

可以看到QPushButton的父类是QAbstractButton,也就是说QPushButton的一些属性是继承于QAbstractButton。
QPushButton的函数(Function)和信号(Signal)
在Pyside6中每个控件都有自己的函数和信号,函数通常是设置控件的一些状态,比如设置控件的文本名字、控件的颜色、控件的大小以及控件的一些特殊属性等。信号是当一些控件发生某些动作或者改变时发出的通知,例如点击了按钮,修改文本框内容等。除了通知程序发生了什么,信号也可以用来传递额外的信息。
更多关于QPushButton的资料可以通过以下两个网址进行查看
https://doc.qt.io/qtforpython-6/PySide6/QtWidgets/QAbstractButton.html
https://doc.qt.io/qtforpython-5/PySide2/QtWidgets/QPushButton.html
QPushButton信号
Pyside6的QPushButton控件提供了4个信号函数给用户使用,分别是clicked、pressed、released和toggled,下面就来了解一下这4个信号的不同之处。
| 信号 | 作用 |
|---|---|
| clicked | 按键松开时触发,如果按键按下后鼠标拖动到按键区域以外然后释放则不会触发 |
| pressed | 按键按下时触发 |
| released | 按键松开时触发,即使按键按下后鼠标拖动到按键区域以外也会触发 |
| toggled | 需要设置 setCheckable(true) 后再单击按钮才会触发该信号 |
QPushButton例程
本节例程中我们需要设置6个按键
- 按键1绑定的信号是clicked,测试按键松开时触发信号
- 按键2绑定的信号是pressed,测试按键按下时触发信号
- 按键3绑定的信号是released,测试按键松开时触发信号
- 按键4绑定的信号是toggled,测试按键点击时的状态
- 按键5绑定的信号是clicked,同时设置按键为长按触发
- 按键6绑定的信号是clicked,同时设置按键为长按后每个2s触发一次
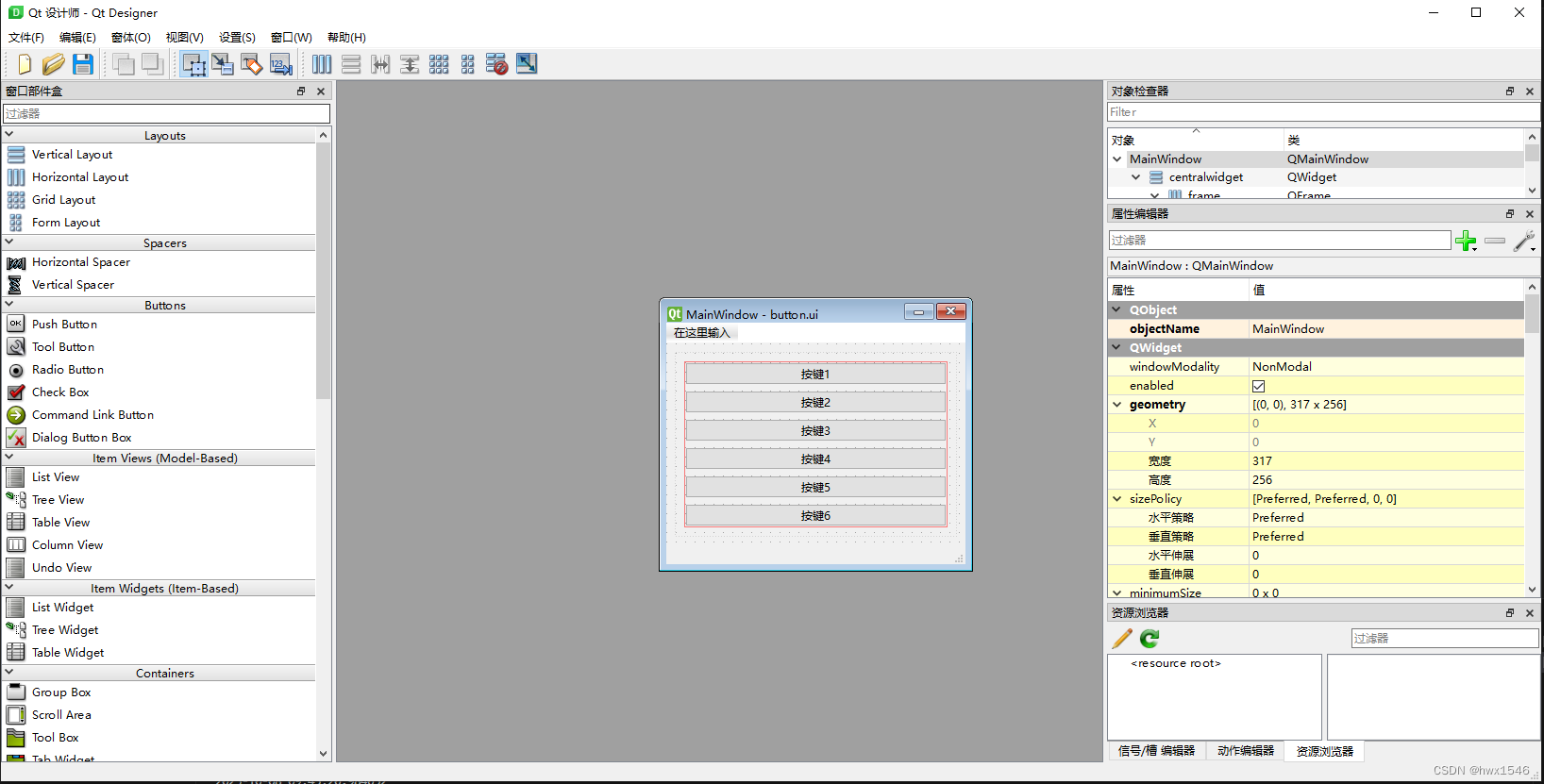
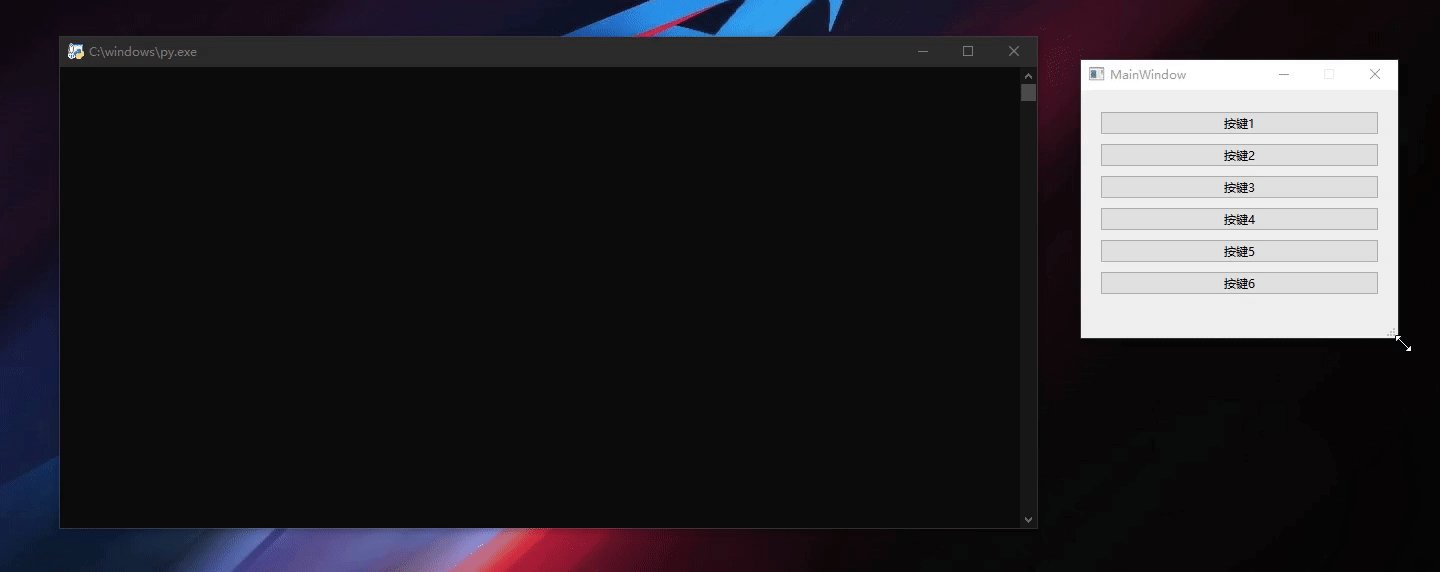
界面设计
我们打开designer软件,创建一个Main Window的主界面,然后在主界面中添加6个按键。

创建完成后将ui界面保存为button.ui,然后打开cmd命令行,输入pyside6-uic button.ui -o button_ui.py,将ui界面编译成python文件。然后编写界面初始化文件,具体可以参考该文章Pyside6 安装和简单界面开发
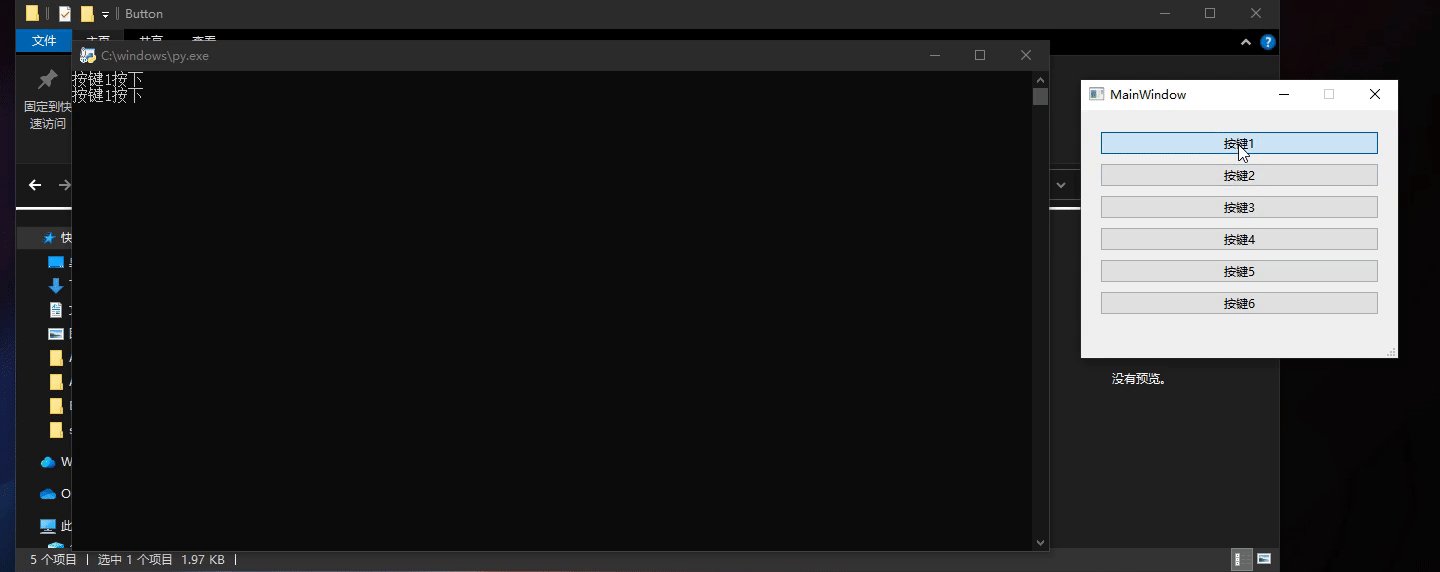
clicked信号测试
clicked是当按键被按下而且松开后才会触发,所以当我们点击按键然后松开按键后才会触发clicked信号。
self.ui.pushButton.clicked.connect(self.pushButton1_func) # 按键1绑定clicked信号
def pushButton1_func(self):print("按键1按下")

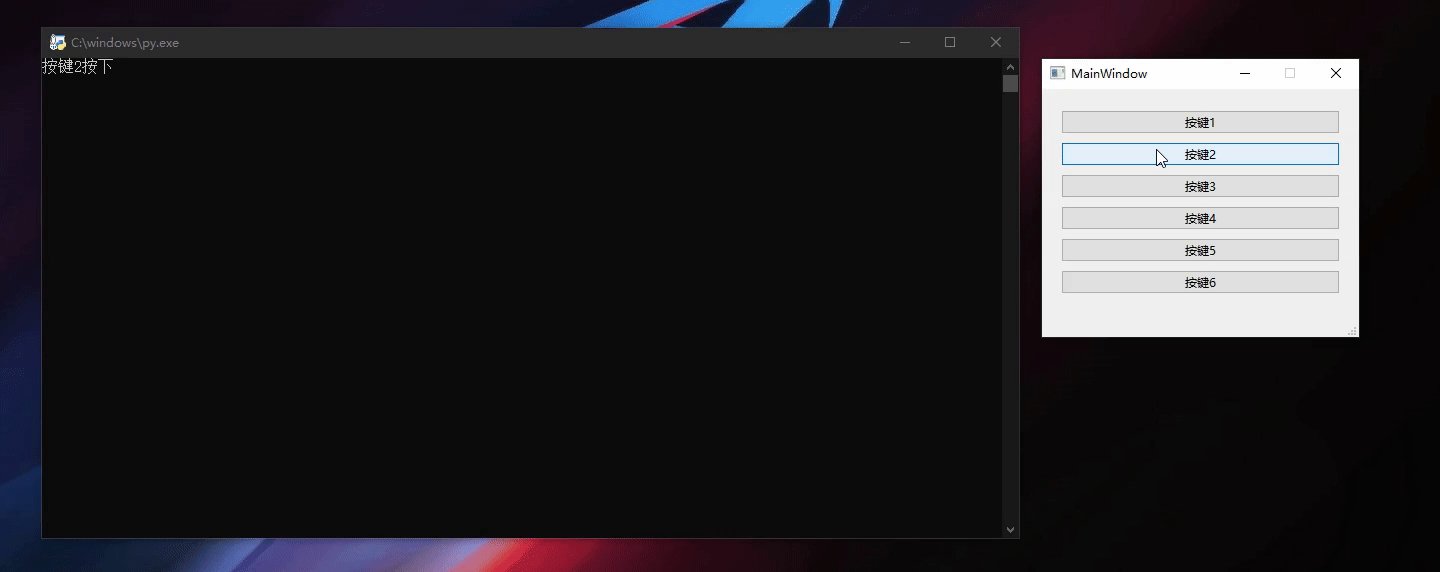
pressed信号测试
pressed是当按键被按下后就会触发,所以当我们点击按键就会触发pressed信号。
self.ui.pushButton_2.pressed.connect(self.pushButton2_func) # 按键2绑定clicked信号
def pushButton2_func(self):print("按键2按下")

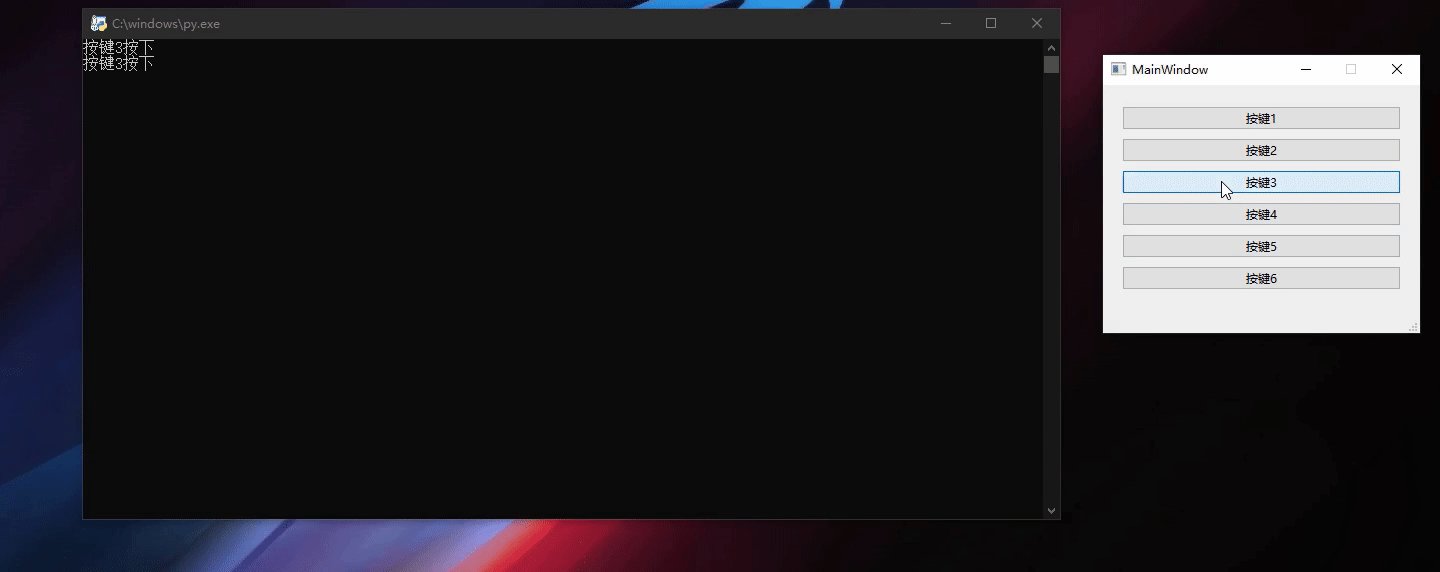
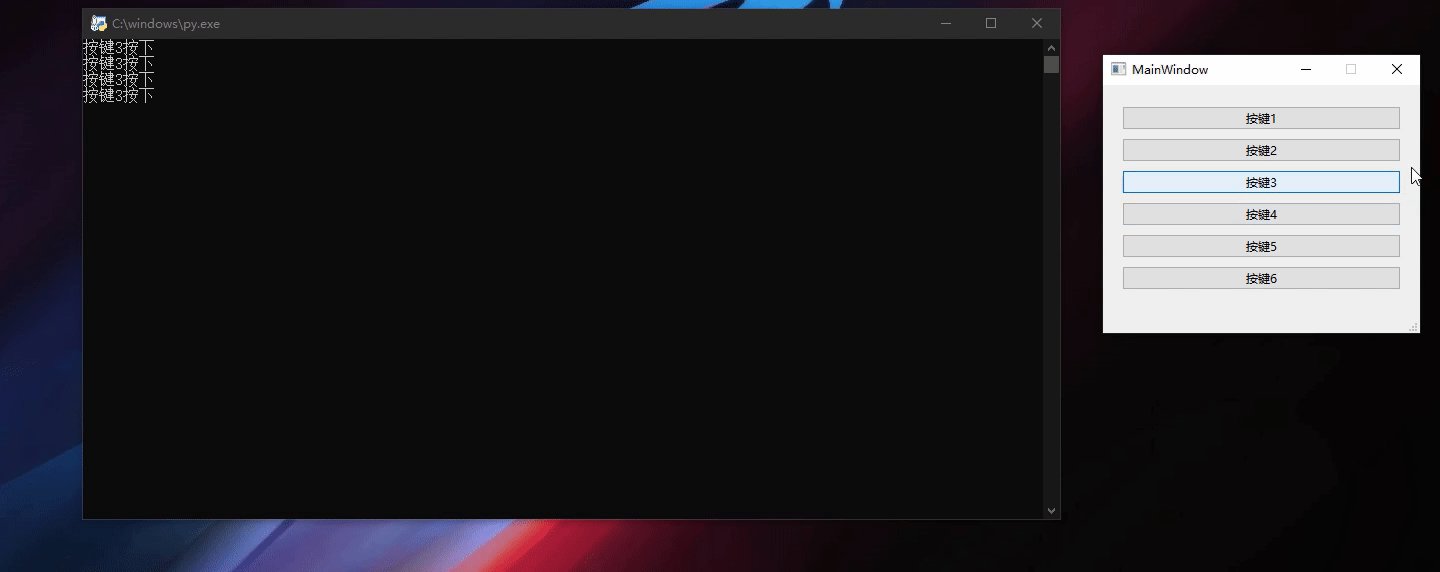
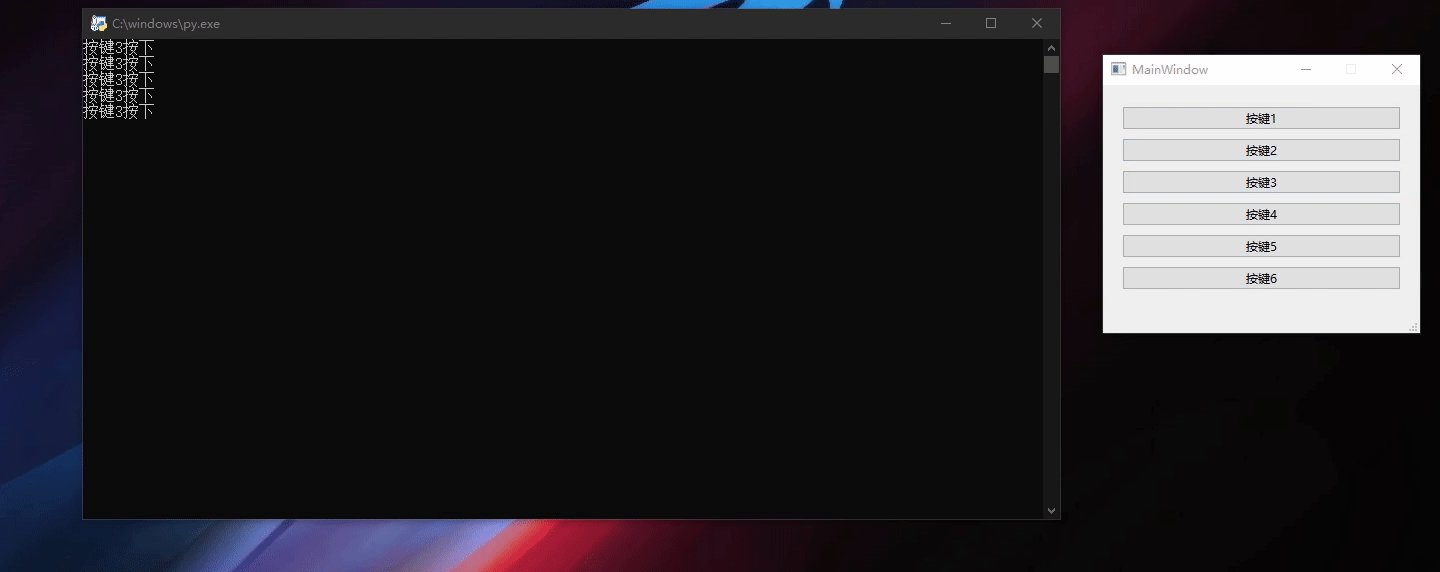
released信号测试
released是当按键被按下而且松开后才会触发,而且当按键被按下后,鼠标拖动到按键区域以外也会触发released信号。
self.ui.pushButton_3.released.connect(self.pushButton3_func) # 按键3绑定released信号
def pushButton3_func(self):print("按键3按下")

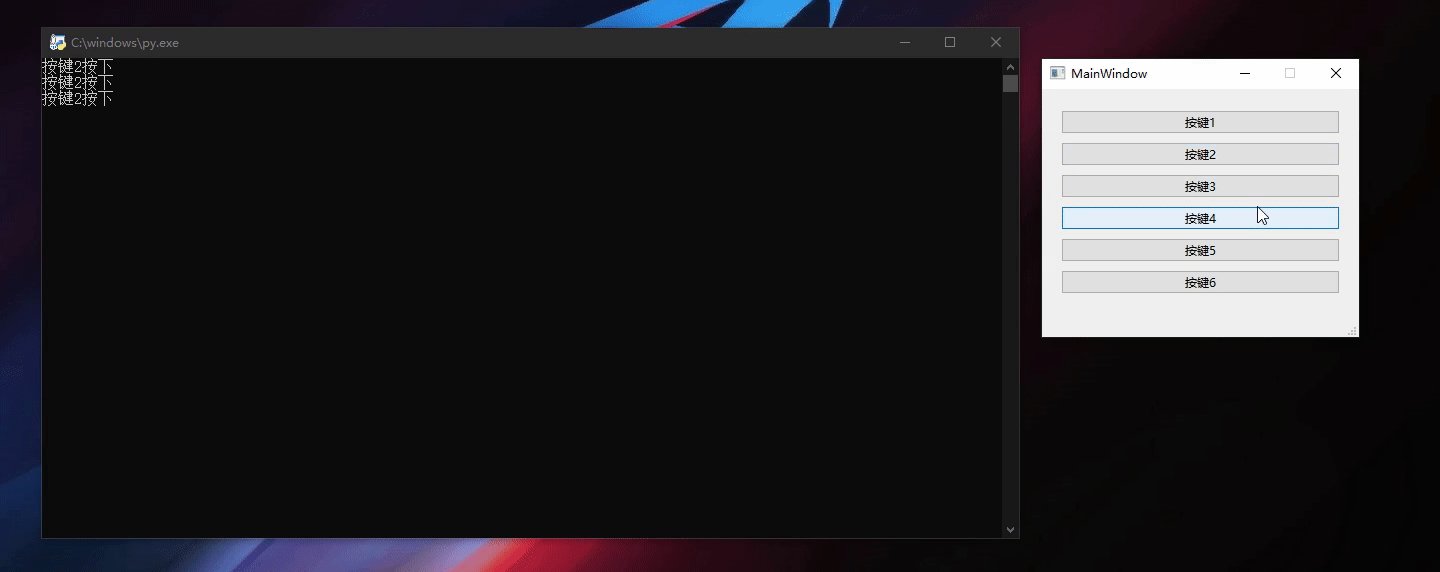
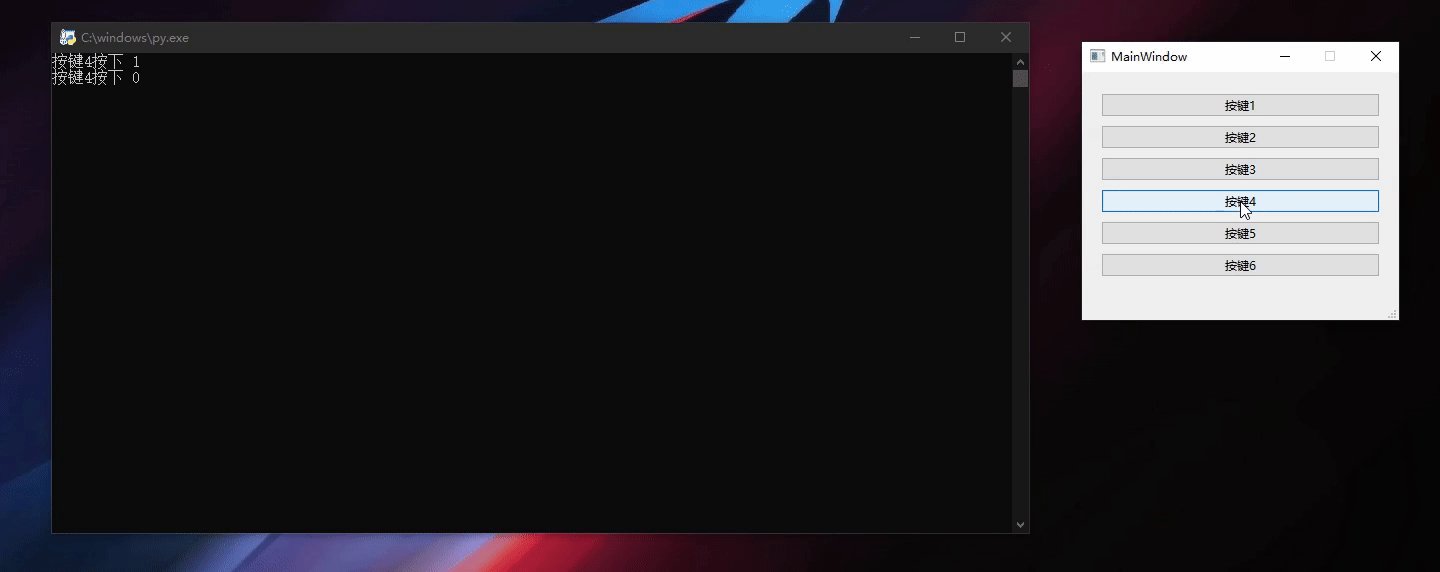
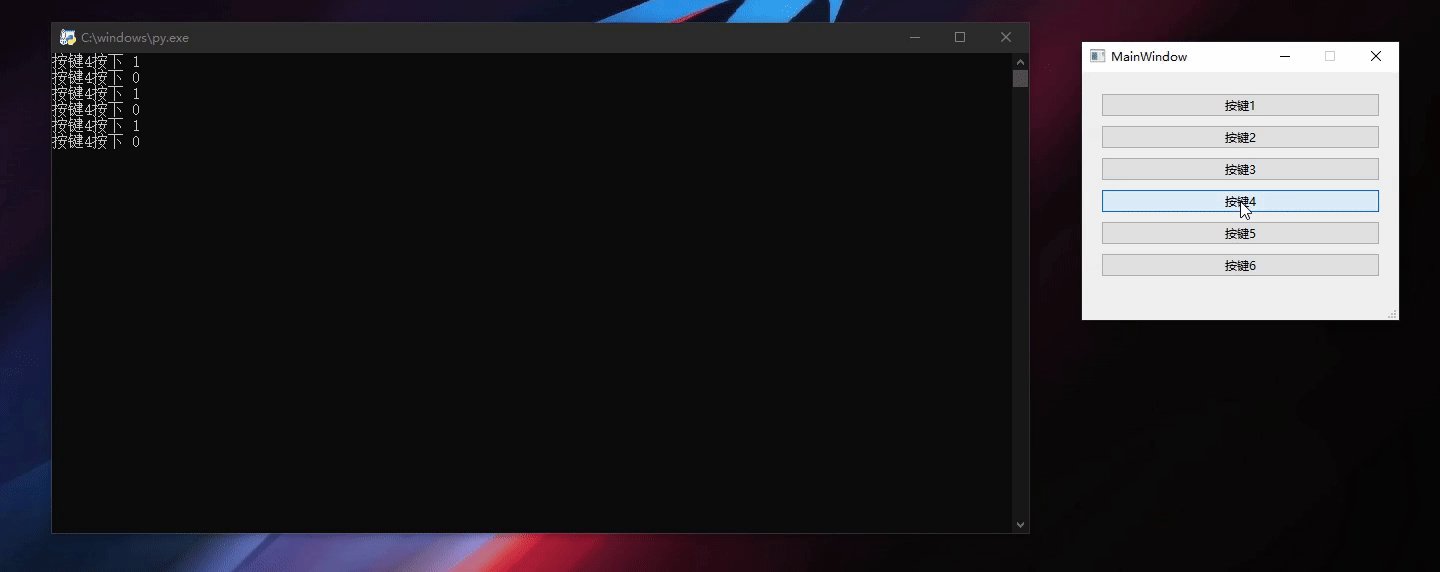
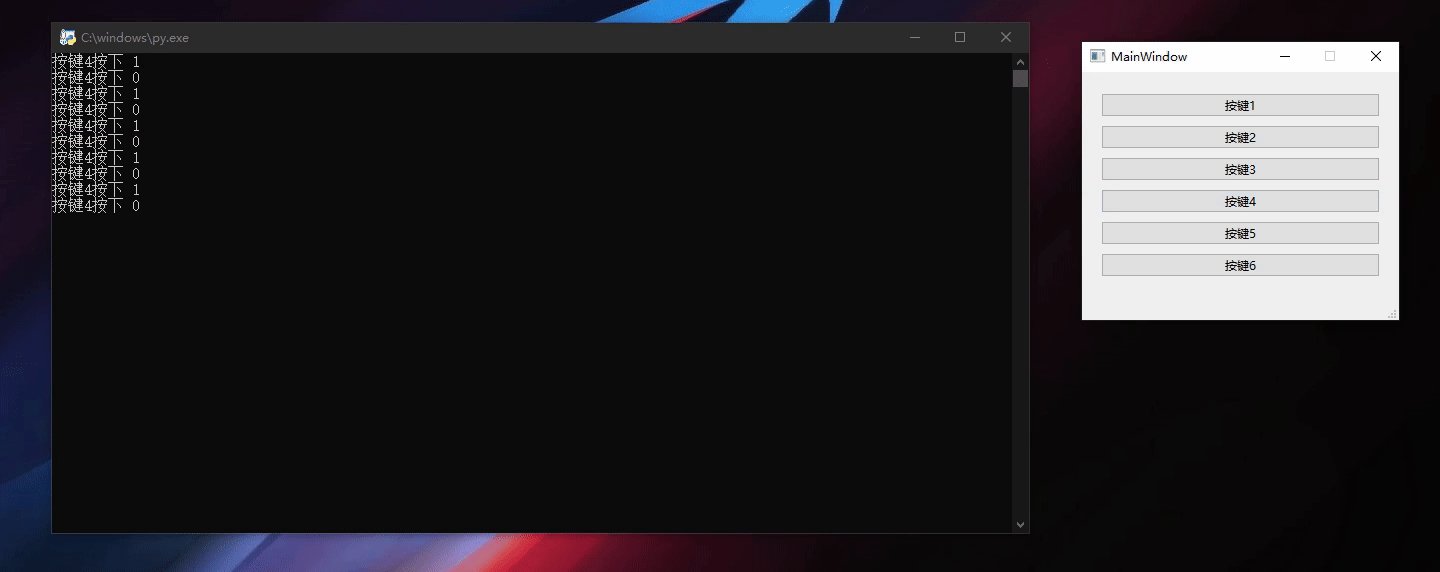
toggled信号测试
toggled信号是按键被按下而且松开后才会触发,并且会返回按键触发后的状态。toggled信号可以将按键设置成开关量,每点击一次状态就翻转一次。
self.ui.pushButton_4.toggled.connect(self.pushButton4_func) # 按键4绑定toggled信号
self.ui.pushButton_4.setCheckable(True) # 设置按键4的checkabel属性为使能
def pushButton4_func(self,check):print("按键4按下 %d " % check)

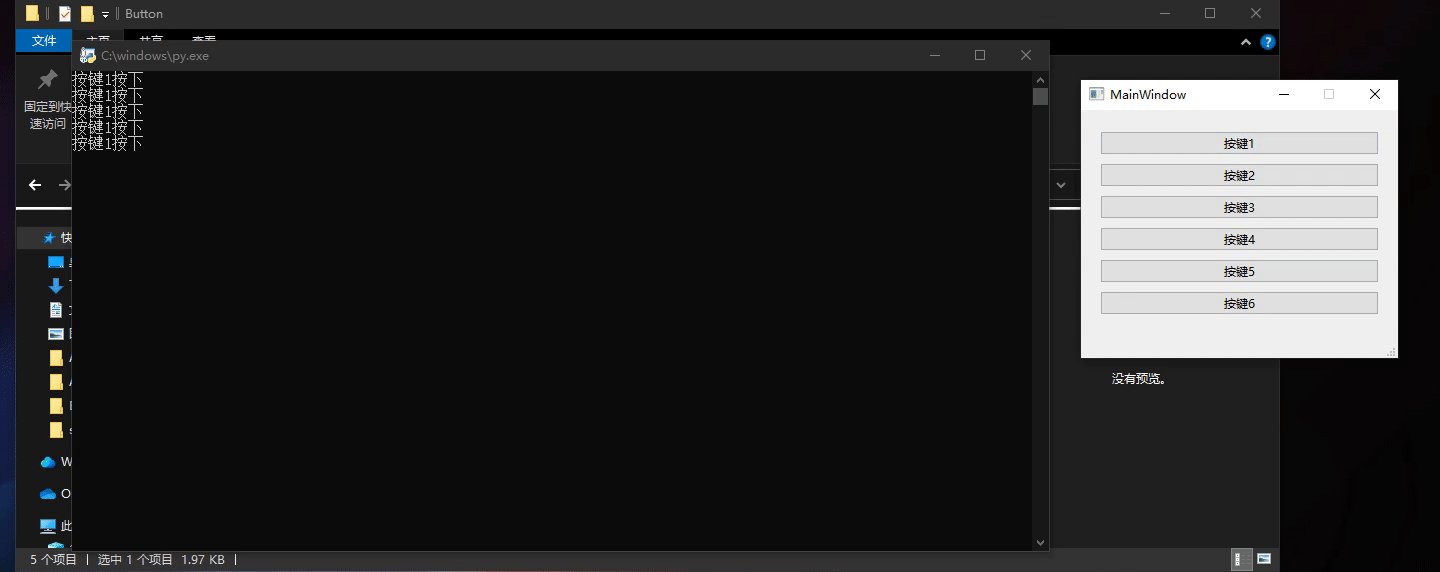
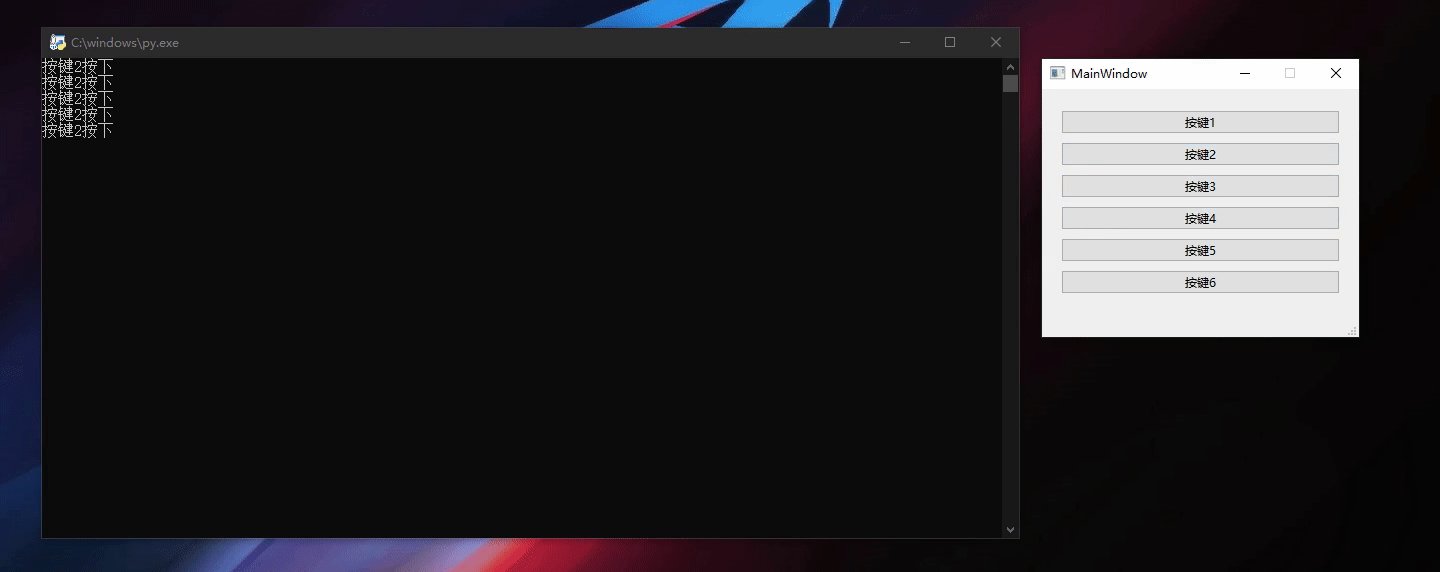
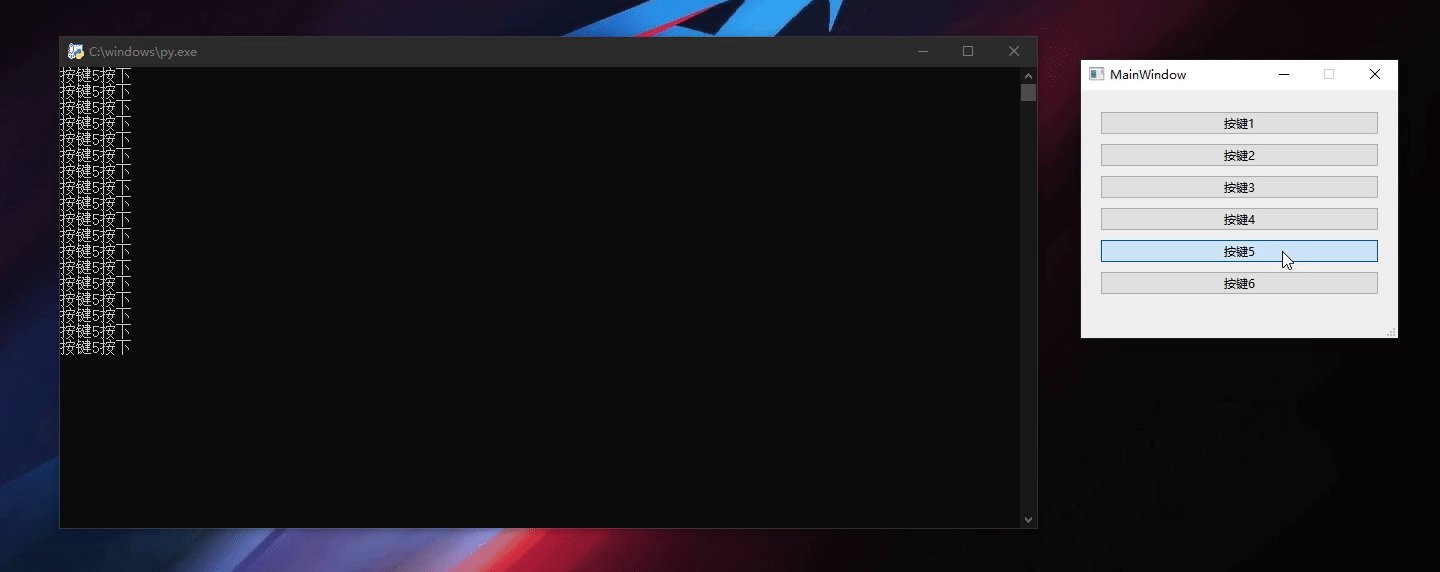
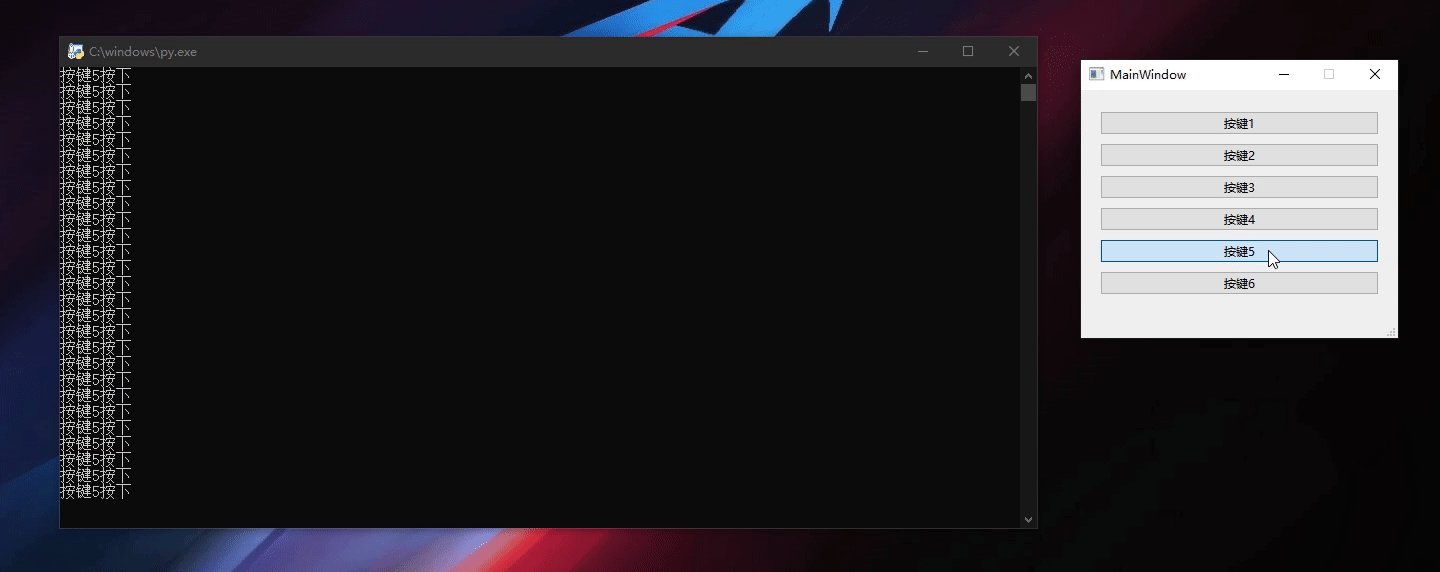
按键长按测试
Pyside6的QPushButton控件支持长按触发,只要按键被按下后不松手就会一直触发。
self.ui.pushButton_5.clicked.connect(self.pushButton5_func) # 按键5绑定clicked信号
self.ui.pushButton_5.setAutoRepeat(True) # 按键5设置长按触发
def pushButton5_func(self):print("按键5按下")

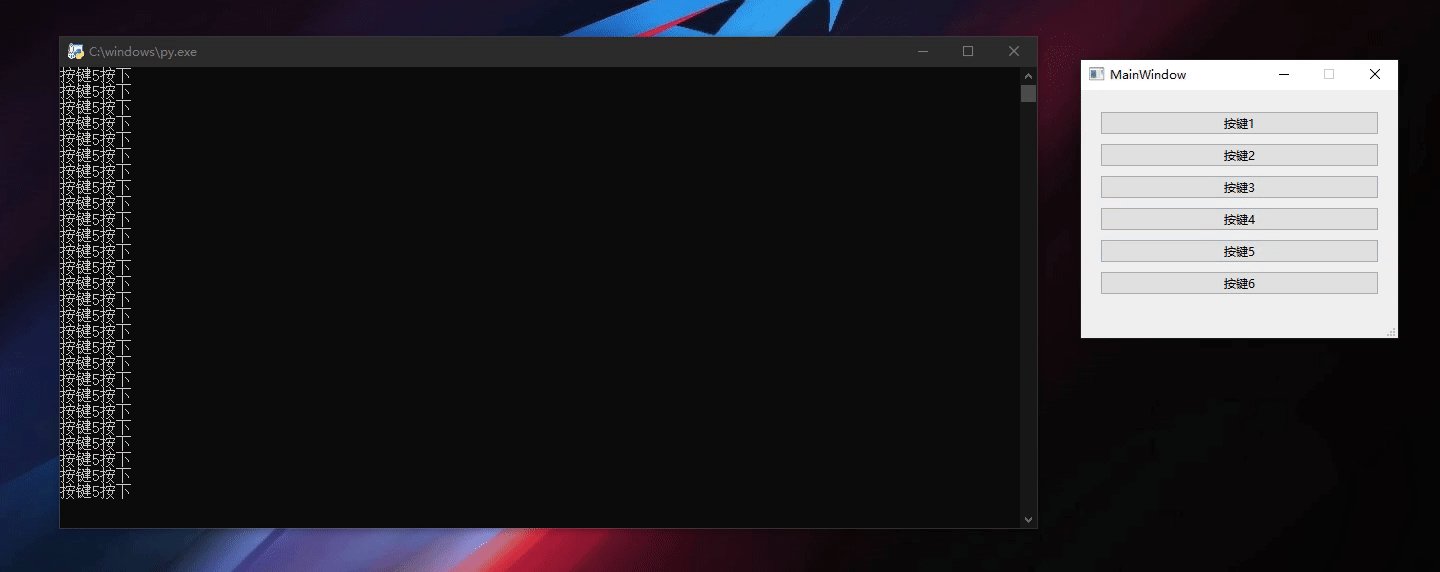
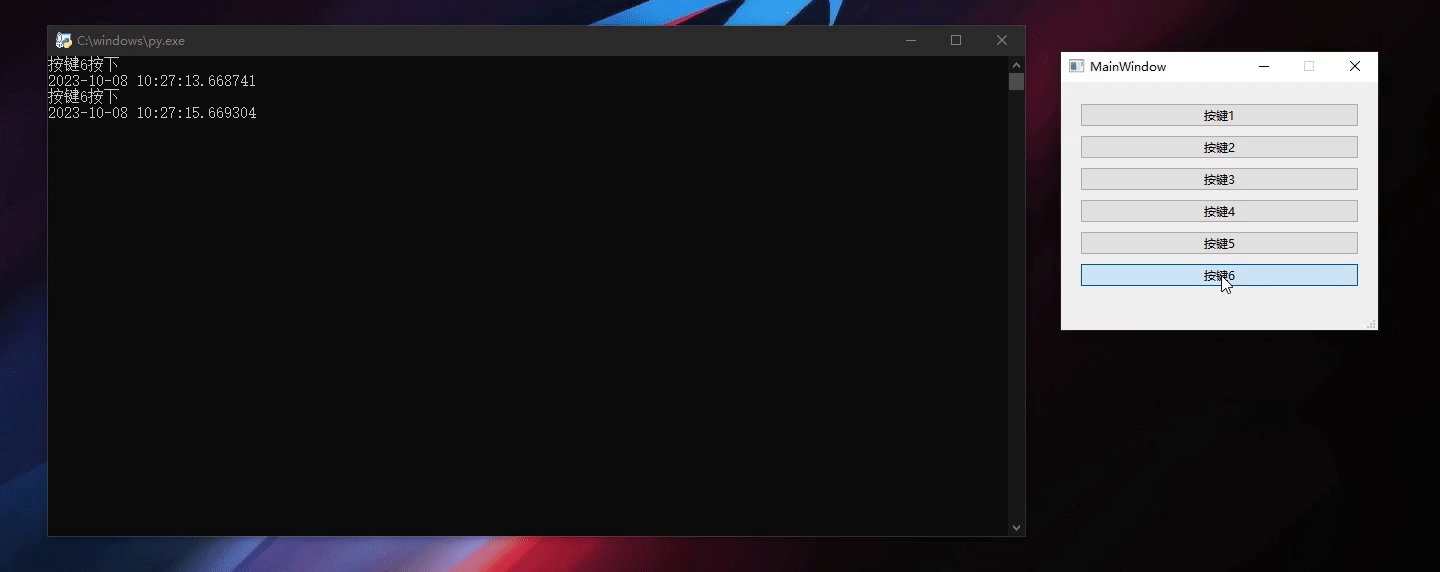
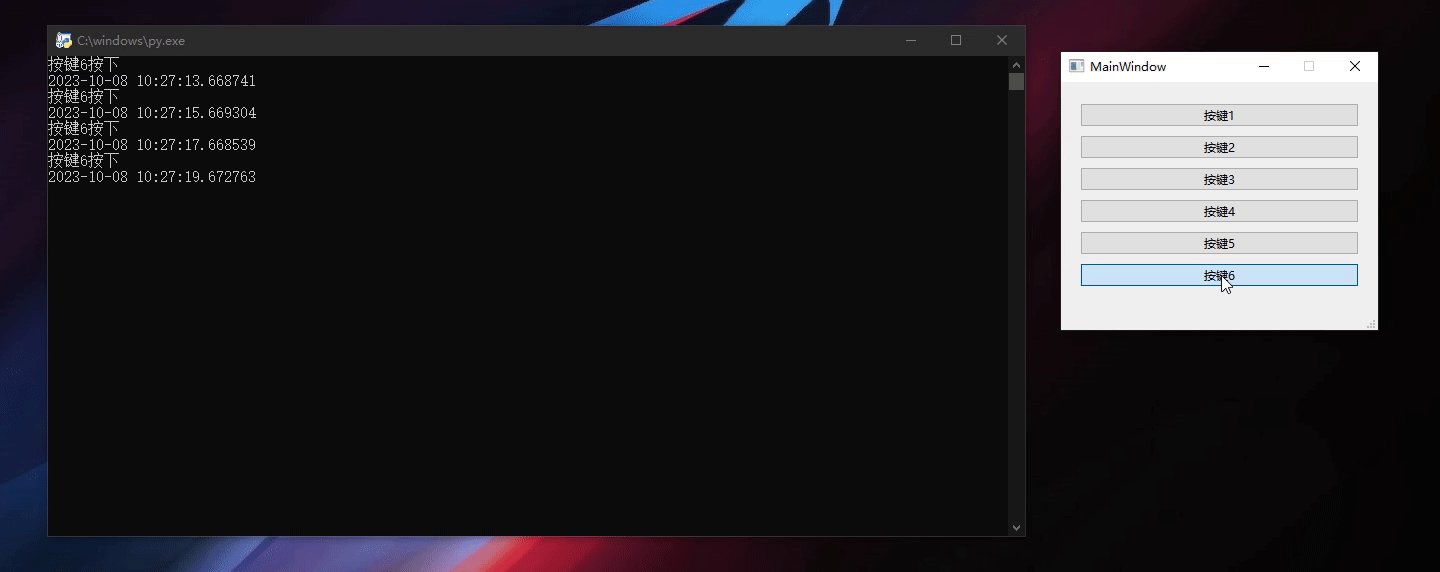
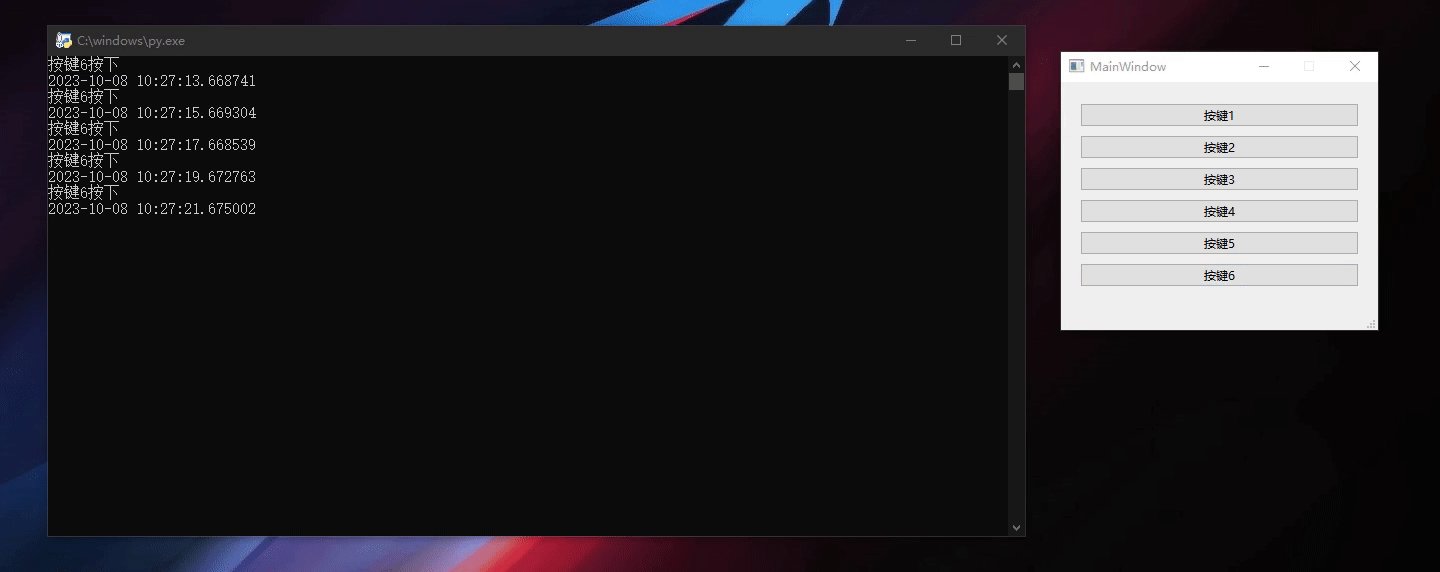
按键长按间隔测试
将按键设置为长按触发,并且设置触发时间间隔为2s触发一次。
self.ui.pushButton_6.clicked.connect(self.pushButton6_func) # 按键6绑定clicked信号
self.ui.pushButton_6.setAutoRepeat(True) # 按键6设置长按触发
self.ui.pushButton_6.setAutoRepeatInterval(2000) # 触发间隔设置为2s
def pushButton6_func(self):print("按键6按下")print(datetime.datetime.now()) # 打印出触发间隔时间

完整程序
界面程序
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>MainWindow</class><widget class="QMainWindow" name="MainWindow"><property name="geometry"><rect><x>0</x><y>0</y><width>317</width><height>248</height></rect></property><property name="windowTitle"><string>MainWindow</string></property><widget class="QWidget" name="centralwidget"><layout class="QVBoxLayout" name="verticalLayout_2"><item><widget class="QFrame" name="frame"><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QHBoxLayout" name="horizontalLayout"><item><layout class="QVBoxLayout" name="verticalLayout"><item><widget class="QPushButton" name="pushButton"><property name="text"><string>按键1</string></property></widget></item><item><widget class="QPushButton" name="pushButton_2"><property name="text"><string>按键2</string></property></widget></item><item><widget class="QPushButton" name="pushButton_3"><property name="text"><string>按键3</string></property></widget></item><item><widget class="QPushButton" name="pushButton_4"><property name="text"><string>按键4</string></property></widget></item><item><widget class="QPushButton" name="pushButton_5"><property name="text"><string>按键5</string></property></widget></item><item><widget class="QPushButton" name="pushButton_6"><property name="text"><string>按键6</string></property></widget></item></layout></item></layout></widget></item></layout></widget><widget class="QMenuBar" name="menubar"><property name="geometry"><rect><x>0</x><y>0</y><width>317</width><height>22</height></rect></property></widget><widget class="QStatusBar" name="statusbar"/></widget><resources/><connections/>
</ui>主程序
# Import Qt libraries
from PySide6.QtWidgets import *
from PySide6.QtCore import QFile
# Import UI developed in Qt Creator
from button_ui import Ui_MainWindow # 导入界面
# Import PseudoSensor
# Import system tools and datetime
import sys
import statistics
import time
import datetime
# Create and start the Qt application
class MainWindow(QMainWindow):def __init__(self):super(MainWindow, self).__init__()# 设置界面为用户设计的界面self.ui = Ui_MainWindow() self.ui.setupUi(self) self.ui.pushButton.clicked.connect(self.pushButton1_func) # 按键1绑定clicked信号self.ui.pushButton_2.pressed.connect(self.pushButton2_func) # 按键2绑定pressed信号self.ui.pushButton_3.released.connect(self.pushButton3_func) # 按键3绑定released信号self.ui.pushButton_4.toggled.connect(self.pushButton4_func) # 按键4绑定toggled信号self.ui.pushButton_4.setCheckable(True) # 设置按键4的checkabel属性为使能self.ui.pushButton_5.clicked.connect(self.pushButton5_func) # 按键5绑定clicked信号self.ui.pushButton_5.setAutoRepeat(True) # 按键5设置长按触发self.ui.pushButton_6.clicked.connect(self.pushButton6_func) # 按键6绑定clicked信号self.ui.pushButton_6.setAutoRepeat(True) # 按键6设置长按触发self.ui.pushButton_6.setAutoRepeatInterval(2000) # 触发间隔设置为2sdef pushButton1_func(self):print("按键1按下")def pushButton2_func(self):print("按键2按下")def pushButton3_func(self):print("按键3按下")def pushButton4_func(self,check):print("按键4按下 %d " % check) def pushButton5_func(self):print("按键5按下")def pushButton6_func(self):print("按键6按下")print(datetime.datetime.now()) # 打印出触发间隔时间def closeAndExit(self):sys.exit()if __name__ == "__main__":app = QApplication(sys.argv) # 初始化QApplication# 初始化界面并显示界面window = MainWindow() window.setFixedSize(window.width(), window.height())window.show() sys.exit(app.exec())





![2023年中国隆鼻行业发展历程及趋势分析:隆鼻手术市场将实现进一步增长[图]](https://img-blog.csdnimg.cn/img_convert/cf14dba05537c50b6ba1485af1e28ce8.png)