文章目录
一:使用工厂方法创建对象
1:原始写法
2:工厂方式
3:结果验证
二:构造函数
1:什么是构造函数
2:构造函数和普通函数的区别
3:构造函数的执行流程
三:类
1:什么是类
2:如何检查一个对象是否是个类的实例
3:Object的地位
四:构造函数修改
1:重大问题
2:如何改造
一:使用工厂方法创建对象
1:原始写法
var obj = {name: "孙悟空",age:18,gender:"男"sayName:function (){alert(this.name)}
}obj.sayName();//孙悟空var obj2 = {name: "猪八戒",age:18,gender:"男"sayName:function (){alert(this.name)}
}var obj2 = {name: "沙和尚",age:18,gender:"男"sayName:function (){alert(this.name)}
}这种频繁创建对象没有问题,但是太繁琐了。我们可以使用工厂方式创建对象。
2:工厂方式
//使用工厂方法创建对象
function createPerson(name,age,gender){//创建一个对象var obj = new Object();obj.name = name;obj.age = age;obj.gender = gender;obj.sayName = function(){alert(this.name);}return obj;
}var obj = createPersion('孙悟空',19,'男');
console.log(obj.sayName());3:结果验证

使用工厂方法创建的对象,使用的构造函数都是Object,所以创建的对象都是Object的类型。 这就导致我们无法区分多种不同类型的对象。
二:构造函数
1:什么是构造函数
我们创建狗对象和人对象,都是通过new Object()创建的对象。现在我们想区分一下类型。就比如,我们特别想new Person()这样的构造函数,或者new Dog()这样的构造函数,但是事实证明这样一运行就报错了。Person is not defined
2:构造函数和普通函数的区别
这里边我们就可以创建一个构造函数,专门创建一个Person对象。构造函数就是一个普通函数。创建方式和普通方式没有区别,但是构造函数习惯上首字母大写。
构造函数和普通函数的区别就是调用方式不同,普通函数是直接调用,而构造函数需要使用new关键字进行调用。
function Person(){
}var per = new Person();调用时候,加new是构造函数的调用方式。不加new是普通函数的执行流程
3:构造函数的执行流程
function Person(name,age,gender){this.name = name;this.age = age;this.gender = gender;
}var per = new Person("孙悟空",18,'男');console.log(per);1: 调用构造函数立刻创建一个对象
2:将新建的对象设置为函数中的this,在构造函数中,可以使用this来引用新创建的对象。
3:逐行执行函数中的代码
4:将对象作为返回值进行返回,这就是构造函数神奇的地方,没有返回语句,却可以返回创建对象。

三:类
1:什么是类
什么是类?构造函数就是类。
2:如何检查一个对象是否是个类的实例
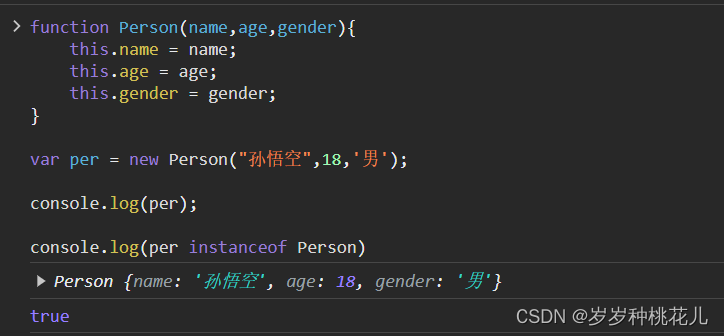
function Person(name,age,gender){this.name = name;this.age = age;this.gender = gender;
}var per = new Person("孙悟空",18,'男');console.log(per);console.log(per instanceof Person)结果验证:

3:Object的地位
所以的对象都是Object的后代,所以所有对象instanceof Object都是true。
四:构造函数修改
1:重大问题
//使用工厂方法创建对象
function createPerson(name,age,gender){//创建一个对象var obj = new Object();obj.name = name;obj.age = age;obj.gender = gender;obj.sayName = function(){alert(this.name);}return obj;
}var obj = createPersion('孙悟空',19,'男');
var obj1 = createPersion('孙悟空',19,'男');
var obj2 = createPersion('孙悟空',19,'男');obj与obj1与obj2之间的三个对象之间都有这个sayName函数对象,并且地址不相等。
2:如何改造
将sayName方法在全局作用域中进行定义。
function fun (){alert(this.name);}
//使用工厂方法创建对象
function createPerson(name,age,gender){//创建一个对象var obj = new Object();obj.name = name;obj.age = age;obj.gender = gender;obj.sayName = fun;return obj;
}var obj = createPersion('孙悟空',19,'男');
var obj1 = createPersion('孙悟空',19,'男');
var obj2 = createPersion('孙悟空',19,'男');
这样构造函数执行一万次,最终的函数对象都只有一个。