目标:将vue项目打包成安卓app
工具:HbuilderX
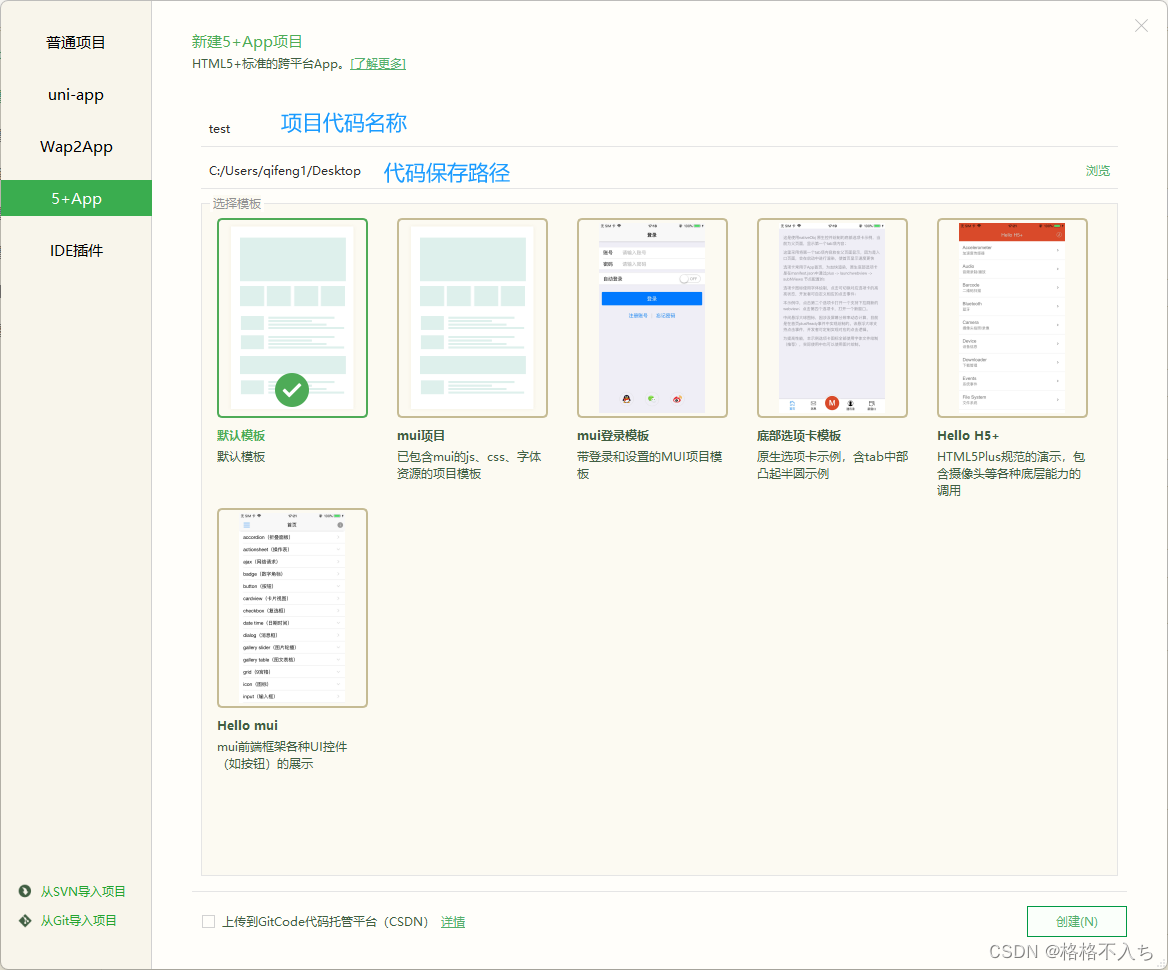
1.在HbuilderX中创建一个 5+App 项目

创建好的app项目目录

2.将vue项目打包
2.1 在 vue.config.js 中添加公共路径(解决打包后的app图片不显示问题)
module.exports = defineConfig({// 项目打包成app时需要添加公共路径publicPath: './'
})
2.2 将所有后端接口都设置为绝对地址,不能使用代理。(解决打包后app调用后端接口跨域问题)
2.3 路由模式改为 hash
const createRouter = () => new Router({mode: 'hash',routes: constantRoutes
})
2.3 如果vue项目中有文件上传、下载功能,打包成安卓app后功能失效。
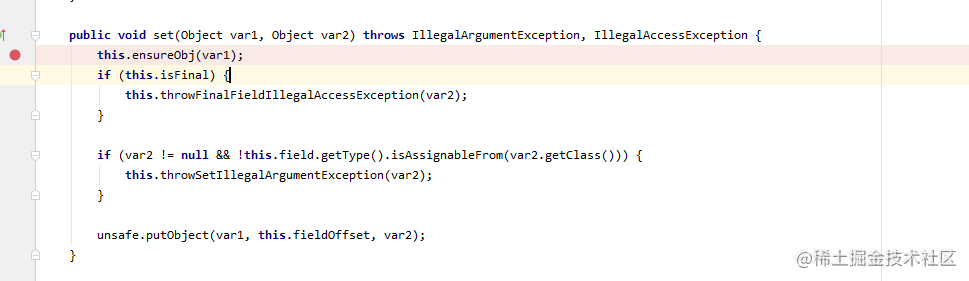
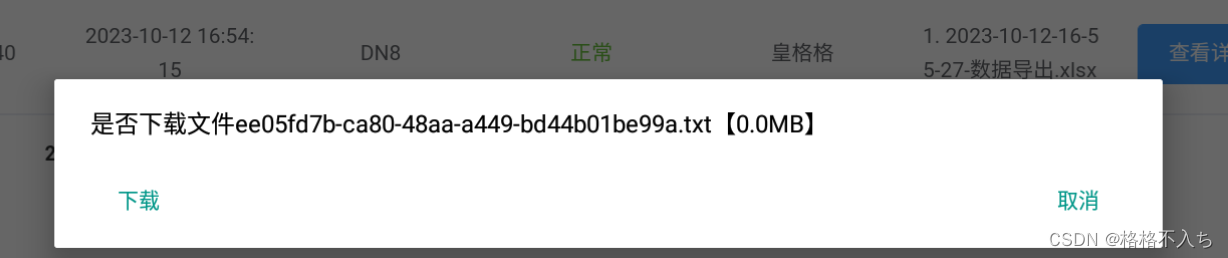
2.3.1 下载文件问题截图

2.3.2 下载文件解决方法
2.3.2.1 使用H5 Plus(官网)下载文件
安装依赖
npm install vue-awesome-mui
main.js 文件添加代码
import Mui from "vue-awesome-mui"Vue.config.productionTip = false
Vue.use(Mui);
下载文件方法中判断,如果为 安卓app项目,则使用 plus.downloader.createDownload()来下载文件
// 是否为安卓appisInAndroid(){var u = navigator.userAgentreturn u.indexOf('Android') > -1 || u.indexOf('Linux') > -1},// 下载文件(name为文件名;接收后端返回的文件流)downloadFile(name){if(this.isInAndroid()){// 安卓applet picurl = '后端接口绝对地址'let datas = {filename: '_downloads/'+name,method: 'GET'} let dtask = plus.downloader.createDownload(picurl,datas,(d,status)=>{var fileSaveUrl = plus.io.convertLocalFileSystemURL(d.filename)this.$message("文件下载成功,保存路径为: " + fileSaveUrl)plus.runtime.openFile(d.filename)})dtask.setRequestHeader( "Content-Type", "application/json" );// 请求头添加token校验dtask.setRequestHeader( "Token", localStorage.getItem('token') );dtask.start()}else{// 网页downloadFile({ fileName: name }).then(result => {let blob = new Blob([result.data],{type: 'charset=utf-8'});let fileName = nameconst link=document.createElement('a');const url = window.URL.createObjectURL(blob)link.href = url;link.download = fileNamedocument.body.appendChild(link);link.click();document.body.removeChild(link);window.URL.revokeObjectURL(url);//销毁url对象})}},
2.3.3 上传文件(网页版使用的是 el-upload 自动上传)
解决: 使用 el-upload 自定义上传 http-request,如下在 handleUpload() 中调用后端接口,实现上传文件功能。
<el-uploadclass="upload-demo"multipleaction="#":file-list="fileList":show-file-list="false":http-request="(file) => {handleUpload(file,scope.row.grinderAutomaticModeParametersID)}"><el-button type="primary">上传文件</el-button></el-upload>
2.4 打包vue项目
npm run build
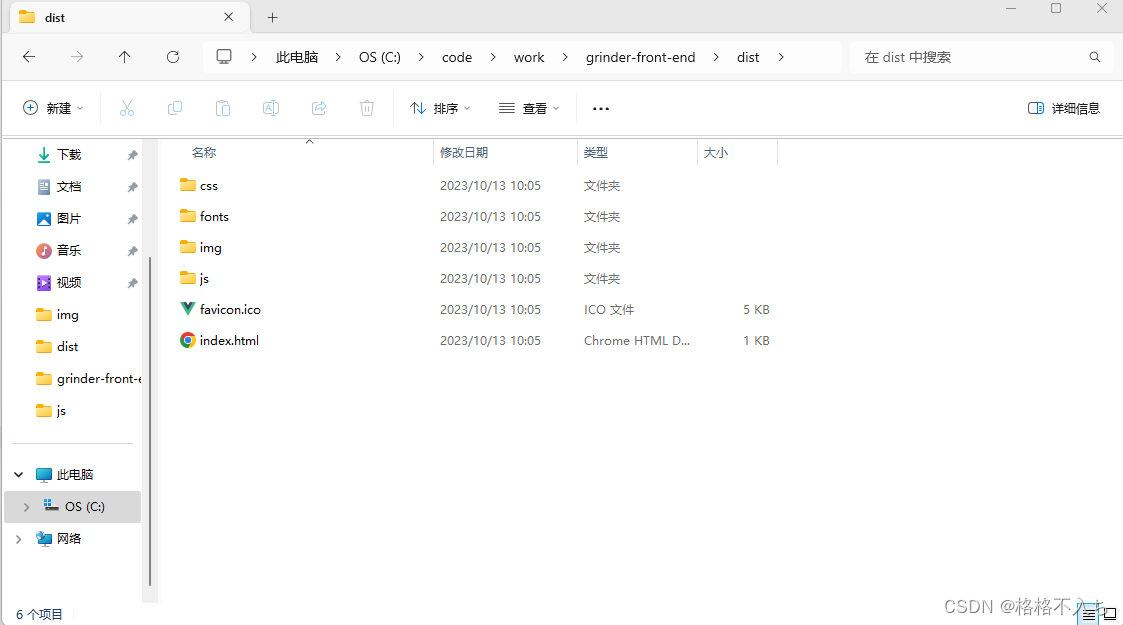
打包好的项目在 dist 文件夹下

2.5 把dist文件夹下的所有文件替换到创建好的app项目中
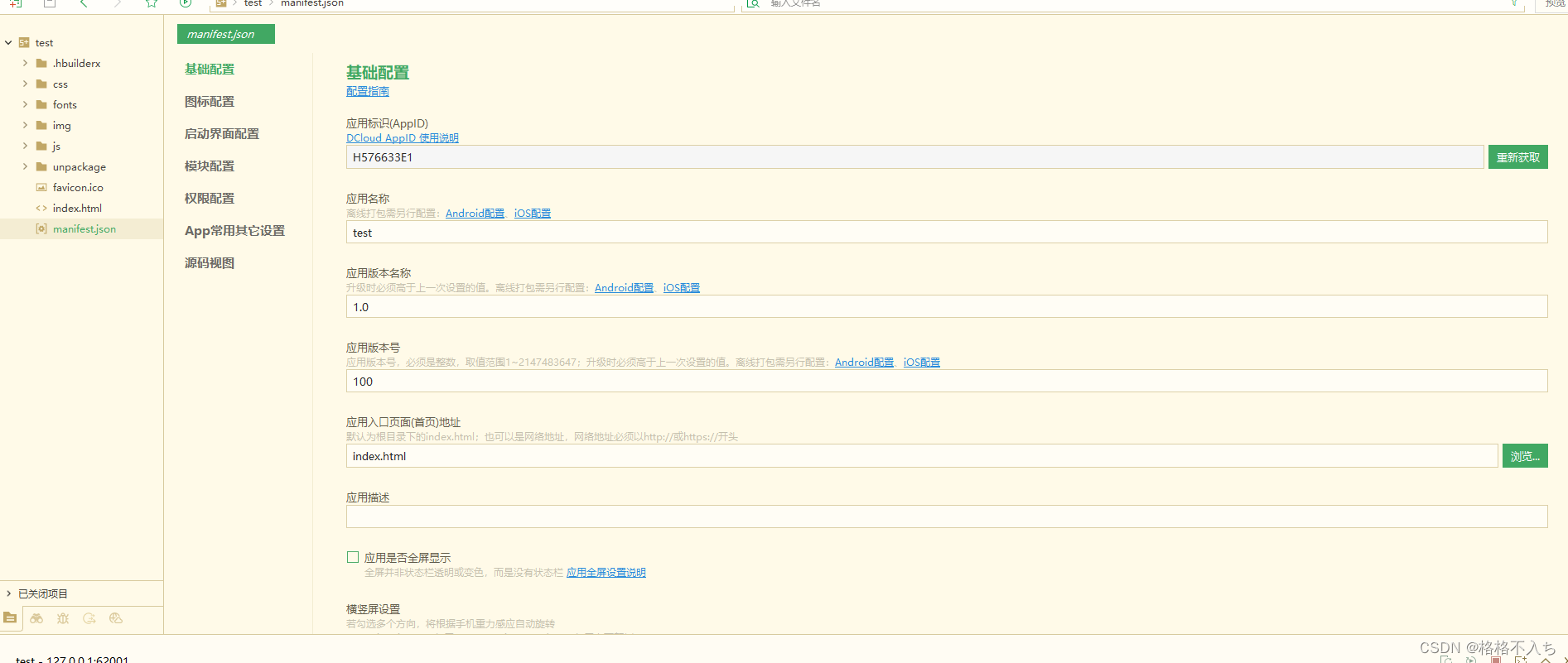
2.6 在HbuildX中打开app项目,在manifest.json中点击每一项配置app信息

2.7 点击 发行 -> 原生App-云打包

打包后的文件在 unpackage/release/apk 中 .apk文件即为打包好的APP文件