
需求:首先是给定高度,输入文本框要自适应这个高度。文本超出高度就会显示滚动条否则不显示。
<el-row class="textarea-row"><el-col :span="3" class="first-row-title">天气</el-col><el-col :span="21" class="multi-rmk-col "><el-form-item prop="weather"><el-inputtype="textarea"v-model="form.weather"style="height: 100%"></el-input></el-form-item></el-col></el-row>.multi-rmk-col >>> .el-form-item__content,
.multi-rmk-col >>> .el-textarea__inner{height: 100% !important;
}
::-webkit-scrollbar {width: 6px; /*滚动条宽度*/height: 6px; /*滚动条高度*/
}
.multi-rmk-col >>>.el-textarea__inner::-webkit-scrollbar-thumb {background-color: rgba(168, 168, 168,.4);/*滚动条默认显示的颜色*/
}.multi-rmk-col >>>.el-textarea__inner::-webkit-scrollbar { width: 8px; height: 8px;background-color: #4a4a4a;/*滚动条背景色显示的颜色*/}参考文章
问题二:
加入这个,@input=“change($event)”
<el-form-item prop="weather"><el-inputtype="textarea"v-model="form.weather"style="height: 100%"resize="none"@input="change($event)"></el-input></el-form-item>methods: {change(){this.$forceUpdate();},
参考文献
参考文献(问题更全)









![[数据结构]迷宫问题求解](https://img-blog.csdnimg.cn/69606a2ffe404c5fa4eb66dbd666a9bb.png)








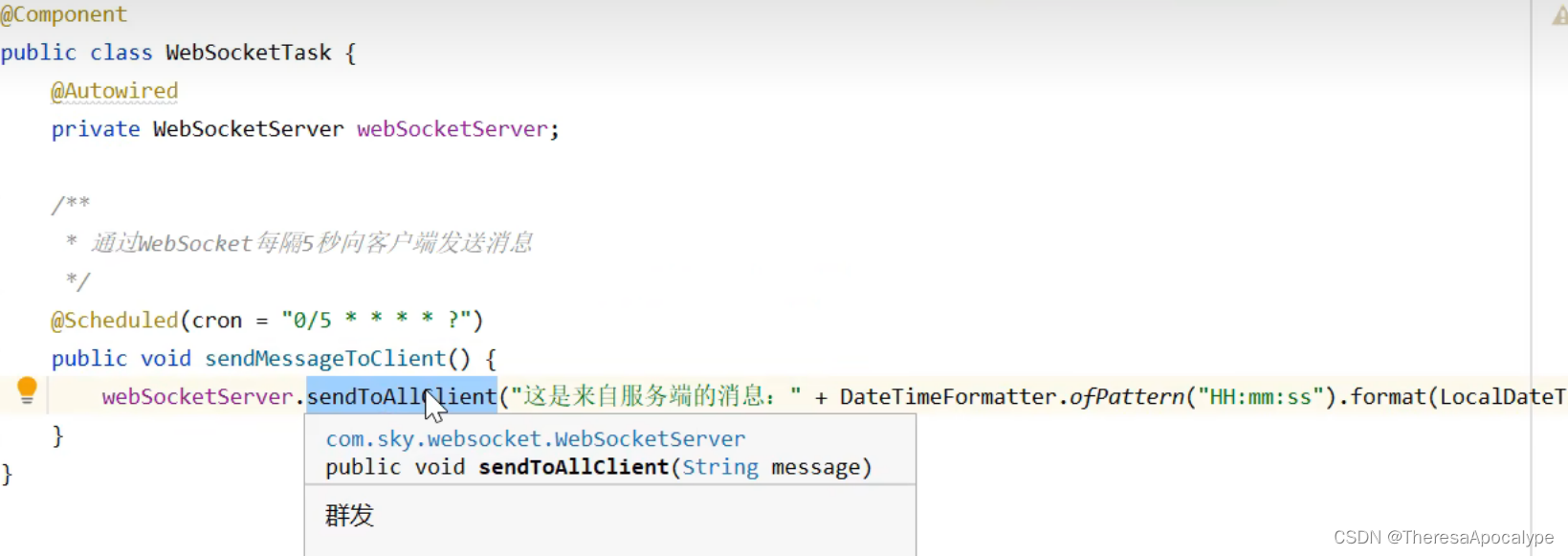
![[Java] 服务端消息推送汇总](https://img-blog.csdnimg.cn/8835f3f4ddfe4a6e8dce02c4953924b5.png)