原理:v-model本质上是一个语法糖,例如应用在输入框上,就是value属性和input事件的合写。
作用:提供数据的双向绑定
1)数据变,视图跟着变:value
2)视图变,数据跟着变@input
注意:$event用于在模板中,获取事件的形参
<input v-model="msg" type="text">
等价于
<input :value="msg" @input="msg=$event.target.value" type="text">表单类组件封装&v-model简化代码
v-model不能和父组件传过来的数据进行绑定。
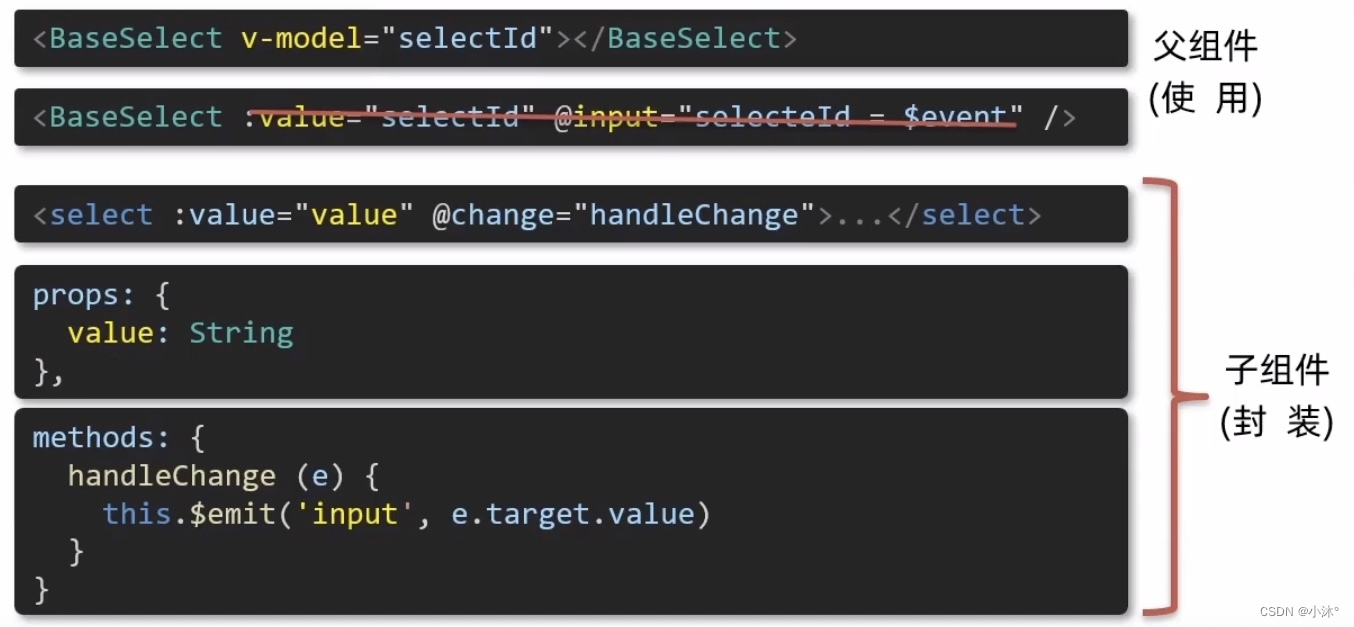
1.表单类组件封装
1)父传子:数据应该是父组件props传递过来的,v-model拆解绑定数据
2)子传父:监听输入,子传父传值给父组件修改
本质:实现子组件和父组件数据的双向绑定

2.父组件v-model简化代码
1)子组件中:props通过value接收,事件触发input
2)父组件中:v-model给组件直接绑数据(:value+@input)