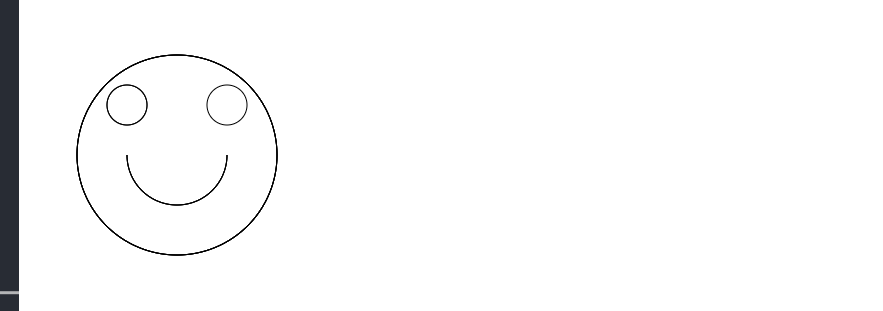
画一个笑脸主要用到的是画弧形的方法:arc,有五个参数:起始坐标,半径,弧形起始坐标,还有一个参数是顺时针还是逆时针。画的笑脸:虽然丑了点,但是学习了

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><canvas id="myCanvas" width="500" height="500"></canvas><script>const canvas = document.getElementById('myCanvas')if (canvas.getContext) {const ctx = canvas.getContext('2d')// ctx.fillStyle = 'red'// 画一个圆形(圆心坐标,半径,起始弧度,结束弧度, 顺时针还是逆时针:true/false)ctx.beginPath()ctx.arc(150, 150, 100, 0, Math.PI * 2)// 画完之后,得填充一下,不然看不到// ctx.fill()// 只画路径ctx.stroke()// ctx.closePath()// 画笑脸的嘴角:可以使用移动画笔的操作:moveTo(x,y) 移动到指定位置// ctx.beginPath()// 移动到开始落画笔的地方,不然会带上半径一起画出来ctx.moveTo(200, 150)ctx.arc(150, 150, 50, 0, Math.PI)ctx.stroke()// ctx.closePath()// 画眼睛// ctx.beginPath()ctx.moveTo(120, 100)ctx.arc(100, 100, 20, 0, Math.PI * 2)// ctx.fill()ctx.stroke()// ctx.closePath()// 画眼睛// ctx.beginPath()ctx.moveTo(220, 100)ctx.arc(200, 100, 20, 0, Math.PI * 2)// ctx.fill()ctx.stroke()ctx.closePath()}</script></body>
</html>
还有画一个三角形:主要用的是画线的方法:lineTo,有两个参数,起始坐标。记得画之前,先将画笔的坐标移动到某个位置
代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div>画一条直线</div><canvas id="myCanvas" width="500" height="500"></canvas><script>// 获取画布var canvas = document.getElementById('myCanvas')// 获取画笔var context = canvas.getContext('2d')// 画线的时候要有起点和终点context.moveTo(0, 0)// 终点: 100, 0context.lineTo(100, 0)context.lineTo(50, 100)context.lineTo(0, 0)// 画线context.stroke()context.fill()</script></body>
</html>

![[23] T^3Bench: Benchmarking Current Progress in Text-to-3D Generation](https://img-blog.csdnimg.cn/3138c2fb35ee4adb8d30bcaf423a72e6.png)