在其它项目中看到的可以用@符号来代替src目录,那么在自己的react项目中也必须得尝试一下。本人的项目不是通过create-react-app脚手架来创建的,无法使用craco或者的方案来实现。
-
jsconfig.json配置
用的vscode进行开发,查看项目当中是否存在jsconfig.json这个文件,没有的话可以自己创建,然后向文件中添加以下内容:
{"compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"]}}
}
这个配置的目的是为了让vscode识别@符号,在编写代码时输入@符号后,vscode会进行自动提示

- webpack配置
然后在webpack.config.js中添加以下配置,将@符号映射到src目录的绝对路径
const path = require('path');module.exports = {// ...其他配置项resolve: {alias: {'@': path.resolve(__dirname, 'src') // 将@符号映射到src目录的绝对路径}}
};
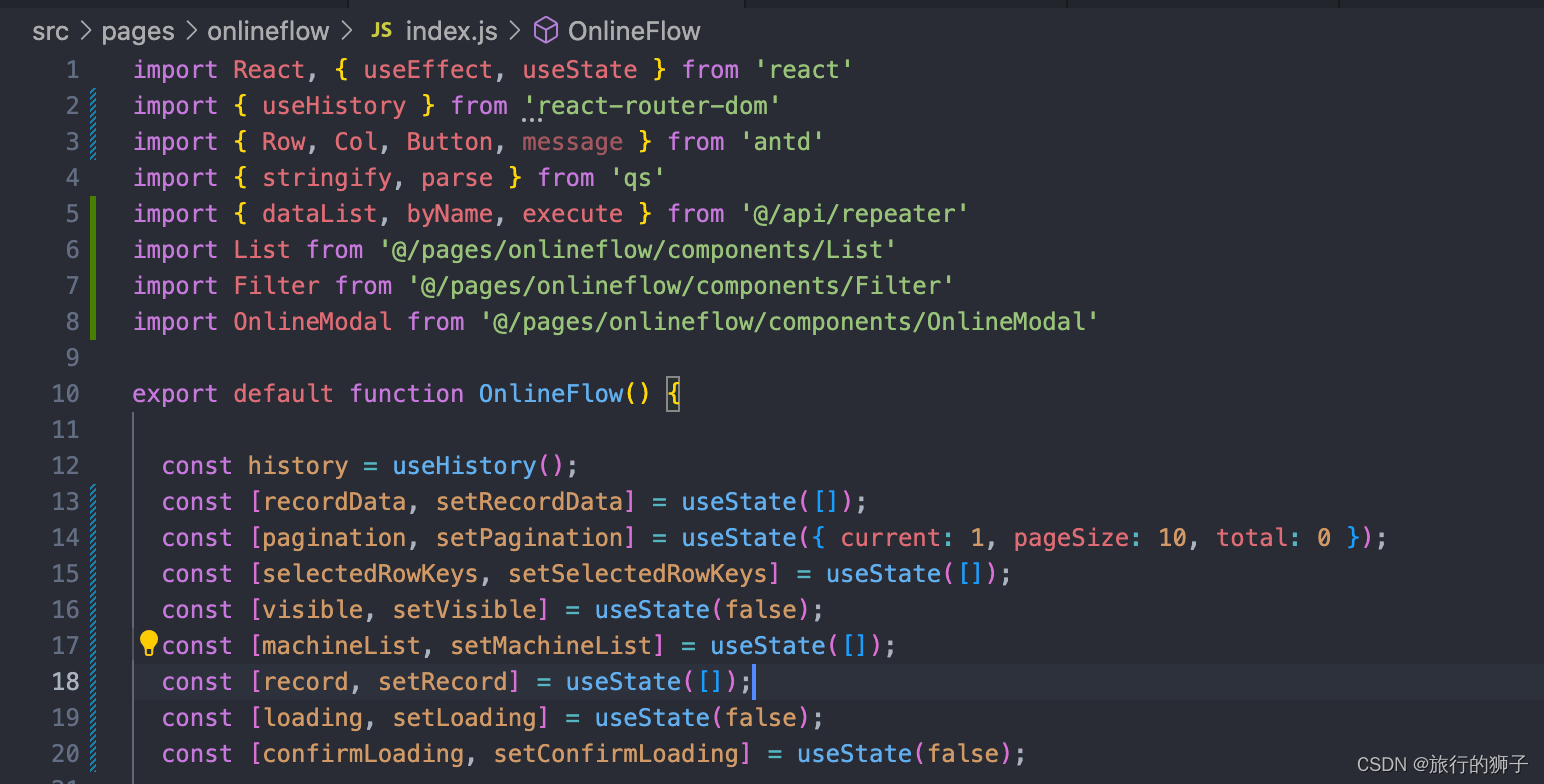
完成上述两步,重启项目之后,就可以在项目中使用@符号来代替src目录了,看下替换以后的效果,确实可以使代码简洁、可读性更高,并且方便重构和迁移路径。







![NSS [GWCTF 2019]枯燥的抽奖](https://img-blog.csdnimg.cn/img_convert/6e6f3634764d4f2616590c1569f66660.png)