呈现效果:
1.1单图片上传

1.2多图片上传

前言:相信很多人写小程序会用到uView框架,总体感觉还算OK吧,只能这么说,肯定也会遇到图片视频上传,如果用到这个upload组件相信你,肯定遇到各种各样的问题,这是我个人总结的单图片和多图片上传方法.
uView2.X框架:uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架
单图片上传:
页面结构:
<u-form-item prop="image1" ref="item"><view class="img"><u-upload :fileList="fileList1" @afterRead="afterRead" @delete="deletePic" name="1" multiple :maxCount="1"uploadIcon="plus" uploadIconColor="#0086ff" ref="upload" width="110" height="110"></u-upload><image v-if="!fileList1[0].url" src="../../../static/images/photo.png" mode=""></image></view><view class="text">(*请提供真实头像)</view></u-form-item>1.首先定义的list 大家不要随便改,就按照官方的
fileList1: [],name="1" 标识符,2.分别有上传 删除 几个方法
2.1删除方法
// 图像删除方法deletePic(event) {this[`fileList${event.name}`].splice(event.index, 1)},2.2上传之前做的事情,比如 限制格式 限制大小 这点比较麻烦 ,里面注释写的比较详细
// 新增图片 这个是上传图像的方法async afterRead(event) {// 当设置 multiple 为 true 时, file 为数组格式,否则为对象格式let lists = [].concat(event.file)// 用于存储符合条件的图片let Images = [];// 遍历上传的每张图片for (let i = 0; i < lists.length; i++) {const item = lists[i];// 验证图片格式const isImage = /\.(png|jpe?g)$/i.test(item.url);if (!isImage) {uni.showToast({title: '只能上传png,jpg,jpeg格式的图片',icon: 'none',duration: 3000});// 删除不符合条件的图片lists.splice(i, 1);// 跳过当前图片,进行下一张图片的验证continue;}// 验证图片大小const maxSize = 2 * 1024 * 1024; // 2MB大小限制if (item.size > maxSize) {uni.showToast({title: '图片大小不能超过2MB',icon: 'none',duration: 3000});// 删除不符合条件的图片lists.splice(i, 1);// 跳过当前图片,进行下一张图片的验证continue;}Images.push(item)}let fileListLen = this[`fileList${event.name}`].lengthImages.map((item) => {this[`fileList${event.name}`].push({...item,status: 'uploading',message: '上传中'})})for (let i = 0; i < Images.length; i++) {const result = await this.uploadFilePromise(Images[i].url)// 返回给后端服务器的 结果需要赋值给 this.infoForm.image = resultconsole.log(result, '上传图像result');// this.infoForm.avatar = resultlet item = this[`fileList${event.name}`][fileListLen]this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {status: result.status,message: result.status == 'failed' ? '上传失败' : '',url: result.url}))fileListLen++}},2.2.1 上传之前做了 格式和大小限制 如果不符合 直接删除

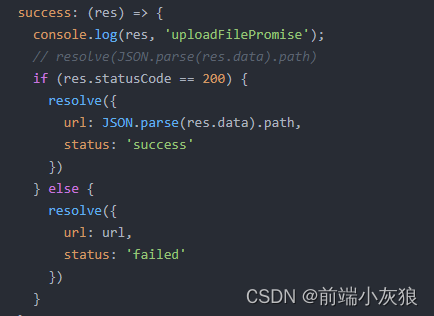
2.3 上传成功的回调 主要是是上传的是一个json格式 一定要进行处理 JSON.parse(res.data).path,
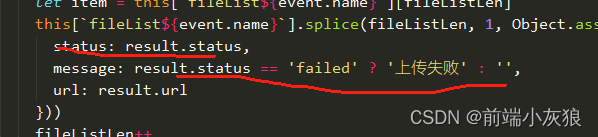
而且这里做了状态判断 会有成功和失败判断 主要是上传失败可以叉掉


和这里进行状态对应处理

比较恶心的时候 不处理一直显示上传中 差不掉

// 回调函数方法uploadFilePromise(url) {return new Promise((resolve, reject) => {let a = uni.uploadFile({url: baseUrl + '/admin/upload/targetFile', //后端接口地址filePath: url,name: 'file', //传给后端参数header: {'token': uni.getStorageSync('whjk_token')},formData: {path: 'avatar/user'},success: (res) => {console.log(res, 'uploadFilePromise');// resolve(JSON.parse(res.data).path)if (res.statusCode == 200) { resolve({url: JSON.parse(res.data).path,status: 'success'})} else {resolve({url: url,status: 'failed'})}}});})},2.3传参说明 参数要 搞正确
uni.uploadFile({url: baseUrl + '/admin/upload/targetFile', // 后端接口地址filePath: url,name: 'file', //传给后端参数header: {'token': uni.getStorageSync('whjk_token')},formData: {path: 'avatar/user' // 后端给的路径 看情况而定},多图片上传或者视频上传:
fileList2: [], // 不要随意定义
name = "2"其实上传方法都一样的 就是属性需要改一下就行 判断都是一样的方法
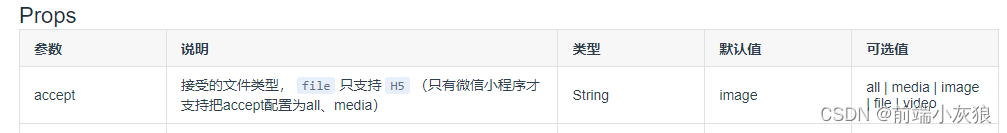
1.需要修改这个属性
accept="image/*,video/*,.pdf"
2.页面结构
<u-form-item prop="annexPhoto" ref="item1"><view class="common"><text class="tex">展示附件</text><text class="ext">(最多6个,仅支持png,jpg,jpeg格式上传)</text></view><view class="upload"><u-upload :fileList="fileList2" @afterRead="imageOrVideoOrPdf" @delete="deletePicPdf" name="2" multipleaccept="image/*,video/*,.pdf":maxCount="6" uploadIcon="plus" uploadIconColor="#0086ff" :deletable="true"></u-upload></view></u-form-item>3.上传前限制 大小 图片 格式 里面注释写的很详细
// 视频image和pdf方法async imageOrVideoOrPdf(event) {console.log(event);// 当设置 multiple 为 true 时, file 为数组格式,否则为对象格式let lists = [].concat(event.file);// 用于存储符合条件的图片let validImages = [];// 遍历上传的每张图片for (let i = 0; i < lists.length; i++) {const item = lists[i];// 验证图片格式const isImage = /\.(png|jpe?g)$/i.test(item.url);if (!isImage) {uni.showToast({title: '只能上传png,jpg,jpeg格式的图片!',icon: 'none',duration: 5000});// 删除不符合条件的图片lists.splice(i, 1);// 跳过当前图片,进行下一张图片的验证continue;}// 验证图片大小const maxSize = 2 * 1024 * 1024; // 2MB大小限制if (item.size > maxSize) {uni.showToast({title: '图片大小不能超过2MB!',icon: 'none',duration: 5000});// 删除不符合条件的图片lists.splice(i, 1);// 跳过当前图片,进行下一张图片的验证continue;}// 符合条件的图片添加到validImages数组中validImages.push(item);}let fileListLen = this[`fileList${event.name}`].length;validImages.map((item) => {this[`fileList${event.name}`].push({...item,status: 'uploading',message: '上传中'})})for (let i = 0; i < validImages.length; i++) {const result = await this.uploadFileOrPdf(validImages[i].url);console.log(result);// 返回给后端服务器的结果需要赋值给 this.infoForm.annex = resultlet item = this[`fileList${event.name}`][fileListLen];// console.log(fileListLen);this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {status: result.status,message: result.status == 'failed' ? '上传失败' : '',url: result}));console.log(result, 'result');if (result.status == 'success') {this.imgarr.push(result);console.log(this.imgarr,'imgarr');}fileListLen++;}// 将上传成功的url数组一起提交给后端// this.infoForm.annex = urls},4.上传成功回调 注释的地方有写 可以上传 pdf 视频 图片 改一下path路径就行
// 视频image和pdf方法回调函数uploadFileOrPdf(url) {// let uploadedFilePaths = [];return new Promise((resolve, reject) => {// let path;// const fileExtension = url.split('.').pop().toLowerCase();// if (['jpg', 'jpeg', 'png', 'gif'].includes(fileExtension)) {// path = 'annex/image'; // 图片路径// } else if (fileExtension === 'pdf') {// path = 'annex/pdf'; // PDF路径// } else {// reject('Invalid file type');// return;// }uni.uploadFile({url: baseUrl + '/admin/upload/targetFile', //后端接口地址filePath: url,name: 'file', //传给后端参数header: {'token': uni.getStorageSync('whjk_token')},formData: {path: 'annex/image' // 根据文件后缀类型设置路径},success: (res) => {console.log(res);// resolve(JSON.parse(res.data).path)if (res.statusCode == 200) {resolve({url: JSON.parse(res.data).path,status: 'success'})} else {resolve({url: url,status: 'failed'})}},fail: (err) => {// console.log(err,'err');reject(err);}});})},
5.删除方法
// 图像删除方法deletePic(event) {this[`fileList${event.name}`].splice(event.index, 1)},6.最终呈现的效果就是这样