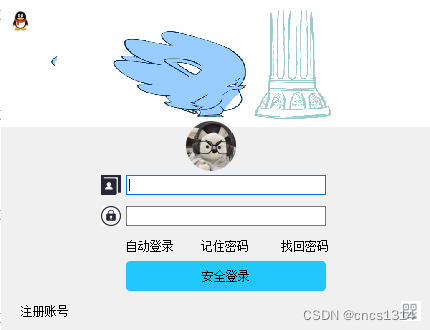
#include "mywidget.h"MyWidget::MyWidget(QWidget *parent): QWidget(parent)
{this->resize(430,330);this->setWindowTitle("QQ");this->setWindowIcon(QIcon("E:\\桌面\\qq.png"));this->setWindowFlag(Qt::FramelessWindowHint);//this->setStyleSheet("background-color:white");QLabel *lab1=new QLabel(this);lab1->resize(430,126);QMovie *mv=new QMovie("C:\\Users\\ZYL\\AppData\\Local\\Temp\\MicrosoftEdgeDownloads\\317b3a7d-5302-4528-ab5a-cd7576bbb30c\\33.gif");lab1->setScaledContents(true);lab1->setMovie(mv);mv->start();QLabel *lab2=new QLabel(this);lab2->move(20,20);lab2->resize(30,30);lab2->setPixmap(QPixmap("E:\\桌面\\qq.png"));lab2->setScaledContents(true);QLabel *lab3=new QLabel(this);lab3->move(100,174);lab3->resize(20,20);lab3->setPixmap(QPixmap("E:\\QQ\\qqdaily\\1009766208\\FileRecv\\pictrue\\name.jpg"));lab3->setScaledContents(true);QLabel *lab4=new QLabel(this);lab4->move(100,205);lab4->resize(20,20);lab4->setPixmap(QPixmap("E:\\QQ\\qqdaily\\1009766208\\FileRecv\\pictrue\\passwd.jpg"));lab4->setScaledContents(true);QLineEdit *ed1=new QLineEdit(this);ed1->move(125,174);ed1->resize(200,20);QLineEdit *ed2=new QLineEdit(this);ed2->move(125,205);ed2->resize(200,20);ed2->setEchoMode(QLineEdit::Password);QLabel *lab5=new QLabel(this);lab5->move(125,235);lab5->resize(55,20);lab5->setText("自动登录");QLabel *lab6=new QLabel(this);lab6->move(200,235);lab6->resize(55,20);lab6->setText("记住密码");QLabel *lab7=new QLabel(this);lab7->move(280,235);lab7->resize(55,20);lab7->setText("找回密码");QPushButton *btn1=new QPushButton("安全登录",this);btn1->setStyleSheet("background-color:rgb(33,200,253);border-radius:4");btn1->move(125,260);btn1->resize(200,30);QLabel *lab8=new QLabel(this);lab8->move(20,300);lab8->resize(55,20);lab8->setText("注册账号");QLabel *lab9=new QLabel(this);lab9->move(400,300);lab9->resize(20,20);lab9->setPixmap(QPixmap("E:\\桌面\\11.png"));lab9->setScaledContents(true);QLabel *lab10=new QLabel(this);lab10->move(185,100);lab10->resize(60,60);lab10->setPixmap(QPixmap("E:\\桌面\\图片1.png"));lab10->setScaledContents(true);}MyWidget::~MyWidget()
{
}