web:[SWPUCTF 2022 新生赛]js_sign
打开环境是这样的,随便输入进行看看

提示错误,看源码其中的js代码

这个代码很容易理解,要让输入的内容等于对应的字符串,显然直接复制粘贴是错的

这串字符看起来像是base64加密,直接解密看看

再次尝试输入,还是错的

重新理解代码,我们可以知道如果我们输入正确的字符串给的输出是‘你获得了敲击码’,也就是说我们输入的其实不是答案,而是一种密码,或者解码的方式,再次看到上面有一个flag=....,那么是不是对上面flag的解码,搜索一下tapcode得到答案,这里要把空格删了才行

pwn:[BJDCTF 2020]babystack
查壳,ida

看主函数

声明buf为12个字节,size_t nbytes; 定义了一个无符号整数类型的变量 nbytes,用于存储用户输入的名字长度。,使用 scanf 函数从标准输入读取一个整数,存储到 nbytes 中,作为用户名字的长度,读取 nbytes 个字节的数据到 buf 中。
所以说buf是否会溢出就是看我们输入的名字的长度而已,这里可以控制它是否溢出
继续找后门函数地址

尝试写一下脚本,就是那个覆盖量不知道怎么搞,去看了一下别人的覆盖量

misc:攻防世界pure_color
打开是一张空白照片,看起来像是只显示一半,考虑是宽高距有问题

看图片属性和010都没有声明提示,回头看题目PureColor是一个用Python编写的库,提供了丰富的色彩操作功能,包括颜色转换、色相、饱和度和亮度调整等,所以这题一个是更色彩隐写有关的,而不是宽距
那么用stegslove看看

crypto:polar靶场serpent
文件时一个加密的压缩包,直接爆破得到密码

解压出来的是一个dat文件
DAT 文件是存储正确操作已安装在计算机上的软件、应用程序、程序或游戏所需的基本信息的文件。 DAT 文件通常包含文本格式的代码,但有些文件也可能包含不同的内容,例如视频和图像。
到这里就没什么思路了其实,第一次遇到这种格式的文件,回头看看题目搜索一下
是可以找到serpent加密,直接解密要密钥,那么既然没有其他的提示那么密钥只能是serpent和8043其中之一了,都尝试一下但是都解密不出来

思路应该是没问题的,去看一下别人的做法,也是一样serpent解密,密钥是8043,但是未解密不出来,我也去试了他的在线网站,但是他那个网站打不开
crypto解密网站大全
reserve:攻防世界maze
查壳,ida

看主函数

先让我们输入flag,将我们输入的flag赋值给s1,接下来连续三个判断首先是s1的长度要等于24,以nctf{开头,特定位置的ASCII值为125(就是})估计是最后一位,不然就输出wrong
定义v3为索引变量,前面定义了这个变量是整数型的
索引变量通常是用于在一组数据中进行定位或遍历的变量。它可以是整数类型,用来表示数据在数组、列表等数据结构中的位置。例如在一个数组中,通过索引变量可以访问特定位置的元素。索引变量在循环中也经常被使用,用于逐个访问数据结构中的元素。比如在遍历一个列表时,可以使用索引变量来依次获取每个元素并进行相应的操作。在编程语言中,索引变量可以根据具体的需求进行声明和初始化,并且可以在程序的不同部分进行修改和使用,以实现对数据的灵活访问和处理。
通过这层判断的话,接着判断从第六个字符开始,开始一个无限循环,获取s1,判断s1的ascii值如果是79(O)就调用一个函数,111(o)就调用一个函数

如果是46(.)就调用一个函数,如果是48(0)就调用一个函数
综上看下来flag是由oO.0四个字符组成的
接着看函数发现一个类似迷宫的字符串

从输出congratulations的判断也可以知道只要运算之后的ASCII值为35(#)时即可,接下来就是判断四个字符分别代表上下左右哪一个再解迷宫即可
继续追踪函数,这个是减一

加一,另外两个和这两个一样而已,所以就是两两代表左右和上下

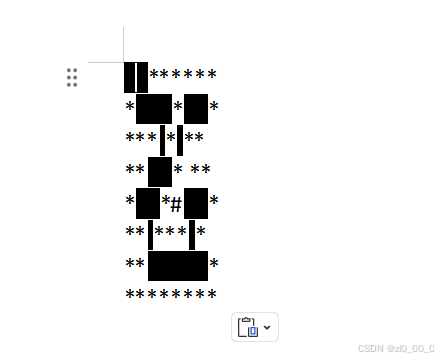
拼一下迷宫,发现时64个字符,直接8*8看看

这样好看一点
多次尝试得到右下右右下下左下下下右右右右上上左左
尝试匹配一下就是o0oo00O000oooo…OO






![[学习笔记] Kotlin Compose-Multiplatform](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=compose.assets%2Ftooltips.gif&pos_id=img-JR8Vi11g-1738845957167)