可以利用类alert实现警告框组件。。
01-基本的警告框组件使用示例
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>警告框</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">警告框</h3>
<div class="alert alert-primary"><strong>主要的!</strong> 这是一个重要的操作信息。
</div>
<div class="alert alert-secondary"><strong>次要的!</strong> 显示一些不重要的信息。
</div>
<div class="alert alert-success"><strong>成功!</strong> 指定操作成功提示信息。
</div>
<div class="alert alert-info"><strong>信息!</strong> 请注意这个信息。
</div>
<div class="alert alert-warning"><strong>警告!</strong> 设置警告信息。
</div>
<div class="alert alert-danger"><strong>错误!</strong> 危险的操作。
</div>
<div class="alert alert-dark"><strong>深灰色!</strong> 深灰色提示框。
</div>
<div class="alert alert-light"><strong>浅灰色!</strong>浅灰色提示框。
</div>
</body>
</html>
运行效果如下:

02-为警告框添加关闭按钮
在警告框容器上添加类alert-dismissible,dismissible的意思为可解雇的。
然后在关闭按钮上添加 class=“close” 和 data-dismiss=“alert”,即可“为警告框添加关闭按钮”。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>关闭警告框</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">关闭警告框</h3>
<div class="alert alert-success alert-dismissible"><button type="button" class="close" data-dismiss="alert">×</button><b>将进酒1:</b> 与君歌一曲,请君为我倾耳听。
</div>
<div class="alert alert-info alert-dismissible"><button type="button" class="close" data-dismiss="alert">×</button><b>将进酒2:</b> 钟鼓馔玉不足贵,但愿长醉不愿醒。
</div>
<div class="alert alert-warning alert-dismissible"><button type="button" class="close" data-dismiss="alert">×</button><b>将进酒3:</b> 古来圣贤皆寂寞,惟有饮者留其名。
</div>
</body>
</html>
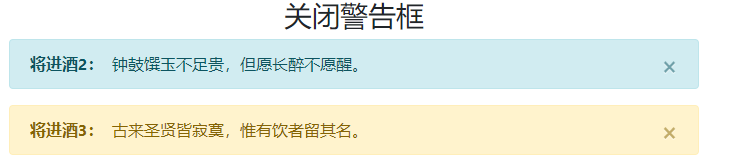
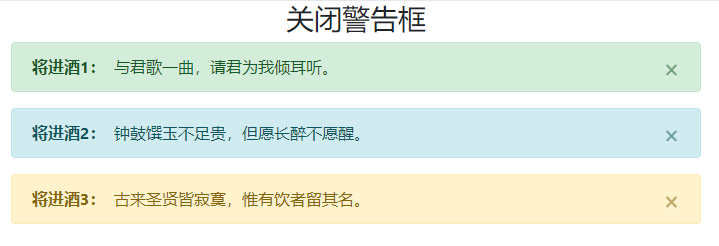
运行效果如下:

点击第一个框的关闭按钮后的截图如下: