原文网址:CSS之排列系列--顶部导航栏ul、li居中展示的方法_IT利刃出鞘的博客-CSDN博客
简介
说明
本文介绍CSS顶部导航栏ul、li居中展示的方法。
核心方法
ul的父层使用:text-align: center
ul元素使用:display: inline-block;
示例
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>导航条水平居中</title><style>nav {text-align: center;}nav ul {display: inline-block;}nav ul li {float: left;list-style: none;margin: 0 10px;}</style>
</head>
<body>
<nav><ul><li>aa</li><li>bb</li><li>cc</li><li>dd</li><li>ee</li></ul>
</nav>
</body>
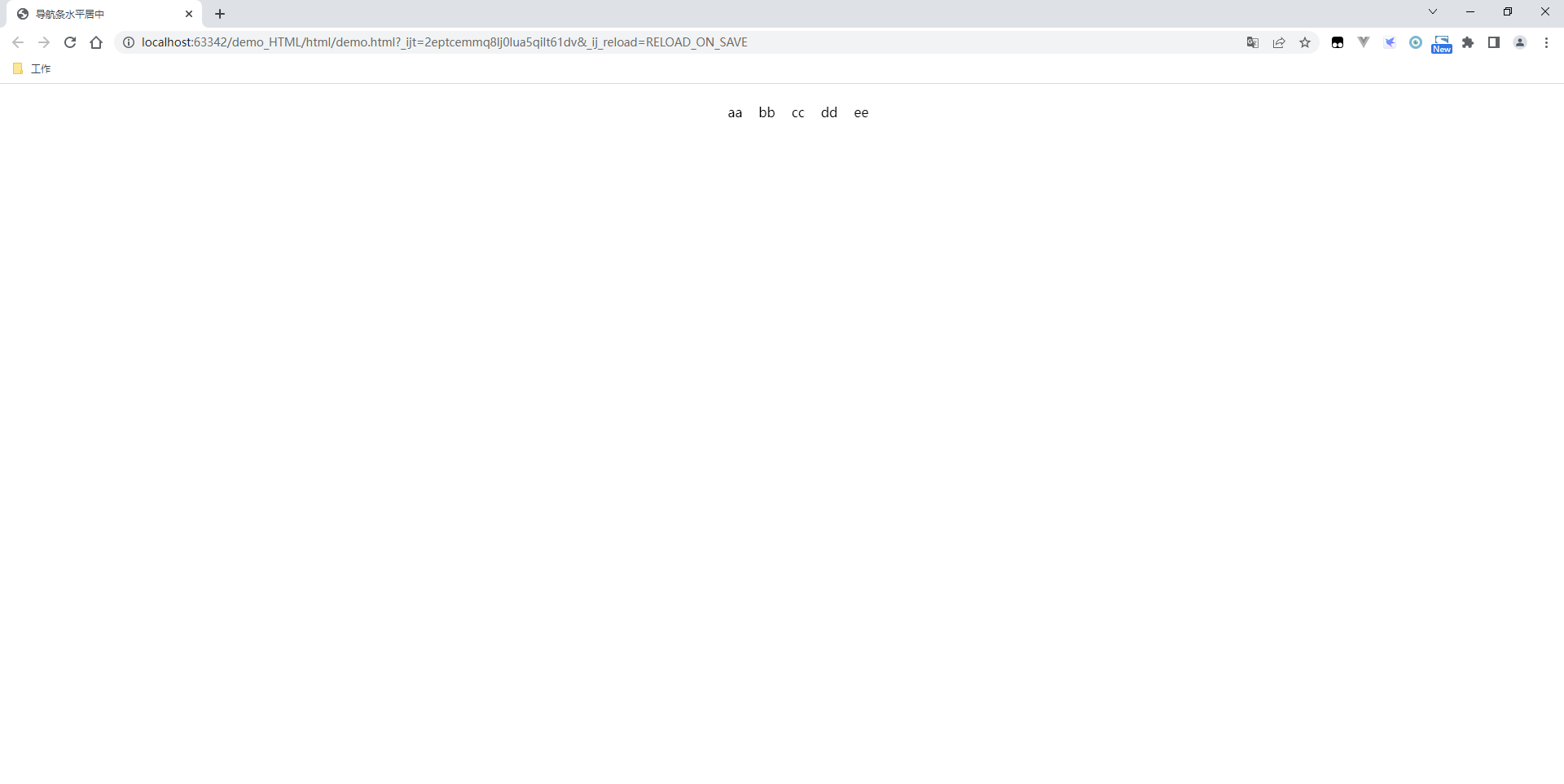
</html>结果