🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为JAVA大师。🚀🏆
🌈让我们在Vue的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖
一.Vuex的简介
Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态的一致性。Vuex能够帮助我们更好地组织和管理Vue.js应用中的状态。
在Vue.js中,组件之间的通信可以通过props和events来实现,但是当应用较大且组件较多时,这种方式会变得复杂和冗余。Vuex提供了一个全局的状态管理机制,将应用中的状态存储在一个单一的、可预测的状态树中(即store),并可以在任何组件中访问和修改这些状态。
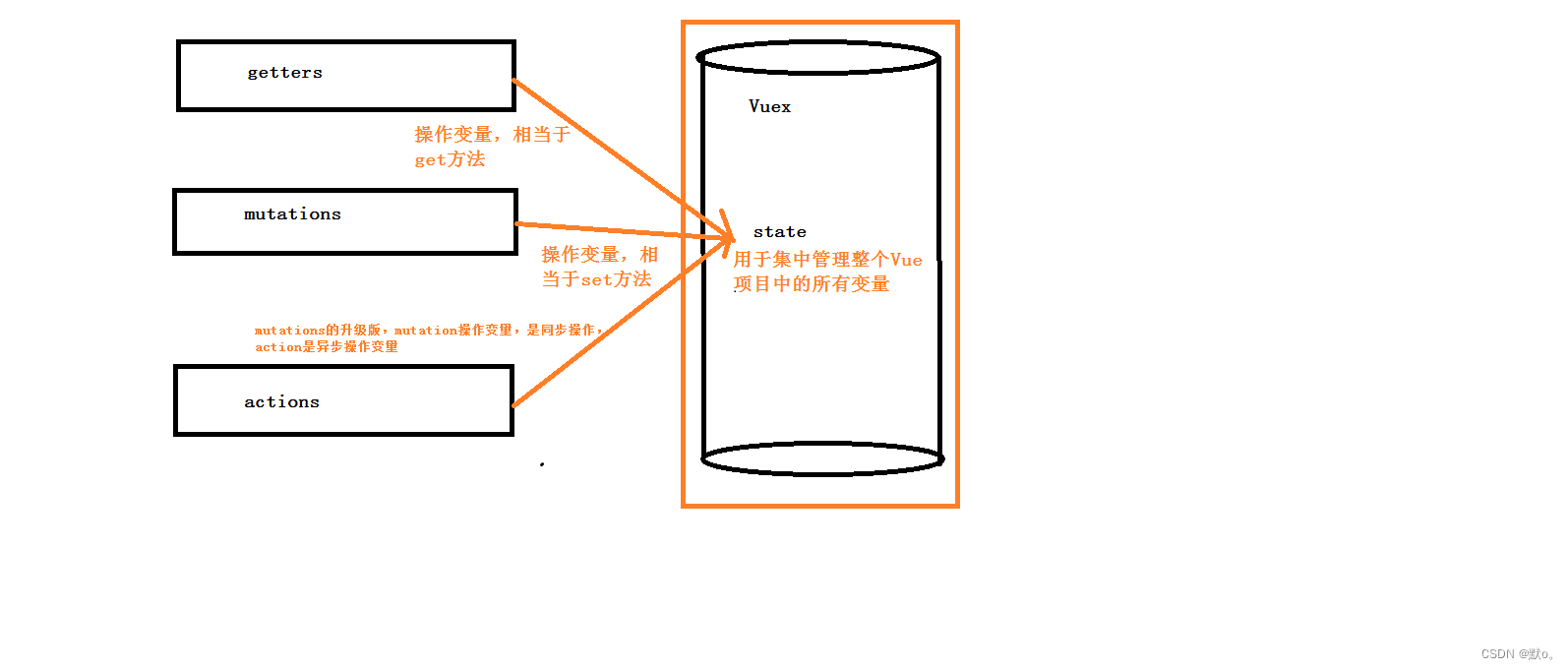
Vuex的核心概念包括:state(存储应用的状态)、mutations(修改状态的方法)、actions(处理异步操作)、getters(获取派生状态)。通过定义这些概念,我们可以清晰地管理应用的状态和数据流动。
使用Vuex能够带来以下好处:
- 单一状态树:所有的应用状态都集中到一个store中,方便管理和维护。
- 状态可预测:通过mutations来修改状态,使得状态的变化变得可追踪和可调试。
- 组件通信更简单:不需要通过props和events来传递数据,直接从store中获取和修改状态。
- 支持插件扩展:可以使用插件来扩展Vuex的功能,例如调试工具、持久化存储等。
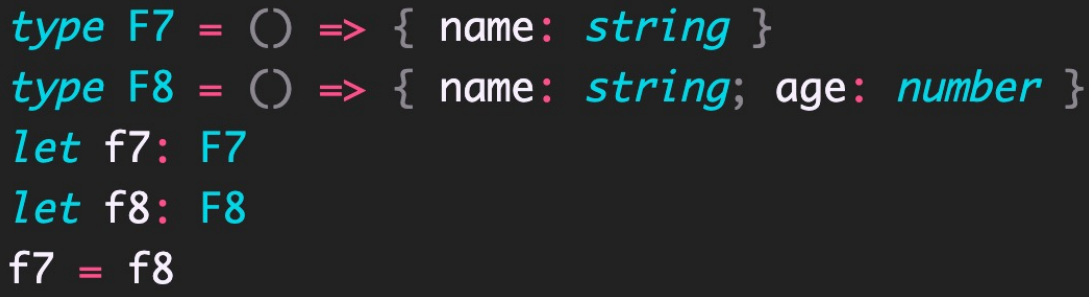
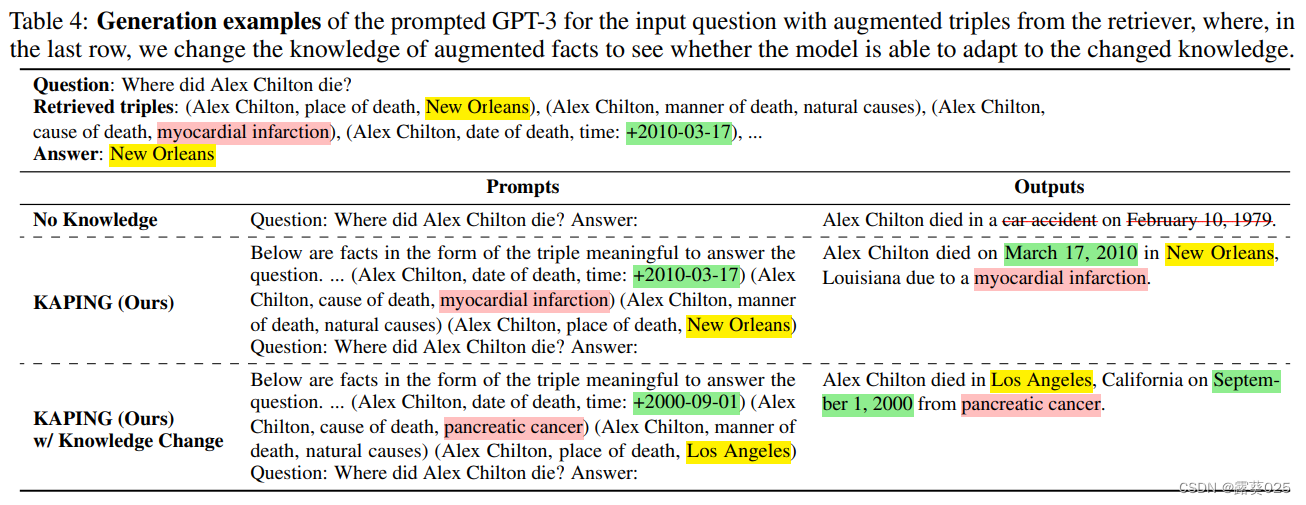
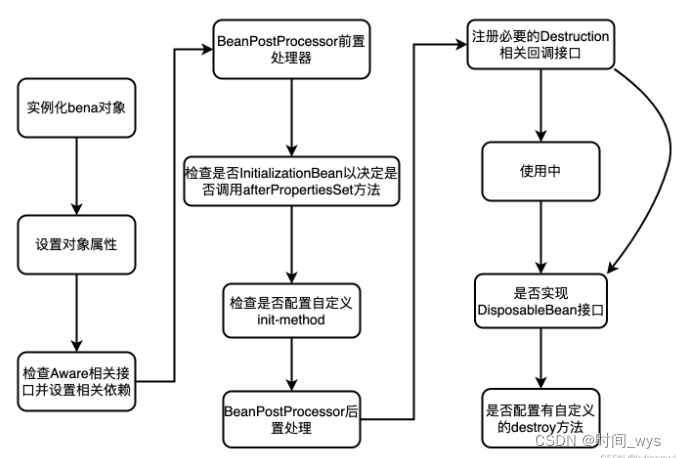
图像理解

传统传值的图像理解

二.Vuex的入门案例
1.下载Vuex相关的插件
npm install vuex -S

2.Vuex中的存值和取值
2.1前期准备工作
2.2搭建Vue界面
<template><div><h1>第一个界面</h1>{{msg}}</div>
</template><script>export default{data() {return{msg:'默认值'}}}
</script><style>
</style>
<template><div><h1>第二个界面</h1>{{msg}}</div>
</template><script>export default{data() {return{msg:'默认值'}}}
</script><style>
</style>
搭建架子
import page1 from '@/views/vuex/page1'
import page2 from '@/views/vuex/page2'{path: '/vuex/page1',name: 'page1',component: page1},{path: '/vuex/page2',name: 'page2',component: page2}2.3构建Vuex的包用于存储和Vuex相关的文件

3.构建Store包用于数据的存储和取值

3.1在state.js中定义变量
// 定义变量
export default {eduName:'刘兵的爱情故事'
}3.2在mutations.js中设置值
//设置值
export default {setEeduName:(state,payload)=>{state.eduName=payload.eduName;}
}
state 就是 state.js文件导出的参数
payload vue 传递的参数
3.3在getter.js中取值
// /取值
export default {getEeduName:(state)=>{return state.eduName;}
}
3.4整合资源
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations})export default store
4.在定义的Vue组件中实现实例
<template><div style="padding: 70px;"><h1>第一个界面</h1><p>改变值</p>器输入你的搞笑故事<input v-model="msg"><button @click="fun1">获取值</button><button @click="fun2">改变值</button></div>
</template><script>export default {data() {return {msg: '默认值'}},methods: {fun1() {let eduNames = this.$store.state.eduName;alert(eduNames);},fun2() {this.$store.commit('setEeduName', {eduNames:this.msg;})}}}
</script><style>
</style>
<template><div><h1>第二个界面</h1>{{eduName}}</div>
</template><script>export default {data() {return {msg: '默认值'}},computed: {eduName() {return this.$store.getters.getEeduName ;}}}
</script><style>
</style>
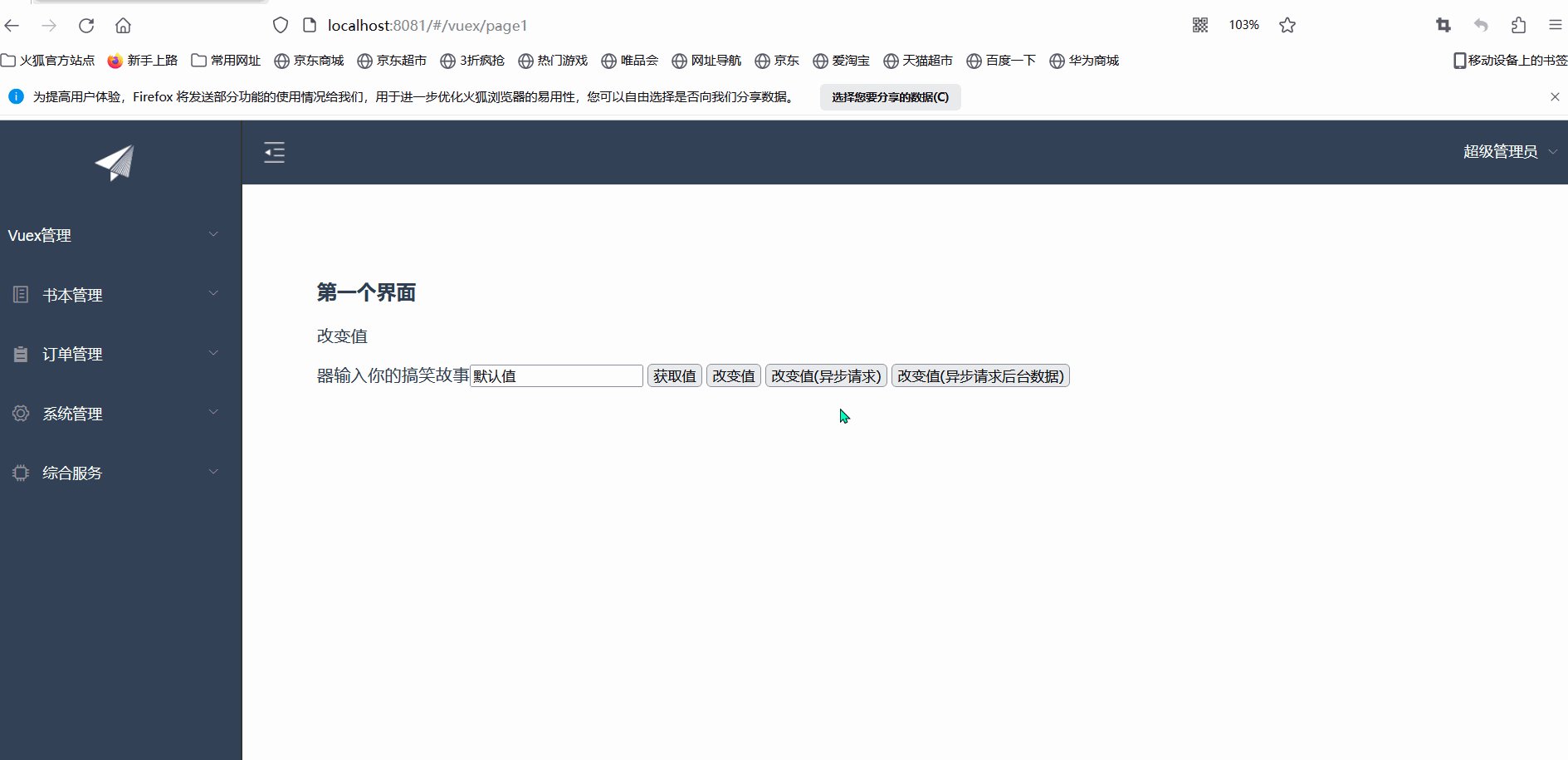
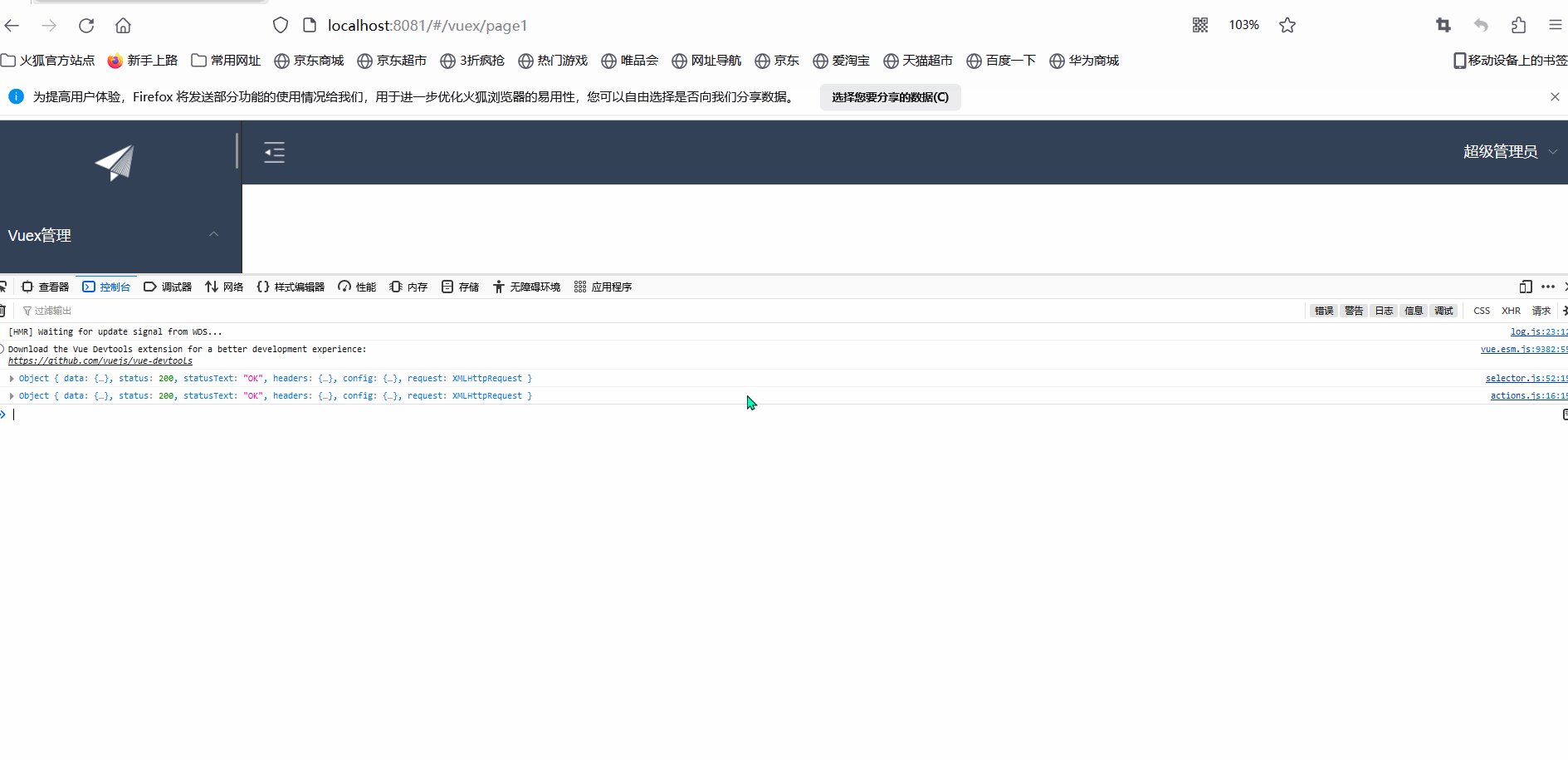
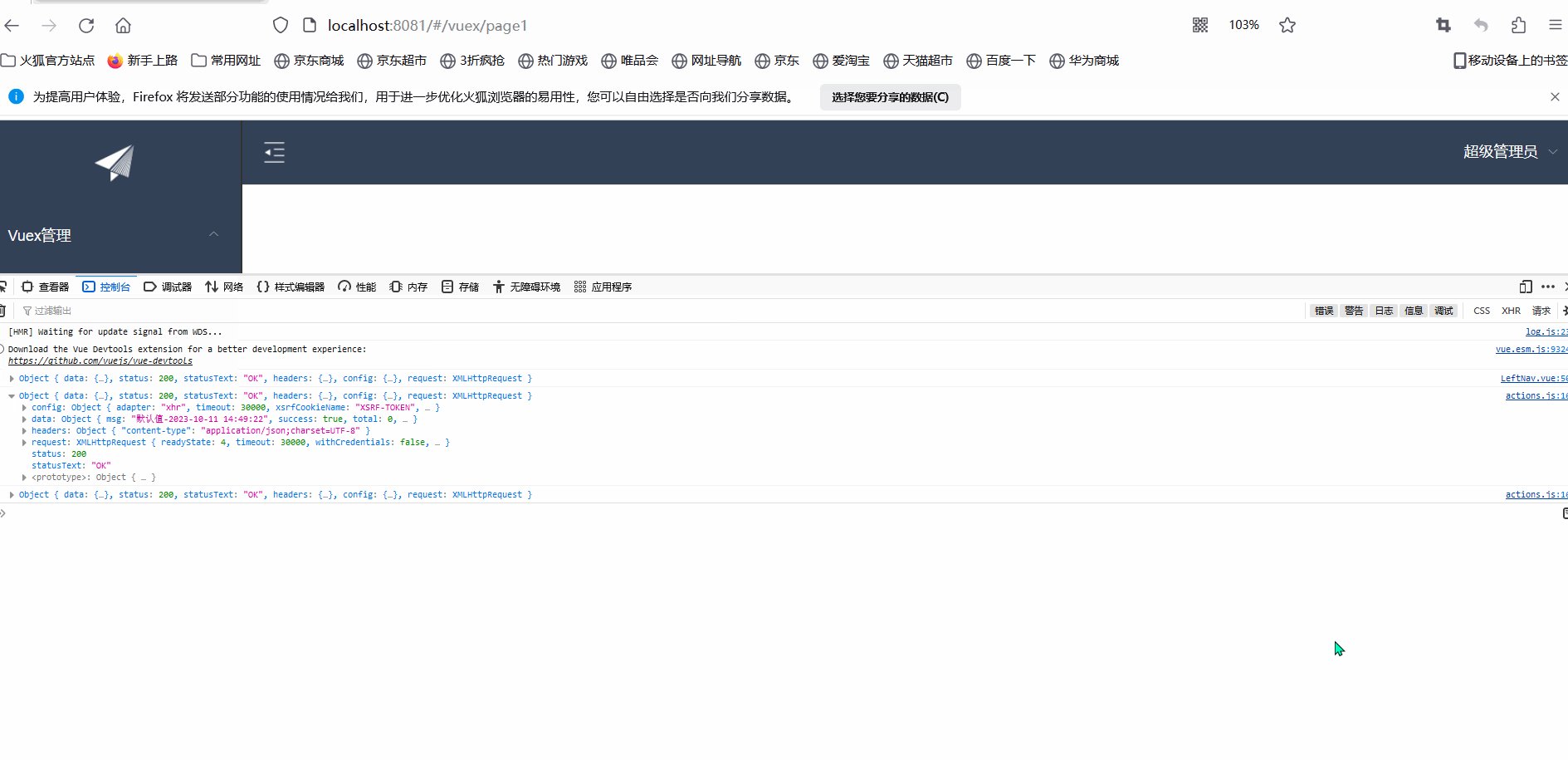
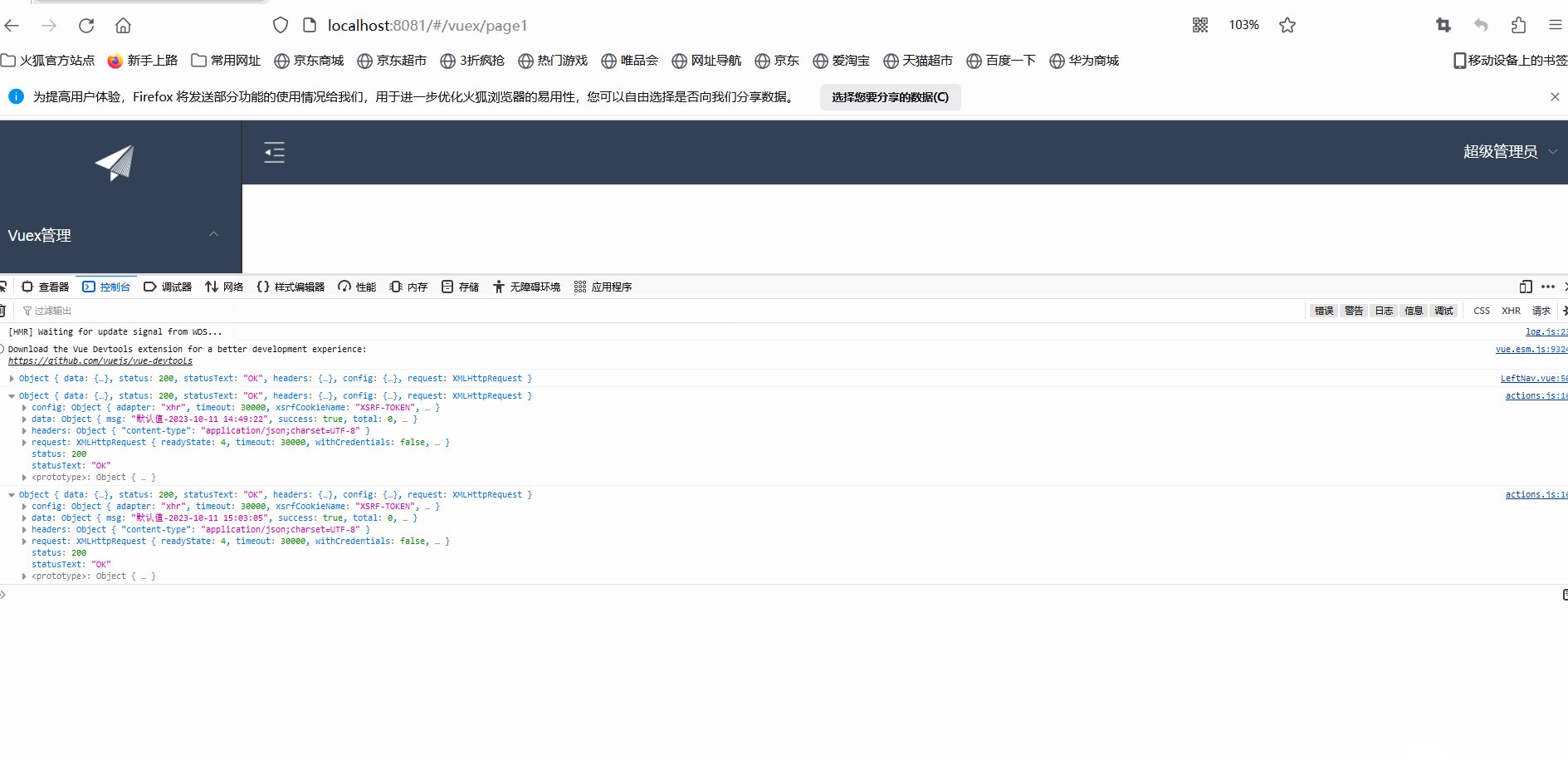
效果展示

三.Vuex的请求
数据请求可以是异步和同步的。异步请求通常用于获取来自后端API的数据,而同步请求则可以用于更新应用程序的状态。
1.异步请求
异步请求在Vuex中通常通过actions来处理。Actions提供了一种处理异步操作的方式,它会接收一个context对象作为参数,包含了state、commit、dispatch等属性,可以使用这些属性来获取state,触发mutations和执行另外的actions。在action中发起异步请求时,可以使用Promise或async/await来处理异步操作。当请求成功后,action会触发对应的mutation来修改store中的数据。
2.同步请求
同步请求通常使用mutation来处理。Mutations提供了一种同步更新应用状态的方式,它接收一个state对象作为第一个参数,以及一个payload作为第二个参数,payload包含需要更新的数据。在mutation中,直接修改state的数据即可,同步更新应用状态。
需要注意的是,在Vuex中,要遵循单一状态树的原则,每个mutation或action都应该只更新一个状态。同时,应该尽量把state的状态变化集中到mutation中,避免在组件中直接修改状态,以减少应用错误和难以维护的问题。
总结
- 异步请求通常由actions来处理,通过触发对应的mutation来修改store中的数据。
- 同步请求通常由mutation来处理,直接修改store中的数据。
- 遵循单一状态树原则,每个mutation或action应该只更新一个状态。
3.异步请求实例
3.1定义action.js设置值
//设置值
export default {setEeduNameAsync: (context, payload) => {// context vuex中的上下文setTimeout(function() {context.commit('setEeduName', payload);}, 15000);},setEeduNameAjax: (context, payload) => {let _this=payload._this;let url=_this.axios.urls.VUEX_AJAX;let params={resturantName:payload.eduName}_this.axios.post(url, params).then(r => {console.log(r)}).catch(e => {})}
}
3.2在page1.vue设置点击事件和事件实现
<button @click="fun3">改变值(异步请求)</button><button @click="fun4">改变值(异步请求后台数据)</button>
//异步请求fun3() {this.$store.dispatch('setEeduNameAsync', {eduName: this.msg})},fun4(){this.$store.dispatch('setEeduNameAjax', {eduName: this.msg,_this:this})}效果展示








![2023年中国医学影像信息系统市场规模、竞争格局及行业趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/9f501667599b3c205a2af1891e2b6b00.png)