目录
一、Vue Router
1.1、下载
1.2、基本使用
a)引入 vue-router.js(注意:要在 Vue.js 之后引入).
b)创建好路由规则
c)注册到 Vue 实例中
d)展示路由组件
1.3、切换路由的两种方式
1.3.1、以标签的方式切换
1.3.2、以 js 方式切换
1.3.3、在 VueRouter 中多次切换同一个路由存在问题
a)解决方法一:每次切换路由前手动判断
1.4、两种传参方式
1.4.1、通过 querystring 传参
1.4.2、通过 restful 传参
1.5、嵌套路由的使用
一、Vue Router
1.1、下载
通过 Vue Router 可以将现有的 Vue 开发更灵活,使得一个页面中展示多个不同的组件.
下载地址如下:
https://unpkg.com/vue-router/dist/vue-router.js1.2、基本使用
a)引入 vue-router.js(注意:要在 Vue.js 之后引入).
<script src="../js/vue.js"></script><!-- router 必须在 vue.js 之后引入 --><script src="../js/vue-router.js"></script>b)创建好路由规则
//1.创建路由对象const router = new VueRouter({//配置路由规则://path: 代表路由路径('#/' 这个哈希路由后面要添加的路由)//component: 代表路由路径对应的组件//redirect: 代表路由重定向//path: "*" 表示匹配所有路由routes: [// { path: '/', component: login }, //配置默认路由(一打开页面就有登录功能),但是!规范不建议一个组件对应多个路由{ path: '/', redirect: '/login' }, //因此可以通过 redirect 进行重定向{ path: '/login', component: login },{ path: '/reg', component: register },{ path: '*', component: notFound } //在老的版本,这个规则必须放在最后一行,但是后续官方做了优化,放哪都可以,但是建议还是放在结尾]});这里定义的组件如下:
const login = {template: `<div><h2>登录功能</h2></div>`,}const register = {template: `<div><h2>注册功能</h2></div>`,}const notFound = {template: `<div><h2>404 not found 页面飞到外太空了~</h2></div>`,}
c)注册到 Vue 实例中
const app = new Vue({el: "#app",data: {msg: "Vue路由章节"},router //2.注册路由});d)展示路由组件
router-view 标签用来渲染组件
<div id="app"><!-- 3.展示路由组件 --><router-view></router-view></div>1.3、切换路由的两种方式
1.3.1、以标签的方式切换
<!-- 1.链接 --><a href="#/login">登录</a><a href="#/reg">登录</a><hr><!-- 2.标签 必须要有 to 属性, to="路由路径" --><router-link to="/login">登录</router-link><router-link to="/reg">注册</router-link><hr><!-- 3.标签 --><router-link :to="{path: '/login'}">登录</router-link><router-link :to="{path: '/reg'}">注册</router-link><hr><!-- 4.标签 根据路由对象 name 属性来切换路由 --><!-- 推荐:路由随时可能会变,而命名不会变,因此可以起到解耦合的作用 --><router-link :to="{name: 'Login'}">登录</router-link><router-link :to="{name: 'Register'}">注册</router-link>以下是路由规则和组件
const login = {template: `<div><h1>登录功能</h1></div>`}const register = {template: `<div><h1>注册功能</h1></div>`}//创建路由对象const router = new VueRouter({routes: [//name 表示这个路由对象的唯一身份标识{ path: '/login', component: login, name: "Login" },{ path: '/reg', component: register, name: "Register" },]});1.3.2、以 js 方式切换
a)例如通过点击事件,触发路由切换
<button @click="loginSuccess()">一键注册成功</button><!-- 展示组件 --><router-view></router-view>b)注册组件和创建路由规则
const login = {template: `<div><h1>登录</h1></div>`}const reg = {template: `<div><h1>注册</h1></div>`}const router = new VueRouter({routes: [{ path: "/", redirect: "/reg" },{ path: "/login", component: login, name: "Login" },{ path: "/reg", component: reg, name: "Reg" },]});c)js 切换路由
const app = new Vue({el: "#app",data: {msg: "js 切换路由"},methods: {loginSuccess() {// this.$router.push("/login");//不推荐// this.$router.push({ path: '/login' });//不推荐this.$router.push({ name: "Login" });//推荐使用名称切换}},router});1.3.3、在 VueRouter 中多次切换同一个路由存在问题
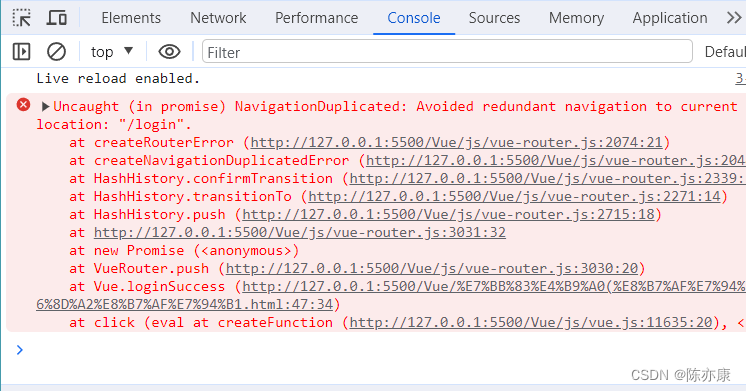
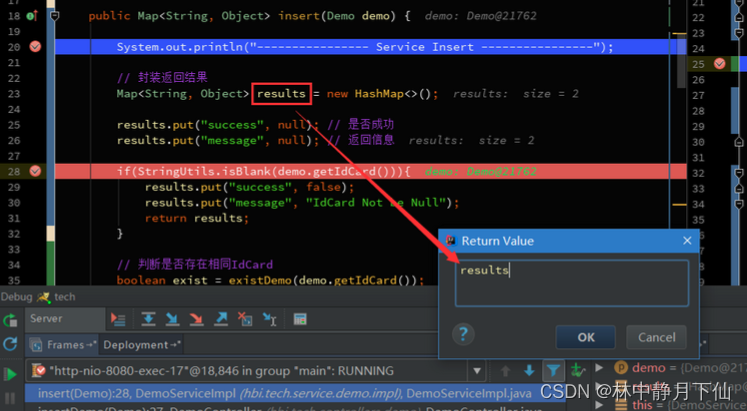
在 VueRouter 中多次切换相同路由出现错误,如下:

有两种解决办法,如下:
首先我们要知道:
- this.$route 代表当前路由对象 route.
- this.$router 代表路由管理器对象 VueRouter.
a)解决方法一:每次切换路由前手动判断
const app = new Vue({el: "#app",data: {msg: "js 切换路由"},methods: {loginSuccess() {//在 VueRouter 中多次切换相同路由出现错误解决办法://1.每次切换前手动判断一下(不推荐,太麻烦)if (this.$route.name != "Login") {this.$router.push({ name: "Login" });}}},router});b)解决方法二:官方配置
在创建路由规则对象之后加入如下配置
//2.官方配置:解决 VueRouter 中同一路由多次切换报错问题const original = VueRouter.prototype.push;VueRouter.prototype.push = function push(location) {return original.call(this, location).catch(err => err)};之后你就可以直接写切换路由的方法了.
loginSuccess() {this.$router.push({ name: "Login" });}1.4、两种传参方式
1.4.1、通过 querystring 传参
例如 /login?name=cyk&password=1111
a)如下四种路由传参方式(推荐最后一种)
<!-- query --><a href="#/login?name=cyk&password=123">登录</a><router-link to="/login?name=cyk&password=123">登录</router-link><router-link :to="{path: '/login', query:{name:'cyk', password:1111}}">登录</router-link><router-link :to="{name: 'Login', query:{name:'cyk',password:1111}}">登录</router-link>b)在组件中获取参数,如下:
const login = {template: `<div><h1>登录功能</h1></div>`,created() { //生命周期:已执行完 组件内部事件 和 生命周期函数注册,自身的 data、methods、computed 属性注入和校验//通过 querystring 获取参数 console.log(this.$route); //获取当前路由对象console.log(this.$route.query.name);console.log(this.$route.query.password);}}c)路由对象如下:
//创建路由对象const router = new VueRouter({routes: [//querystring 传参{ path: '/login', component: login, name: "Login" }]});1.4.2、通过 restful 传参
例如 /login/cyk/1111
a)如下三种传参方式(推荐最后一种)
<!-- restful --><a href="#/register/6/lyj">注册</a><router-link :to="{path: '/register/11/lyj'}">注册</router-link><router-link :to="{name: 'Register', params:{id:11, name:'lyj'}}">注册</router-link>b)在组件中获取参数,如下:
const register = {template: `<div><h1>注册功能</h1></div>`,created() {//通过 restful 获取参数console.log(this.$route); //获取当前路由对象console.log(this.$route.params.id);console.log(this.$route.params.name);}}
c)路由对象如下:
//创建路由对象const router = new VueRouter({routes: [//querystring 传参{ path: '/login', component: login, name: "Login" },//restful 传参{ path: '/register/:id/:name', component: register, name: "Register" },]});
1.5、嵌套路由的使用
在创建 VueRouter 中,path 还有一个 children 参数,用来定义嵌套子组件路由.
例如需求:
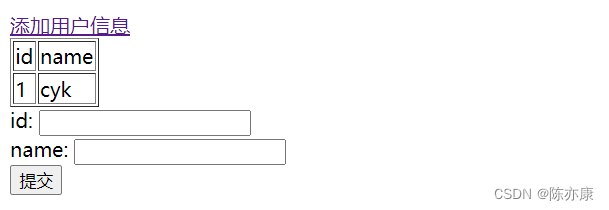
1.现在有一个用户列表

2.当点击 “添加用户信息” 时,显示以下对话框

3.点击提交后,回归用户列表路由

实现如下:
a)如下定义组件
<template id="users"><div><h3>用户列表</h3><router-link :to="{name:'adduser'}">添加用户信息</router-link><table border="1"><tr><td>id</td><td>name</td></tr><tr><td>{{ users.id }}</td><td>{{ users.name }}</td></tr></table><!-- 显示嵌套子组件 --><router-view></router-view></div></template><template id="add-user"><div><div><span>id: </span><input type="text"></div><div><span>name: </span><input type="text"></div><button @click="submit()">提交</button></div></template><script>//用户列表const users = {template: '#users',data() {return {users: [] //这里不能写死,需要请求后端得到参数}},created() {//在组件构建完成后,请求后端得到 users 的所有数据,覆盖空数组this.users = { id: 1, name: 'cyk' }}}//添加用户const adduser = {template: '#add-user',methods: {submit() {//向后端发送请求//提交完成后切换路由this.$router.push({ name: 'users' });}}}</script>b)创建路由对象
//创建路由对象const router = new VueRouter({routes: [{path: '/users', component: users, name: 'users',children: [ //嵌套子组件路由//注意:嵌套路由中,子路由不能使用 / 开头{ path: 'adduser', name: 'adduser', component: adduser } //可以通过 /users/useradd 访问到此]},]});c)注册到 Vue 实例中
const app = new Vue({el: "#app",component: {users,adduser},router});

















![NSS [BJDCTF 2020]easy_md5](https://img-blog.csdnimg.cn/img_convert/c00adaef60f1a52ed9a7a48d79bbcd57.png)