哈喽,大家好,我是木易巷~
代码生成效果图
原图:

生成图:

原图:

生成图:

准备工作
Python编程首先需要安装环境,下面是详细步骤:
会的小伙伴可自行跳过,代码在最后
1、安装Python教程
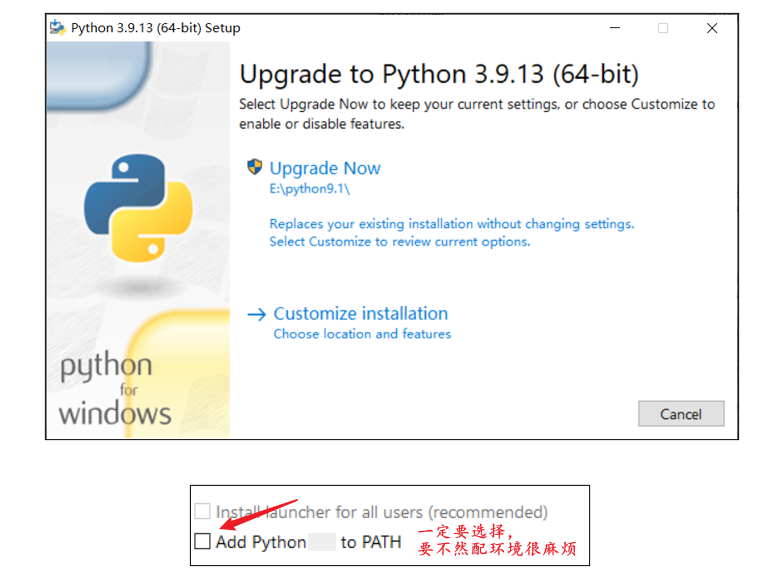
步骤一、双击打开Python.exe文件,出现如下界面

注意:勾选√ Add Python 3.9 PATH 选项
这个选项会自动为Python添加变量环境给计算机(一定要选)
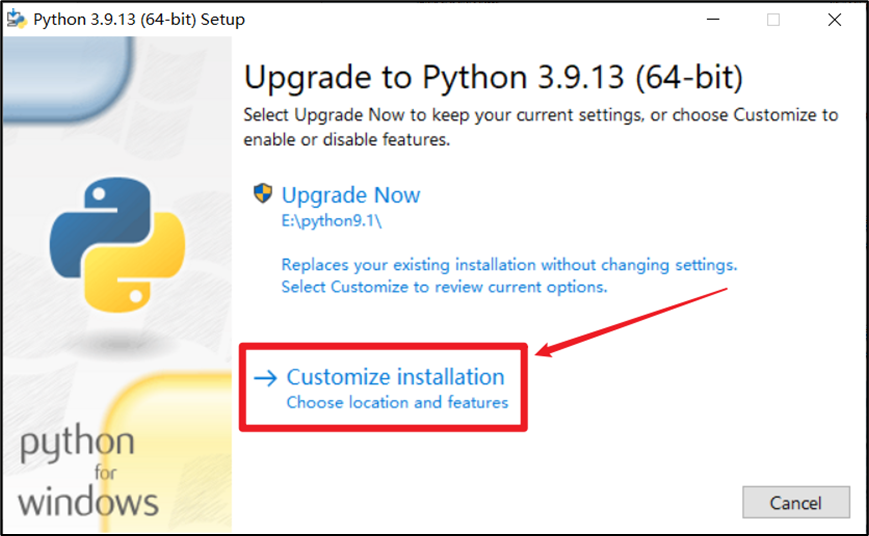
步骤二、选择自定义安装(Cutormize installation)

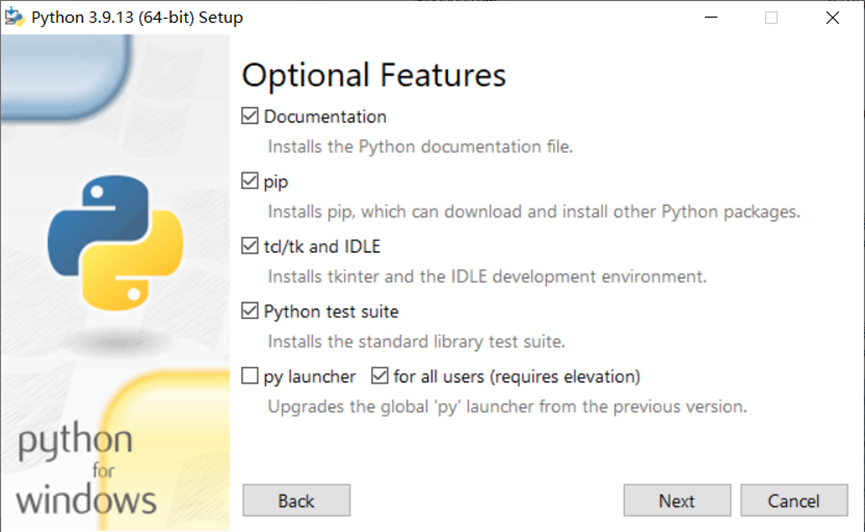
步骤三、默认打勾内容,不用改,按Next按钮

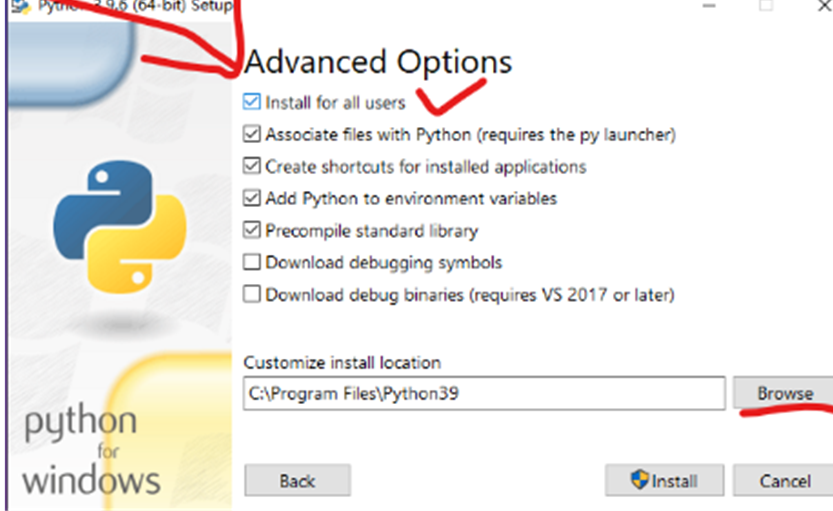
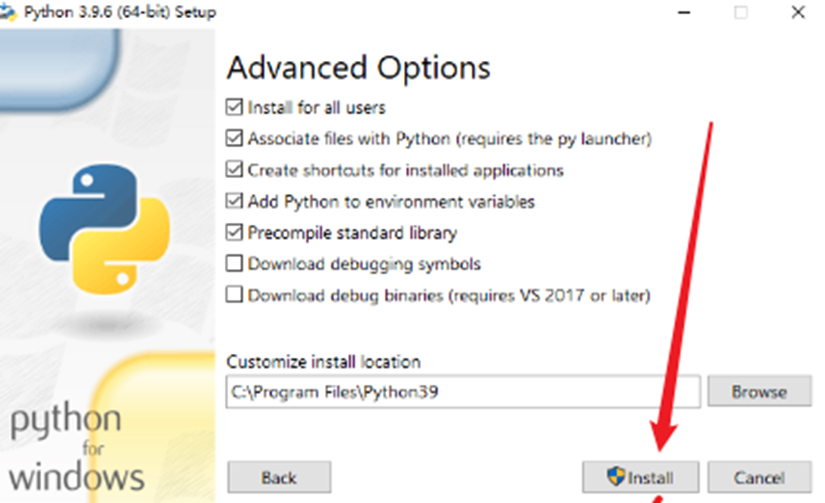
步骤四、勾选 Install for all users选项

Browse为选择安装路径,可以自定安装路径 D盘 C盘都可以。
步骤五、选择好后可以按-按钮 (Install)即可安装

检查Python是否正常安装成功
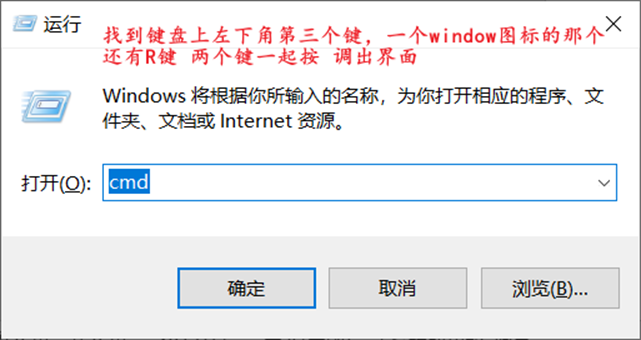
1、打开CMD(Ctrl+R键) 输入cmd 再在终端输入Python

2、出现以下内容即,安装成功

3、在>>>后输入exit() 退出
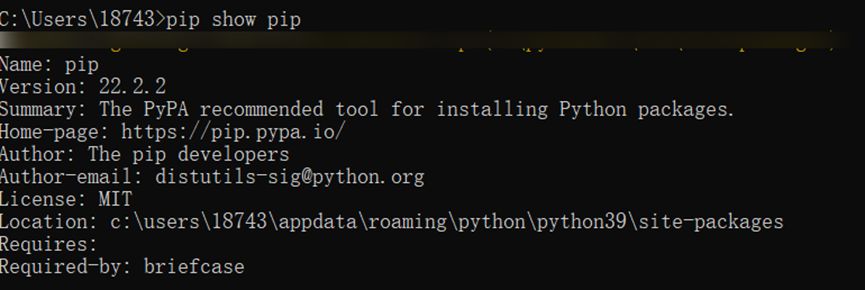
4、再在终端输入 pip show pip 查看pip是否安装成功

5、出现上例图片样式即安装成功!恭喜你!Python安装成功!
2、Pycharm使用教程
准备工作:
下载并安装Python解释器和Python开发工具Pycharm。
准备就绪后,开始使用Pycharm编写第一个python程序。
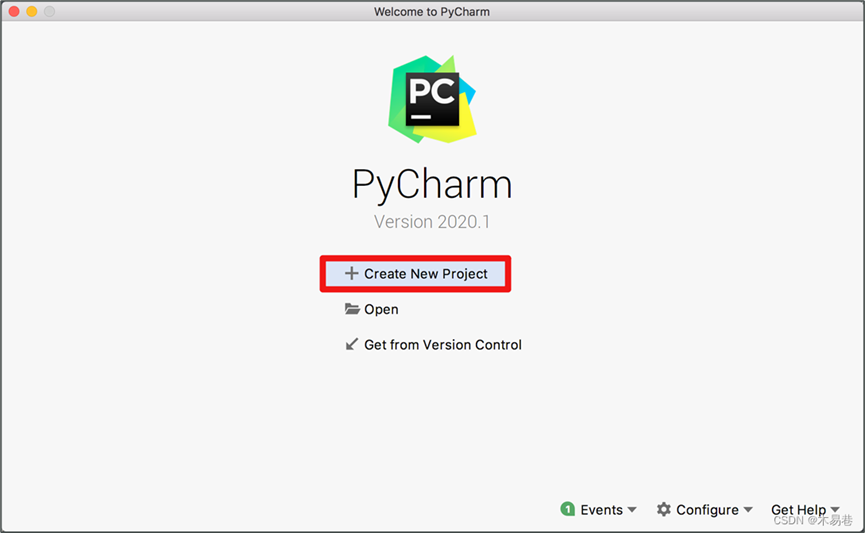
步骤 1. 打开 Pycharm,选择 Create New Project,创建一个新项目。

步骤 2. 设置Python项目存放目录,同时选择要使用的解释器版本,点击Create。

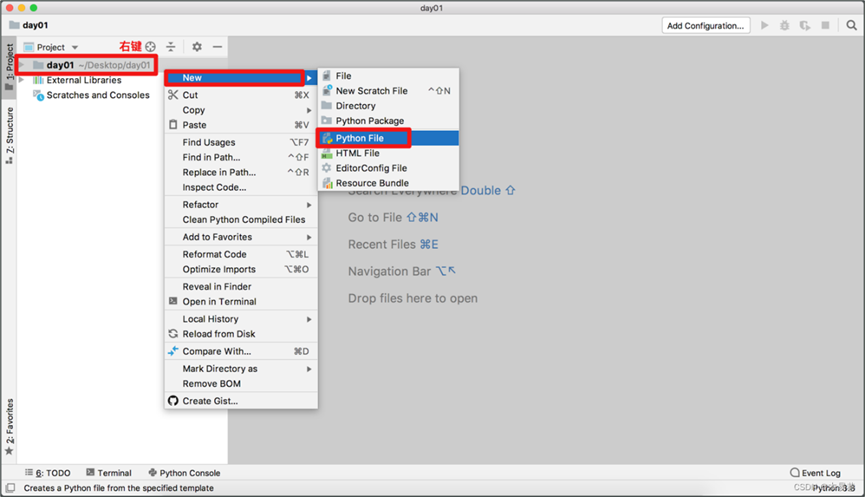
步骤 3. 右键项目, 选择New, 再选择Python File 创建Python文件。

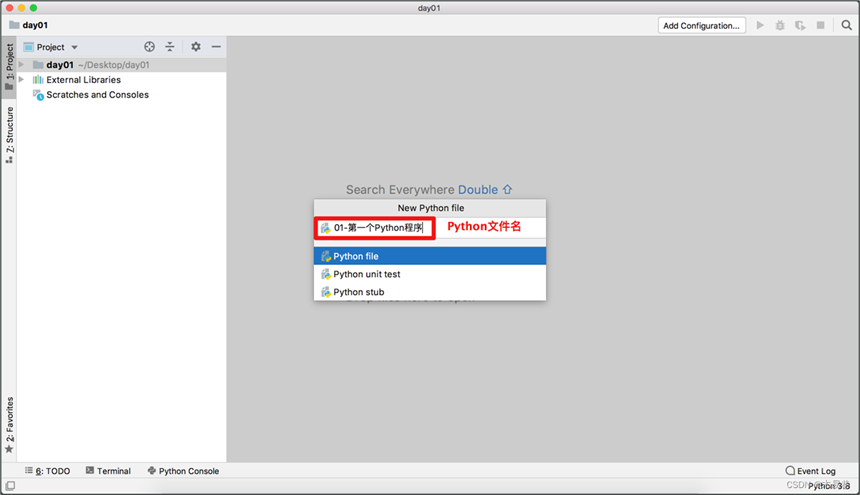
步骤 4. 点击完Python File后,在弹框中输入Python文件名后,回车创建Python文件成功。

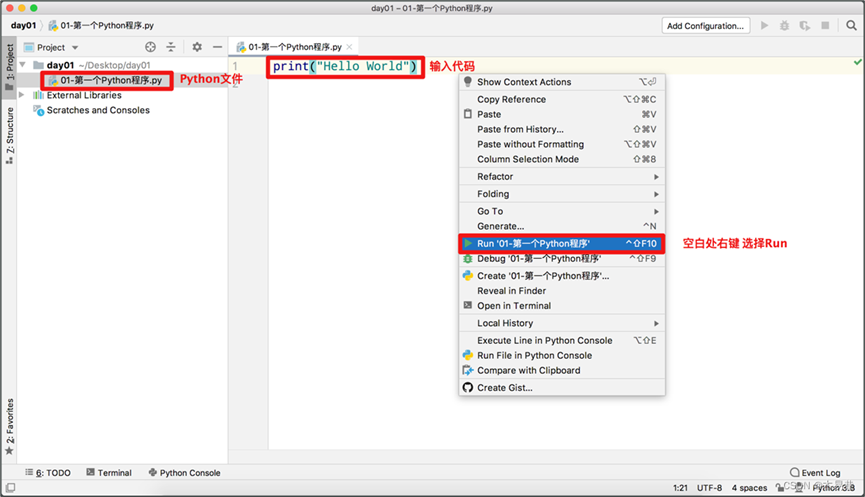
步骤 5. 显示 01-第一个Python程序.py 后表明文件创建成功,在右侧空白区输入代码后,再右键点击Run运行程序。

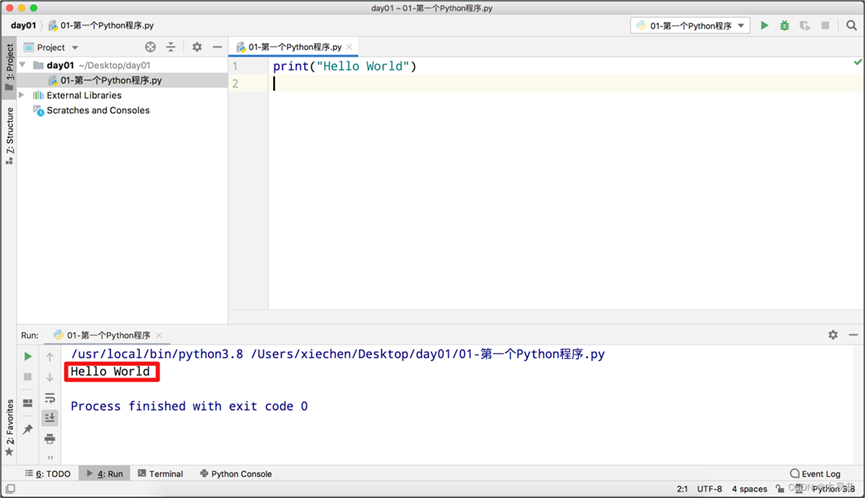
步骤 6. 运行成功后,Pycharm Console窗口将显示我们的输出结果。

运行成功就说明,环境以及配置都没有问题!
from PIL import Image
import numpy as npa = np.asarray(Image.open(r".\原图.jpg").convert('L')).astype('float')depth = 10. # (0-100)
grad = np.gradient(a) #取图像灰度的梯度值
grad_x, grad_y =grad #分别取横纵图像梯度值
grad_x = grad_x*depth/100.
grad_y = grad_y*depth/100.
A = np.sqrt(grad_x**2 + grad_y**2 + 1.)
uni_x = grad_x/A
uni_y = grad_y/A
uni_z = 1./Avec_el = np.pi/2.2 # 光源的俯视角度,弧度值
vec_az = np.pi/4. # 光源的方位角度,弧度值
dx = np.cos(vec_el)*np.cos(vec_az) #光源对x 轴的影响
dy = np.cos(vec_el)*np.sin(vec_az) #光源对y 轴的影响
dz = np.sin(vec_el) #光源对z 轴的影响b = 255*(dx*uni_x + dy*uni_y + dz*uni_z) #光源归一化
b = b.clip(0,255)im = Image.fromarray(b.astype('uint8')) #重构图像
im.save(r".\手绘.jpg")
print("保存成功,请查看")仔细看代码!! 注意图片命名,注意路径!!
--END--