小程序官方有提供给我们一个 const query = wx.createSelectorQuery() 函数
我们可以先编写这样一段代码
wxml
<view><button bindtap="getDom">点击查看</button><view class = "textIn" style = "height: 100px;width: 30px;">测试工具</view><view class = "textIn" style = "height: 300px;width: 50px;">测试工具</view><view class = "textIn" style = "height: 500px;width: 20px;">测试工具</view>
</view>
这里 我们定义了 多块 view 都用 行内样式设置了它的 高度和宽度
js编写代码如下
Page({data: {},onLoad(options) {},getDom() {const query = wx.createSelectorQuery()query.selectAll('.textIn').boundingClientRect();query.exec(function (res) {console.log(res);})}})
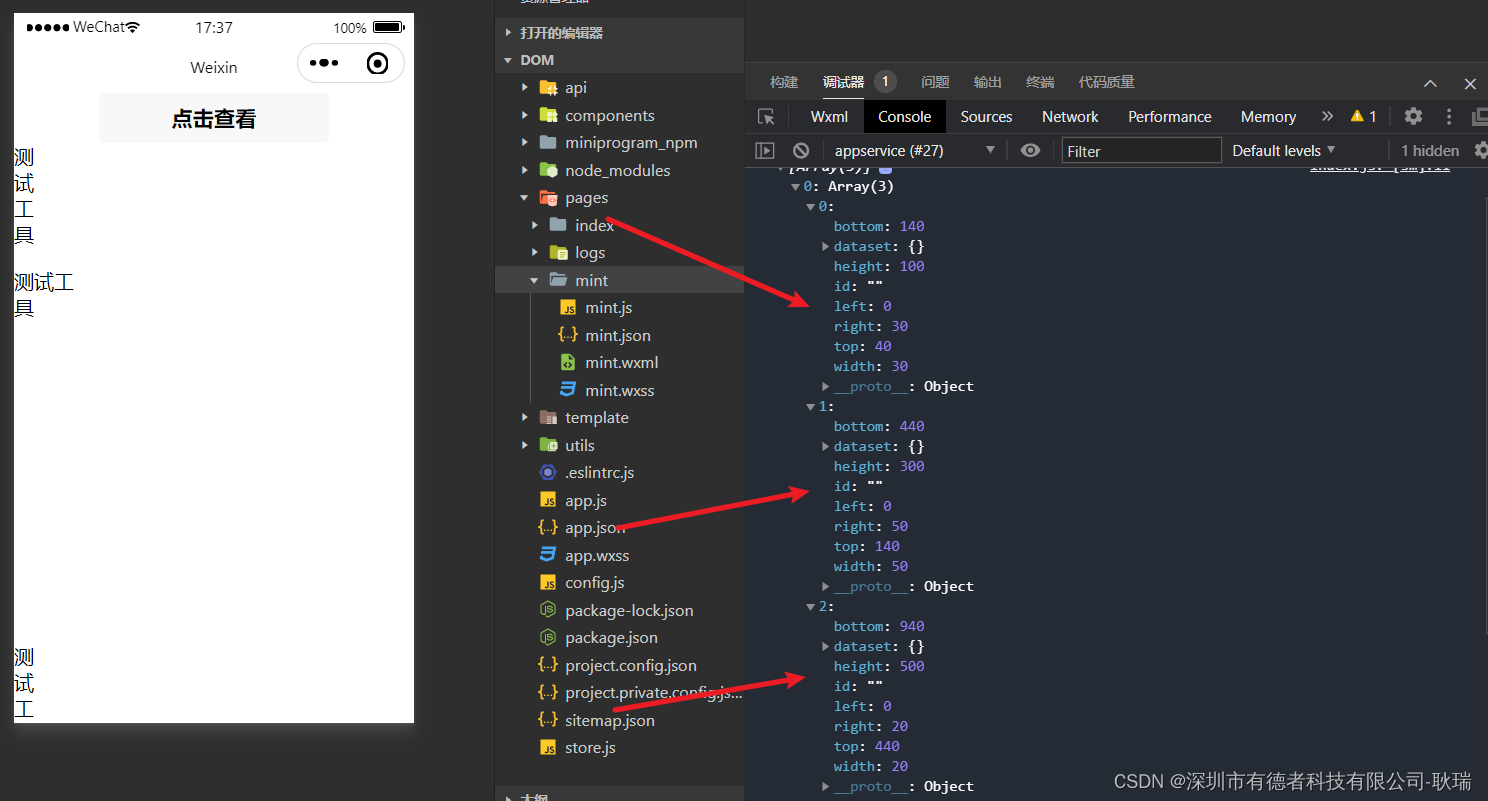
我们运行代码 并点击按钮 点击查看
这里 我们获取了所有 类名中包含 textIn 的元素 并输出
这里 就正常的输出了 每个元素 高度 宽度 与页面上下左右的距离













![2023年中国临床信息系统市场规模及细分市场结构分析[图]](https://img-blog.csdnimg.cn/img_convert/38fefa231e622e559d3ed43df66b930d.png)