vite 使用本地 ip + localhost 访问服务
-
在 vite.config.js 中,如果未配置 server.host,默认服务将以 localhost 进行启动,此时我们可以通过 localhost:port 或 127.0.0.1:port 进行应用访问。
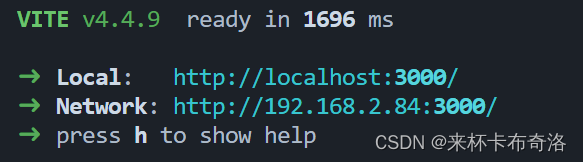
import { resolve } from 'path' function pathResolve(dir: string): string {return resolve(process.cwd(), '.', dir) } export default defineConfig({resolve: {alias: {'@': pathResolve('src')}},server: {port: 3000,open: true},build: {assetsInlineLimit: 4096, // 小于此阈值的导入或引用资源将内联为 base64 编码,以避免额外的 http 请求。设置为 0 可以完全禁用此项} })启动服务后控制台输出:

-
如果配置了 server.host 的值为 0.0.0.0,静态资源服务将以 localhost 和本地 Ip 进行启动,此时我们可以通过 localhost:port 或 127.0.0.1:port 或localIp:port 进行应用访问
import { resolve } from 'path' function pathResolve(dir: string): string {return resolve(process.cwd(), '.', dir) } export default defineConfig({resolve: {alias: {'@': pathResolve('src')}},server: {host: '0.0.0.0'port: 3000,open: true},build: {assetsInlineLimit: 4096, // 小于此阈值的导入或引用资源将内联为 base64 编码,以避免额外的 http 请求。设置为 0 可以完全禁用此项} })