“认同感”,是现代年轻人当下的核心社交需求之一,作为年轻人喜爱的新型开放式社交平台,Soul APP为年轻人们提供了一个自在表达、轻松互动的平台,为用户带来了志趣相投、精神共鸣的高质量网络连接。在Soul日活近千万的用户中,超过七成为Z世代年轻群体,如何能够为Z世代提供更安全、健康的社交氛围,构建绿色、清朗的安全社交生态,是Soul CEO张璐团队一直在深入思考的课题。

全维安全策略,守护Z世代安全社交
基于Soul的用户多为年轻一代,Soul将Z世代年轻群体作为重点守护对象。
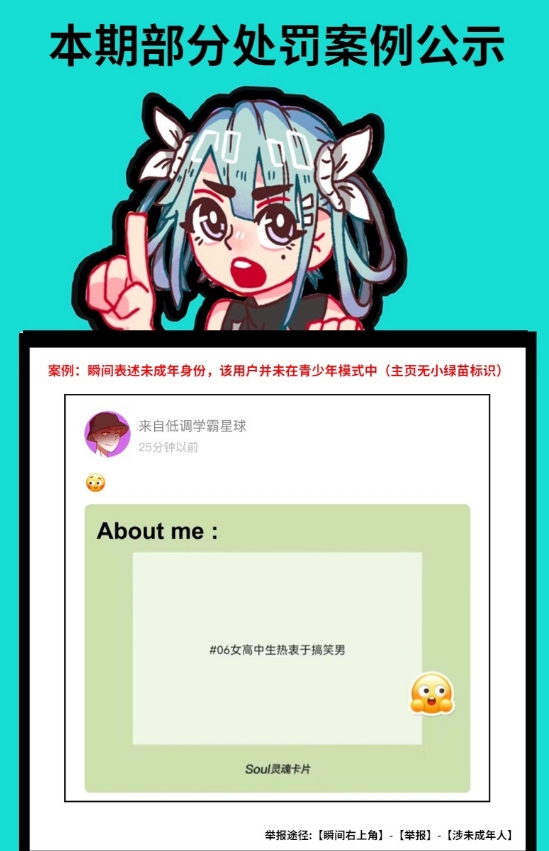
目前Soul严格限制注册年龄,并且上线“复合认证识别”机制,通过内容识别、设备识别、人工巡检、用户举报等多样化举措,加强未成年人巡检及识别。Soul依托自身技术能力打造未成年内容识别模型,最为有效的措施便是对用户所发布的语音、文字、图片等内容进行识别,在此基础上,后台工作人员还会增强人工判断,双重保障下,精准识别未成年人。
从保护未成年人上网的角度思量,Soul对青少年模式中用户使用时长进行了严格限制,包括两个部分:限制未成年用户每日累计登入时长、限制未成年人用户每日使用时间点,帮助未成年用户更好地保证身体健康,安全社交。

丰富正能量内容池,Z世代助力健康社交
不仅如此,Soul还丰富了青少年模式下的正能量内容池,结合社交平台属性,创新青少年内容,让青少年以知识、兴趣为沟通桥梁健康社交,成为真正有理想有抱负的Z世代。
目前,在常规模式下,Soul平台内有大量优质的SSR达人(优质内容创作者),在未来,Soul拟在青少年模式中,发掘一批年轻的SSR,鼓励他们发布音乐、手工、绘画、国学等优质、正向的内容,提升用户整体质量。
此外,Soul还有个群聊排队官方号:群聊菌。未来该号拟开展“青年联络官”活动,在这个账号下各行各业的年轻榜样可以与Z世代们展开深度交流,为青少年树立正能量典范。
Soul最新发布的《2023年第二季度Soul生态安全治理报告》显示,在未成年人保护暑期专项治理活动中,Soul上线了暑期策略共9条,这些策略识别假成年人贡献率高达90%,假成年人举报量同比去年下降约33%。治理取得了显著成果。
Z世代年轻群体是社会的未来和希望,为了保护Z世代年轻群体在网络中得以享受安全、健康、绿色的社交环境,Soul CEO张璐团队不断推动创新技术的发展和应用,承担应尽的社会责任,积极打击社交平台违法违规行为,持续开展平台生态安全专项治理活动,创建文明和谐的社交生态环境。