react获取子组件的方式,有ref和wrappedComponentRef。那这两者有什么区别呢?
区别在于是否用了高阶组件!!!!!!!!!!!!
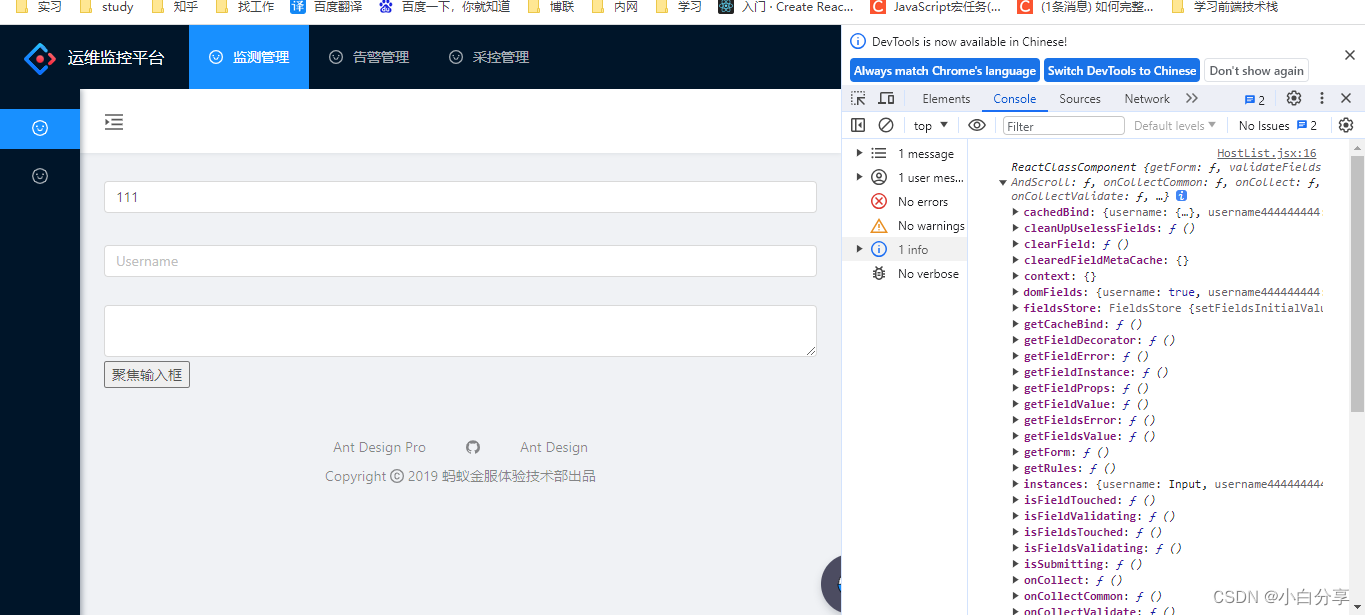
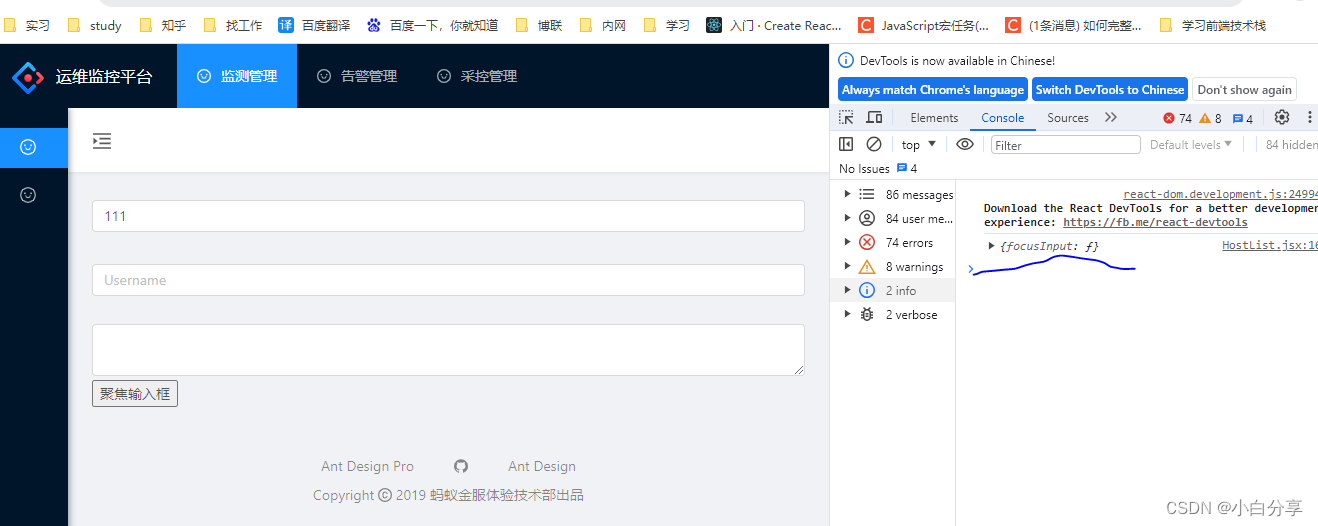
wrappedComponentRef:当子组件被高级组件(子组件表单被Form.create())包裹的时候,用wrappedComponentRef才可以调用子组件的方法,访问到的都是子组件暴露出来的方法,

只能访问到子组件暴露的focusInput方法。
ref:只能获取组件暴露本身的方法,不能获取自定义的方法。