选择 Graphviz 作为作图工具,主要是想通过代码创建图标,按照 Graphviz 的代码规范就可以生成 svg 的图片。当然,这样的工具也有很多,有些 markdown 编辑器也做了集成,比如:
- flowchart.js
- Mermaid
了解 Graphviz 的第一步是官方文档,对象和属性是画图的核心:Graphive 提供的可视化对象有哪些,以及这些对象可以设置的属性。
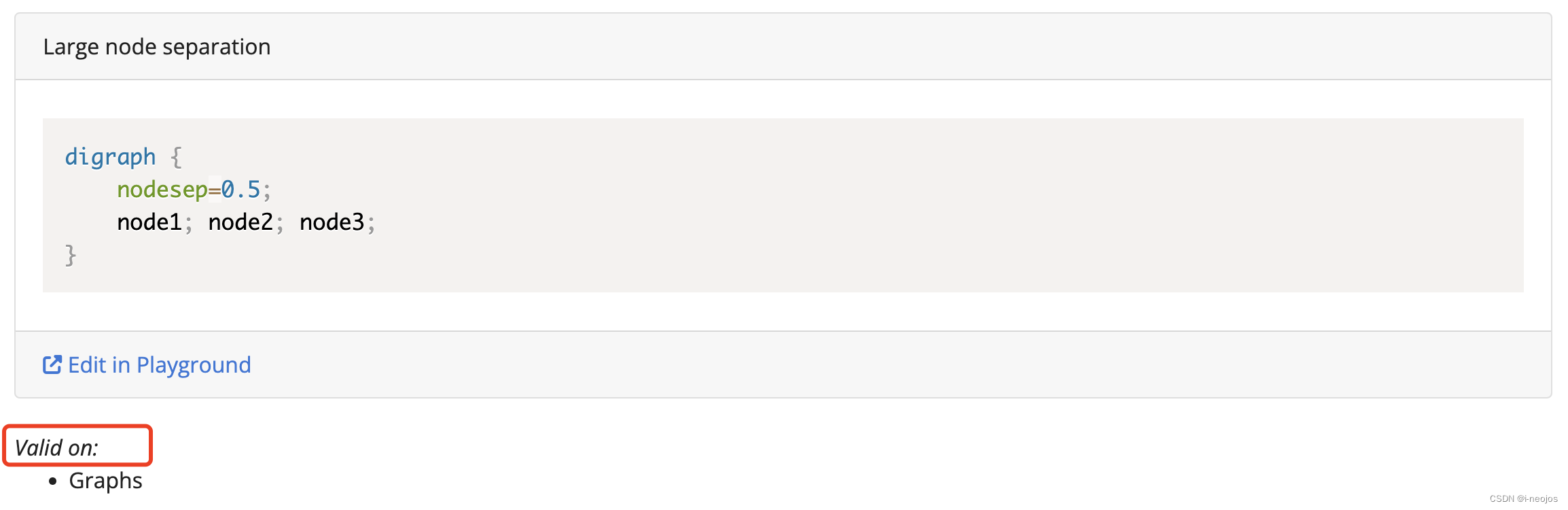
以属性 nodesep 来说明,它表示一个属性,作用的对象是 Graphs,Graphs 表示无向图。通过文档说明,Graphviz 提供的可视化对象就显而易见。

下面我们利用官网的示例来操作一下,加深对 Graphviz 中对象和属性的认识。建议大家在可视化界面下原型查看效果。
node
在 Graphviz 中表示独立的元素,流程图的关键步骤。形状、大小、颜色、边界都是它的基本属性。如果存在多个 node 元素,页面上也可以控制多个 node 水平或垂直布局、间距、位置等。
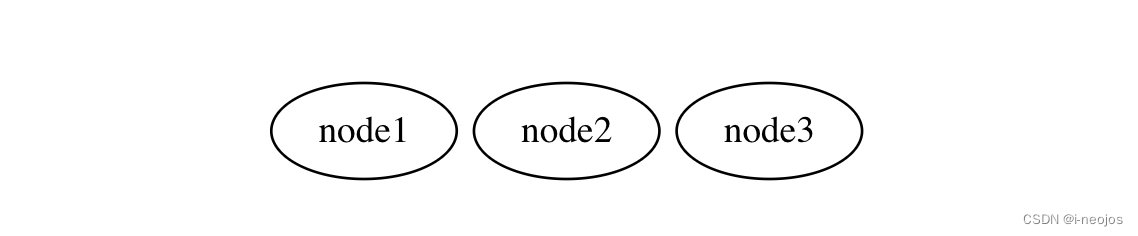
元素水平布局
digraph {nodesep=0.1;node1; node2; node3;
}
三个节点是水平排列的,属性 nodesep 控制两个相邻节点的间距,间距单位是 inch 英尺。另外,这三个节点属于相同的 rank,如果继续增加 node4、node5,节点不会发生换行,而是会一直水平向后延伸。

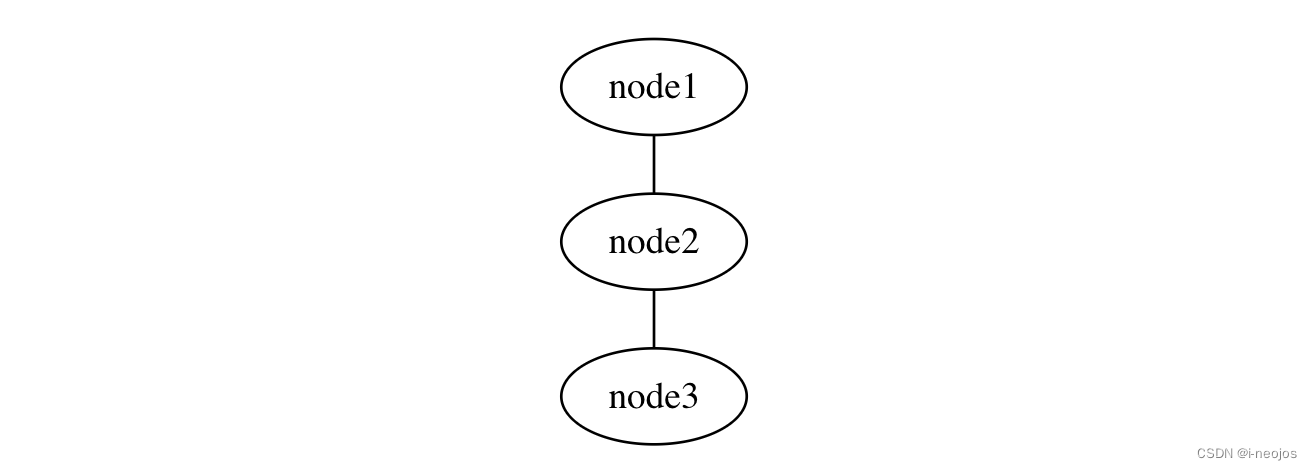
元素垂直布局
graph {rankdir="TB"ranksep=".3 equally"node1 -- node2 -- node3;// node1 -- node2 -- node3 [ style="invis" ];
}
graph 表示无向图,digraph 表示有向图,两者没有明显差别。无方向的连线使用 -- 表示,图中的三个节点处于不同的 rank,rankdir 指定从上到下排列,ranksep 指定相邻节点的间距。

某些情况下,我们并不希望看到节点间的连线,我们只是想表达一种并列关系,可以通过设置 edge 属性实现隐藏效果。Graphviz 中代码注释也是 //,注释掉的代码就是隐藏连线的实现。
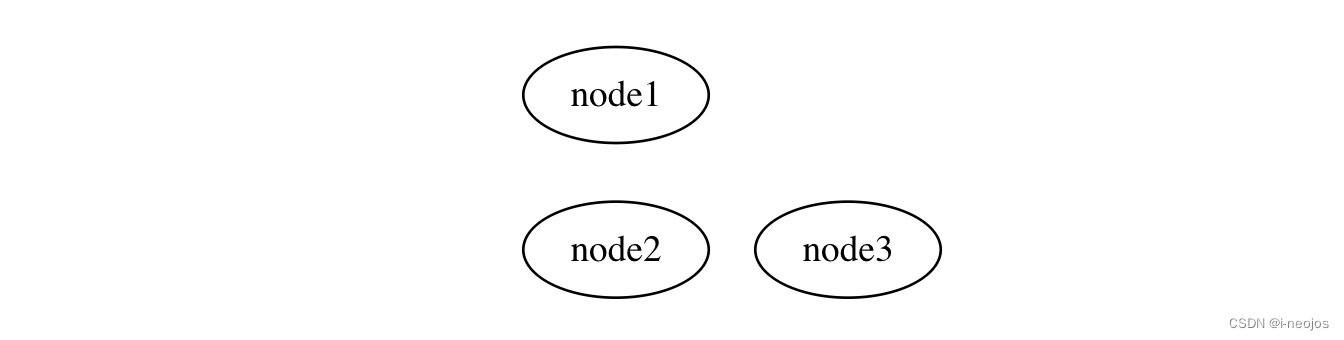
水平垂直布局
graph {rankdir="TB"ranksep=".3 equally"edge [ style="invis" ]node1 -- node2;{ rank="same" node2 -- node3 };
}
统一设置 edge 对象属性,通过 rank 指定 node2、node3位于同一层,最终效果如下图。rank 简单理解为元素按照 rankdir 的方向排列,通过指定 rank 将多个元素固定在同一行。

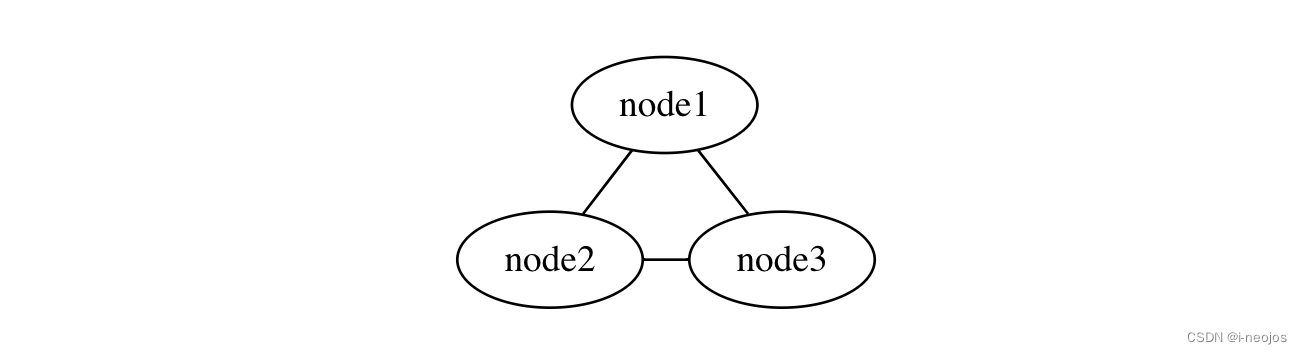
下面是正三角形布局,和上面略有差异。下面要实现 node1 和 node2 在竖直方向对齐,绘制直接三角形。
graph {rankdir="TB"ranksep=".3 equally"node1 -- node2;node1 -- node3;{ rank="same" node2 -- node3 };
}

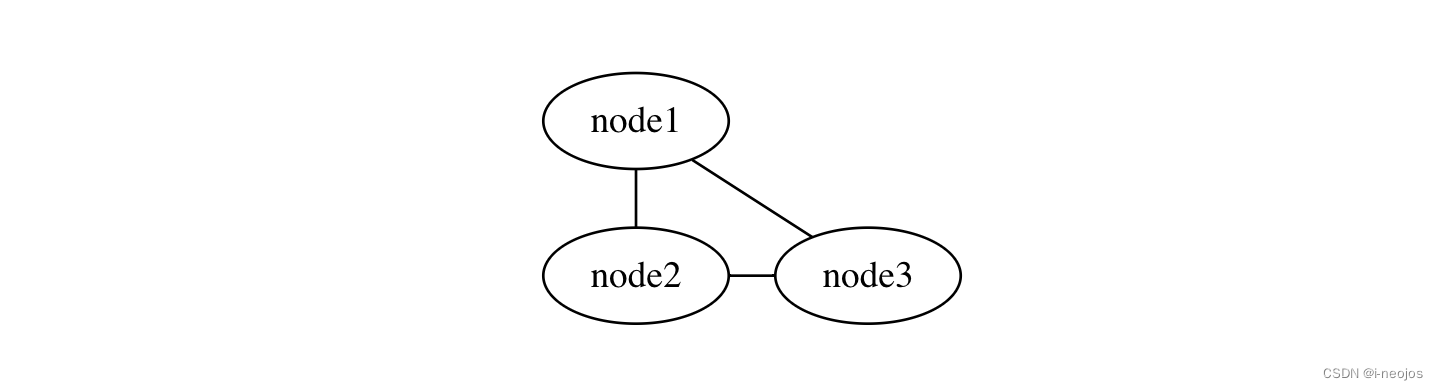
我们可以依赖 group 属性:如果两个节点设置了相同的 group ,节点间的连线会尽量保持直线。
下面的代码,如果给 node3 也指定相同的 group,直角的效果就会消失。
graph {rankdir="TB"ranksep=".3 equally"node1 [ group="g1" ]node2 [ group="g1" ]node1 -- node2;node1 -- node3;{ rank="same" node2 -- node3 };
}

使用 weight 也可以实现相同的效果,指定的 weight 值越大,节点间的连线就越短、越值、越垂直。下面代码绘制的效果和上图完全相同。
graph {rankdir="TB"ranksep=".3 equally"node1 -- node2 [ weight=2 ];node1 -- node3;{ rank="same" node2 -- node3 };
}