一、域名
域名的概念
IP地址不易记忆,域名方便记住,以便于用户进行搜索访问
早期使用Hosts文件解析域名地址
缺点:
① 主机名称重复
② 主机维护困难
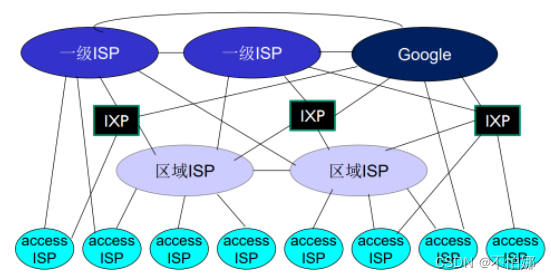
DNS(Domain Name System)域名系统
① 分布式
将一个大的数据或者文件,交给若干个主机同时分开处理,处理完之后再交付回给相应主机整合,这就是分布式处理
② 层次性
一层一层进行交付传输(根域 → 顶级域 → 二级域 → 子域[主机名]),顶级域中分有组织域和国家/地区域名
FQDN=主机名.DNS后缀

遵循先申请先注册的原则,域名注册是Internat中用于解决地址对应问题的一种方法(申请完10-20天后才可以使用)
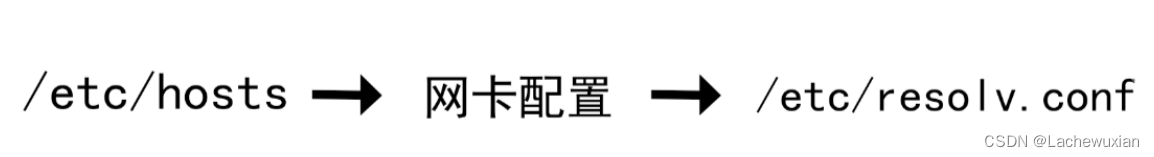
DNS解析生效顺序

二、网页的概念
网页
① 纯文本格式文件
② 编写语言为HTML
③ 被“翻译”成网页显示出来
网站
网站(由一个个页面构成,是多个网页的结合体)
主页
主页(是打开网站后的第一个网页,成为主页或者首页)
域名
是浏览网页时输入的网址
HTTP
用来传输网页的通信协议
URL
是一种万维网寻址系统
HTML
用来编写网页的超文本标记语言
超链接
是将网站中不同网页相互链接起来的功能
发布
将制作好的网页上传到服务器供用户访问的过程
HTML超文本标记语言(Hyper Text Markup Language)
HTML是网页的“源码”
浏览器是“解释和执行”HTML源码的工具
HTML文档的结构
HTML网页<html>
头部部分<head>
标题部分<title>
主题部分<body>
三、Web、URL、http
Web即全球广域网,也成万维网,一种分布式图形信息系统(World Wide Web)万维网是一个分布式的超媒体系统,是超文本系统的扩充,基于B/S架构实现
URL是万维网使用同一资源定位符,来标志万维网上的各种文档,并且使每个文档在整个因特网的范围内具有唯一的标识符URL
HTTP处于应用层的协议,实现用网络协议来使用万维网超媒体系统
Web 1.0 (单向)
以编辑为特征,以静态,单向阅读为主,网络提供给用户的内容是编辑处理之后的,然后用户阅读网站提供的内容,是网站到用户的单向行为
Web 2.0 (双向)交互作用
更注重用户进行交互的作用,用户即是网站内的浏览者,也是制造者,加强了网站与用户之间的互动,网站内容基于用户提供,网站诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
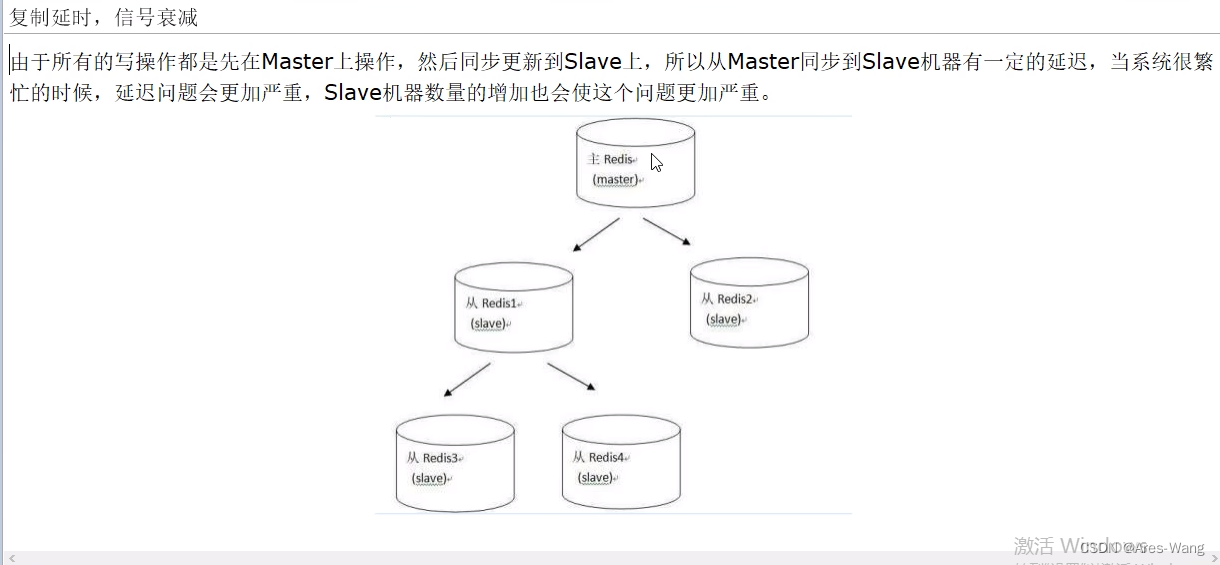
4:分布式和集群
分布式;
把计算机系统或者应用程序分布在多台独立的计算机或者服务器上,通过网络通信以及协作,共同完成特定的任务或者服务
把工作负载在多个节点上,提高性能和可靠性,
分布式前端:nginx 分布式数据库
集群:
把多台计算机或者服务器连接在一块,形成一个单一的计算机资源池,计算机通过网络互相连接,共享任务,集群都是由相同类型的计算机组成,运行的程序也是相同的
作用:通过增加计算机节点,扩展系统,然后提高整体的处理能力和容量
lnmp架构:
部署linux
N:nginx提供网页访问,
M: mysql 数据库 保存用户名和密码
P Php 处理动态页面
4:html
超文本标记语言,也是我们最常见的网页格式,是一种规范,也是一种标准啊,也是一种文本
域名:域名需要注册 花钱的,访问网站时输入的网址就是我们说的域名
传输方式:用的是http/https 协议
httpt :超文本传输协议,https:j加密的超文本传输协议,靠ssl证书证书进行的认证
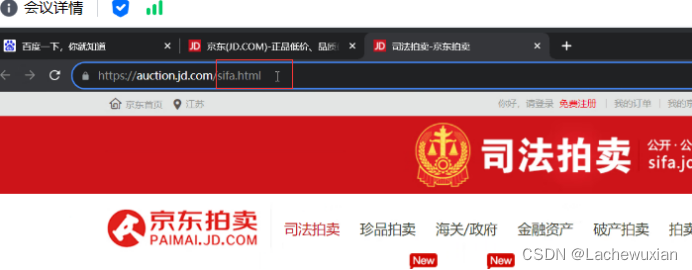
URL:网站的唯一标识,万维网的寻址系统

/后面的是ur
整个网站是url
url :表示网站,
/test 后面的内容表示网站不同分支的内容
超链接:超链接把网站当中的不同的内容组织起来
5Web是
world wide web 是全球广域网 也即是万维网
一种分布式的图形信息系统
主流的系统是web2.0:可以看网页,可以交互作用(网页内容的制造者)网页和用户可以双向交流 交互了就是动态页面
静态页面;
只是文本文件,可以修改,一般以.html.html保存的文本文件,网站的基础,静态页面和后台数据库没有任何交互。更新起来比较复杂,一般适用于静态页面的URL是固定的
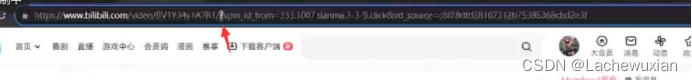
动态页面:
1url不是固定的,能通过后台和用户交互
2它的url里一般会有问号:表示动态页面
3 动态页面:php,jsp python node.js
4动态页面可以自动更新
5访问的时间不同,页面 的内容会发生变化

点赞投币转发 评论都是交互涉及数据的
6,http协议
版本:
0.9 淘汰
1.0基本淘汰
http1.1 目前常用的版本,http https协议都是(http1.1它的特点提供的了加密安全传输的端口:443.)
http2.0: 新一代的加密协议,传输速度比httpt1.1的速度更快
http协议;超文本传输协议,基于tcp协议的应用程传输协议,简单来说就是客户端和服务端之间进行数据的传输的协议
向页面发出请求 页面通过http协议 传输给我
http是应用层上的协议,建立连接三次握手,断开四次挥手,建立连接之后,客户端服务端之间请求和接收,响应都是通过socket接口调用tcp协议实现
Socket (接口端口,用来调用tcp协议实现)建立连接之后双发都要通过端口进行通信
http本身无状态
请求时会调用
https是一种无状态协议,http协议本身不会对发送的请求和响应进行任何处理,http协议能够处理大量的事务,提高效率。具备会话保持和缓存的问题
会话保持:不断地加入购物车 购物车里的东西一直在 也保持 增加 看的得到
http1.1具有会话保持功能,打开后台之后,还可以切换到这个界面
缓存:靠cookie记录用户状态,跟踪统计用户访问该网站的习惯,识别用户身份,保存客户信息,缓存文件 保存在cookie里(登录账号 隔天直接登录)保存特定的客户端和网站时间之间的信息数据, 一般时效性 30天 30天后要安全验证
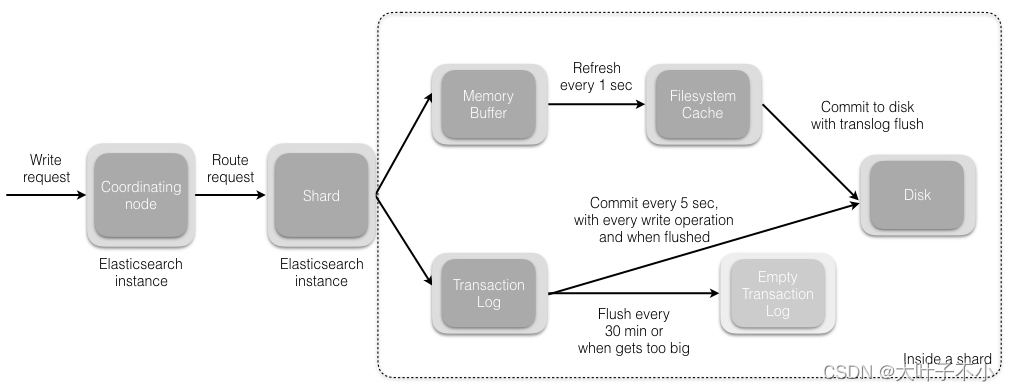
http的工作流程:
客户端到服务端的通信过程,请求响应的模式
通过tcp、Ip协议和服务器建立了连接,客户端向服务端80端口发送请求
发送请求,一旦建立连接,客户端向服务端发送http请求,http请求由一个请求和多个头
部字段组成
请求方式:get post
服务端处理请求,根据请求的方式和内容进行处理,服务端会读取请求头的字段,解析参数,处理数据等
服务端返回相应:形成一个Http响应,响应由一个响应包含多个字段,响应内容含重要的内容状态码,用于表示服务端对于请求的处理结果
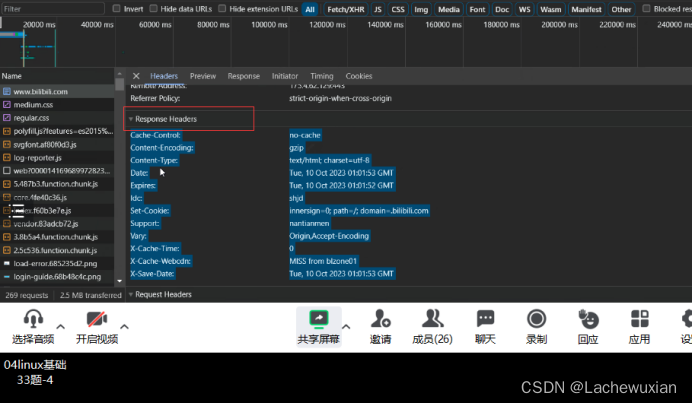
响应头

Httpd的状态码:


1xx 信息提示100-101无实际作用
2xx 请求处理结果成功
3xx重定向,
301永久重定向通过别的网站跳转过来的
304访问的是缓存
302临时重定向
4xx客户端错误
404请求的页面不存在
403禁止访问
5xx服务器错误
500 inetnal server error内部服务器错误,检查防火墙,检查进程也就是服务状态,检查端口是否被占用 检查配置文件
502 BAD geteway服务的网关无效
503 server Unavailables请求的服务器不可用,可能下线了
504 GATEWAY timeout网关请求超时
生产当中常见的状态码:
200 ok 请求成功
301 永久重定向
302 临时重定向
304 访问的是本地缓存
403 Forbidden 禁止客户端访问该页面
404 NOT FOUND 服务器无法找到被请求的页面
500 inetnal server error 内部服务器错误。
传输数据:一旦服务器生成了http响应,会通过之前建立的连接响应返回客给户端‘
响应中包含了请求的资源(网页内容)’以及其他的需要传输的数据
关闭连接:响应发送完成,服务端会进入连接关闭,http1.1 timeout 双方还在建立连接,双方之间不再有数据传输,一旦有新的请求,连接可以继续使用,会一次性的获取页面的全部资源,然后发起四次挥手,连接并未断开(会话保持)
客户端解析和现实响应:
客户端收到http响应之后,解析响应内容,包括页面解析,浏览器自带解析响应的功能
客户端可以继续
http的请求方式:
Get :向服务器发起请求的数据,依照Http 协议来进行,get就是请求
Post :向服务器发送数据,按照http协议进行,服务器添加数据,post请求方式会修改服务器上的数据
Get 请求的
Accept:表示客户端可以接受的数据类型,

Acept-Encoding 客户端可以接受的编码格式,以及数据是否需要压缩哦
![]()
客户端可接受的语言类型
![]()
Cache-control 数据在本地缓存的时间
![]()
Connecttion :连接的处理方式,一般是会话保持
![]()
Host:表示请求的ip和端口号,也可以请求的主机名
ginux提供服务的:比如改价格 京东用的是nginux
get和post 的区别:
get的请求可以缓存(播放进度等)
Getde 请求可以保存在浏览器的cookie中
Get的请求长度有限制
Get 就是获取数据
post的请求不能被缓存,也不会保存在浏览器的cookie中
post请求没有长度限制。
Post 的请求的字符串不会显示比较安全
Yum -y install telnet
测试小工具
测服务器是否正常
测试格式:
Telnet 网址 端口号
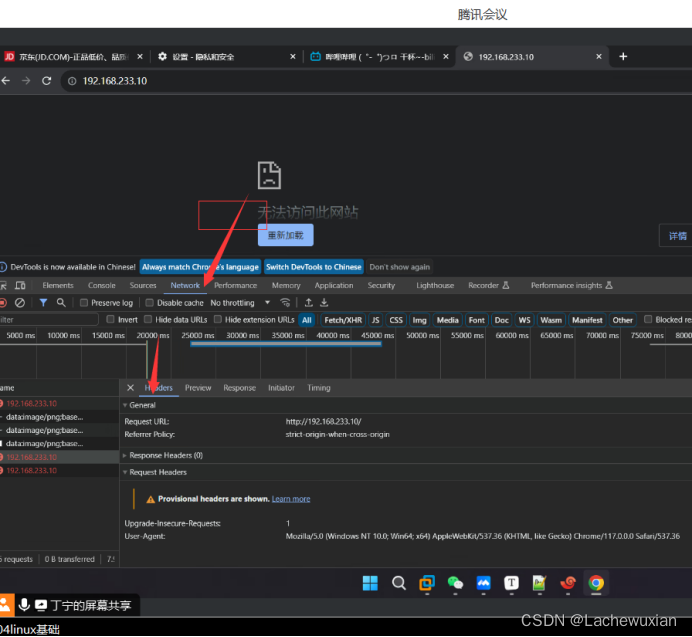
No route to host :防火墙没关











![ROS仿真软件Turtlebot-Gazebo的安装使用以及错误处理[机器人避障]](https://img-blog.csdnimg.cn/3056eb60d18f439286f287936dcd6ae1.png)





![[安洵杯 2019]easy_web - RCE(关键字绕过)+md5强碰撞+逆向思维](https://img-blog.csdnimg.cn/d0ff84da22ea4f94aed095be3ef40e27.png)