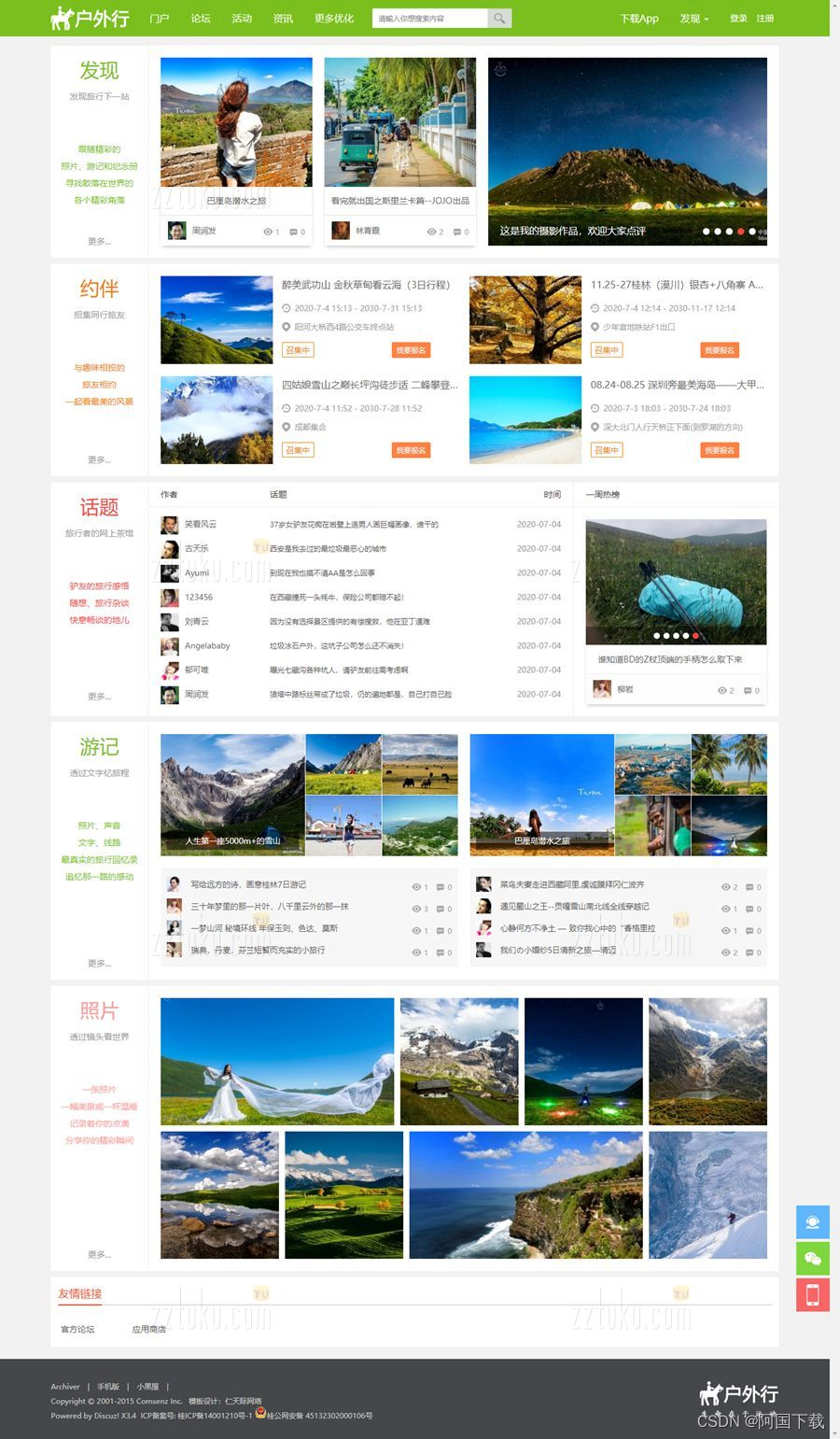
价值328的discuz户外旅游|旅行游记模板,本模板需要配套【仁天际-PC模板管理】插件使用。
模板说明
1、模板页面宽度1200px,简洁大气,较适合户外旅行、骑行、游记、摩旅、旅游、活动等类型的论坛、频道网站;
2、所优化的页面有:(1)门户首页,(2)论坛首页,(3)帖子列表页,(4)帖子内容页,(5)瀑布流样式,(6)文章列表页,(7)文章内容页,(8)导读页面,(9)网站头尾部,(10)登录页面,(11)注册页面,(12)个人设置,(13)我的空间,(14)家园系列(动态、我的好友、收藏、我的消息等页面),(15)提示框等细节;
3、模板支持Discuz! X3、X3.1、X3.2、F1.0版本,并兼容各大主流浏览器;
4、模板数据图片自动生成缩略图, 有效解决调用图片变形失真问题, 对页面速度也有一定提高;
5、模板首页、论坛首页、帖子列表页、帖子内容页、文章列表及内容页均支持DIY数据调用,设置简单容易上手;
6、模板增强了关注(收听)、粉丝(听众)的功能,即增加了网站的互动性与用户体验和粘度。
7、模板简洁大气,更好的突显您论坛的精化内容,增加用户体验,更能可以调动用户点击和发帖的欲望。
8、您可以自行下载DIY文件包以及风格安装使用指导文件按照说明配置模板,图文教程简单易懂。
9、模板不仅超值低价,且服务不打折。
10、演示模板中分类名称、介绍只是演示用,均可自定义修改
模板使用说明
1、下载后解压“户外旅游|旅行游记.zip”压缩包
2、将解压后的文件找到“rtj1009_004”上传到网站的/template/目录
3、到网站后台-界面-风格管理找到刚刚上传的模板“户外旅游|旅行游记”点击安装
4、启用刚刚安装的模板即可
5、如有其他附加文件如:组件、详细教程、DIY等均放在rtj1009_004目录内
6、在线安装的用户如有其他附加文件。如:组件、详细教程、DIY等到网站的 /template/rtj1009_004/ 目录内寻找
PS、在线安装可以忽略步骤1-3和步骤5
下载地址:https://bbs.csdn.net/topics/617406302