开发Vue的两种方式:
1.核心包传统开发模式:基于html/css/js文件,直接引入核心包,开发Vue
2.工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue

问题:
1)webpack配置不简单
2)雷同的基础配置
3)缺乏统一标准
需要一个工具,生成标准化的配置
VueCLI
Vue官方提供的一个全局命令工具,可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处:
1.开箱即用
2.内置babel等工具
3.标准化
使用步骤:
1.全局安装(一次):yarn global add @vue/cli或npm i @vue/cli -g
右击开始按钮,点击进入管理员命令行
先保证有yarn,可输入npm install -g yarn安装

2.查看Vue版本:vue --version
![]()
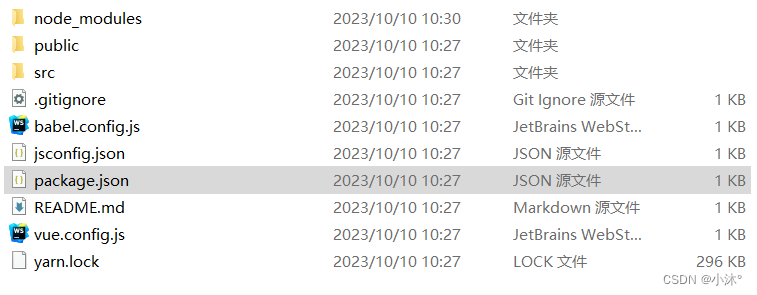
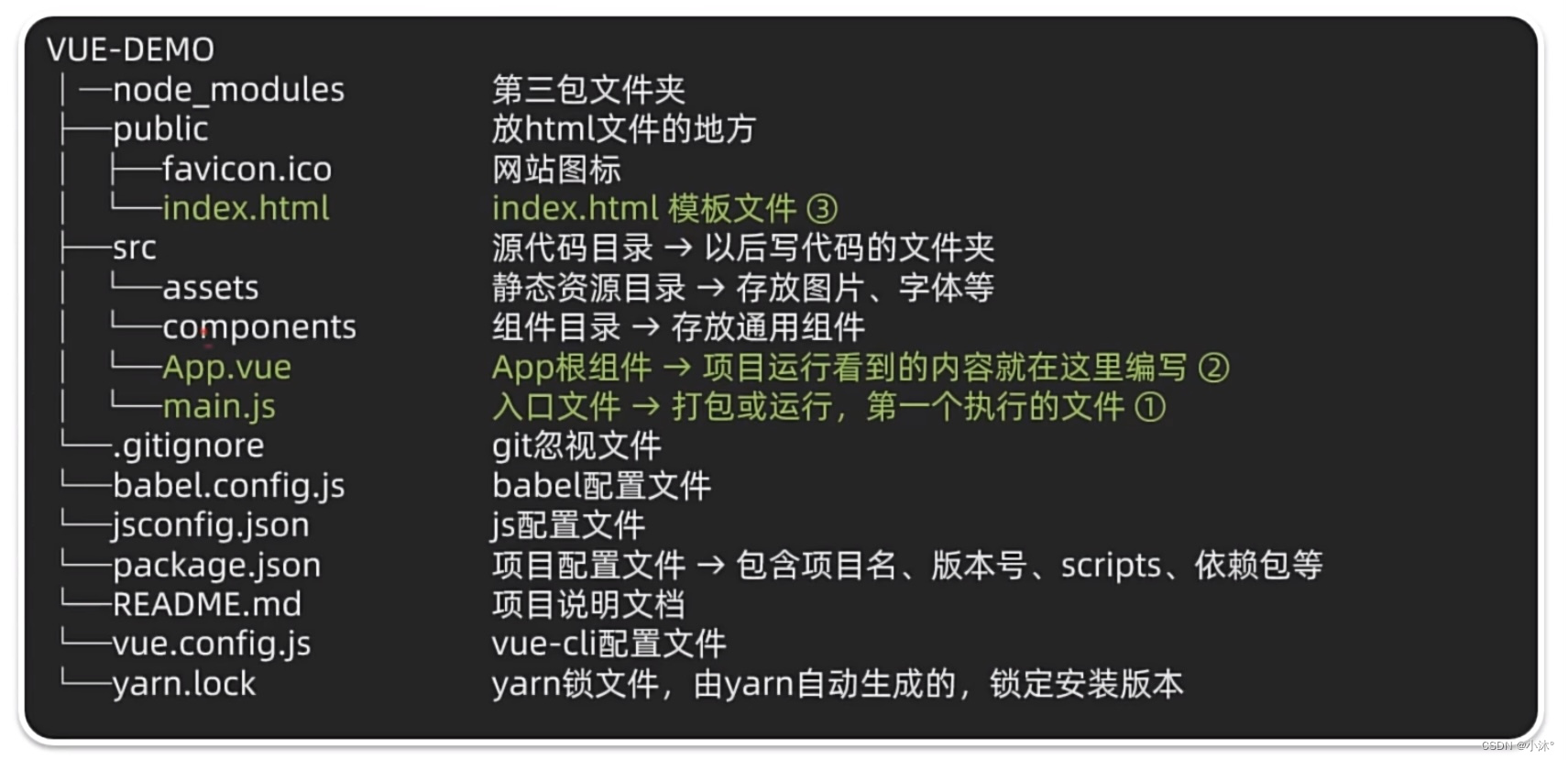
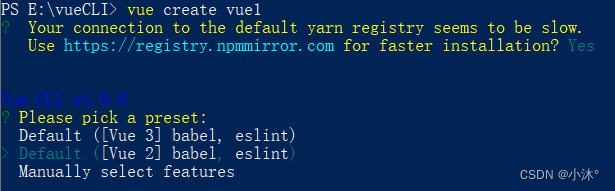
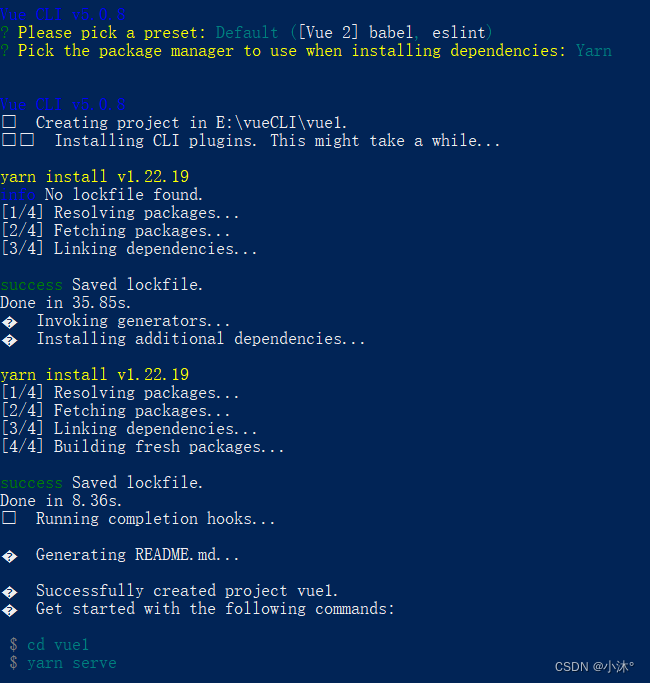
3.创建项目架子:vue create project-name(项目名-不能用中文)

选择vue2

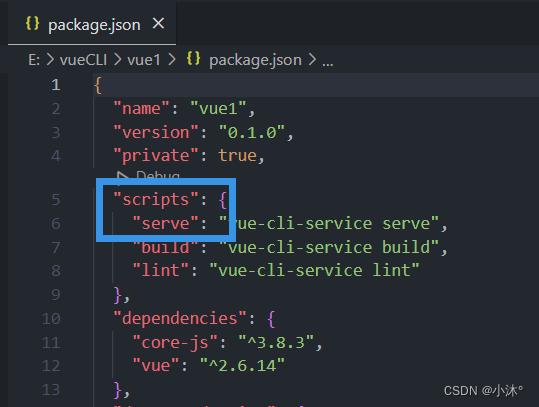
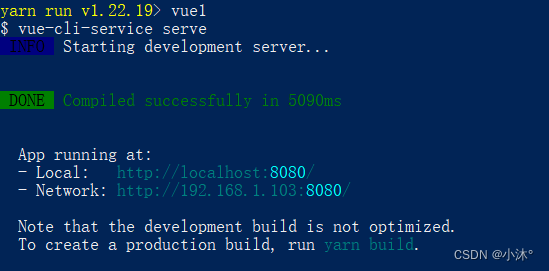
4.启动项目:yarn serve或npm run serve(找package.json)
在创建好的项目里面去使用命令


其中命令中的serve可以改变,看package.json中的scripts下写的什么就可以替换成什么。