现场还原
在设置微信小程序底部tabBar导航图标时,无论如何操作均无法显示在界面上

解决思路
问题1 图标类型
一开始以为不支持png类型,但查看官方API仅提示ICON尺寸大小
打开其他项目可以正常展示,排除图标类型问题
iconPath string 否 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。
问题2 图标路径设置问题
按住ctrl 和 鼠标左键点击 均可跳转查看对应图标 说明资源路径无问题
"iconPath" : "/images/b_2.png","iconPath" : "images/b_2.png",
问题3 pages和tabBar中定义第一个页面不一致
有网友描述是
app.json中pages中的第一个页面不是tabBar配置中list[0]的第一个页面大导致
模拟示例:
"pages":["pages/index/index","pages/welcome/welcome","pages/cart/cart","pages/type/type","pages/details/details","pages/home/home","pages/logs/logs"],"tabBar": {"color": "#AAAAAA","selectedColor": "#F20A0A","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/type/type","text": "类型","iconPath" : "/images/b_2.png","selectedIconPath" : "/images/b_5.png"},{"pagePath": "pages/index/index","text": "首页","iconPath" : "images/b_1.png","selectedIconPath" : "images/b_5.png"},{"pagePath": "pages/details/details","text": "详情","iconPath" : "images/b_3.png","selectedIconPath" : "images/b_5.png"},{"pagePath": "pages/cart/cart","text": "购物车","iconPath" : "images/b_4.png","selectedIconPath" : "images/b_5.png"},{"pagePath": "pages/home/home","text": "我的","iconPath" : "images/b_5.png","selectedIconPath" : "images/b_5.png"}]},
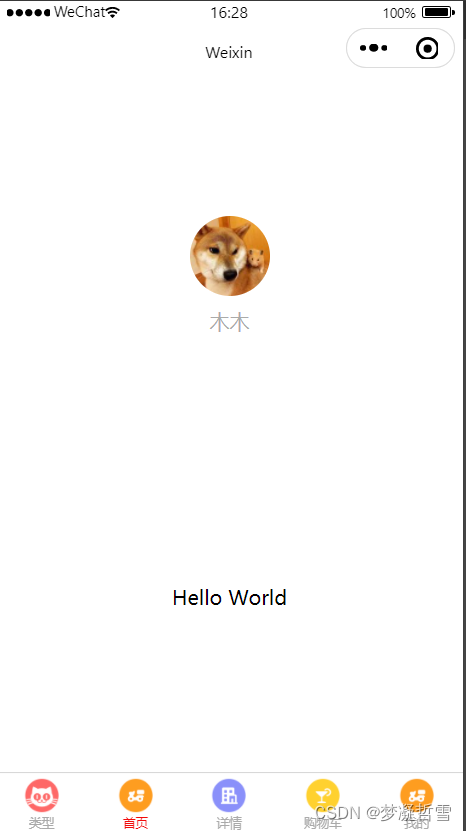
效果展示:
顺序互不干涉 是可以显示的!!!

问题4 真机调试图片超200K或文件超上限2M
- 真机调试文件超2M(message:Error: 代码包大小为2100 kb,上限为 2048 kb,请删除文件后重试。
如果小程序端文件超大。如果是在4M以内,可以更换微信开发者版本解决。
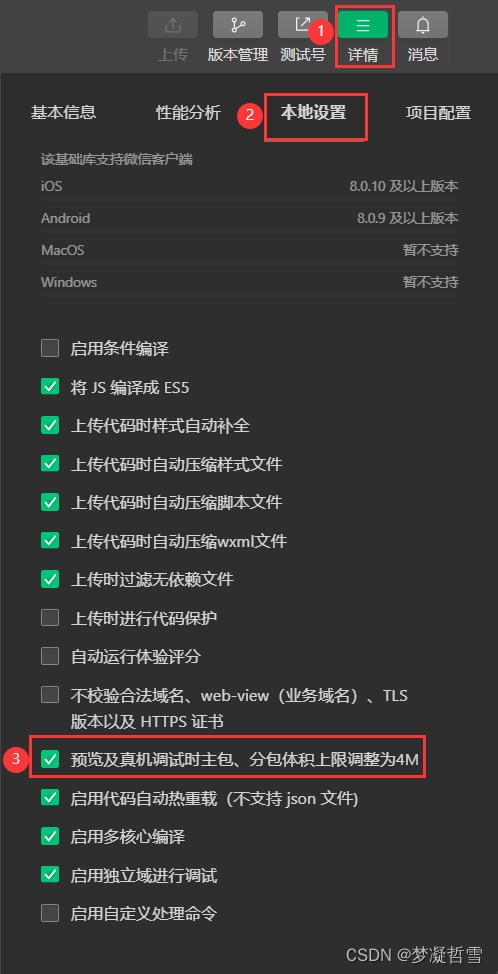
详情 -> 本地设置勾选 -> 预览及真机调试时主包、分包体积上限调整为4M

问题5 重启微信开发者工具
比较尴尬的是,一顿操作猛如虎,一看战绩零杠五!!!
上面所有的操作全部执行了一遍后,点击刷新界面,小程序还是无反应!!!
后面不小心勿关了编辑工具,重启后,发现一切又正常啦!
总结
可能是以下几个原因导致底部tabBar不显示图标:
-
图标路径错误:请检查图标路径是否正确,建议使用相对路径。
-
图标大小不符合要求:请确保图标大小符合微信小程序的要求,建议使用官方提供的图标模板。
-
tabBar配置错误:请检查tabBar的配置是否正确,包括图标路径、选中态图标路径、文字等。
-
页面路径错误:请检查页面路径是否正确,如果路径错误,可能会导致tabBar不显示。所指向的页面未进行页面注册。
-
编程界玄学薛定谔的bug 重启软件或电脑 解决99%问题