项目场景:
提示:这里先简述项目创建后遇到的问题和解决方案:
idea 使用 Spring Initializer 创建springboot项目后,
有以下问题:
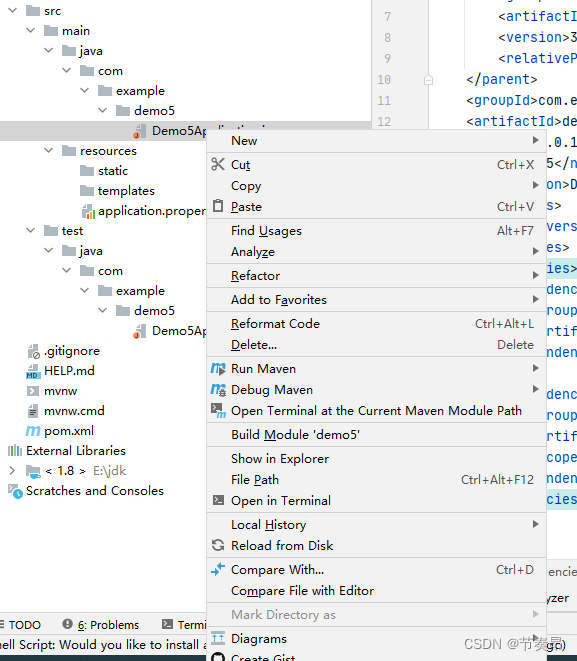
① 右键没有Run
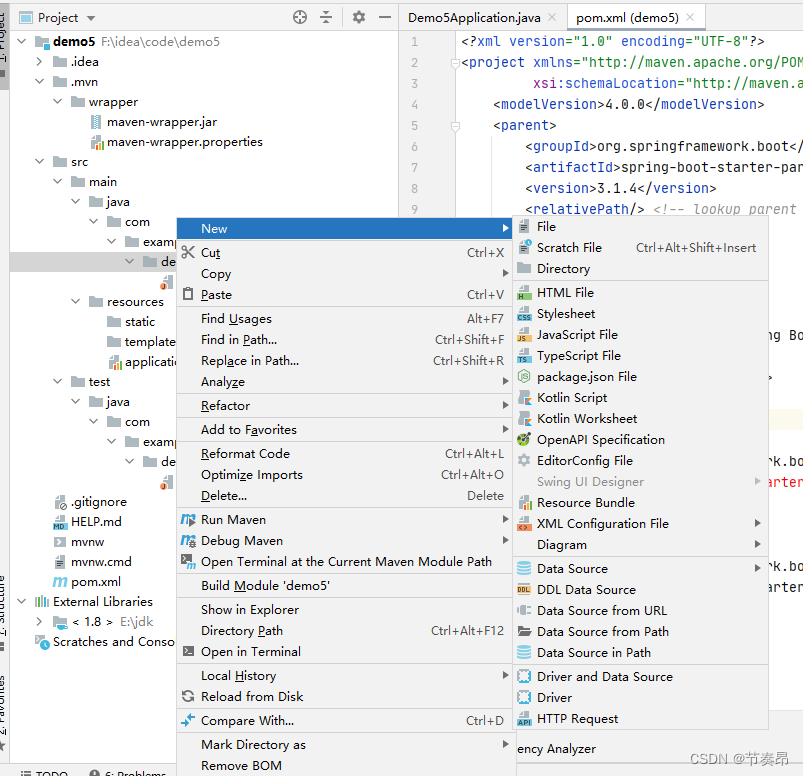
② 右键New新建文件发现无Java Class选项
然后解决掉 ①② 问题后出现新的问题:
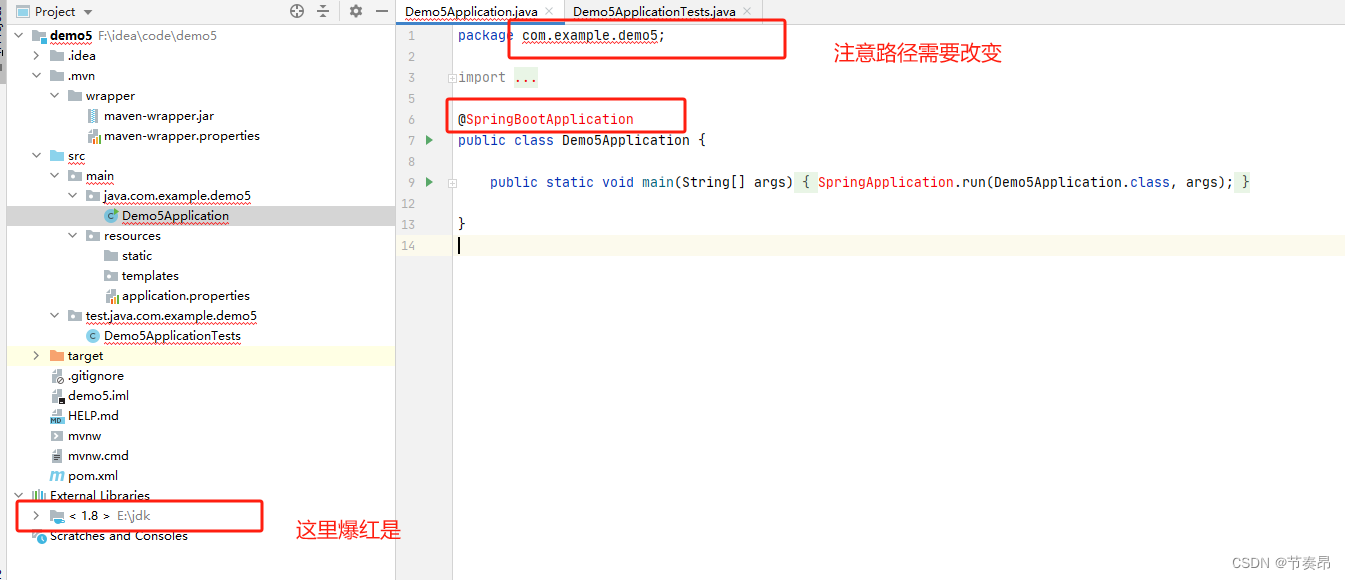
③ @SpringBootApplication 注解爆红找不到引用
④ pom依赖能下载但是加载不到本地
项目创建和解决方案
提示:下面开始逐步演示创建过程遇到的问题和解决方案:
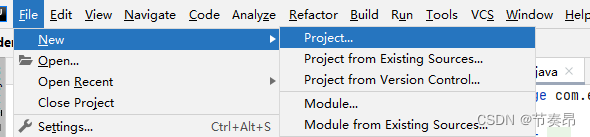
① - File ——> New ——> Project

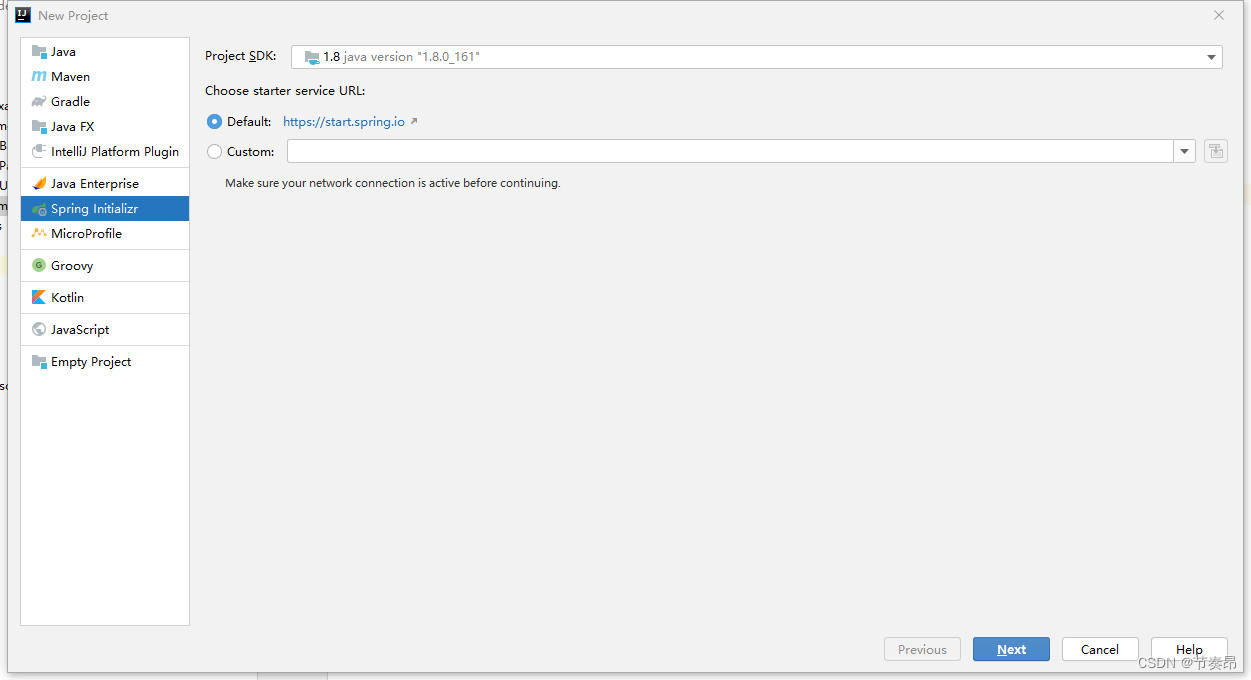
② - 选择默认Default,然后Next

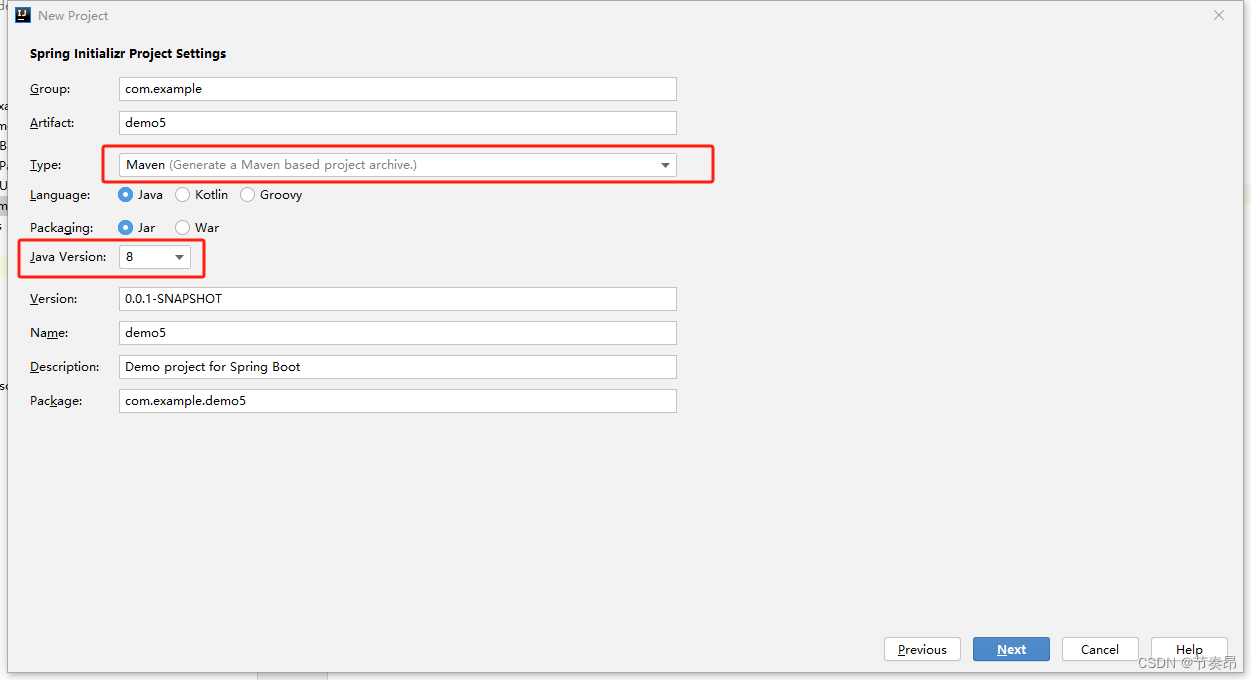
③ - Type选择默认Maven,然后Next

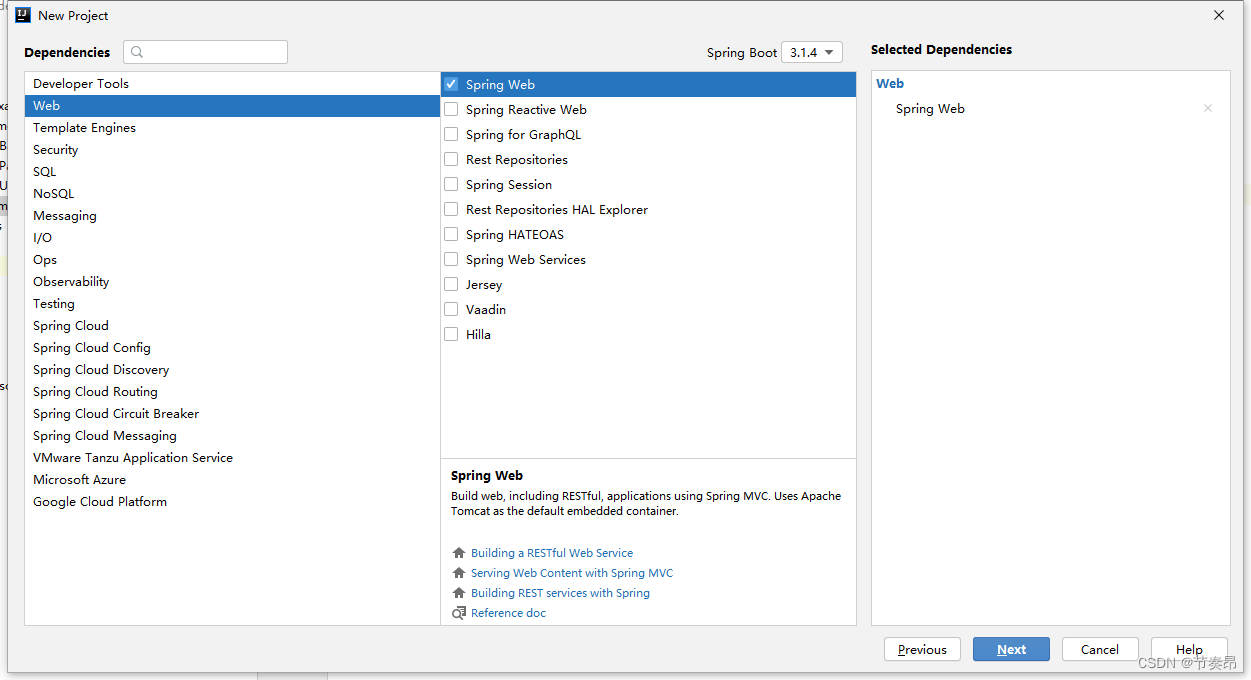
④ - 勾选上 Web 模板,然后Next

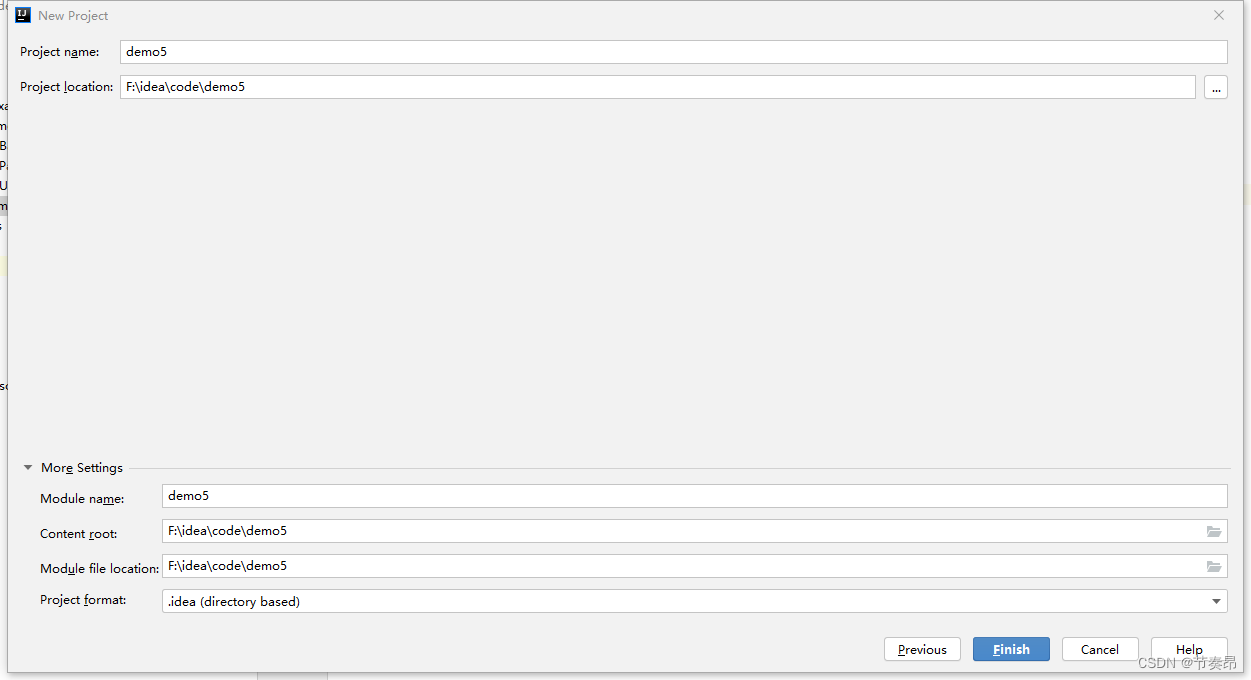
⑤ - 选择好项目的位置,点击【Finish】:

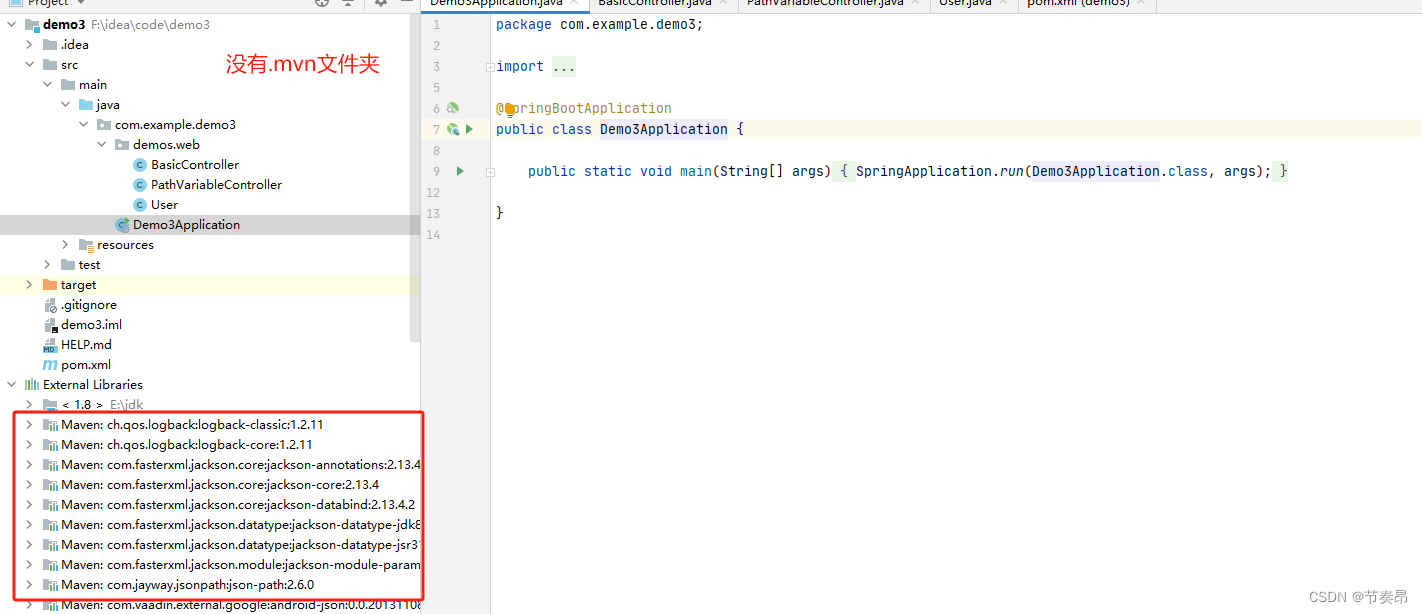
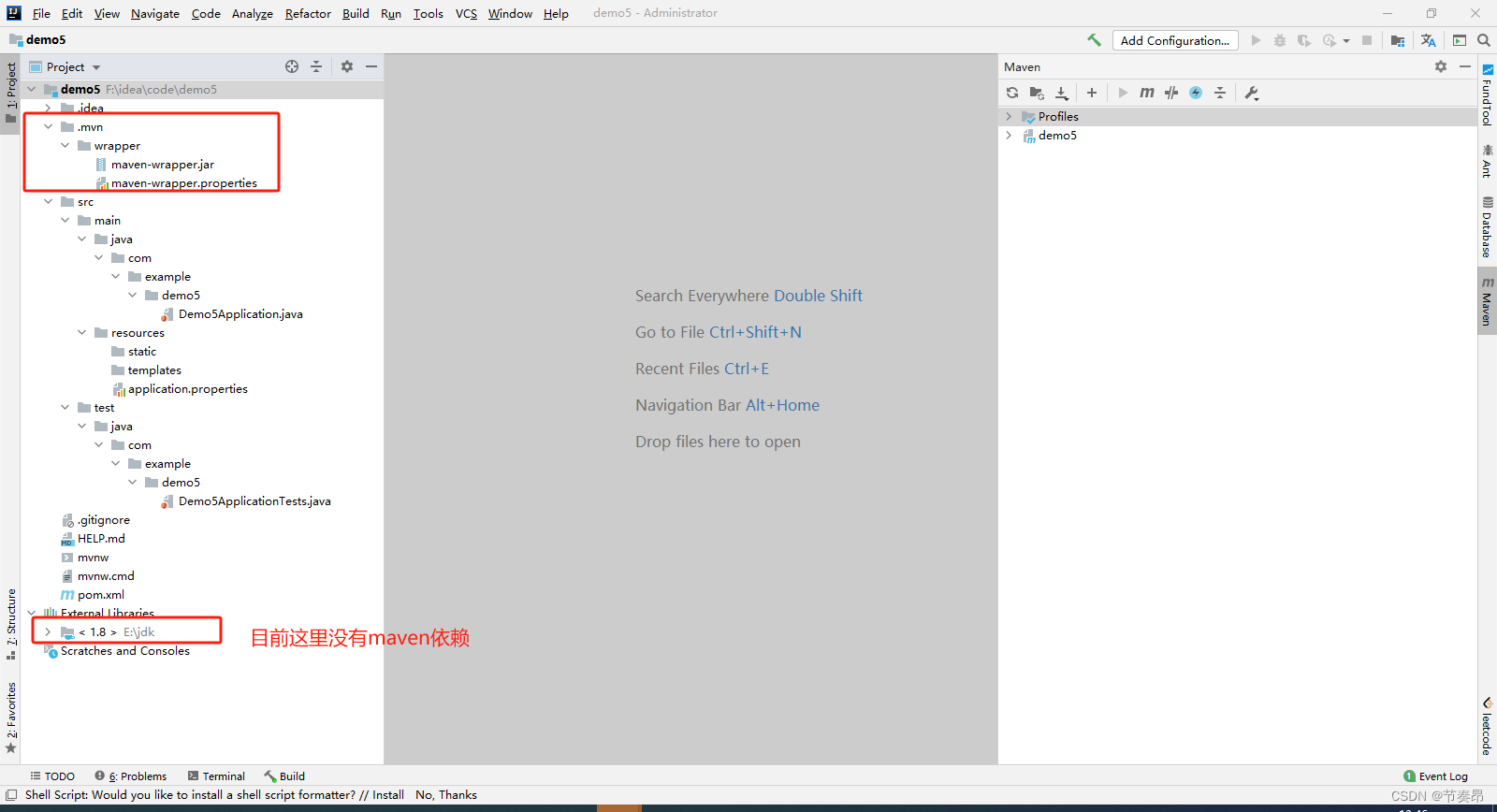
默认创建好的项目结构如下:

这时候项目没有爆红,但是出现了三个问题:
① 只有pom爆红
② 右键没有Run
③ 右键New新建文件发现无Java Class选项
① 只有pom爆红

② 右键没有Run

③ 右键New新建文件发现无Java Class选项

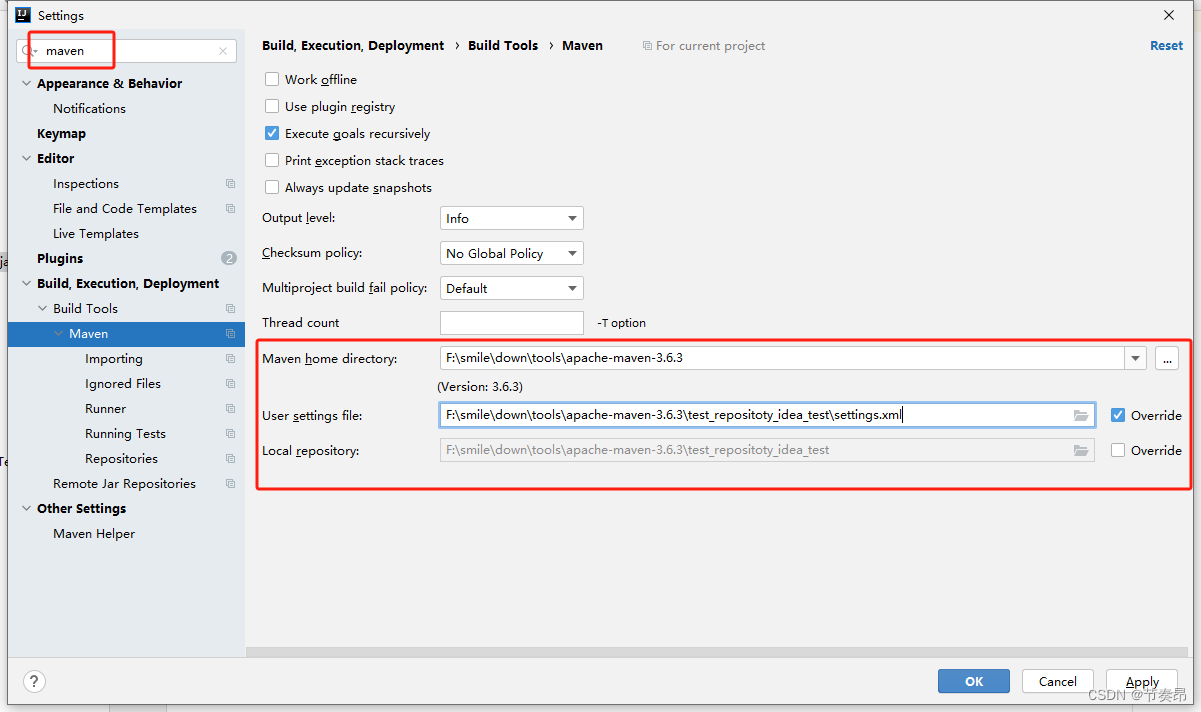
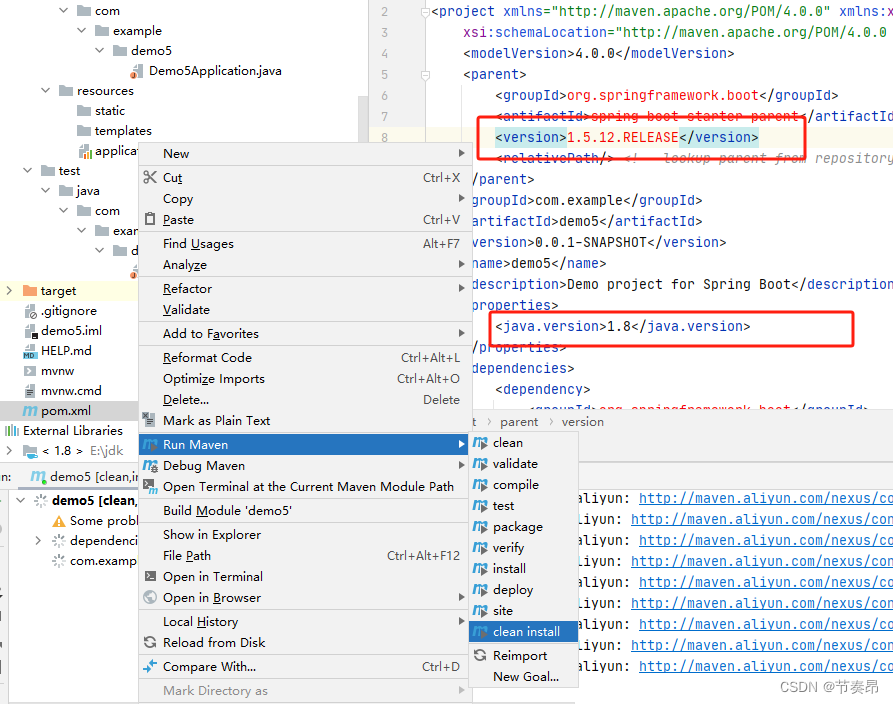
先解决问题 ① 只有pom爆红,设置项目maven路径

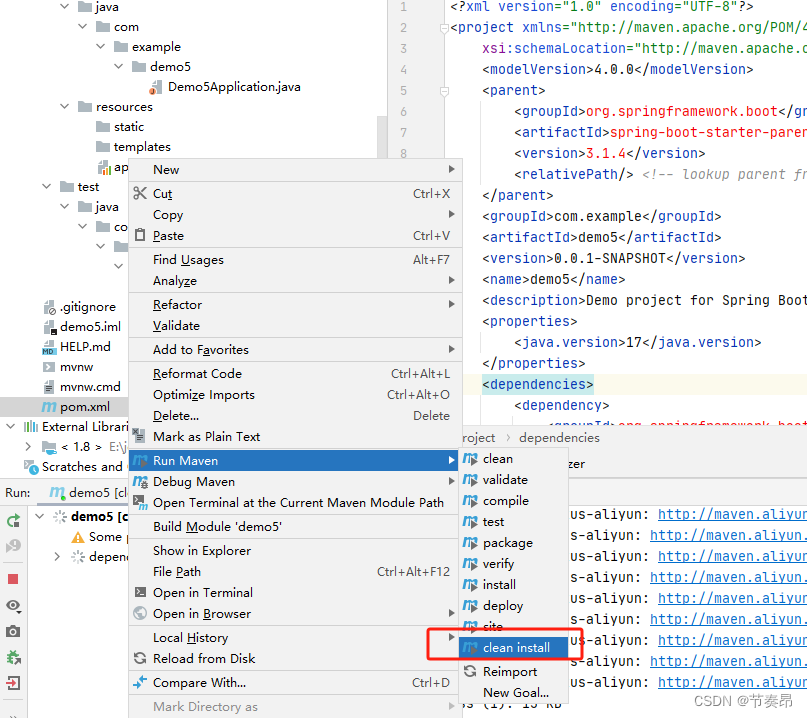
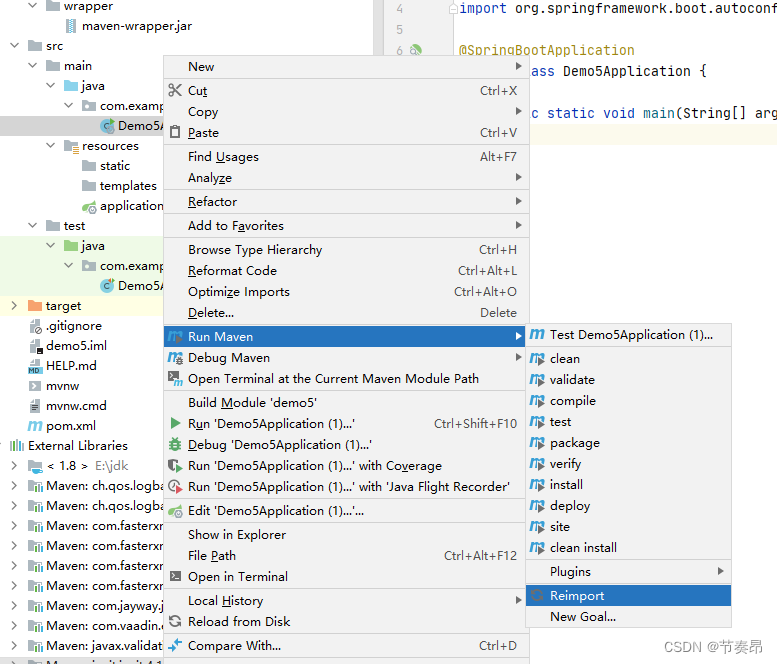
然后选中pom.xml右键如图下载依赖到maven仓库

下载过程中有可能会遇到这个错误:
Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.11.0:compile (default-compile) on project demo5: Fatal error compiling

这是因为:maven-compliler-plugin版本与maven版本不一致,Maven版本太低或maven-compiler-plugin版本过高。
想了解的可以自行去搜【JDK对应的Maven版本】。
因为我是JDK 1.8,所以降低maven-compiler-plugin版本
注意:上面创建过程虽然选择JDK1.8但是实际pom里还是17

改完之后重新下载依赖到仓库

这时候还是有可能遇到问题:

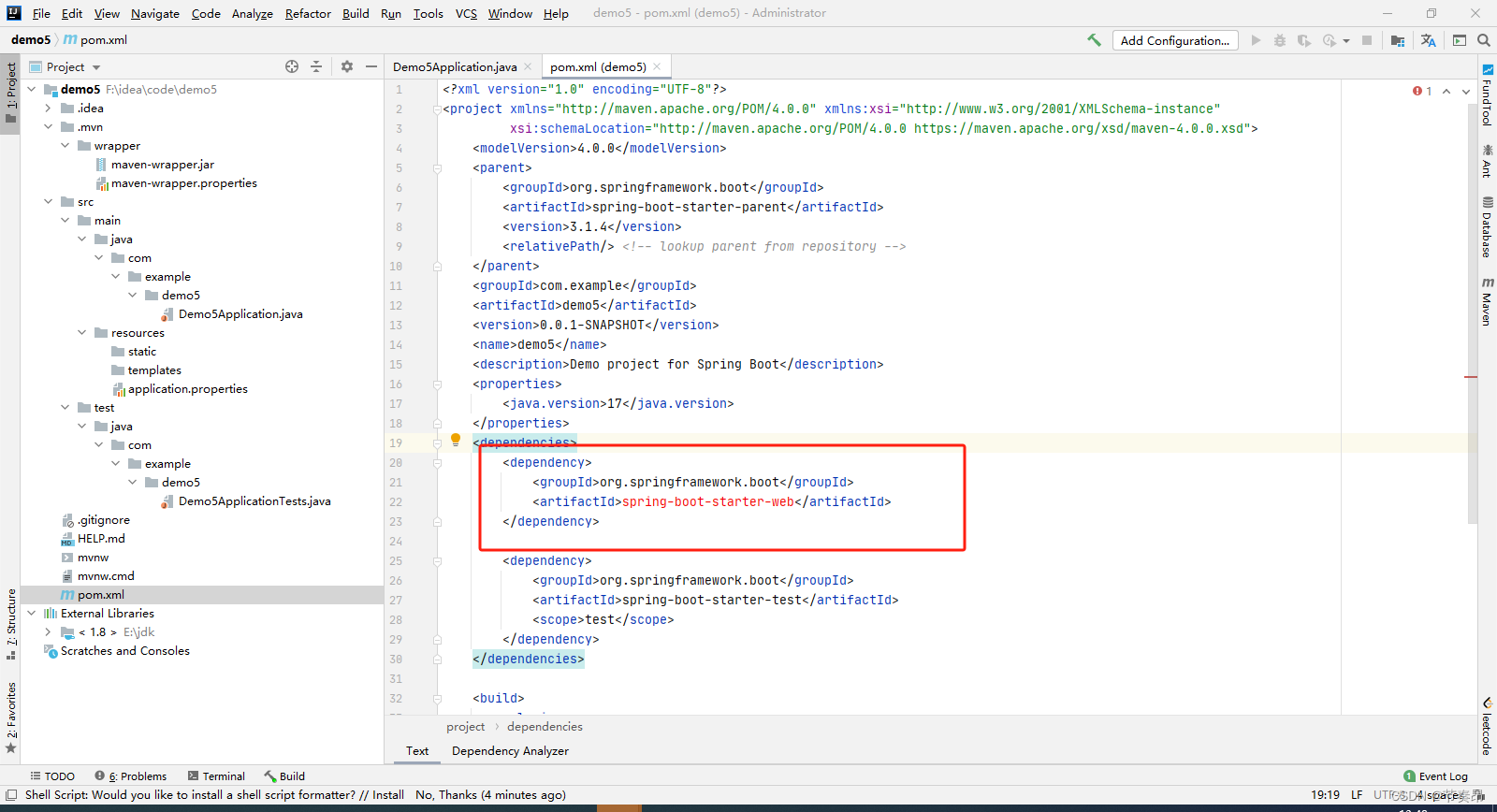
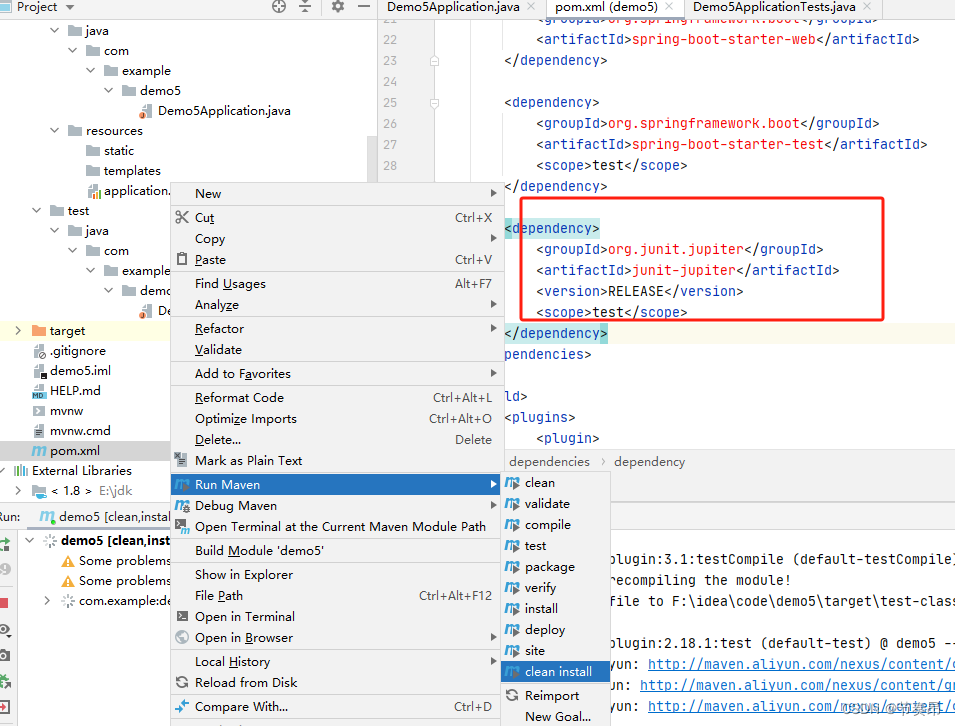
在pom.xml文件中添加以下依赖,或者把工程的测试类删除也行
<dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter</artifactId><version>RELEASE</version><scope>test</scope></dependency>
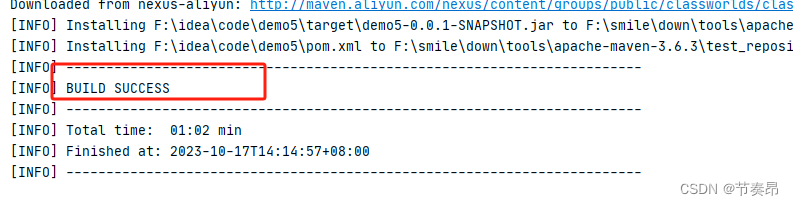
我这里选择添加依赖,改完之后重新下载依赖到仓库

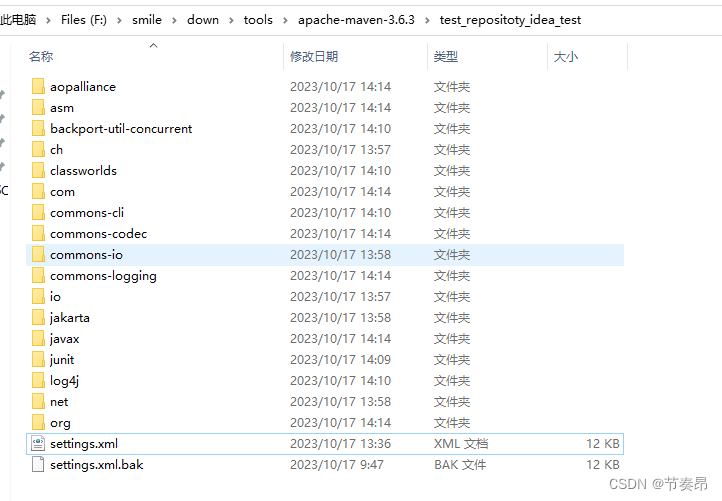
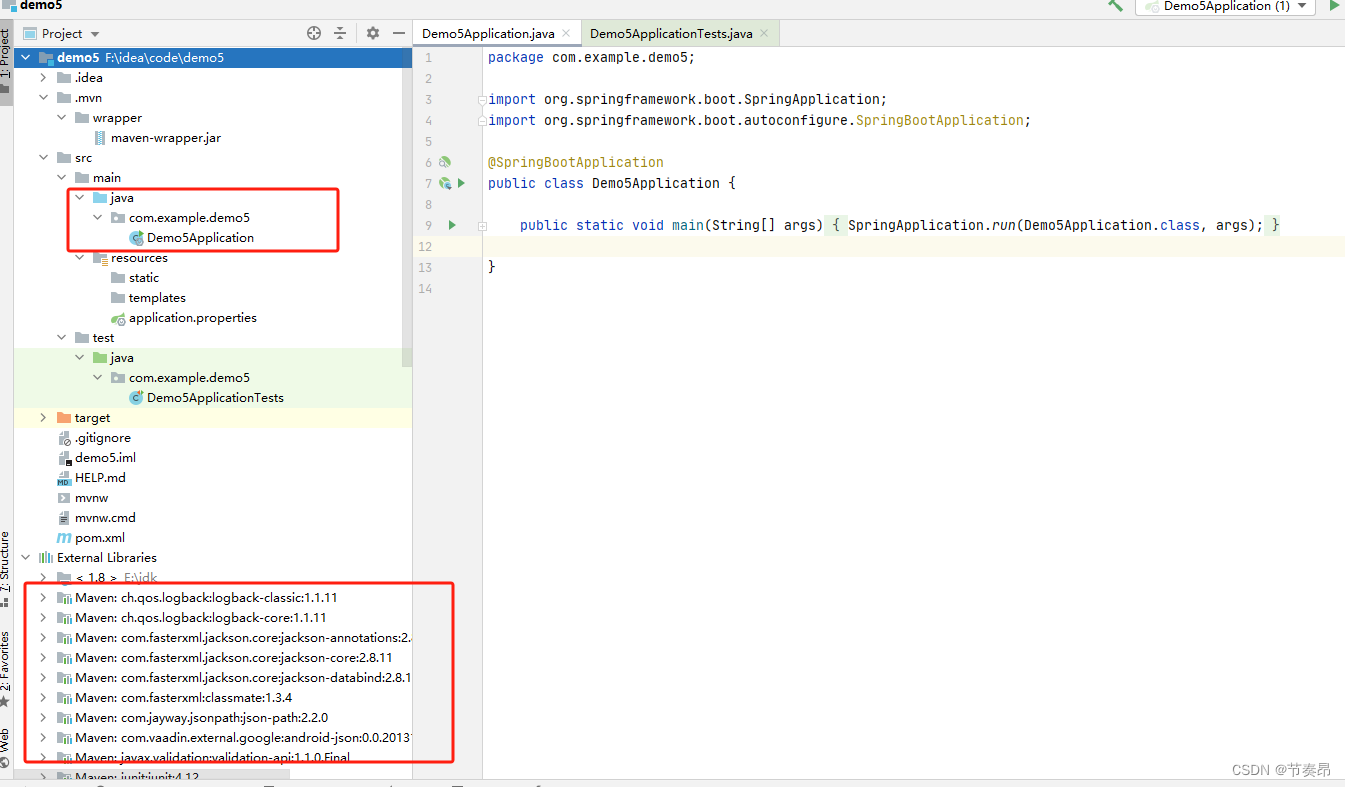
下载成功后,去仓库看下发现确实多了很多文件


三个问题现在解决了一个,接下来解决剩下两个:
① 只有pom爆红
② 右键没有Run
③ 右键New新建文件发现无Java Class选项
问题二三其实是同一个问题,
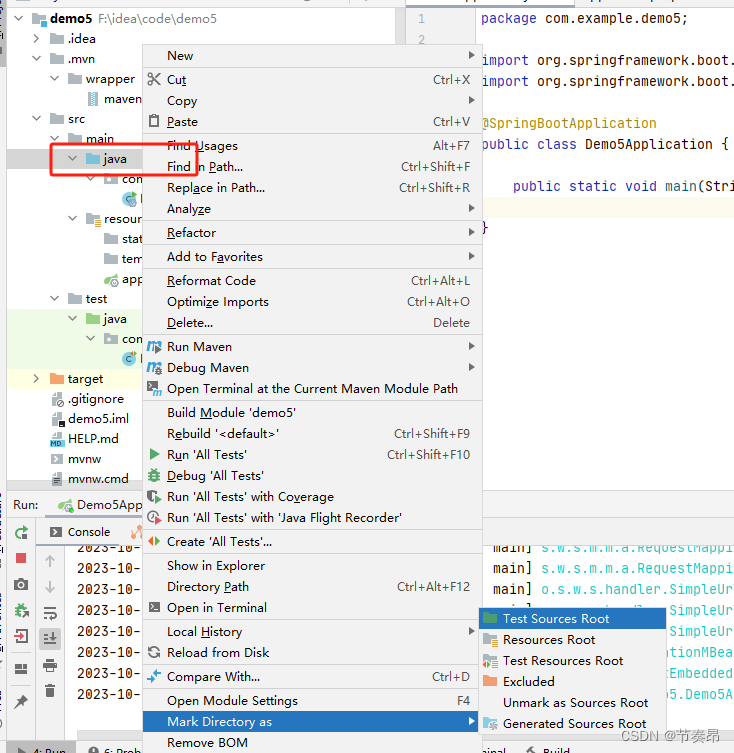
选中src右键如图操作

Sources 描述: 一般用于标注类似 src 这种可编译目录。有时候不仅 src 目录需要可编译,还有其他一些特殊目录也需要可编译,就需要对该目录进行此标注。只有 Sources 这种可编译目录才可以新建 Java 类和包,这一点要注意。
操作后发现② ③问题已经解决,但是出现了新的问题:
导入依赖的代码都变红


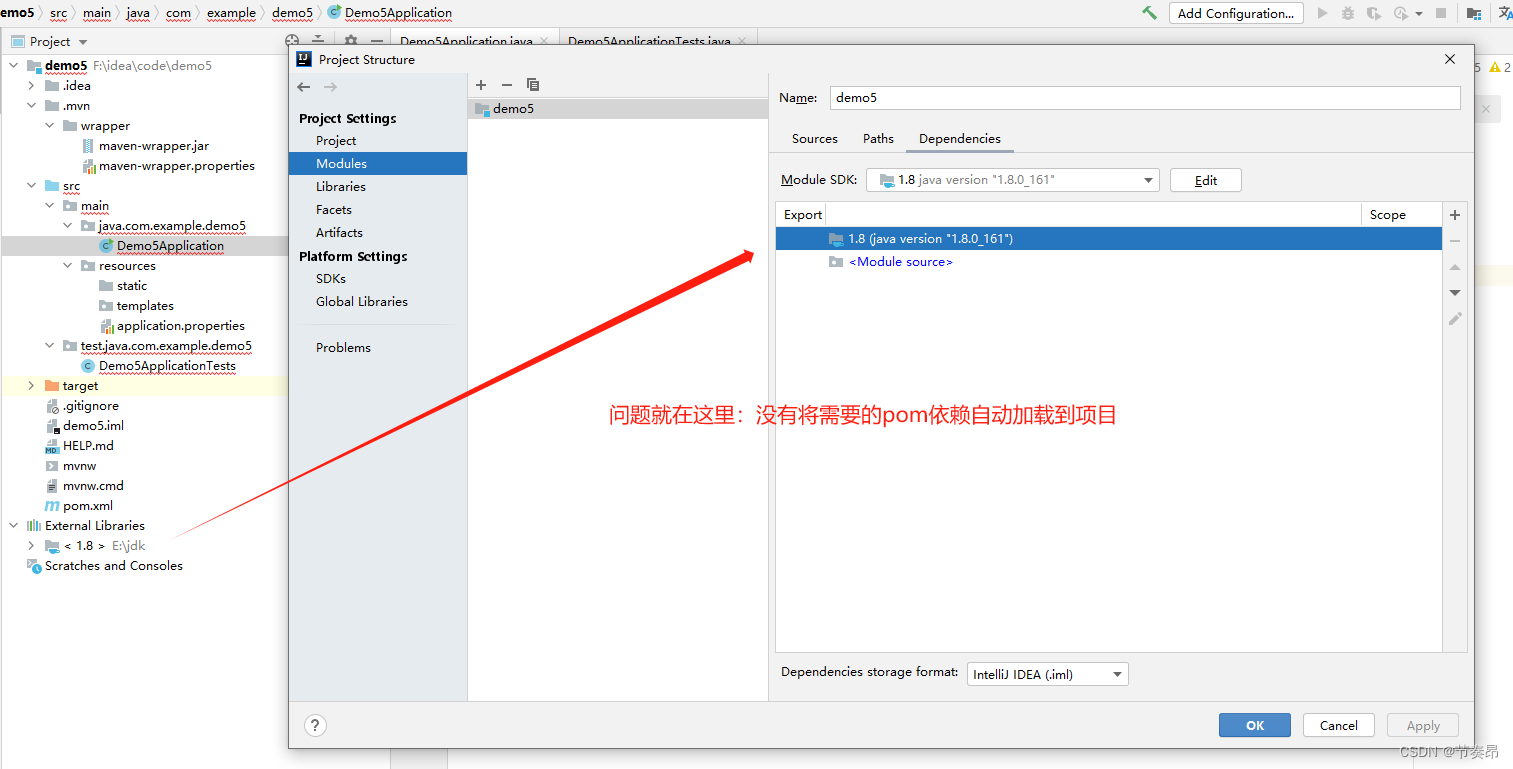
问题就在这里: 没有将需要的pom依赖自动加载到项目
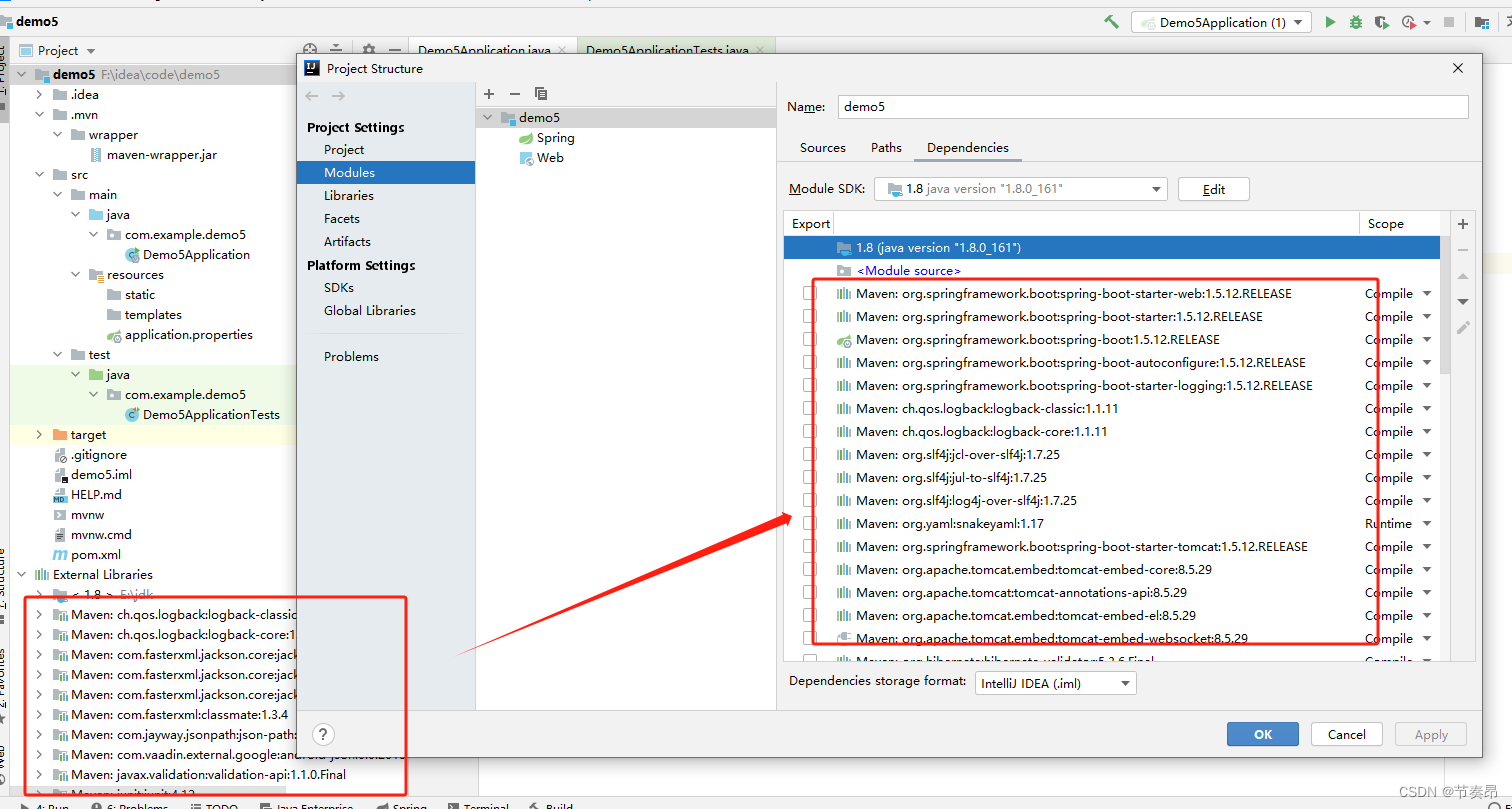
选择 File -> Project Structure -> Project Settings -> Modules:

解决方案:删除下面文件
然后重新Reimport,如果没反应就关闭idea,然后打开就会自动加载依赖到项目

注意:这里包结构自动发生了变化,并且依赖也加载了

这两个地方是一一对应的

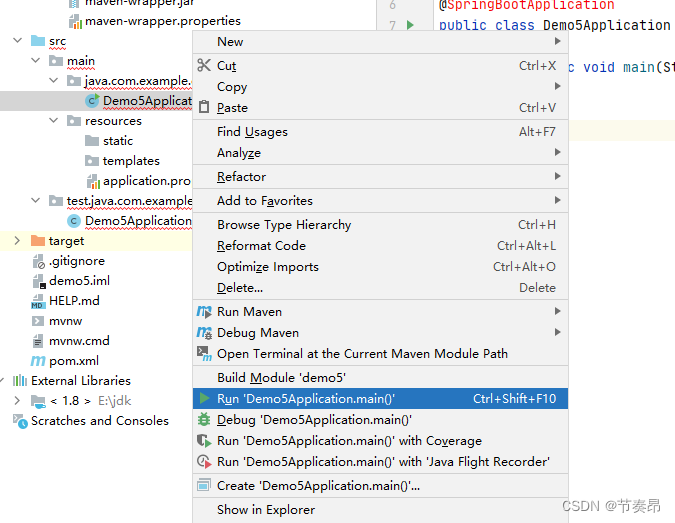
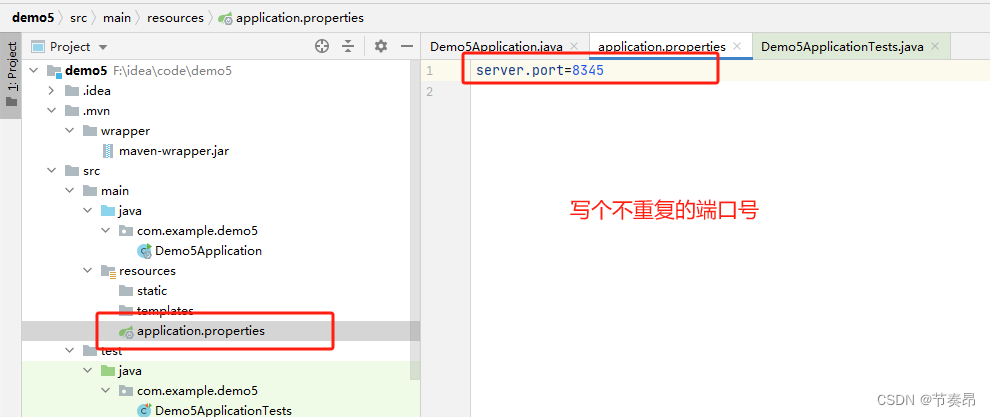
项目默认端口号8080,可以设置一个不重复的然后测试是否能启动

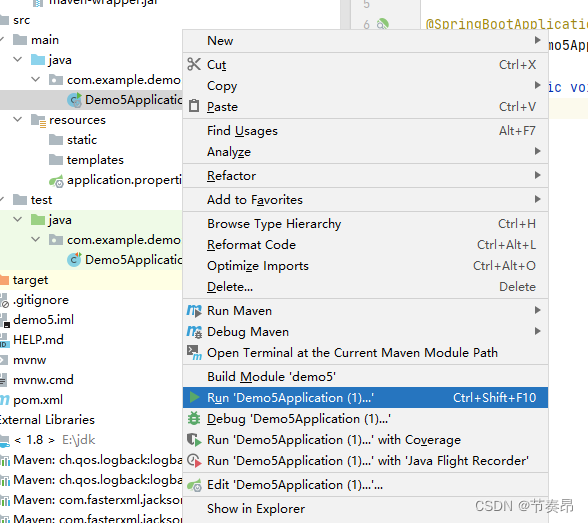
右键 run

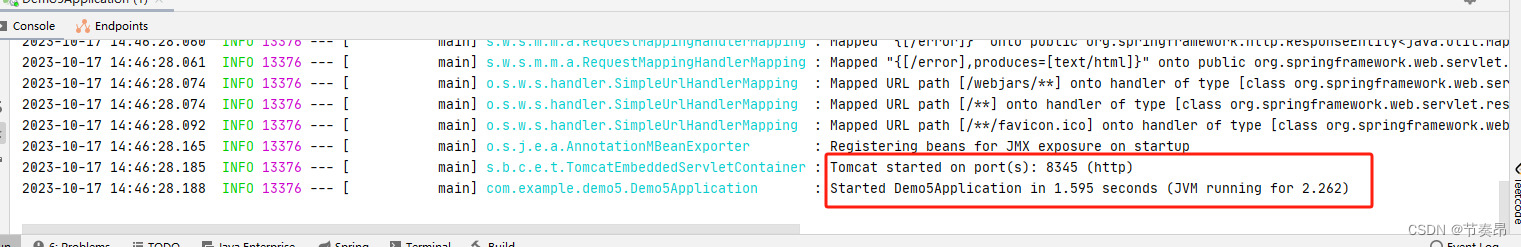
启动成功,端口号是上面设置的

补充1:
上面 选中src右键如图操作设置为 Sources,应该直接选中java设置的。
这两种应该都可以,
即使选择src设置,关闭项目后再打开也会自动变化的,
上面逐步演示的步骤就是选中src右键设置为 Sources

补充2:
之所以这么详细写这个文章,
是因为我在dea使用Spring Initializer创建springboot项目遇到的这些坑,
网上去查,
实在是没看到有人碰到了我出现的这么一系列问题,
很疑惑大家真的创建springboot如此顺利吗?
也许是的,
不过这个如果有人碰到上述问题,
这里将给你一个解决方案作为备选。
最后关于删除的文件可以参考:
链接: 什么是maven wrapper?
补充3:
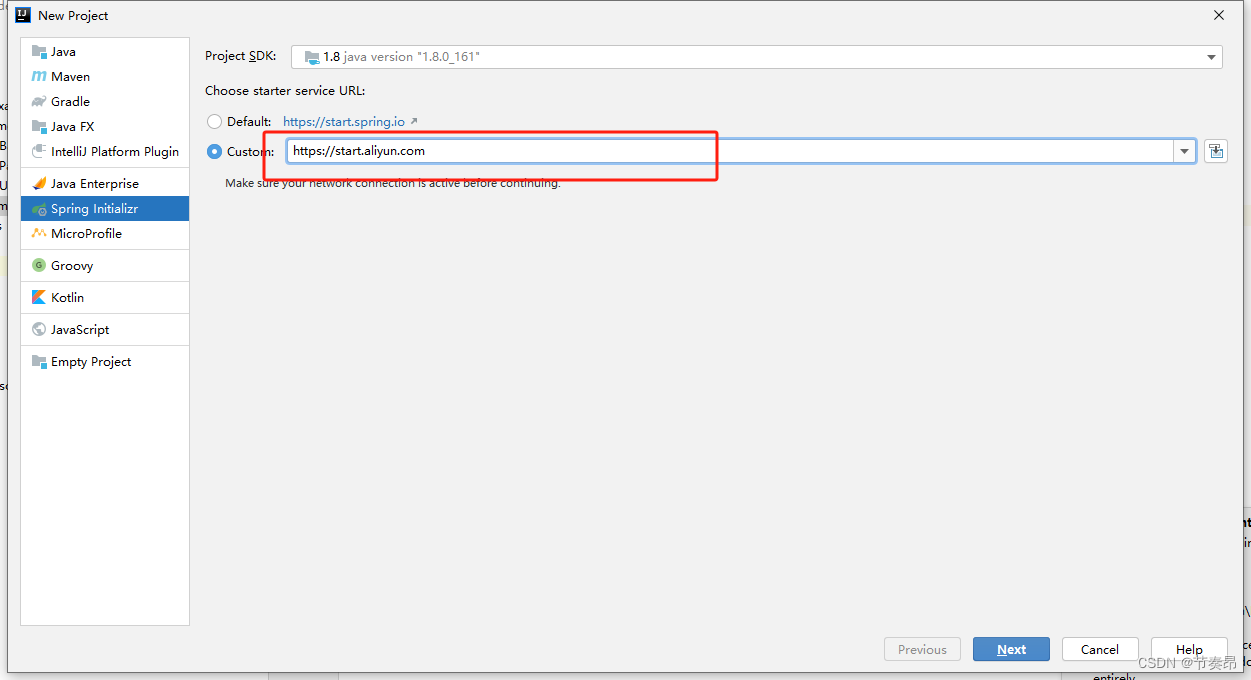
走捷径:使用阿里云的镜像。
这是后面网上看到的一个方案,一步到位,不会遇到上面的问题。

最终结构图