Android的vector矢量图很好用,可以画出保证清晰度的任意图形。但是Android Nougat之前的VectorDrawable不支持渐变色,如果要使用渐变色就要使用png图片或者自定义GradientDrawable。这么明显的不足,肯定是要修补上呀,API 24中的VectorDrawable可以支持了gradient了。
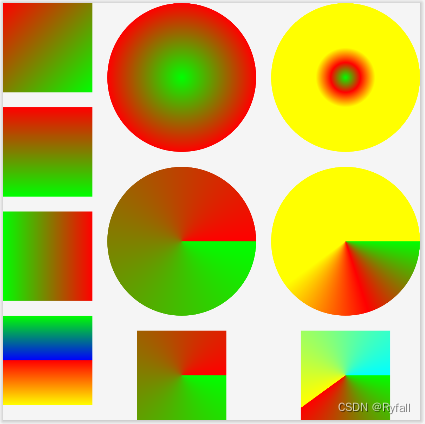
下面是我用vector画的渐变图形,linear、radical、sweep三种形式的渐变都画了。使用vector画渐变,总体就是设置渐变类型、渐变开始和结束颜色、渐变位置坐标即可。其中线性渐变要设置startX,startY坐标、endX,endY坐标,并且根据这两个坐标就可以确定渐变方向;放射性渐变需要设置centerX和centerY坐标以及渐变半径;扫描性渐变只需要设置centerX和centerY坐标即可。如果需要多种颜色渐变,则添加item,设置颜色和偏移量(从0到1)即可。

代码如下:
<vector xmlns:android="http://schemas.android.com/apk/res/android"xmlns:aapt="http://schemas.android.com/aapt"android:width="24dp"android:height="24dp"android:viewportWidth="28"android:viewportHeight="28"><!-- linear 线性渐变 --><path android:pathData="M0,0h6v6h-6z"><aapt:attr name="android:fillColor"><gradientandroid:endColor="#ff0000"android:endX="0"android:endY="0"android:startColor="#00ff00"android:startX="6"android:startY="6"android:type="linear" /></aapt:attr></path><path android:pathData="M0,7h6v6h-6z"><aapt:attr name="android:fillColor"><gradientandroid:endColor="#ff0000"android:endX="0"android:endY="7"android:startColor="#00ff00"android:startX="0"android:startY="13"android:type="linear" /></aapt:attr></path><path android:pathData="M0,14h6v6h-6z"><aapt:attr name="android:fillColor"><gradientandroid:endColor="#ff0000"android:endX="6"android:endY="14"android:startColor="#00ff00"android:startX="0"android:startY="14"android:type="linear" /></aapt:attr></path><path android:pathData="M0,21h6v6h-6z"><aapt:attr name="android:fillColor"><gradientandroid:endColor="#ff0000"android:endX="0"android:endY="27"android:startColor="#00ff00"android:startX="0"android:startY="21"android:type="linear" ><itemandroid:color="#00ff00"android:offset="0.0" /><itemandroid:color="#0000ff"android:offset="0.5" /><itemandroid:color="#ff0000"android:offset="0.5" /><itemandroid:color="#ffff00"android:offset="1.0" /></gradient></aapt:attr></path><!-- radial 放射性渐变 --><path android:pathData="M7,5a1,1 0 0 1 10,0a1,1 0 0 1 -10,0"><aapt:attr name="android:fillColor"><gradientandroid:centerX="12"android:centerY="5"android:endColor="#ff0000"android:gradientRadius="5"android:startColor="#00ff00"android:type="radial" /></aapt:attr></path><path android:pathData="M18,5a1,1 0 0 1 10,0a1,1 0 0 1 -10,0"><aapt:attr name="android:fillColor"><gradientandroid:centerX="23"android:centerY="5"android:endColor="#ff0000"android:gradientRadius="5"android:startColor="#00ff00"android:type="radial" ><itemandroid:color="#00ff00"android:offset="0.0" /><itemandroid:color="#ff0000"android:offset="0.2" /><itemandroid:color="#ffff00"android:offset="0.4" /></gradient></aapt:attr></path><!-- sweep 扫描性渐变 --><path android:pathData="M7,16a1,1 0 0 1 10,0a1,1 0 0 1 -10,0"><aapt:attr name="android:fillColor"><gradientandroid:centerX="12"android:centerY="16"android:endColor="#ff0000"android:startColor="#00ff00"android:type="sweep" /></aapt:attr></path><path android:pathData="M18,16a1,1 0 0 1 10,0a1,1 0 0 1 -10,0"><aapt:attr name="android:fillColor"><gradientandroid:centerX="23"android:centerY="16"android:endColor="#ff0000"android:startColor="#00ff00"android:type="sweep" ><itemandroid:color="#00ff00"android:offset="0.0" /><itemandroid:color="#ff0000"android:offset="0.2" /><itemandroid:color="#ffff00"android:offset="0.4" /></gradient></aapt:attr></path><path android:pathData="M9,22h6v6h-6z"><aapt:attr name="android:fillColor"><gradientandroid:centerX="12"android:centerY="25"android:endColor="#ff0000"android:startColor="#00ff00"android:type="sweep" /></aapt:attr></path><path android:pathData="M20,22h6v6h-6z"><aapt:attr name="android:fillColor"><gradientandroid:centerX="23"android:centerY="25"android:endColor="#ff0000"android:startColor="#00ff00"android:type="sweep" ><itemandroid:color="#00ff00"android:offset="0.0" /><itemandroid:color="#ff0000"android:offset="0.4" /><itemandroid:color="#ffff00"android:offset="0.4" /><itemandroid:color="#00ffff"android:offset="1" /></gradient></aapt:attr></path></vector>