软件开发是一个高度专业化的职业分工,根据所使用的编程语言的不同,会细分出多种岗位:前端开发、后端开发、客户端开发、iOS开发、Android开发、数据库开发等等,具体到每一个岗位,工作中常用的工具软件也存在着差别。
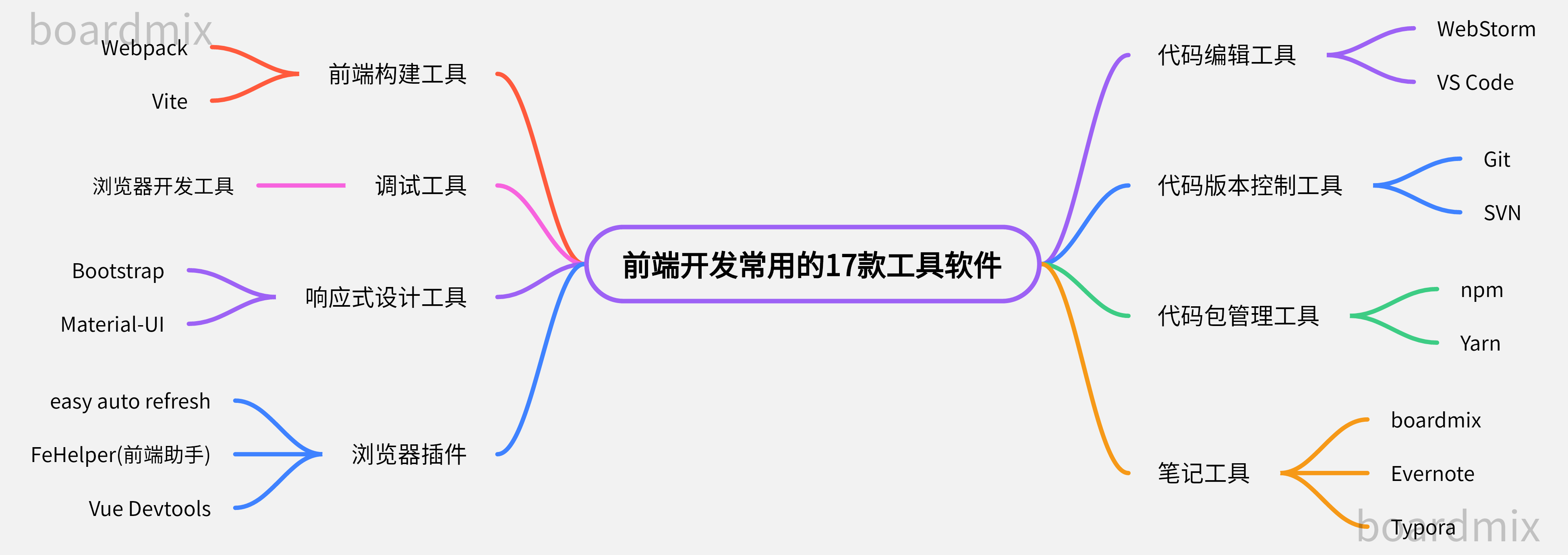
就前端开发或前端工程师来说,前端技术的发展可以说是日新月异,新工具和框架层出不穷,以应对不断变化的市场需求。在这篇文章中,我们将介绍前端开发中常用的8大类工具软件,以及每个类别下面最具代表性的产品,总计17款工具软件,帮助各位在选择前端工具时减少纠结,提高工作效率和开发质量。
- 代码编辑工具:WebStorm、VS Code
- 代码版本控制工具:Git、SVN
- 代码包管理工具:npm、Yarn
- 笔记工具:boardmix、Evernote、Typora
- 前端构建工具:Webpack、Vite
- 调试工具:浏览器开发工具
- 响应式设计工具:Bootstrap、Material-UI
- 浏览器插件:easy auto refresh、FeHelper(前端助手)、Vue Devtools

01 代码编辑工具
选用哪个编辑器来写代码,与 IT 界由来已久的一个话题「XX语言是最好的编程语言」有点像,每个人都有自己的想法。工具本身本身并不是最重要的,能否写出简洁、优雅的代码,主要是取决于自己的个人经验和逻辑能力,代码思路没梳理清楚,代码编辑器雕出花来也没用哇。
① WebStorm
WebStorm,最智能的 JavaScript IDE 工具,是一个用于 JavaScript 和相关技术的集成开发环境。与 JetBrains 推出的其他 IDE 一样,它使你的开发体验更加愉快,使日常工作自动化,并帮助你轻松处理复杂的任务。

② VS Code
VS Code,微软推出的开源代码编辑器,支持 Windows、macOS 和 Linux 系统。单凭免费 + 轻量 + 大厂背景(光环)这些点,想必就吸引了不少人。
VS Code 虽然不像 WebStorm 定位为 IDE 工具,但它可以内置的扩展功能、可以安装不同的插件,也让 VS Code 在保证灵活性的同时,也能变得足够强大——软件本身没有的功能,可以用插件来弥补。
除了这里介绍的两个工具,其他可选的代码编辑器有 Sublime Text、Atom、Vim、CodePen(在线代码编辑工具) 等,这里就不展开介绍了。
02 代码版本控制工具
① Git
Git 是目前最流行的分布式版本控制系统,它具有高效的分支管理和合并功能,可以支持大型项目的开发和维护。Git 使用简单,有强大的命令行工具和图形界面工具,例如 Git Bash 和 Sourcetree。程序员可以通过 Git 进行代码的提交、拉取、推送等操作,同时还可以方便地查看代码的历史记录和比较不同版本之间的差异。
② SVN
SVN 是一种集中式版本控制系统,与 Git 不同,它使用集中式的服务器来存储代码,并且需要通过网络连接才能进行代码的提交和更新。SVN 具有较为简单的操作和较好的稳定性,适合小型项目和对分支管理要求不高的团队使用。程序员可以通过 TortoiseSVN 等图形界面工具来进行 SVN 的操作,也可以通过命令行工具来进行更高级的操作。
03 代码包管理工具
当涉及前端开发时,npm(Node Package Manager)和Yarn都扮演着至关重要的角色,它们是包管理工具,用于管理JavaScript库和框架的依赖关系。
① npm
npm是JavaScript世界中最常见的包管理工具之一,它是Node.js的官方包管理器,囊括了各种用于前端和后端开发的包。npm提供了功能强大且灵活的命令行界面,用于执行各种操作,包括安装依赖项、更新包、运行脚本等。这使得前端开发者可以在命令行中快速而高效地完成各种任务。
② Yarn
Yarn是JavaScript世界中的另一款重要的包管理工具,尤其受到前端开发者的欢迎。它在某些方面与npm相似,但也有自己的独特特点:
出色的性能:Yarn被设计为更快的包管理工具。它支持并行下载和安装依赖项,从而提高了性能。这对于大型项目和具有多个依赖项的应用程序特别有帮助,能够显著加快构建和安装速度。
版本锁定:Yarn使用yarn.lock文件来确保依赖关系的一致性。这意味着在不同开发环境中的版本冲突问题将被大大减少,确保您的项目在不同的计算机上以相同的方式运行。
易于使用:Yarn的命令和操作更加直观,使新手可以更快地上手。它提供了更友好的命令行交互和更清晰的日志输出,帮助开发者更好地理解正在发生的事情。
自定义包源:Yarn允许配置自定义包源,这对于需要使用特定镜像或私有存储库的项目非常有帮助。这为开发者提供了更大的灵活性,以适应不同的项目要求。
Yarn提供了一种高性能、可靠且易于使用的包管理工具,适用于前端开发项目。它的版本锁定和离线模式等功能使其在复杂的项目环境中尤为有用。选择使用npm还是Yarn取决于您的项目需求和个人偏好,但无论您选择哪一个,都可以提高包管理的效率。
04 笔记工具
① boardmix
boardmix是一款跨平台的笔记工具,有点接近微软推出的OneNote,但功能比OneNote更强大。
boardmix可以帮助程序员将各种信息和想法整理成文档、文档卡片、思维导图、便签等形式,支持文字、代码块、图片、表格、链接等多种内容的插入,还可以通过标签和容器来组织和分类笔记。此外,boardmix还支持手写和音视频通话功能,方便程序员在会议或讨论中进行记录。

跨平台笔记工具boardmix的特点:
- 实时保存,跨平台自动同步
- 融合了代码块、思维导图、流程图、文档、看板、表格、PPT等功能,支持在笔记中添加多种形式的内容,满足多样化的记录或协作需求
- AIGC创作功能,可用AI快速生成生产级别的代码
- 兼容多种第三方应用,如Figma、Pixso、腾讯会议、腾讯文档、Notion、高德地图、亿图图示、金数据等,在一个无限画布上同时使用或浏览多个应用
- 文档支持富文本编辑和简单的Markdown编辑两种模式
- 支持导出多种文件,包含Markdown、图片、PDF、CSV、JSON、TXT等
② Evernote
Evernote是一款功能强大的云端笔记应用,它可以帮助程序员随时随地记录和整理自己的想法、代码片段、技术文档等。Evernote支持多种格式的笔记,包括文字、图片、音频和视频等,还可以通过标签和笔记本来组织和分类笔记。
③ Typora
Markdown笔记软件是程序员常用的一种笔记工具,它使用简洁的标记语法来编写和格式化文本,可以帮助程序员记录和整理代码片段、技术文档、项目文档等信息。
市面上可选择的Markdown笔记软件非常多,其中最具代表性的是Typora。Typora是一款跨平台的Markdown编辑器,它提供了实时预览功能,可以让程序员在编写的同时实时查看渲染后的效果。Typora支持多种导出格式,如PDF、HTML等,方便用户分享和发布笔记。
05 前端构建工具
① Webpack
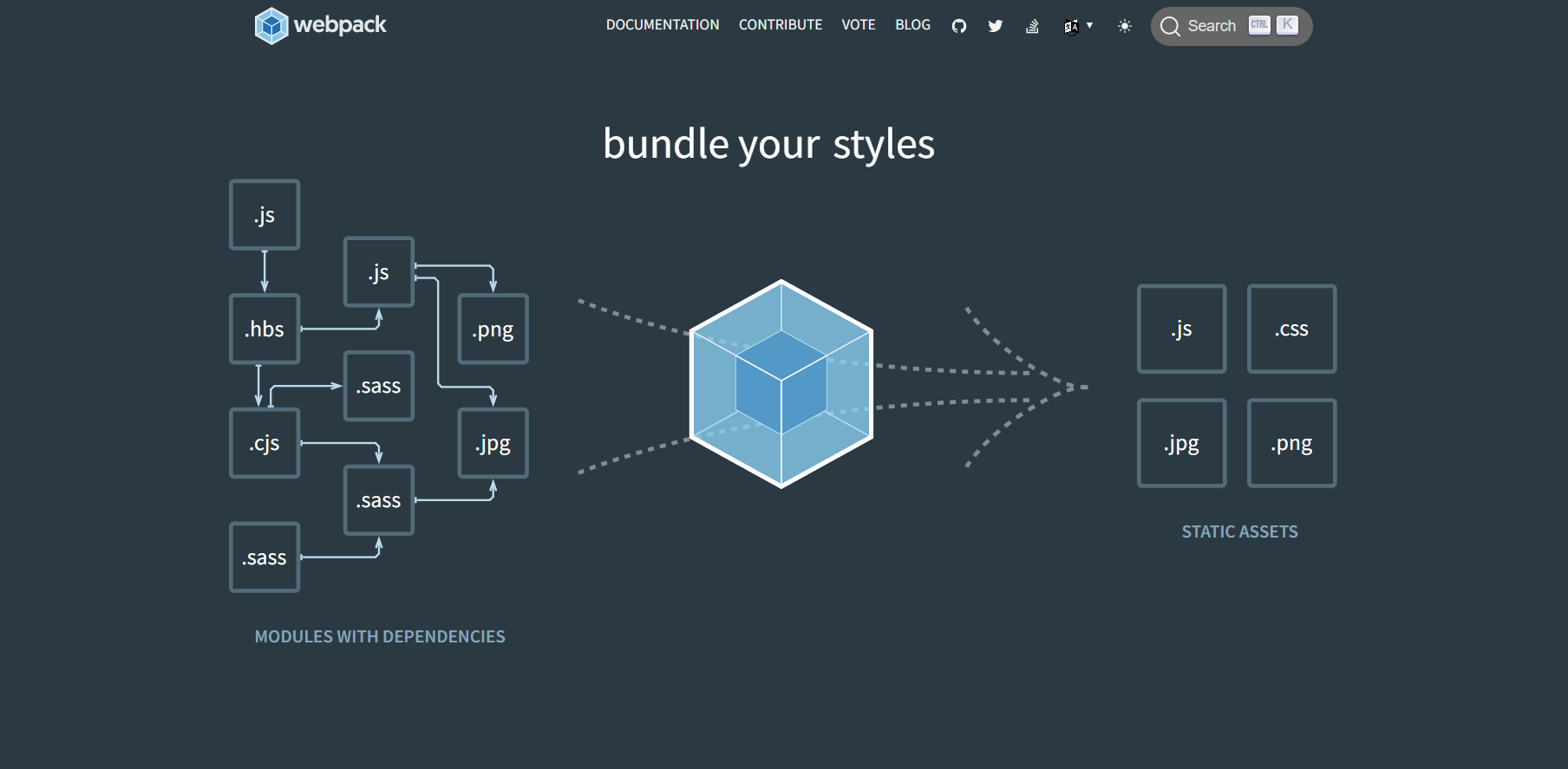
说到前端构建工具,不得不提许多前端工程师都逃不过的 Webpack,我们先来看一下 Webpack 中文文档对 Webpack 的介绍:
Webpack,是一个用于现代 JavaScript 应用程序的静态模块打包工具。当 Webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
如果是第一接触 Webpack 的朋友,看完这段介绍应该还是一脸懵逼,不知道 Webpack 到底能用来干什么。
随着前端变得越来越复杂,我们在使用框架编写项目时,可能会有下面这些行为:
- 引入各种各样的模块来实现模块化开发
- 使用一些高级特性来加快开发效率或提升安全性,例如使用 Sass、Less 等方式来编写 CSS 样式代码
- 开发完成后需要对代码进行压缩、合并等,优化页面的打开速度
以其中的 Sass 样式文件为例,浏览器默认情况下只能渲染 CSS 文件,而不认识这里的 Sass 文件,要想将 Sass 文件转换为浏览器可读取的 CSS 文件,就需要用到 Webpack,实现 Sass 到 CSS 的自动转换。
除了 Sass 文件,Webpack 还可以将 ES6 语法的 JS 代码转换为 ES5,将 TypeScript 代码转换为 JavaScript,也可以对图片、字体等进行打包优化,减少文件占用的空间,可以这么说,有了 Webpack,原先我们要处理的一系列问题,都可以让它自动帮我们完成。

② Vite
Vite是一个快速、现代的前端构建工具,专为Vue.js框架设计,但也支持其他现代JavaScript框架和库。
快速开发:Vite是为了提高前端开发的速度而创建的。它利用ES模块的特性,将开发服务器保持在本地开发环境中,实现了快速的冷启动和热模块替换(HMR),这意味着您可以在几乎没有构建等待时间的情况下迅速查看更改。
Vue 3支持:Vite是Vue 3的官方开发工具,它紧密集成了Vue 3的特性和生态系统。这使得使用Vite来构建Vue 3应用程序变得非常高效。
支持其他框架和库:尽管最初是为Vue.js设计的,但Vite也支持React、Preact、Svelte等现代JavaScript框架和库。这意味着开发者可以在不同项目中使用Vite,而不仅仅限于Vue.js。
插件系统:Vite具有灵活的插件系统,可以通过插件扩展其功能。这使得开发者可以根据项目需求轻松自定义构建过程。
构建优化:尽管Vite在开发环境下快速运行,但它也提供了用于生产构建的工具,以优化和压缩代码,减小文件大小。
开发者体验:Vite注重开发者体验,提供清晰的错误消息和有用的调试工具,以帮助开发者更轻松地诊断和解决问题。
Vite是一个面向现代前端开发的快速工具,它通过利用ES模块、本地开发服务器和HMR等特性,提供了出色的开发体验。它适用于Vue.js项目,同时也能够支持其他流行的JavaScript框架和库,使其成为前端开发者的强大工具。
06 调试工具
浏览器开发工具
对于前端Web开发,浏览器开发工具是非常有用的调试工具。浏览器开发工具可以帮助程序员查看网页的HTML结构、CSS样式和JavaScript代码,同时还可以监控网络请求和调试JavaScript代码。常见的浏览器开发工具有Chrome开发者工具、Edge开发者工具、Firefox开发者工具等。
07 响应式设计工具
① Bootstrap
Bootstrap是由Twitter开发的开源前端框架,它提供了一组CSS和JavaScript工具,用于创建现代、响应式的Web页面和Web应用程序。
② Material-UI
Material-UI是一个基于Google的Material Design理念的React组件库。它旨在提供Material Design的外观和感觉,以及与React的深度集成。
08 浏览器插件
① easy auto refresh
easy auto refresh,一个自动刷新浏览器页面的插件,比较适合刚接触前端的新人。
在未使用前端框架或 Webpack 打包项目的情况下,每当我们想预览代码在浏览器中的运行效果,都需要手动刷新页面,操作起来比较繁琐。
对于这个问题,可以使用这里介绍的浏览器插件 ,提前设置一个刷新的频率,就能实现页面的自动刷新。

② FeHelper(前端助手)
FeHelper,一个可以格式化 json 数据的浏览器插件。
在浏览器中查看服务器返回的 json 数据时,由于它们被压缩过,去除了数据中原有的换行,会呈现为「乱成一团」的状态,不便于查看我们想要的数据。
而 FeHelper 插件,就可以让被压缩后的 json 数据还原为压缩前的状态,即对数据进行格式化,美化压缩后的数据文件,让我们可以更方便地查看服务器返回的数据。
③ Vue Devtools
Vue Devtools(Vue.js开发者工具)是专门为Vue.js开发者设计的浏览器扩展,它提供了强大的调试和开发工具,有助于更好地理解、分析和调试Vue.js应用程序。