import { reactive, onMounted, ref,toRaw,conmpted } from 'vue';
vue3中 reactive ,ref , toRaw,watch,conmpted 用法
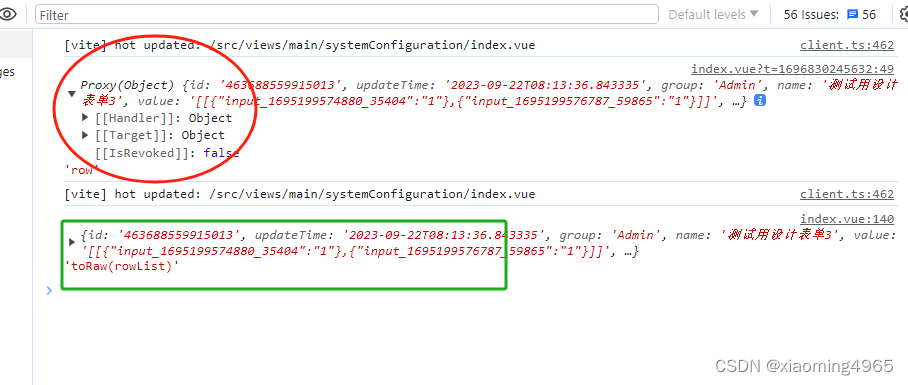
toRaw 返回原响应式对象

用法: const rowList = toRaw(row)
reactive:ref:
ref和reactive都是Vue.js 3.x版本中新增的响应式API,用于实现组件的数据响应式更新。
1. 数据类型不同:ref用于包装JavaScript基本类型的数据(如字符串、数字、布尔值等),而reactive可以用于包装JavaScript对象和数组等复杂类型的数据。
2. 使用方式不同:ref需要通过在模板中使用ref指令以及在JavaScript代码中使用ref函数进行创建和使用,而reactive则需要通过调用Vue.js提供的reactive函数进行包装和创建。
3. 访问方式不同:对于通过ref函数创建的响应式数据,我们可以通过.value属性来访问其实际值;而对于通过reactive函数创建的响应式对象,我们可以直接访问其属性或调用其方法。
4. 设计理念不同:ref主要是为了解决单一元素/数据的响应式问题,而reactive则是为了解决JavaScript对象和数组等复杂数据结构的响应式问题。
reactive使用方式:
const tableData = reactive<any>([])
const tableData = reactive<any>([])// 初始化表格数据
const getTableData = async () => {try {loading.value = trueconst res = await getSystemConfigsList()for (let index = 0; index < res.length; index++) {tableData.push(res[index])}loading.value = false} catch (e) {console.log(e);}
};
ref使用方式:数组对象不建议使用ref
const tableData = ref<any>([])// 初始化表格数据
const getTableData = async () => {try {loading.value = trueconst res = await getSystemConfigsList()tableData.value = resloading.value = false} catch (e) {console.log(e);}
};watch使用方法:
watch(() => state.identifyCode, (newVal, oldValue) => {console.log(newVal)
})watch(tableData, (newVal, oldValue) => {console.log(newVal)
})-
第一种方式
watch(() => state.identifyCode, ...)监听的是state.identifyCode属性的变化。当state.identifyCode发生改变时,回调函数将被触发。这种方式适用于监听某个响应式对象的特定属性的变化。 -
第二种方式
watch(tableData, ...)监听的是tableData变量本身的变化。如果tableData是一个 ref 对象或 reactive 对象,那么当它的值发生改变时,回调函数将被触发。这种方式适用于监听整个对象或数据源本身的变化。 -
computed使用方法:
-
const setTransitionName = computed(() => {return themeConfig.value.animation; });