Cookie
由于HTTP 协议是一个无状态协议,客户端向服务器发请求,服务器返回响应。并且你每次都要输入账号和密码进行登录,对于用户来说非常的麻烦!这种背景下,就产生了 Cookie
cookie 存储在客户端: cookie 是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。因此,服务端脚本就可以读、写存储在客户端的cookie的值。
cookie 是不可跨域的: 每个 cookie 都会绑定单一的域名(绑定域名下的子域都是有效的),无法在别的域名下获取使用,同域名不同端口也是允许共享使用的。
Cookie的实现
- 客户端发送正确的 HTTP 请求到服务器
- 当服务器收到 HTTP 请求时,在响应头里面添加一个 Set-Cookie 字段
- 浏览器收到响应后保存下 Cookie
- 之后对该服务器每一次请求中都通过 Cookie 字段将 Cookie 信息发送给服务器
Session
Session:会话
- session 是另一种记录服务器和客户端会话状态的机制
- session 是基于 cookie 实现的,session 存储在服务器端,Session ID 会被存储到客户端的cookie 中
Session的实现
- 客户端发送正确的 HTTP 请求到服务器,于是服务器就会创建一个Session ID和会话结束时间,还有其他参数
- 当服务器收到正确的 HTTP 请求时,在响应头里面添加一个 Set-Cookie(Session) 字段发送给客户端
- 浏览器收到响应后保存下 Cookie(Session)
不同点:Cookie是以明文的方式存储账号和密码作为键和值,非常的不安全;而Session的键和值是服务器随机生成的,比较安全!
Cookie 和 Session 的区别
安全性: Session 比 Cookie 安全,Session 是存储在服务器端的,Cookie 是存储在客户端的。
存取值的类型不同:Cookie 只支持存字符串数据,Session 可以存任意数据类型。
有效期不同: Cookie 可设置为长时间保持,比如我们经常使用的默认登录功能,Session 一般有效时间较短,客户端关闭(默认情况下)或者 Session 超时都会失效。
存储大小不同: 单个 Cookie 保存的数据不能超过 4K,Session 可存储数据远高于 Cookie,但是当访问量过多,会占用过多的服务器资源。
随着互联网的发展,用户群体变得越来越大。如果在同一时间有大量的用户访问服务器,此时服务器就要保存大量的 Session ID (Session 是存储在服务器端的),而且现在的服务器都是用分布式的服务,这样每一台服务器都要有大量的 Session ID!!!然后 JWT (Json Web Token) 诞生了!
JWT
JWT的实现
- 客户端发送正确的 HTTP 请求到服务器,服务器就会生成一个JWT(服务器不需要保存JWT,只需要保存JWT签名的密文)
- 接着发送JWT给客户端,可以让浏览器以 Cookie 或 Storage 的形式进行存储
- 之后对该服务器每一次请求中都通过 Cookie 字段将 JWT 信息发送给服务器
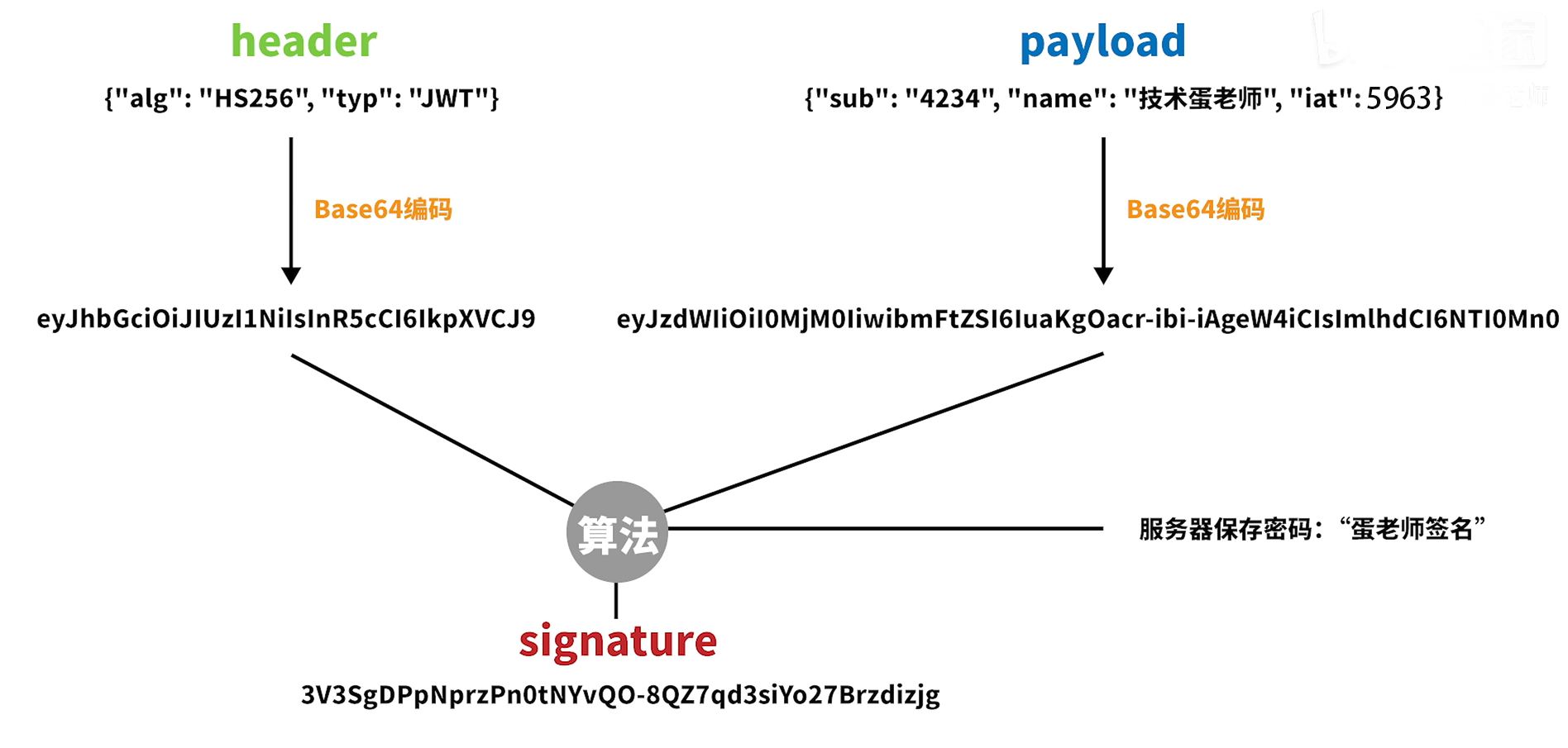
JWT的组成
header.payload.signature
- header:使用哪种签名算法
- payload:数据(比如:有效期之类的数据)
- signature:签名信息

服务端保存的是算法!!!


















![2023年中国手机回收量、手机回收价值及行业细分现状分析[图]](https://img-blog.csdnimg.cn/img_convert/949c4f8c467b2278d889fb001f7d8c08.png)