
Web APIs - 第5天笔记
目标: 能够利用JS操作浏览器,具备利用本地存储实现学生就业表的能力
- BOM操作
- 综合案例
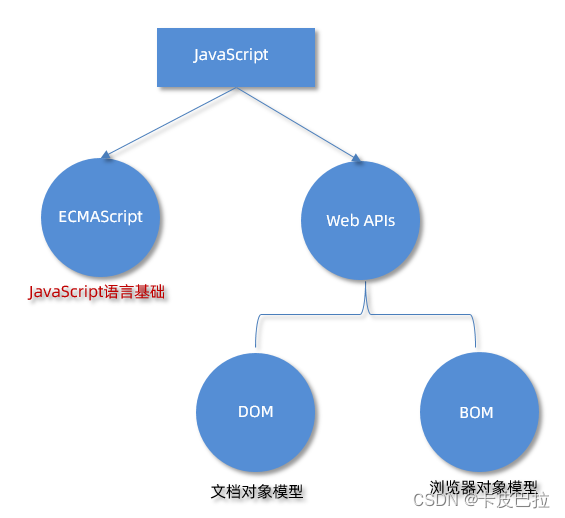
js组成
JavaScript的组成
-
ECMAScript:
- 规定了js基础语法核心知识。
- 比如:变量、分支语句、循环语句、对象等等
-
Web APIs :
- DOM 文档对象模型, 定义了一套操作HTML文档的API
- BOM 浏览器对象模型,定义了一套操作浏览器窗口的API

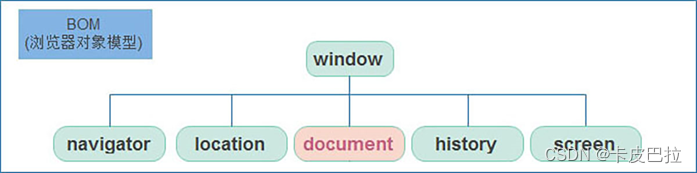
window对象
BOM (Browser Object Model ) 是浏览器对象模型
- window对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的
- 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window

定时器-延迟函数
JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
语法:
setTimeout(回调函数, 延迟时间)
setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
间歇函数 setInterval : 每隔一段时间就执行一次, , 平时省略window
清除延时函数:
clearTimeout(timerId)
注意点
- 延时函数需要等待,所以后面的代码先执行
- 返回值是一个正整数,表示定时器的编号
<body><script>// 定时器之延迟函数// 1. 开启延迟函数let timerId = setTimeout(function () {console.log('我只执行一次')}, 3000)// 1.1 延迟函数返回的还是一个正整数数字,表示延迟函数的编号console.log(timerId)// 1.2 延迟函数需要等待时间,所以下面的代码优先执行// 2. 关闭延迟函数clearTimeout(timerId)</script>
</body>
location对象
location (地址) 它拆分并保存了 URL 地址的各个组成部分, 它是一个对象
| 属性/方法 | 说明 |
|---|---|
| href | 属性,获取完整的 URL 地址,赋值时用于地址的跳转 |
| search | 属性,获取地址中携带的参数,符号 ?后面部分 |
| hash | 属性,获取地址中的啥希值,符号 # 后面部分 |
| reload() | 方法,用来刷新当前页面,传入参数 true 时表示强制刷新 |
<body><form><input type="text" name="search"> <button>搜索</button></form><a href="#/music">音乐</a><a href="#/download">下载</a><button class="reload">刷新页面</button><script>// location 对象 // 1. href属性 (重点) 得到完整地址,赋值则是跳转到新地址console.log(location.href)// location.href = 'http://www.itcast.cn'// 2. search属性 得到 ? 后面的地址 console.log(location.search) // ?search=笔记本// 3. hash属性 得到 # 后面的地址console.log(location.hash)// 4. reload 方法 刷新页面const btn = document.querySelector('.reload')btn.addEventListener('click', function () {// location.reload() // 页面刷新location.reload(true) // 强制页面刷新 ctrl+f5})</script>
</body>
navigator对象
navigator是对象,该对象下记录了浏览器自身的相关信息
常用属性和方法:
- 通过 userAgent 检测浏览器的版本及平台
// 检测 userAgent(浏览器信息)
(function () {const userAgent = navigator.userAgent// 验证是否为Android或iPhoneconst android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)// 如果是Android或iPhone,则跳转至移动站点if (android || iphone) {location.href = 'http://m.itcast.cn'}})();
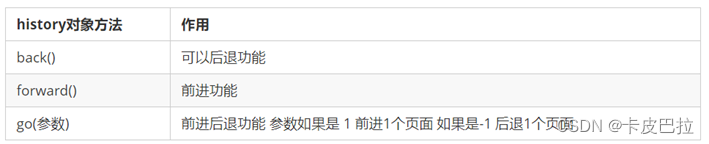
histroy对象
history (历史)是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退等
使用场景
history对象一般在实际开发中比较少用,但是会在一些OA 办公系统中见到。

常见方法:

<body><button class="back">←后退</button><button class="forward">前进→</button><script>// histroy对象// 1.前进const forward = document.querySelector('.forward')forward.addEventListener('click', function () {// history.forward() history.go(1)})// 2.后退const back = document.querySelector('.back')back.addEventListener('click', function () {// history.back()history.go(-1)})</script>
</body>本地存储(今日重点)
本地存储:将数据存储在本地浏览器中
常见的使用场景:
https://todomvc.com/examples/vanilla-es6/ 页面刷新数据不丢失
好处:
1、页面刷新或者关闭不丢失数据,实现数据持久化
2、容量较大,sessionStorage和 localStorage 约 5M 左右
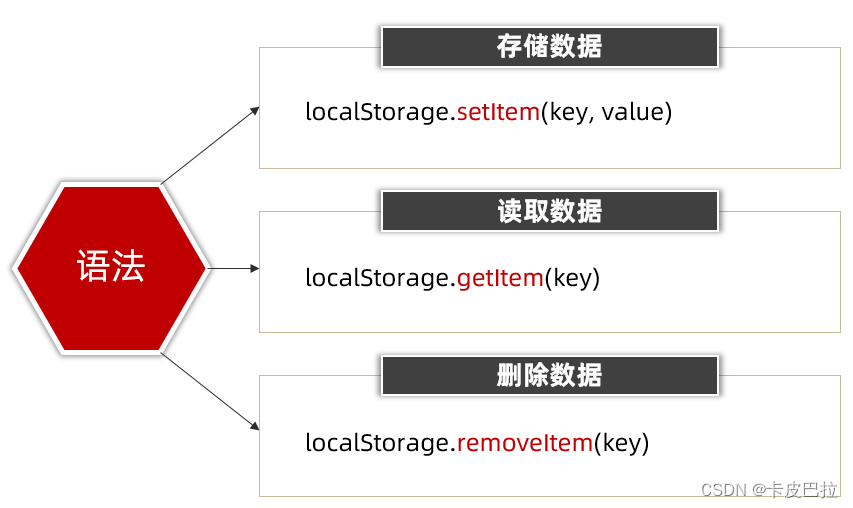
localStorage(重点)
作用: 数据可以长期保留在本地浏览器中,刷新页面和关闭页面,数据也不会丢失
**特性:**以键值对的形式存储,并且存储的是字符串, 省略了window

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>本地存储-localstorage</title>
</head><body><script>// 本地存储 - localstorage 存储的是字符串 // 1. 存储localStorage.setItem('age', 18)// 2. 获取console.log(typeof localStorage.getItem('age'))// 3. 删除localStorage.removeItem('age')</script>
</body></html>
sessionStorage(了解)
特性:
- 用法跟localStorage基本相同
- 区别是:当页面浏览器被关闭时,存储在 sessionStorage 的数据会被清除
存储:sessionStorage.setItem(key,value)
获取:sessionStorage.getItem(key)
删除:sessionStorage.removeItem(key)
localStorage 存储复杂数据类型
**问题:**本地只能存储字符串,无法存储复杂数据类型.
**解决:**需要将复杂数据类型转换成 JSON字符串,在存储到本地
**语法:**JSON.stringify(复杂数据类型)
JSON字符串:
- 首先是1个字符串
- 属性名使用双引号引起来,不能单引号
- 属性值如果是字符串型也必须双引号
<body><script>// 本地存储复杂数据类型const goods = {name: '小米',price: 1999}// localStorage.setItem('goods', goods)// console.log(localStorage.getItem('goods'))// 1. 把对象转换为JSON字符串 JSON.stringifylocalStorage.setItem('goods', JSON.stringify(goods))// console.log(typeof localStorage.getItem('goods'))</script>
</body>
**问题:**因为本地存储里面取出来的是字符串,不是对象,无法直接使用
**解决: **把取出来的字符串转换为对象
**语法:**JSON.parse(JSON字符串)
<body><script>// 本地存储复杂数据类型const goods = {name: '小米',price: 1999}// localStorage.setItem('goods', goods)// console.log(localStorage.getItem('goods'))// 1. 把对象转换为JSON字符串 JSON.stringifylocalStorage.setItem('goods', JSON.stringify(goods))// console.log(typeof localStorage.getItem('goods'))// 2. 把JSON字符串转换为对象 JSON.parseconsole.log(JSON.parse(localStorage.getItem('goods')))</script>
</body>
综合案例
数组map 方法
使用场景:
map 可以遍历数组处理数据,并且返回新的数组
语法:
<body><script>const arr = ['red', 'blue', 'pink']// 1. 数组 map方法 处理数据并且 返回一个数组const newArr = arr.map(function (ele, index) {// console.log(ele) // 数组元素// console.log(index) // 索引号return ele + '颜色'})
console.log(newArr)
</script>
</body>
map 也称为映射。映射是个术语,指两个元素的集之间元素相互“对应”的关系。
map重点在于有返回值,forEach没有返回值(undefined)
数组join方法
**作用:**join() 方法用于把数组中的所有元素转换一个字符串
语法:
<body><script>const arr = ['red', 'blue', 'pink']// 1. 数组 map方法 处理数据并且 返回一个数组const newArr = arr.map(function (ele, index) {// console.log(ele) // 数组元素// console.log(index) // 索引号return ele + '颜色'})console.log(newArr)// 2. 数组join方法 把数组转换为字符串// 小括号为空则逗号分割console.log(newArr.join()) // red颜色,blue颜色,pink颜色// 小括号是空字符串,则元素之间没有分隔符console.log(newArr.join('')) //red颜色blue颜色pink颜色console.log(newArr.join('|')) //red颜色|blue颜色|pink颜色</script>
</body>
ole.log(index) // 索引号
return ele + ‘颜色’
})
console.log(newArr)
// 2. 数组join方法 把数组转换为字符串
// 小括号为空则逗号分割
console.log(newArr.join()) // red颜色,blue颜色,pink颜色
// 小括号是空字符串,则元素之间没有分隔符
console.log(newArr.join('')) //red颜色blue颜色pink颜色
console.log(newArr.join('|')) //red颜色|blue颜色|pink颜色