这是一篇还不错的教程,我将会针对其中的Cypher语法在这篇帖子内提出问题,以便学习与复习。
-
MATCH是什么操作?
-
小括号()代表什么?(n)代表什么?
-
MATCH (n) DETACH DELETE n是什么含义?
-
CREATE是什么操作?
-
CREATE (n:Person {name:‘John’}) RETURN n是什么意思?
-
CREATE (n:Location {city:‘Miami’, state:‘FL’})是什么意思?
-
[]代表什么?
-
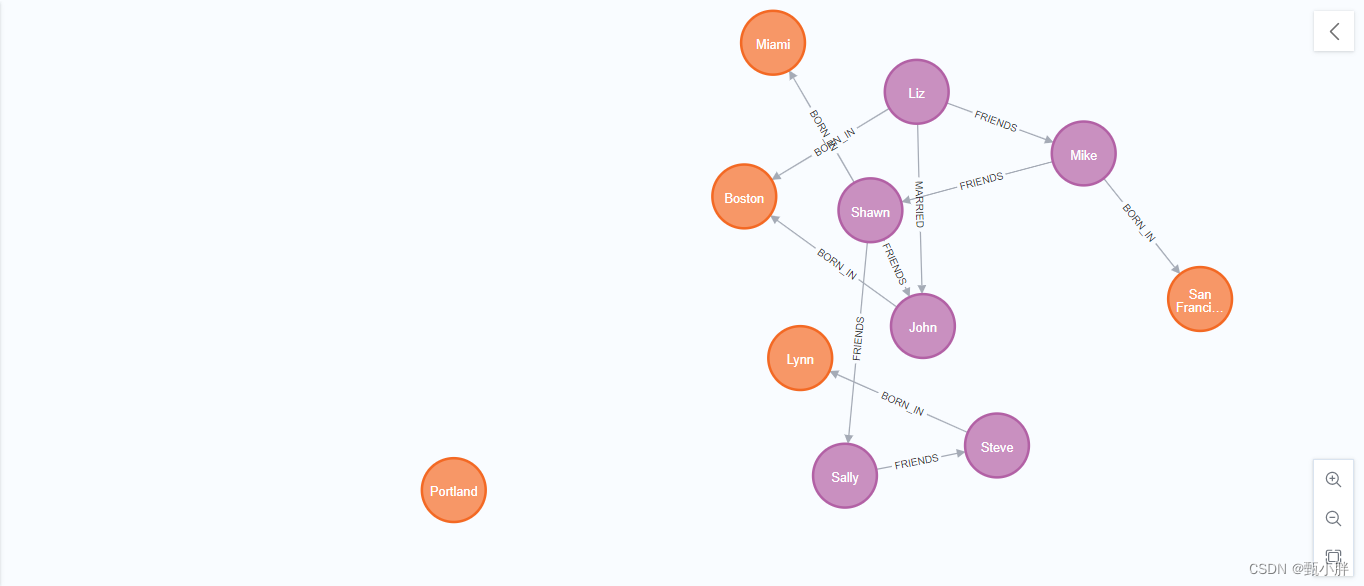
MATCH (a:Person {name:‘Liz’}),
(b:Person {name:‘Mike’})
MERGE (a)-[:FRIENDS]->(b)
是什么含义? -
关系可以添加属性吗?如何添加?
10.MATCH (a:Person {name:‘John’}), (b:Location {city:‘Boston’}) MERGE (a)-[:BORN_IN {year:1978}]->(b)
是什么含义? -
MATCH (a:Person)-[:BORN_IN]->(b:Location {city:‘Boston’}) RETURN a,b
这是什么语句?代表什么含义?
- MATCH (a)–>() RETURN a和MATCH (a)–() RETURN a的区别是什么?
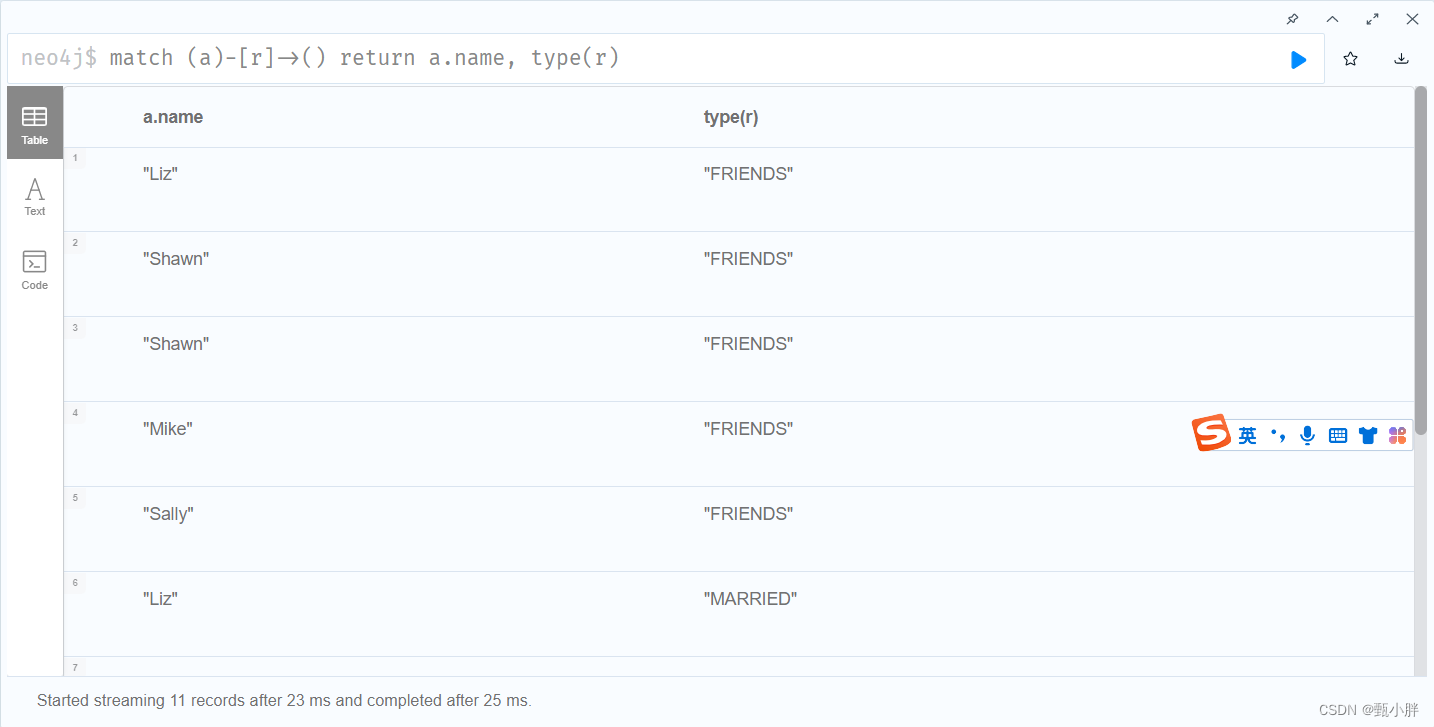
- MATCH (a)-[r]->() RETURN a.name, type®的含义是什么?
- 如何增加/修改节点的属性?
- 如何删除节点的属性?
- 如何删除节点?
- DELETE和REMOVE的区别是什么?
- MATCH (a:Person {name:‘Todd’})-[rel]-(b:Person) DELETE a,b,rel使什么含义?
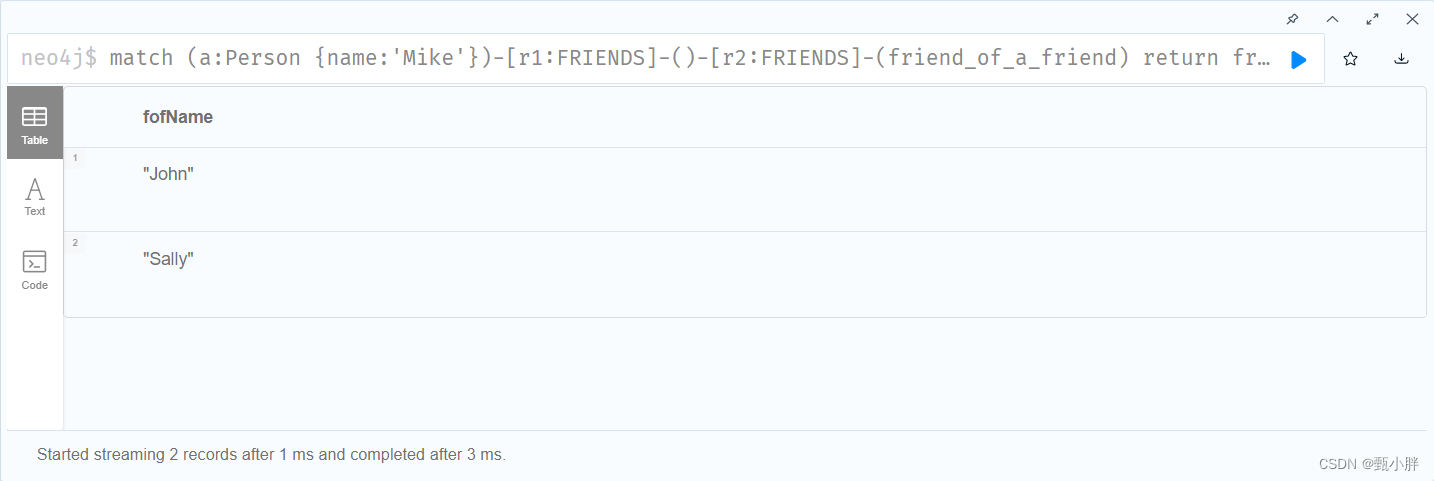
接着,下载好Neo4j后,实操试了一下。

语句大小写皆可

















![CTF 全讲解:[SWPUCTF 2021 新生赛]Do_you_know_http](https://img-blog.csdnimg.cn/39b20f6197514ce0bdda5e8b40d89642.png#pic_center)