目录
小程序的简介
好处
安装及使用
小程序的入门案列
小程序的简介
微信小程序是一种轻量级的应用程序,可以在微信平台上运行。它们具有快速、便捷和低成本等特点。通过微信小程序,用户可以在微信内直接使用各种功能,而无需下载和安装额外的应用程序。微信小程序可以提供各类服务,包括购物、社交、娱乐、工具等方面,用户可以通过微信的搜索、扫描二维码或从朋友分享的链接等方式进入小程序。
好处
便捷:微信小程序内置于微信平台,用户无需跳转到其他应用或下载额外的应用程序即可使用。只需要打开微信,就可以快速访问并使用小程序。
轻量级:微信小程序相比传统应用程序体积小、加载快,节省用户的手机存储空间。用户可以随时随地使用小程序,无需担心占用过多的手机空间。
多场景使用:微信小程序可以在多个场景中使用,包括聊天界面、朋友圈、公众号文章等。用户可以根据需求方便地浏览、使用和分享小程序。
一体化体验:微信小程序能够无缝融入微信生态体系,与微信的各项功能和服务进行深度整合。例如,小程序可以使用微信支付、获取用户信息、分享到朋友圈等。
开发灵活:微信小程序采用的是前端技术,如HTML、CSS和JavaScript,开发门槛较低,开发者可以利用自己的前端技能快速开发和发布小程序。
推广便利:微信小程序可以通过微信内的搜索、附近的小程序、朋友分享等方式进行推广。同时,开发者还可以通过微信公众号等渠道推广小程序,提高用户的曝光度和访问量。
总的来说,微信小程序简化了用户的操作流程,提供了便捷、快速和高度定制化的应用体验,对开发者来说,也具有开发灵活、推广方便等优势。
安装及使用
开发工具下载地址:
微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)
下载好之后桌面有这个软件就证明安装成功了

首先我们需要一个属于自己的小程序账号:
注册网址:
小程序
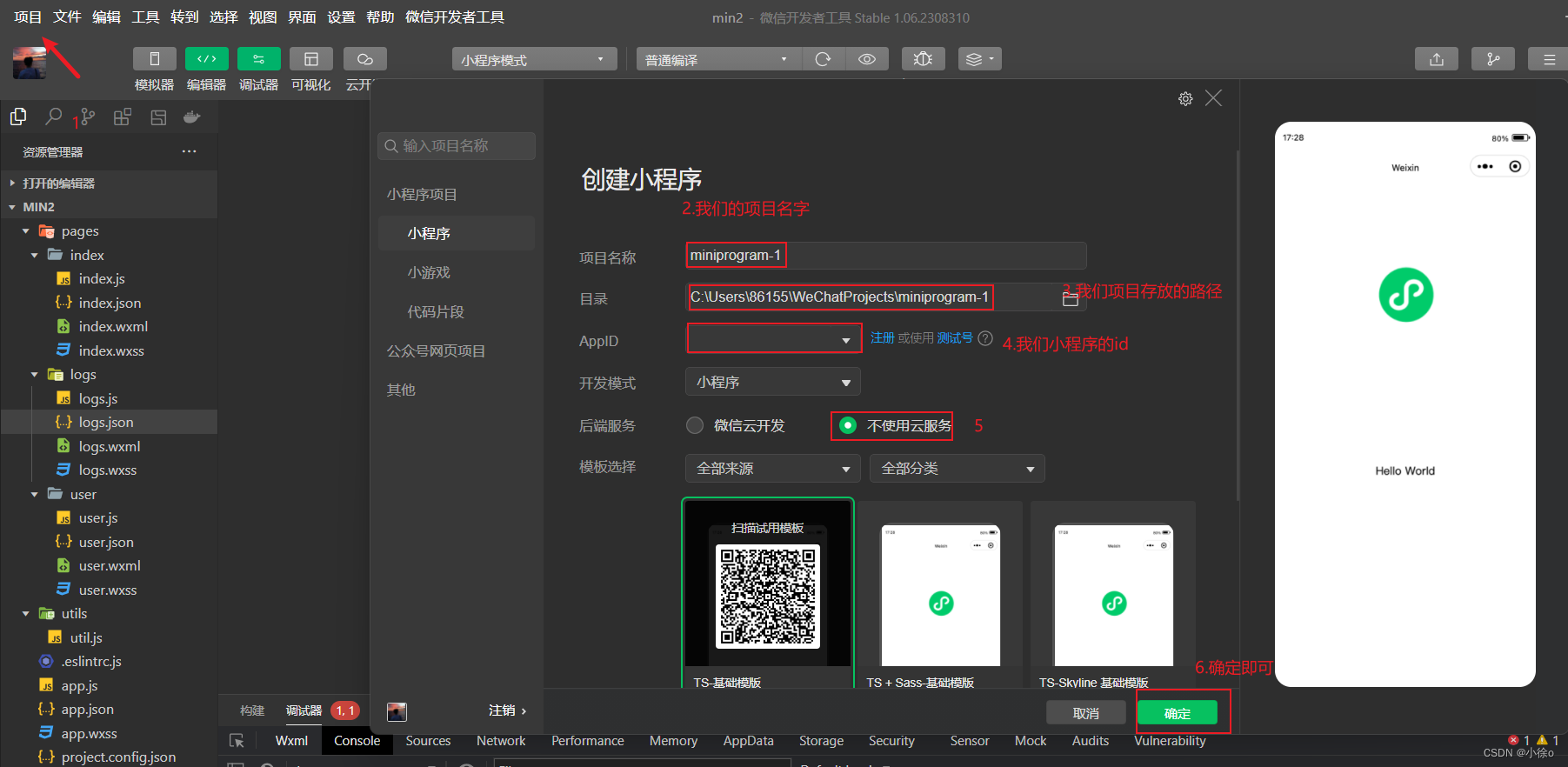
这里我们打开这个开发软件,然后新建一个项目

这是我们小程序的id

小程序的入门案列
结构说明:


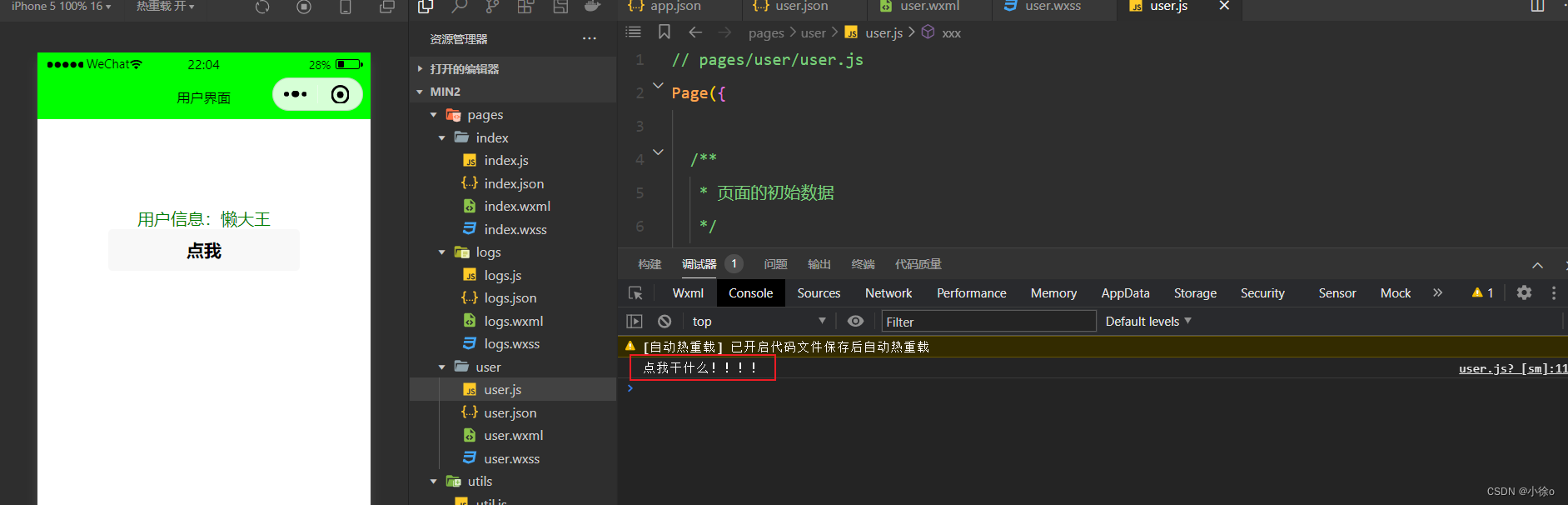
首先我们在user.json中添加标题
{"usingComponents": {},"navigationBarTitleText": "用户界面"
}然后在我们的user.wxml添加我们的内容
<!--pages/user/user.wxml-->
<view class="container">用户信息:{{userName}}<button bindtap="xxx">点我</button>
</view>在user.wxss里面设置样式
/* pages/user/user.wxss */
.userinfo {display: flex;flex-direction: column;align-items: center;color: #00ff00;
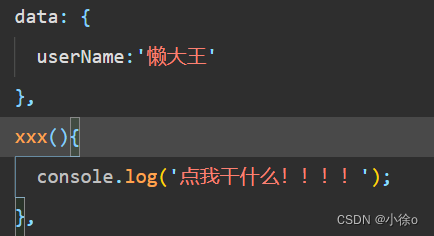
}设置参数在user.js里面

点击模拟器就可以看到效果