Django 框架默认带的 APP:
'django.contrib.staticfiles'Django文档中也写明了:
如何管理静态文件(如图片、JavaScript、CSS) |姜戈 文档 |姜戈 (djangoproject.com)![]() https://docs.djangoproject.com/zh-hans/4.2/howto/static-files/
https://docs.djangoproject.com/zh-hans/4.2/howto/static-files/
Django 在处理静态文件时,会使用一个名为 STATICFILES_FINDERS 的设置(一个包含多个静态文件查找器类的列表)。Django 会使用这些查找器来查找静态文件。
默认情况下,Django 会使用以下查找器:
-
这个查找器会在django.contrib.staticfiles.finders.FileSystemFinderSTATICFILES_DIRS设置中列出的目录中查找静态文件。 -
这个查找器会在每个已安装的应用程序 APP 中查找django.contrib.staticfiles.finders.AppDirectoriesFinderstatic目录中查找静态文件。
当 Django 需要查找静态文件时,会按照 STATICFILES_FINDERS 列表中的顺序,使用每个查找器来查找静态文件。如果找到了文件,就会停止查找,否则会继续使用下一个查找器。
如果想自定义静态文件查找的方式,可以创建查找器类并将其添加到 STATICFILES_FINDERS 设置中。
另外 Django Templates 和普通的静态文件区别:
- 用途不同:Django Templates 主要用于动态生成 HTML 页面,它可以根据数据库中的数据和用户请求中的参数来生成不同的页面内容。而静态文件则是指那些不需要动态生成的文件,例如 CSS、JavaScript、图片等。
- 文件格式不同:Django Templates 是一种特殊的文件格式,其中包含了一些特殊的语法和标签,可以用来在页面中插入动态内容。而静态文件则是一些普通的文件,例如 CSS 文件、JavaScript 文件、图片文件等。
- 处理方式不同:Django Templates 需要使用 Django 的模板引擎 来处理,将模板中的变量和标签替换为实际的内容,生成最终的 HTML 页面。而静态文件则可以直接被浏览器解析和处理。
Django Templates 的作用主要是为了实现动态页面的生成,它可以根据数据库中的数据和用户请求中的参数来生成不同的页面内容。这对于需要根据用户身份、权限等因素来显示不同内容的 Web 应用程序非常有用。同时,Django Templates 还可以用来实现页面布局和组件化,将页面中的公共部分(例如头部、尾部等)抽象出来,以便于代码的重用和维护。
django是如何让浏览器也可以访问服务器上的静态文件呢:
Django --static 静态文件的配置(static_url/STATIC_ROOT/STATICFILES_DIRS) - Be-myself - 博客园 (cnblogs.com)![]() https://www.cnblogs.com/gengyufei/p/12632408.html
https://www.cnblogs.com/gengyufei/p/12632408.html

配置问题排查
print 出 STATICFILES_DIRS 与 Template 内容,核对是否正确;
确认 index.html 是否可正常访问;
确认 static 下资源是否可直接通过 URL 形式访问。
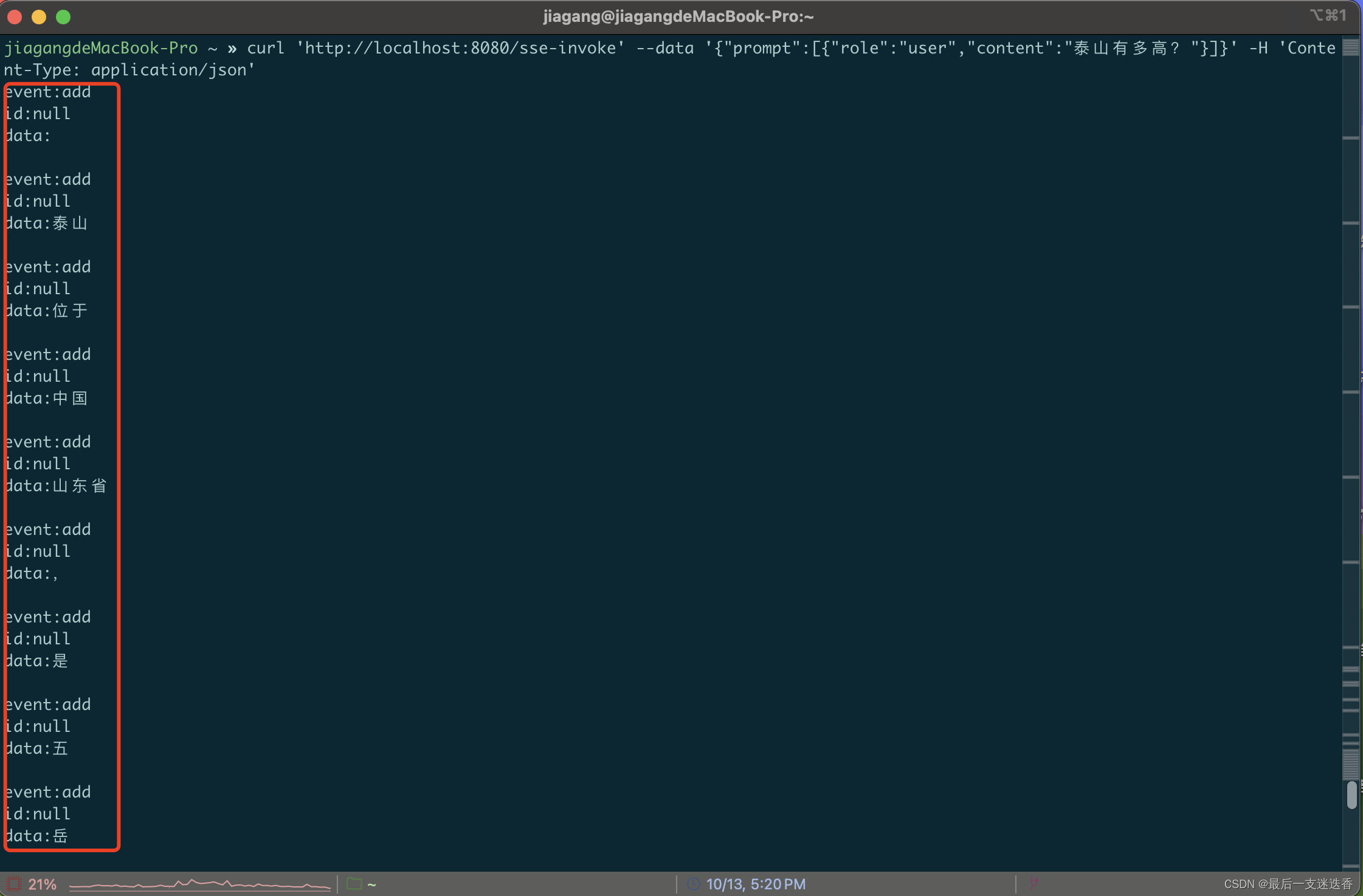
正常情况下,静态文件引用的前端index.html中的引用资源除了开头“//”,是不会后续有额外的横杆出现,如果有请仔细检查配置。