🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于小程序的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.弹性布局以及相关样式
1.什么是flex布局
2.flex属性
①flex-direction属性
② flex-wrap属性
③flex-flow
④justify-content属性
⑤align-items属性
⑥align-content属性
二. 轮播图
WXML
JS
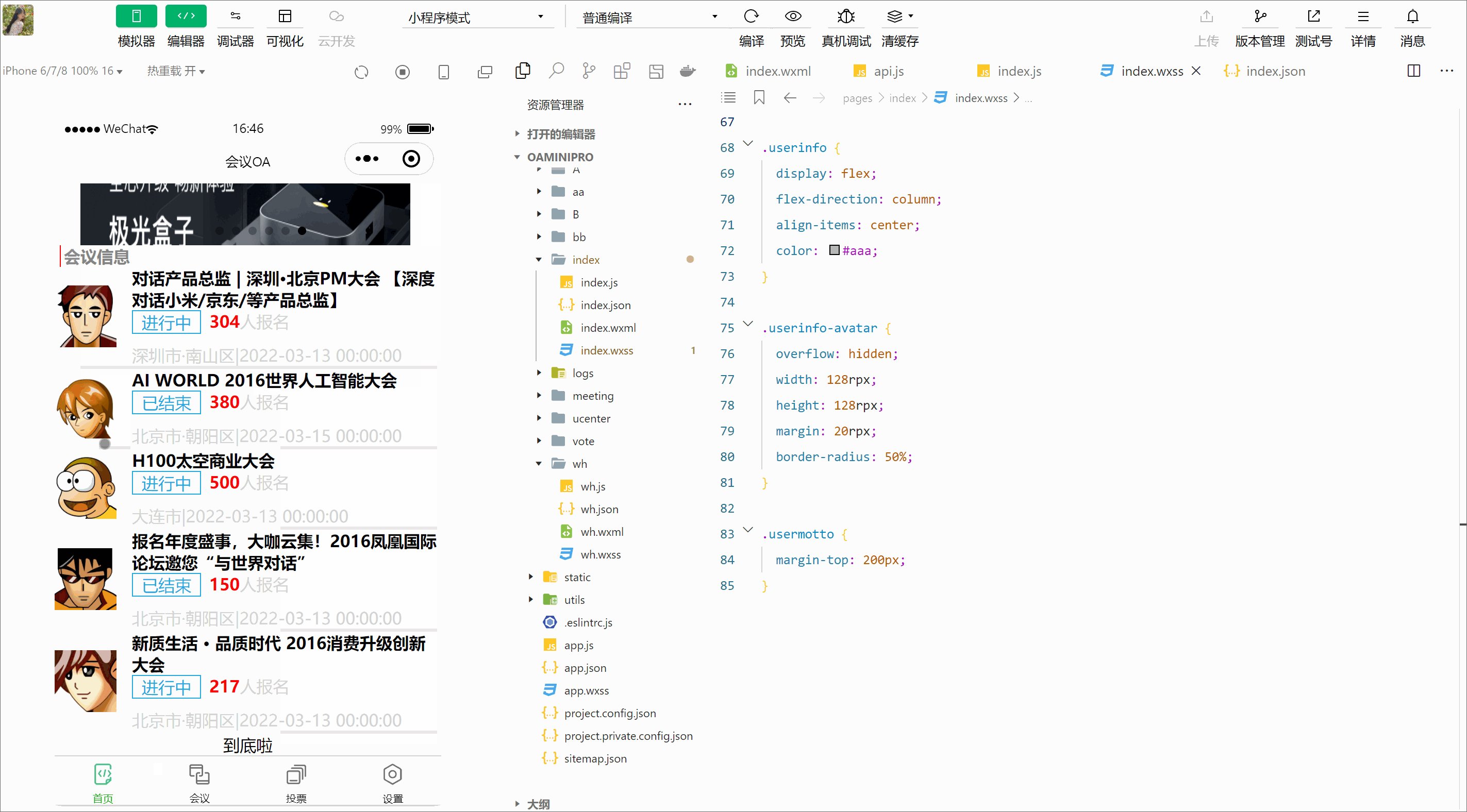
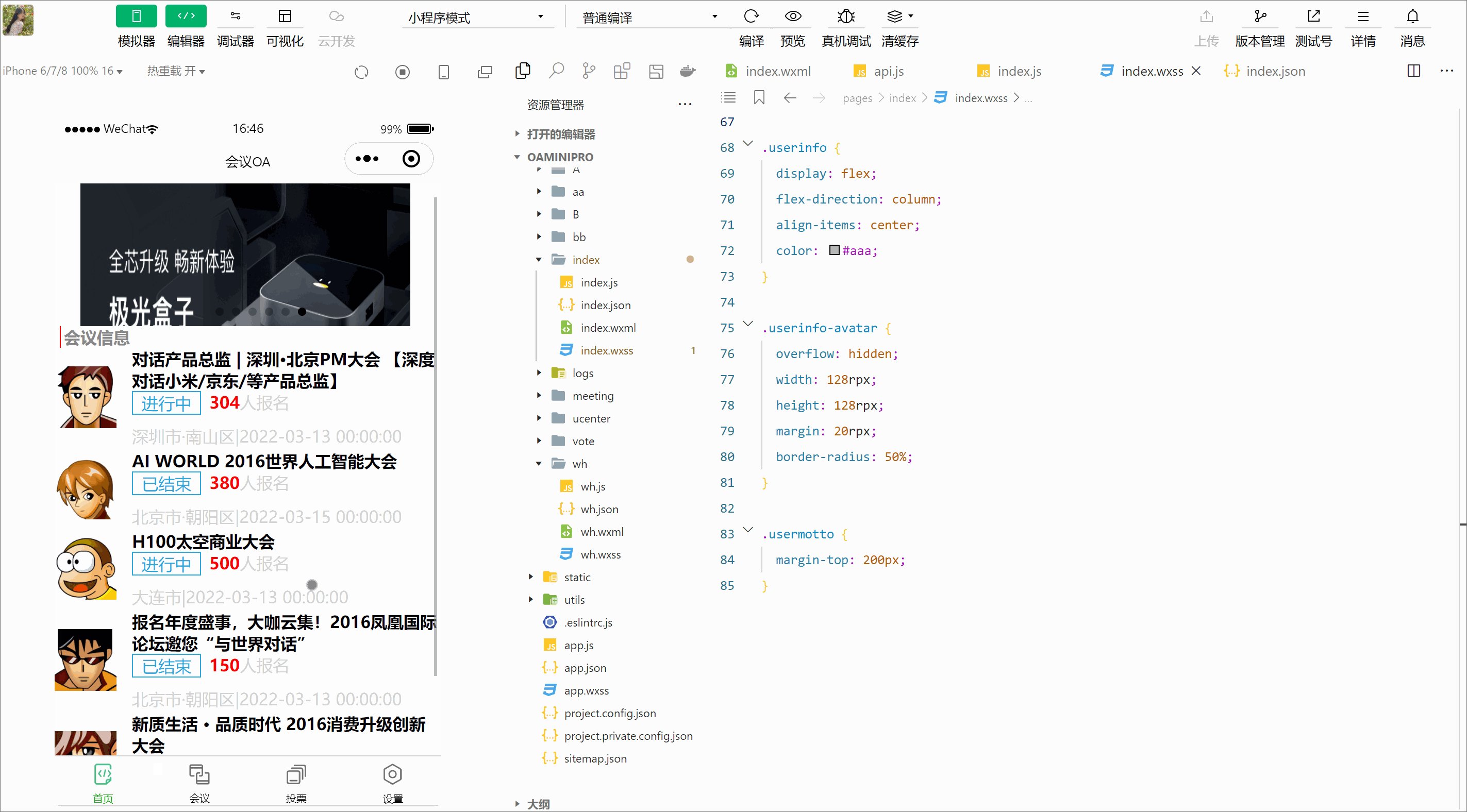
效果预览
三.后台交互(mock.js模拟数据)
1.找到mock
2.填写相关内容
四.首页布局案例
WXML
WXSS
效果预览
①调样式之前
①调样式之后
一.弹性布局以及相关样式
需要看相关调整样式的案例可以往下翻哦
1.什么是flex布局
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
display: ‘flex’
2.flex属性
flex-direction 主轴的方向 默认为row flex-wrap 如果一条轴线排不下,便会换行 flex-flow 是flex-direction属性和flex-wrap属性的简写形式 justify-content 定义了项目在主轴上的对齐方式 align-items 定义项目在交叉轴上如何对齐 align-content 属性定义了多根轴线的对齐方式 ①flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)
row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿。
② flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行
③flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
④justify-content属性
justify-content属性定义了项目在主轴上的对齐方式
lex-start(默认值):左对齐 flex-end:右对齐 center: 居中 space-between:两端对齐,项目之间的间隔都相等。 space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
⑤align-items属性
align-items属性定义项目在交叉轴上如何对齐
flex-start:交叉轴的起点对齐。 flex-end:交叉轴的终点对齐。 center:交叉轴的中点对齐。 baseline: 项目的第一行文字的基线对齐。 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
⑥align-content属性
该属性用的较少,感兴趣的可以自行去官网查阅
微信官方文档
https://developers.weixin.qq.com/
二. 轮播图
WXML
<!--index.wxml--> <view class="myswiper"><swiper indicator-dots="true" autoplay="true"><block wx:for="{{imgSrcs}}" wx:key="{{text}}"><swiper-item><image src="{{item.img}}"></image></swiper-item></block></swiper> </view>JS
// index.js // 获取应用实例 const app = getApp() const api = require("../../config/api") Page({data: {imgSrcs:[]},loadSwiperImgs(){let that=this;wx.request({url: api.SwiperImgs,dataType: 'json',success(res) {console.log(res)that.setData({imgSrcs:res.data.images})}})},// 事件处理函数bindViewTap() {wx.navigateTo({url: '../logs/logs'})},onLoad() {if (wx.getUserProfile) {this.setData({canIUseGetUserProfile: true})}this.loadSwiperImgs();},})效果预览
三.后台交互(mock.js模拟数据)
1.找到mock
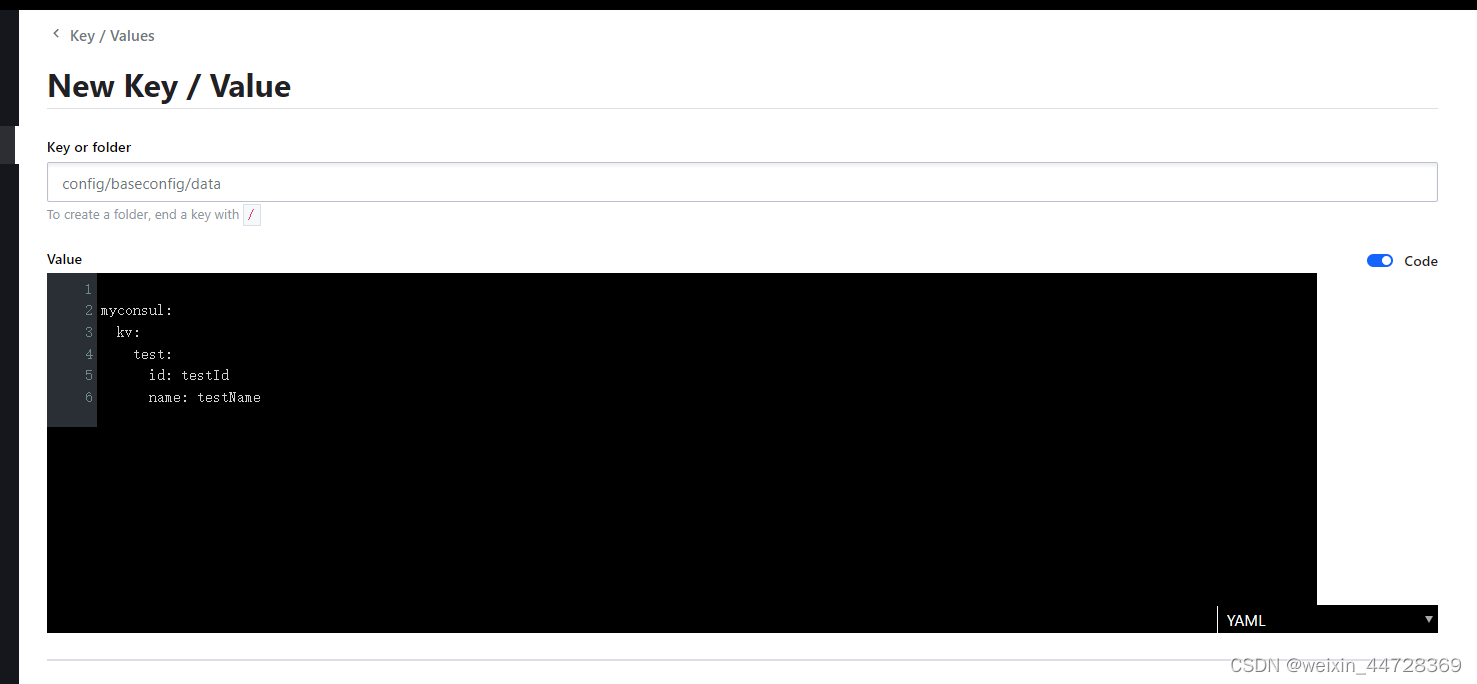
2.填写相关内容
这里给大家提供一种简单快捷的使用mock的方式,使用控制台mock,但这个控制台mock在每次小程序的运行时都需要重新执行。这意味着你需要在每次重新打开控制台或重启开发工具后重新运行相应的mock规则
如果你需要长期并且使用多个mock接口,那么还是建议在项目中创建mock文件夹的方式,将mock数据放在该文件夹下进行管理
使用小程序开发工具自带的mock功能:小程序开发工具提供了一种内置的mock功能,用于模拟接口返回的数据。你可以在小程序项目的根目录下创建一个
mock文件夹,在该文件夹中创建对应的接口文件,并在文件中编写模拟的数据。3.域名合法问题
四.首页布局案例
WXML
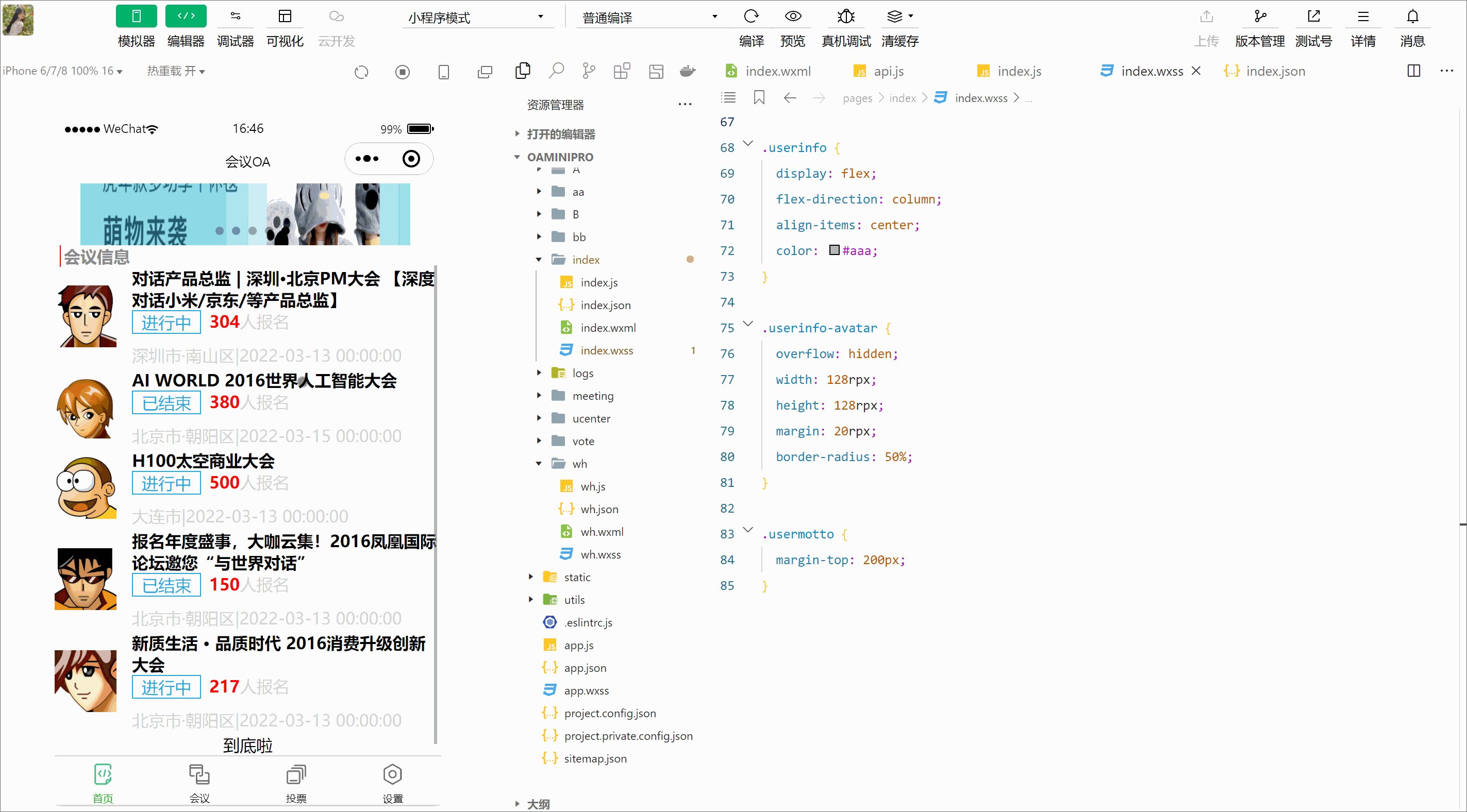
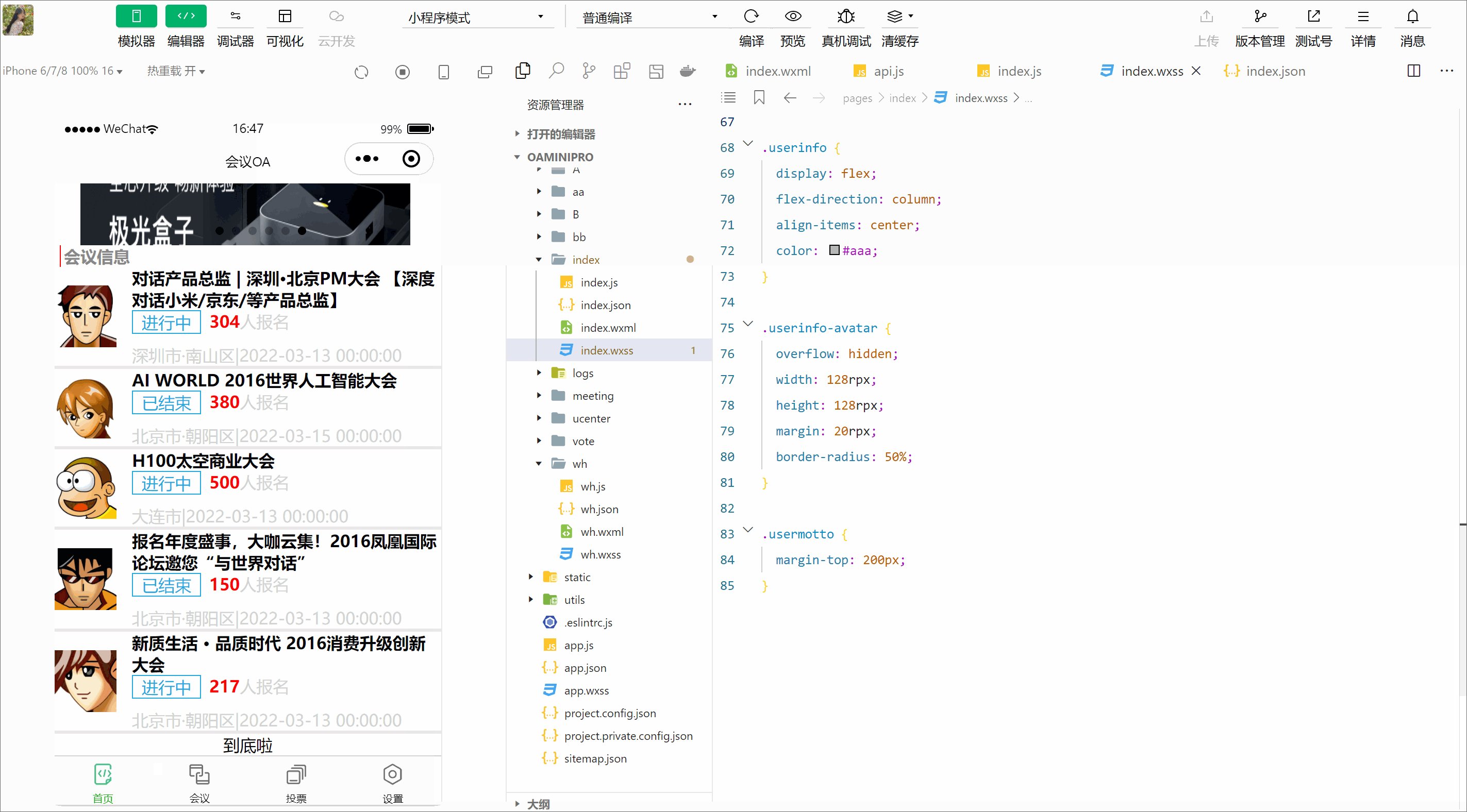
<view class="mobi-title"><text class="mobi-icon"></text><text>会议信息</text> </view> <block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state">{{item.state}}</view><view class="join"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view></view></view> </block> <view class="mysection"><text>到底啦</text> </view>WXSS
/**index.wxss**/ .myswiper{ padding:0 0 0 25px; } .mobi-title{background-color: rgb(252, 248, 248);margin-left: 5px; color: gray; font-weight: 600; } .mobi-icon{border-left: red solid 1px ;margin-right: 3px; } .list{display: flex;border-bottom: rgb(233, 231, 231) solid 3px; } .list-img{display: flex;align-items: center;margin-right: 15px; } .video-img{width: 120rpx;height: 120rpx;} .list-detail{} .list-title{font-weight: bold;} .list-tag{display: flex; } .state{border: rgb(35, 171, 224) solid 1px;color: rgb(35, 171, 224);align-items: center;width: 65px;display: flex;justify-content: center; } .join{margin-left: 8px;color: lightgray; } .list-num{color: red;font-weight: 600; } .list-info{display: flex;color: lightgray;margin-top: 10px;} .mysection{display: flex;justify-content: center; }.userinfo {display: flex;flex-direction: column;align-items: center;color: #aaa; }.userinfo-avatar {overflow: hidden;width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%; }.usermotto {margin-top: 200px; }效果预览
①调样式之前
①调样式之后
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊