vue3全家桶技术
基础构建:
vue3+vite4+TypeScript
代码格式 :
eslint+pretty+stylelint
git生命周期钩子:
husky
css预处理器:
sass
ui库:
element-plus
模拟数据:
mock
网络请求:
axios
路由:
vue-router4
状态管理:
pinia(vuex5)
相关插件:
unoscc, vite-plugin-mkcert, unplugin-auto-import,unplugin-vue-define-options 等
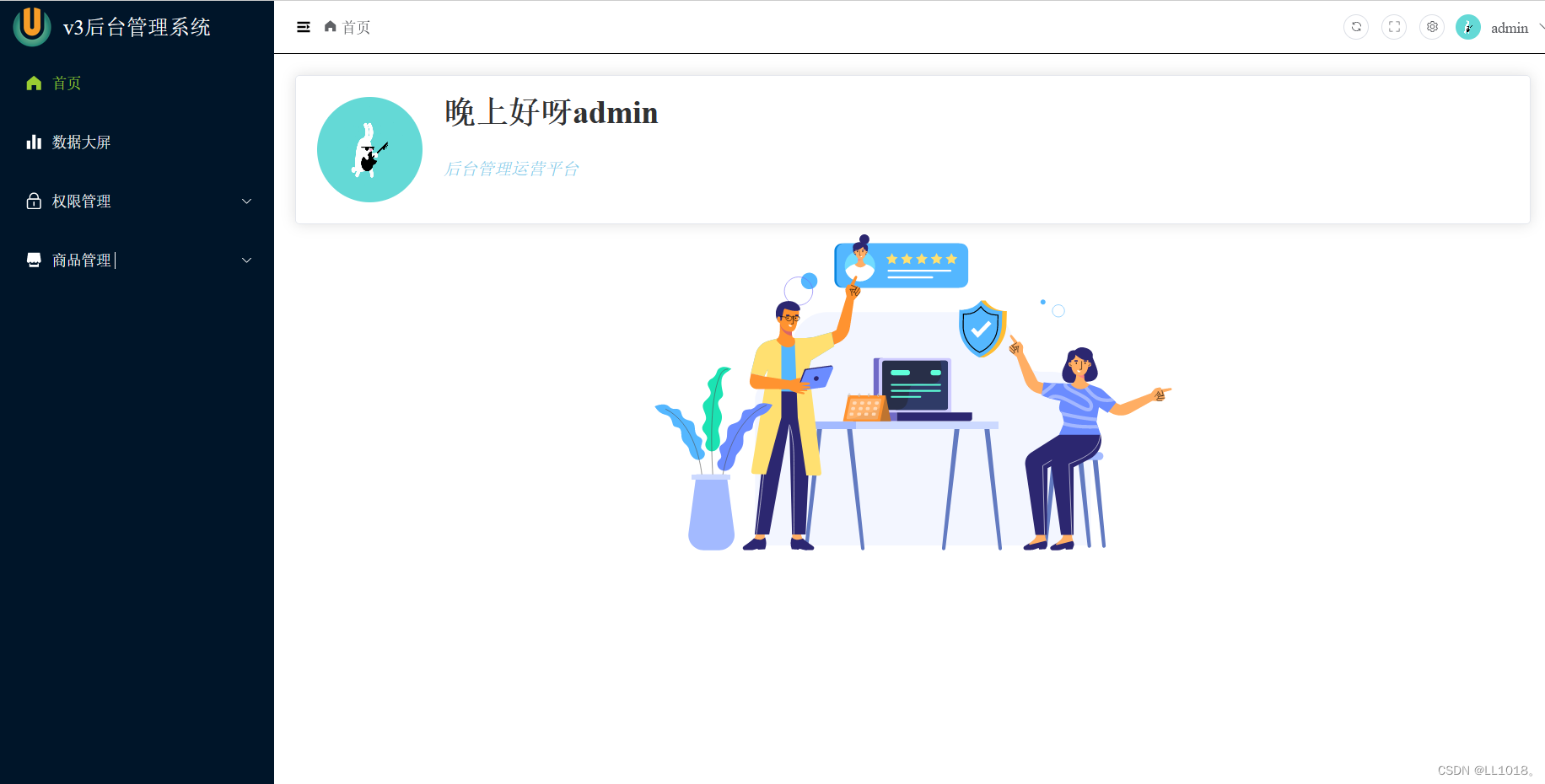
实现功能
路由权限控制,keep-alive缓存,主题色,国际化语言,layout布局,size切换;
vue3,hook,mock等基础使用例子
大概