Web1.0
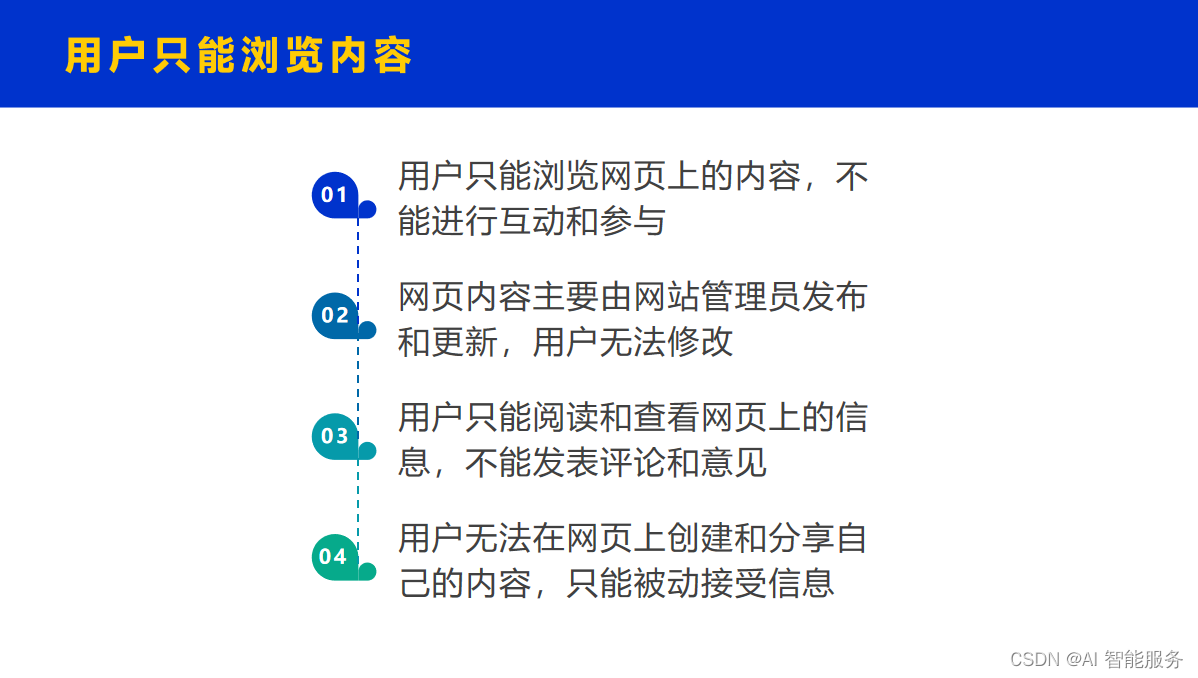
Web1.0是互联网的早期阶段,也被称为个人电脑时代的互联网。在这个阶段,用户主要通过web浏览器从门户网站单向获取内容,进行浏览和搜索等操作。在这个时代,技术创新主导模式、基于点击流量的盈利共通点、门户合流、明晰的主营兼营产业结构、动态网站等特征明显。这个时期的主要贡献者包括Netscape(研发出第一个大规模商用的浏览器)、Yahoo(杨致远提出了互联网黄页)和Google(推出了大受欢迎的搜索服务)。
Web1.0的发展历程
互联网诞生
互联网始于1969年美国的阿帕网,它指的是网络与网络之间所串连成的庞大网络,这些网络以一组通用的协议相连,形成逻辑上的单一巨大国际网络。


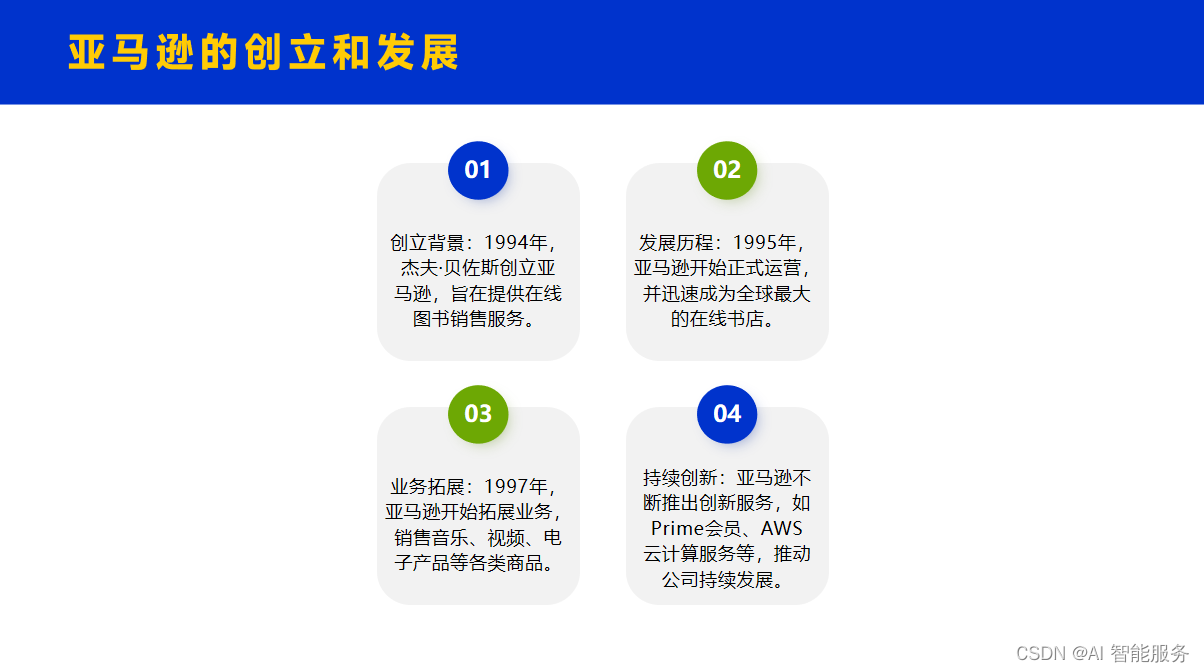
Web1.0时代的典型企业


Web1.0的特点



Web2.0
Web2.0是相对于Web1.0的新的时代,它指的是一个利用Web的平台,由用户主导而生成的内容互联网产品模式,为了区别传统由网站雇员主导生成的内容而定义为第二代互联网。在Web2.0时代,用户不再只是被动地接受信息,而是成为信息的参与者和创造者。
Web2.0的诞生与发展



Web2.0时代的互联网巨头



Web2.0时代的产品与技术



Web2.0时代的问题与挑战



Web3.0:价值互联网
Web3.0是对Web2.0的改进,可以描述为运行在区块链技术之上的去中心化的互联网。在Web3.0环境下,用户不必在不同中心化的平台创建多种身份,而是能打造一个去中心化的通用数字身份体系,通行各个平台。此外,Web3.0环境下,网站内的信息可以与其他网站相关信息进行交互,能通过第三方信息平台同时对多家网站的信息进行整合使用。用户在互联网上拥有自己的数据,并能在不同网站上使用。Web3.0完全基于web,用浏览器即可实现复杂系统程序才能实现的系统功能。用户数据审计后,同步于网络数据。



Web3.0的代表:比特币



Web3.0的未来和监管