前言
我们经常需要用到Fiddler做代理服务器对Web、APP应用进行抓包,以便我们对接口功能进行测试调试,定位问题等。这篇将讲述怎么通过Fiddler对APP进行抓包,以及简单介绍一些高级应用场景。
首先,附上Fiddler使用的环境配置清单:
- windows 7
- Fiddler v5.0.20194.41348
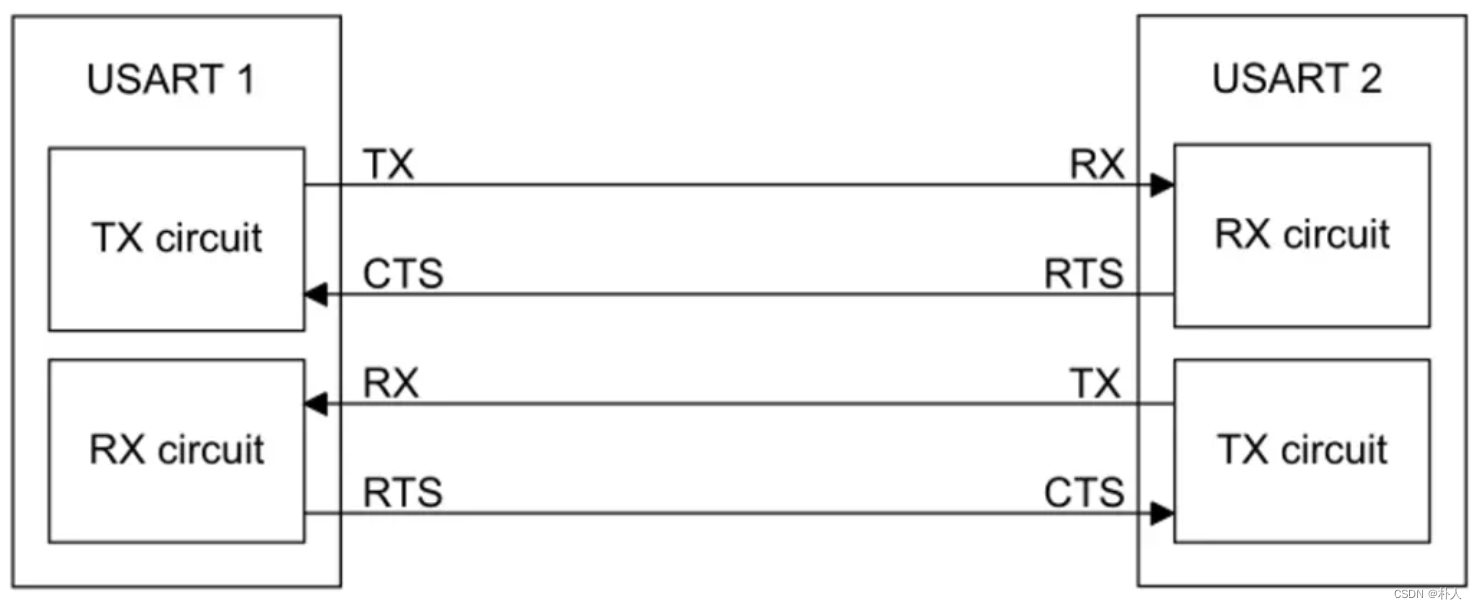
简单说下Fiddler的抓包原理:
由Fiddler作为代理服务器,手机发起的请求通过该代理器进行中转,从而fiddler记录下请求的通信数据信息。来一个形象的比喻:原来直连两端(服务器和APP端)的一根水管,现在中间多加了一个水箱(fiddler),水流通过水箱并记录下了水流的信息。(思考下:如果是直连两端的两根循环水管,我们中间都接上水箱可以做哪些操作?)
使用fiddler代理远程捕获APP请求
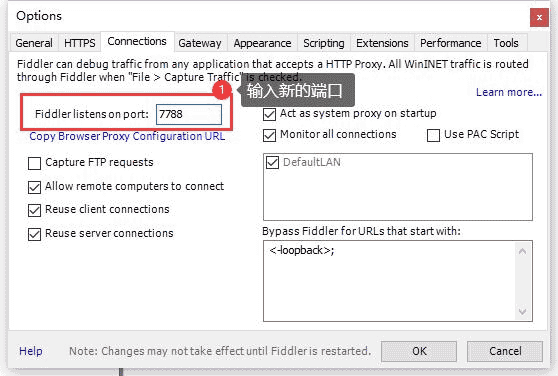
步骤一:在菜单栏(路径:Tools -> Fiddler Options)中找到代理设置,因为我的 8888 端口已经被其它服务占用,所以这里设置代理端口为 7788 。(注意:需要重启fiddler,代理设置才生效)

(注意:在windows下可以通过命令 netstat -ano|findstr 8888 查看 8888 端口是否被占用)
步骤二、查看自己本机的IP,这里有两种方式:
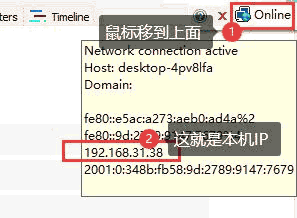
方式一:把鼠标移动到Fiddler右上角的 Online 图标上,即可获得本机IP信息。(推荐使用这种)

方式二:可以在cmd命令窗口中输入ipconfig获得(linux下输入ifconfig)。

步骤三、在手机中,找到与电脑所处同一局域网的WiFi并连接(可以不同网段,但需要在同一个局域网内),然后在手机中设置代理(通常路径: 手机 设置->WLAN-> 长按 当前连接的网络->修改网络-> 显示高级选项 中代理把 无 改为 手动)。输入代理服务的IP(即fiddler安装所在PC的IP),端口(即fiddler中设置的监听端口,如上面设置的7788)。这样以后,我们就可以监控到APP所有请求了。

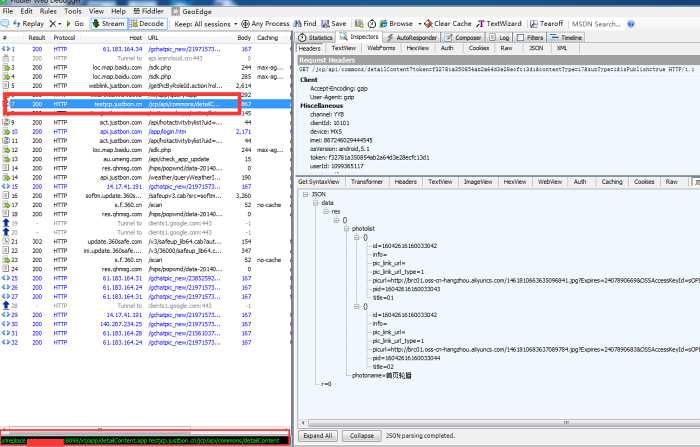
步骤四、让我们随便在手机上打开一个应用(如日历),看看Fiddler的抓包结果

Fiddler高级应用场景介绍
1、url地址重写
URL 重写是截取传入 Web 请求并自动将请求重定向到其他 URL 的过程。如通过URL地址重写,所有原先发到a.com的HTTP Request , Fiddler都帮你转发到b.com ,而在浏览器中毫无感觉。 测试debug过程中常有这种需求。(注意,这里的a.com和b.com是请求URL包含的域名,也可以是IP)
替换的方法有两种,一种是暂时的,一种是永久的。
方式一、暂时的方法是在Fiddler 左下角 QuickExec 命令行 (用户可以直接输入并快速执行脚本命令) 输入:
<span style="color:#333333"><span style="background-color:#f5f5f5">urlreplace a.com b.com</span></span>
如上图,输入后按下Enter ,所有原先发到a.com 的HTTP Request 就转发到b.com了。
要清除转发,请在同一位置输入:
<span style="color:#333333"><span style="background-color:#f5f5f5">urlreplace</span></span>按下 Enter 键就可以了。
2)也可以到「FiddlerScript 」直接编辑CustomRules.js(永久性的)。
注:CustomRules.js可以在菜单栏(Rules-> Customize Rules)中打开;在Fiddler5.0以上版本,可以直接通过右侧 FiddlerScripts 进行编辑。
请先在CustomRules.js 找到:
<span style="color:#333333"><span style="background-color:#f5f5f5"> static function OnBeforeRequest ( oSession : Session ) {// ...}</span></span>在函式OnBeforeRequest 中加入:
<span style="color:#333333"><span style="background-color:#f5f5f5"> if ( oSession . HostnameIs ( 'a.com' ) )oSession . hostname = 'b.com' ;</span></span>将CustomRules.js 存档, Fiddler 会自动重新载入CustomRules.js ,原先发到a.com 的HTTP Request 就会自动转发到b.com 。
2、HTTP请求,响应断点调试
断点命令介绍:
- bpu 在请求开始时中断
- bpafter 在响应到达时中断
- bps 在特定http状态码时中断
- bpv/bpm 在特定请求method时中断
当这些命令没有加参数时,会清空所有设置了断点的HTTP请求。
提示:在命令行输入 help,回车执行会打开一页面详细介绍fiddler的所有命令。
也可以在菜单栏(Rules-> Automatic Breakpoint ->Before Requests)设置断点,是针对所有的会话请求,不大实用,建议用命令。
以 bpu 为例演示断点功能:
在Fiddler命令行输入区输入“bpu”回车执行清掉原有的断点,然后输入
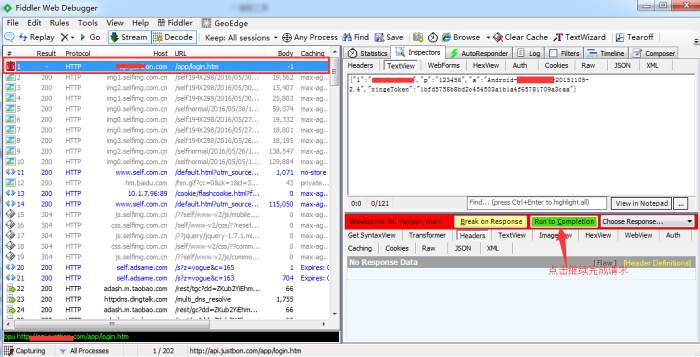
<span style="color:#333333"><span style="background-color:#f5f5f5">bpu http://api.justbon.com/app/login.htm</span></span>回车执行,接下来就会中断该URL(http://api.justbon.com/app/login.htm)中包含此地址的请求。
点击会话列表中被中断的会话,依次进入Inspectors-->TextView。此时请求并未发出,p参数即为输入密码,我们发现输入错了,可以修改为正确的密码,然后点击“Run to Completion”按钮完成后续请求。(注:在这里实现修改了请求数据,其它的post数据,甚至是headers里的cookie、referer、user-agent等都可以修改)
如果点击“Break on Response”:即返回响应内容时,fiddler再次中断,响应内容已经回到本机,但是还在fiddler代理这里,还没有到浏览器(APP)。

同样,bpafter 某一url 后,可以在断点时,修改返回结果(在上图 Run to Completion 按钮下的TextView 或 Raw 等tab页中进行修改),然后然后点击“Run to Completion”按钮完成后续结果返回。
小贴士:instpectors 主要是对请求和响应进行查看和分享,监听请求的响应内容。他有多个分页标签。界面分上下两部分,上面部分显示请求的相关信息;下面部分显示响应相关信息。
3、右侧功能简介
Statistics 统计请求和响应的一些信息。可以使用statistics,完成简单的性能测试。查看其接口的响应时间。
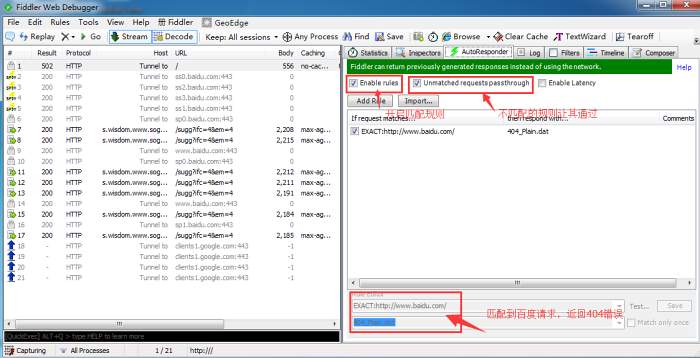
AutoResponder,就是针对一些匹配的请求,让请求者得到的我们指定的数据,而不是服务端返回的真实数据。可以直接从左侧会话面板直接拖拉会话到这个面板。

Composer 用户可以手动设定需要执行的请求(可以通过左侧的拖拽一个先前捕获到的请求到Composer,然后根据需要进行修改后,再点击“Execute”按钮手动执行该请求);
filter 选项页中,用户可以根据自己的需求设定过滤器,这样左侧列表只显示满足用户设定条件的请求;
Timeline 中查看到对应url具体执行的响应时长。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!