对无底线服务型的系统,业务代码和界面代码脚本化是及其重要的。一是脚本化能确保部署本地就是再用的代码,不存在为每个项目管理代码的问题。然后脚本化不需要人为编译和投放程序库。极大的简化维护难度和成本。能不能脚本化直接决定了能否全面铺开运维,和运维的成本。本次测试实现一套业务脚本化的Java的WEB结构。
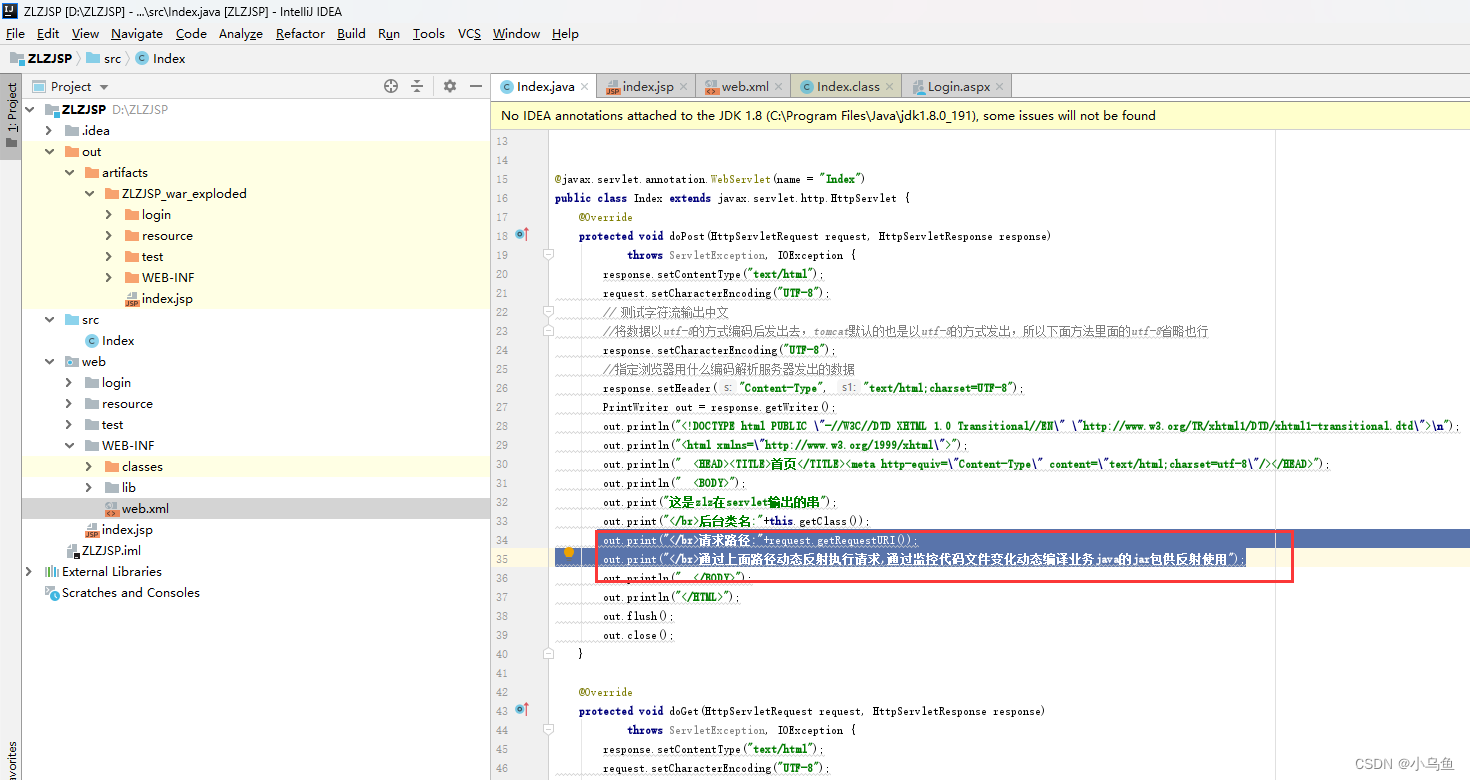
脚本化的实现点就在下图统一路由入口,基于前几篇的反射调用jar包,反射实现接口多态,根据请求路径后面部分动态反射得到接口实现类执行后台。

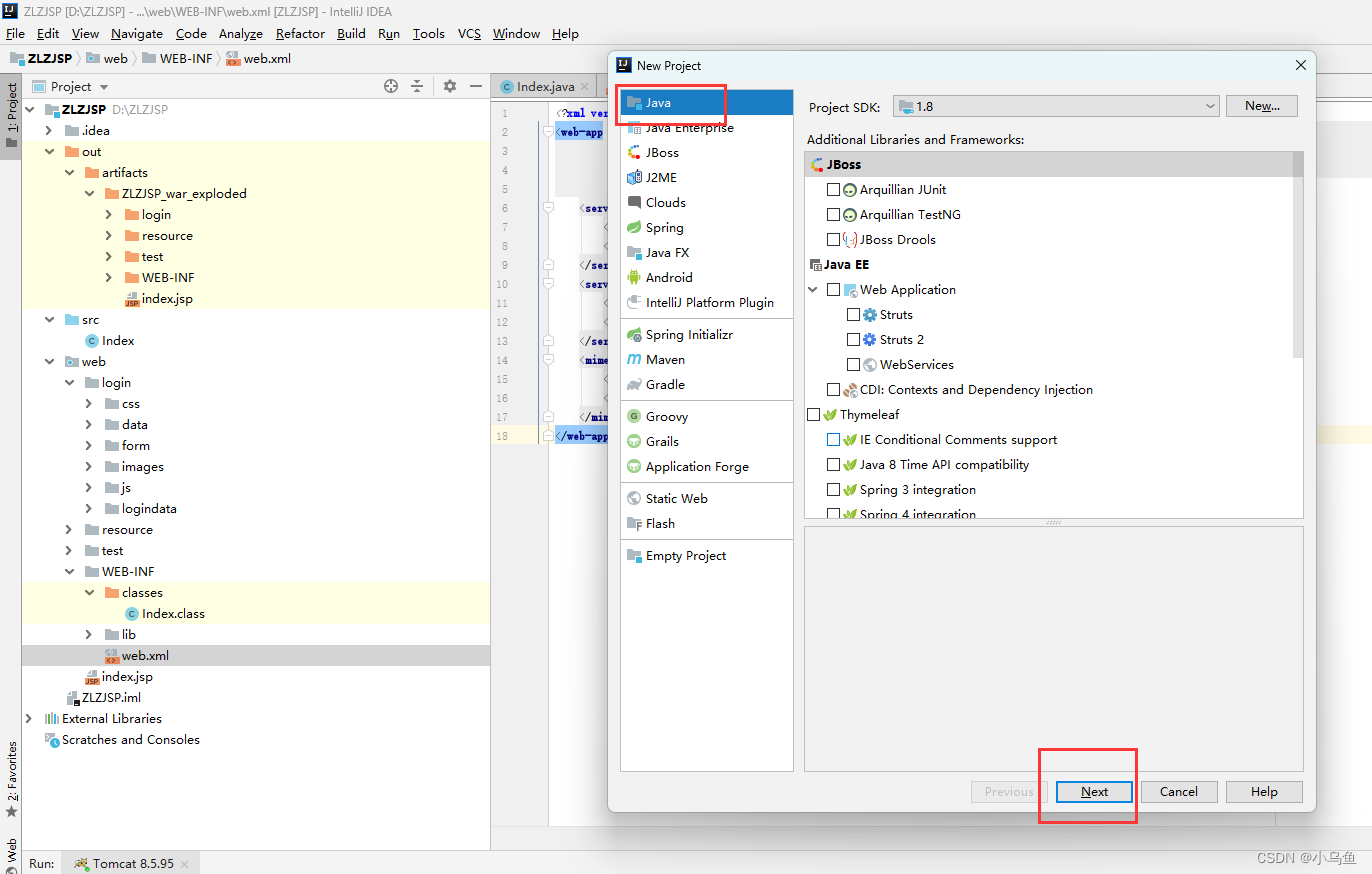
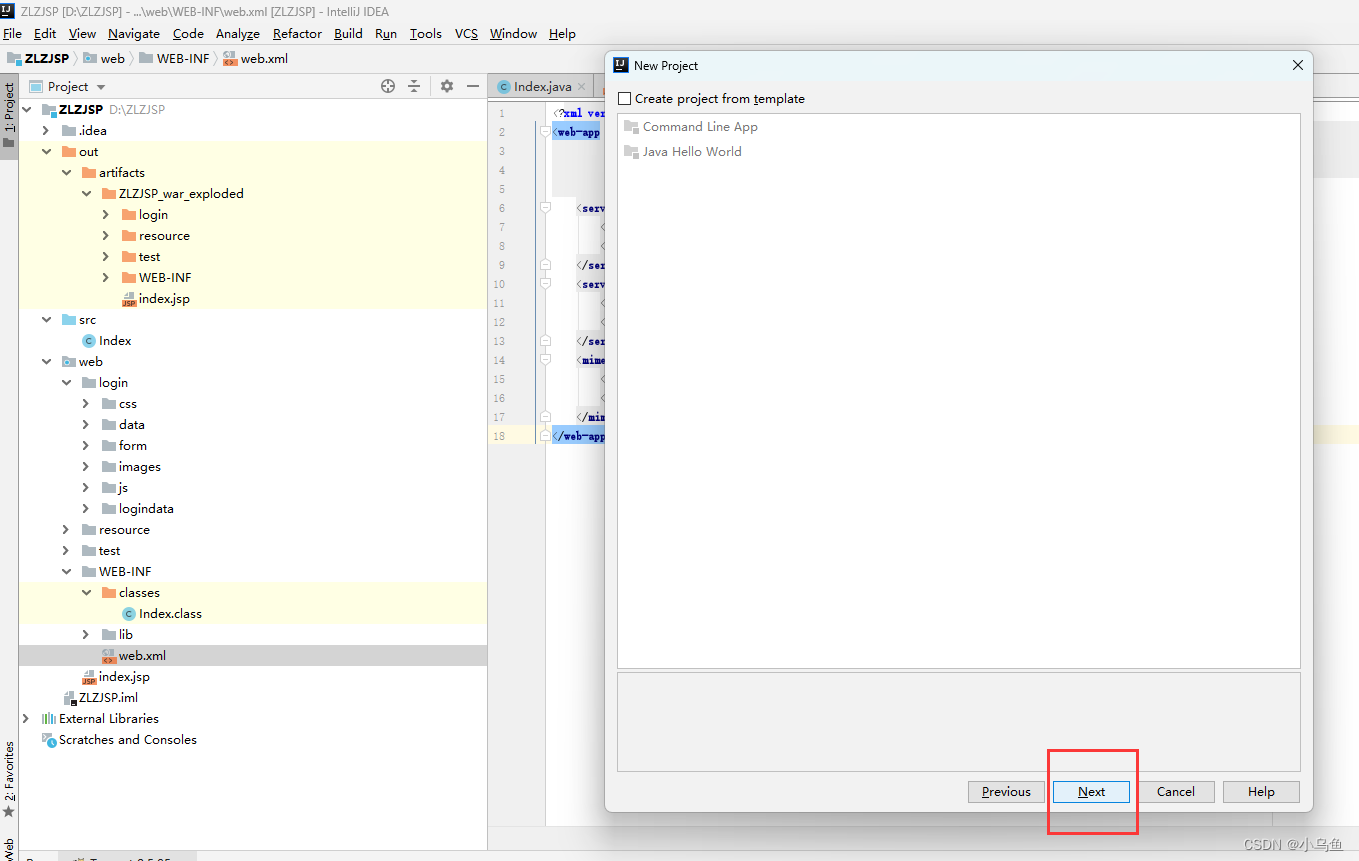
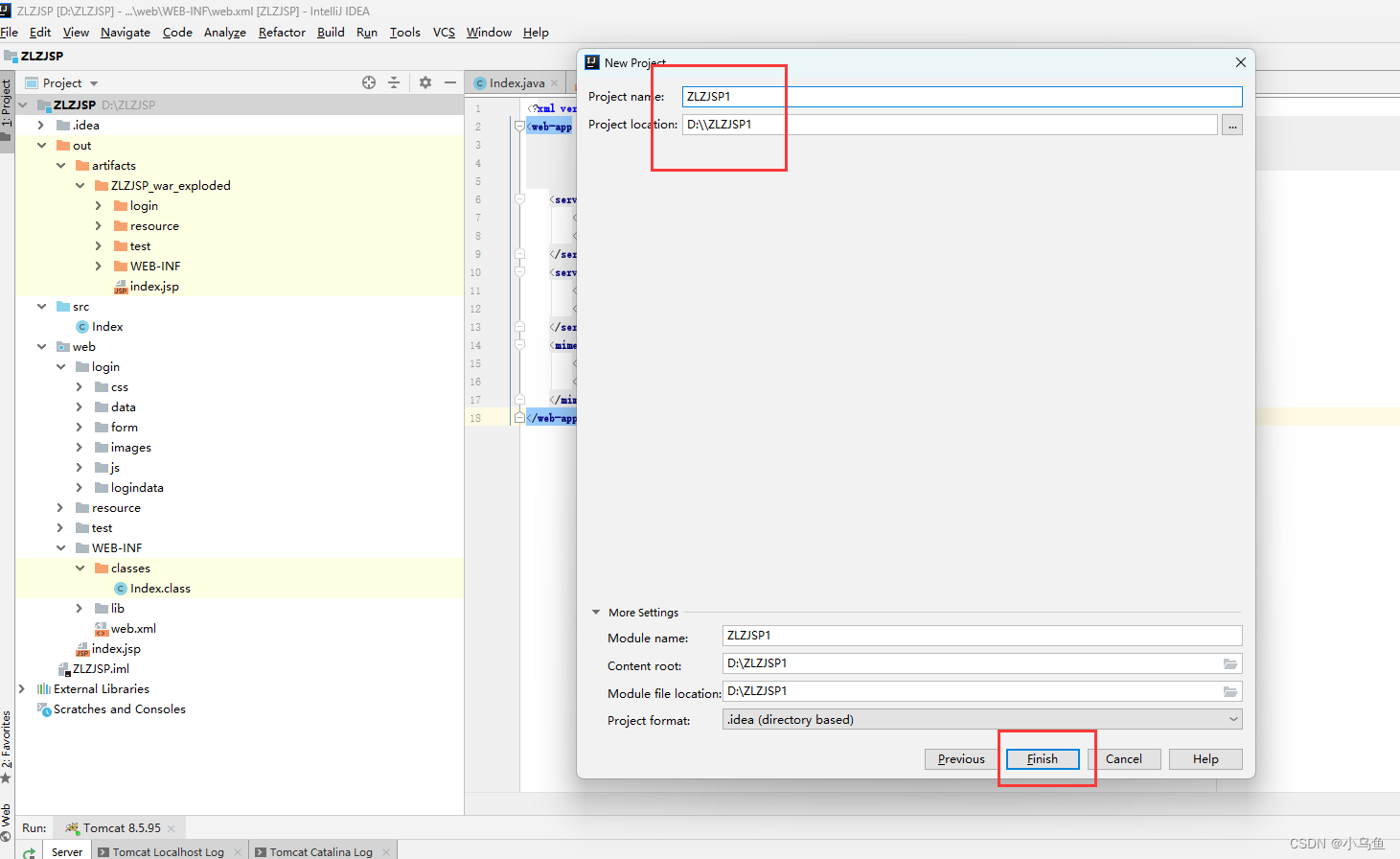
1.创建一个普通项目



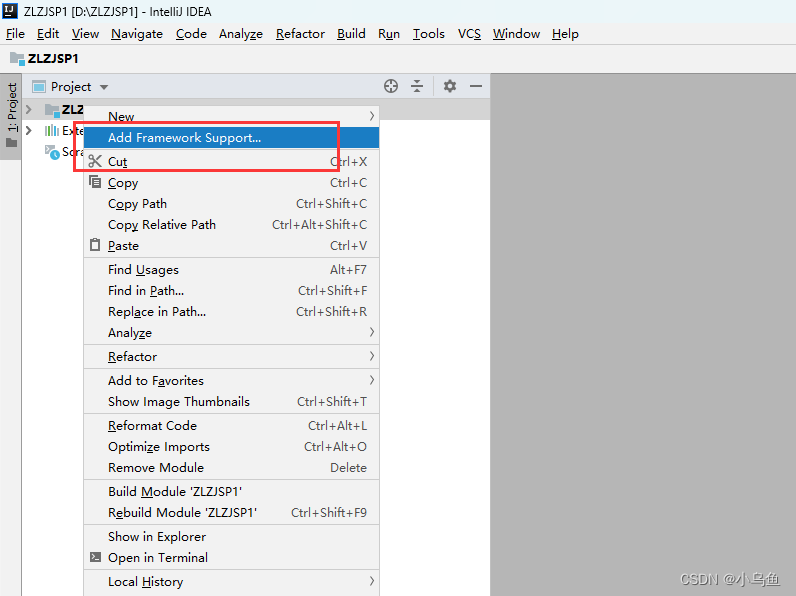
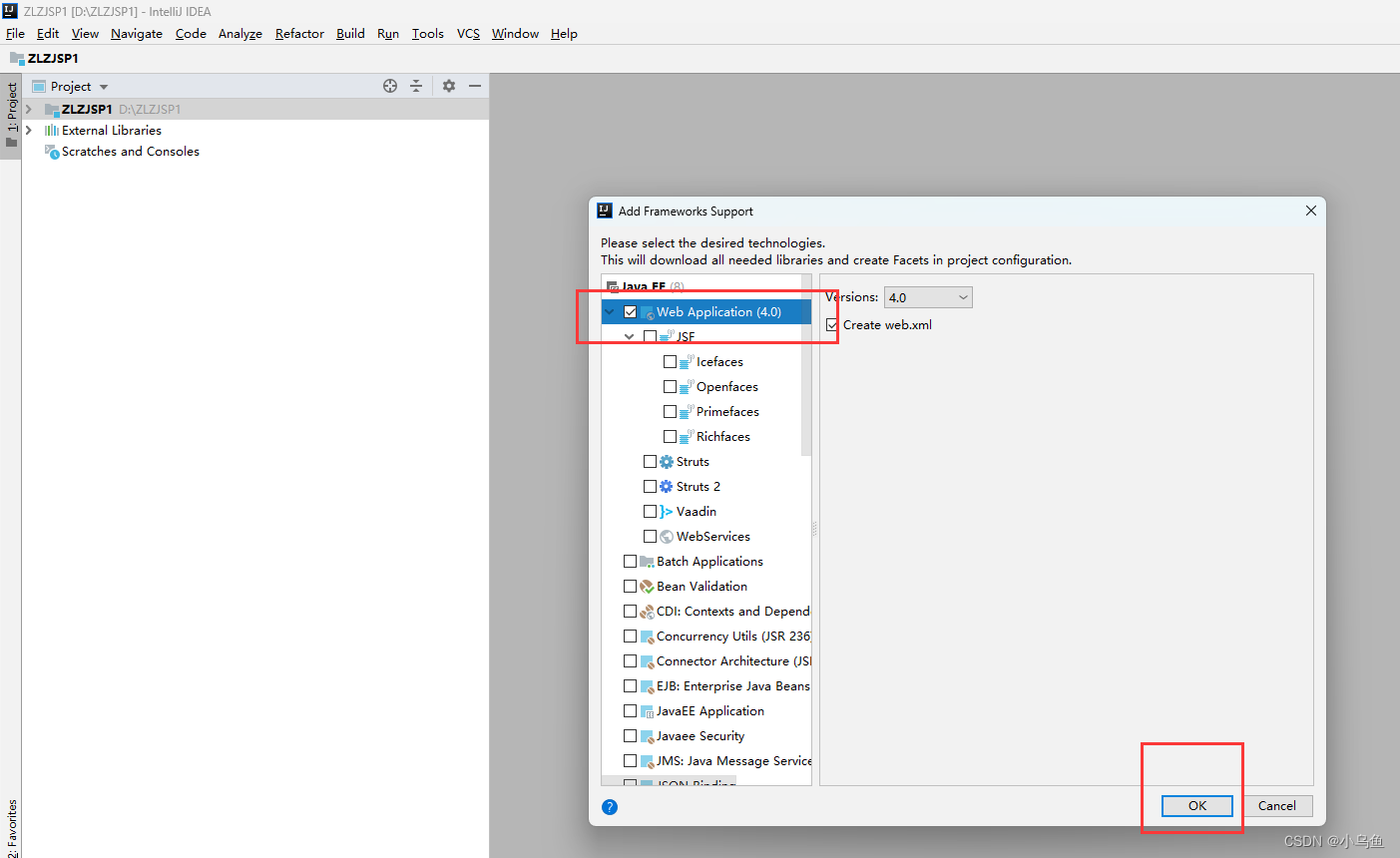
2.将这个项目转换为jsp项目


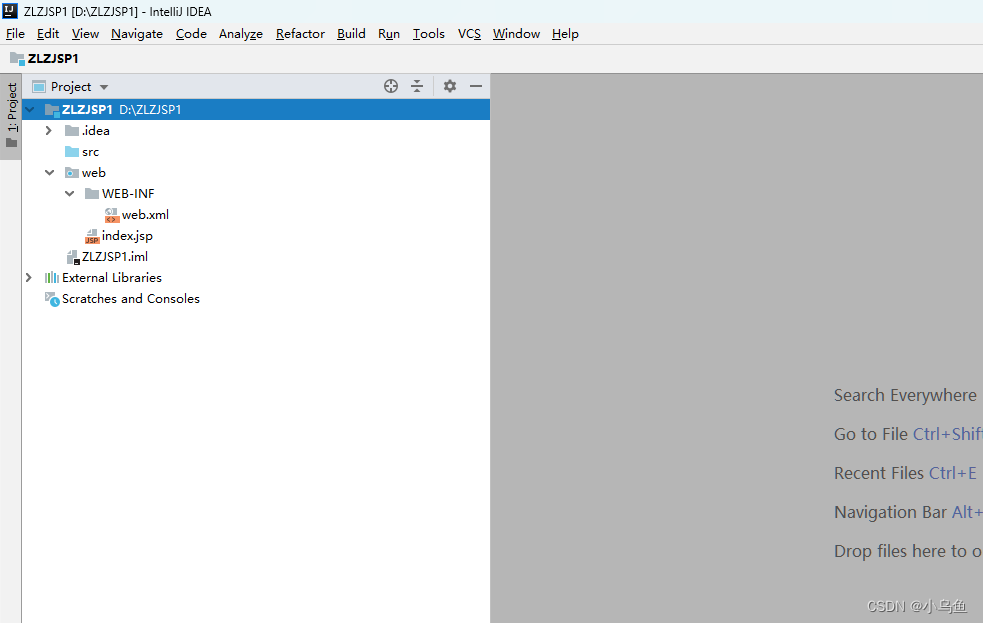
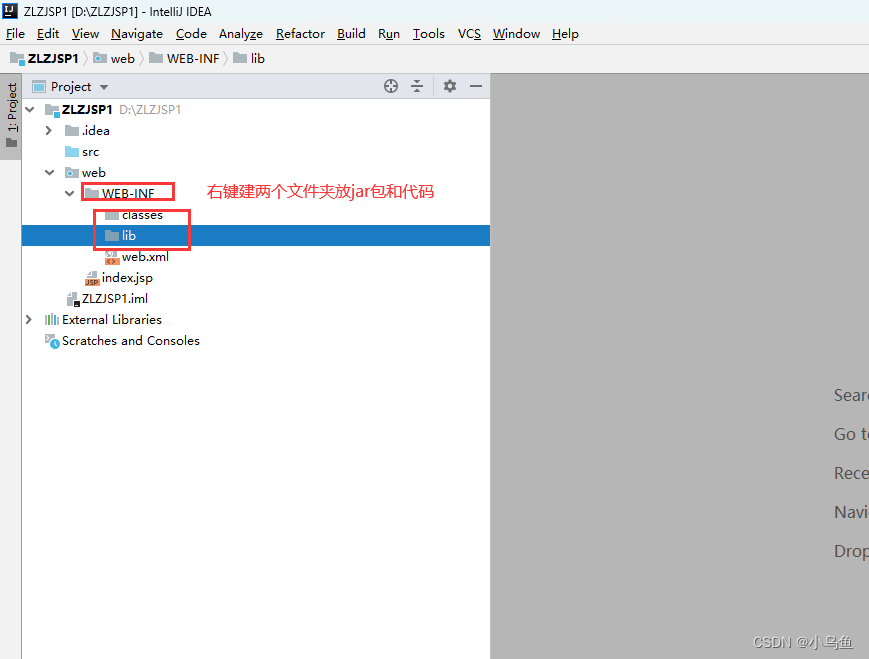
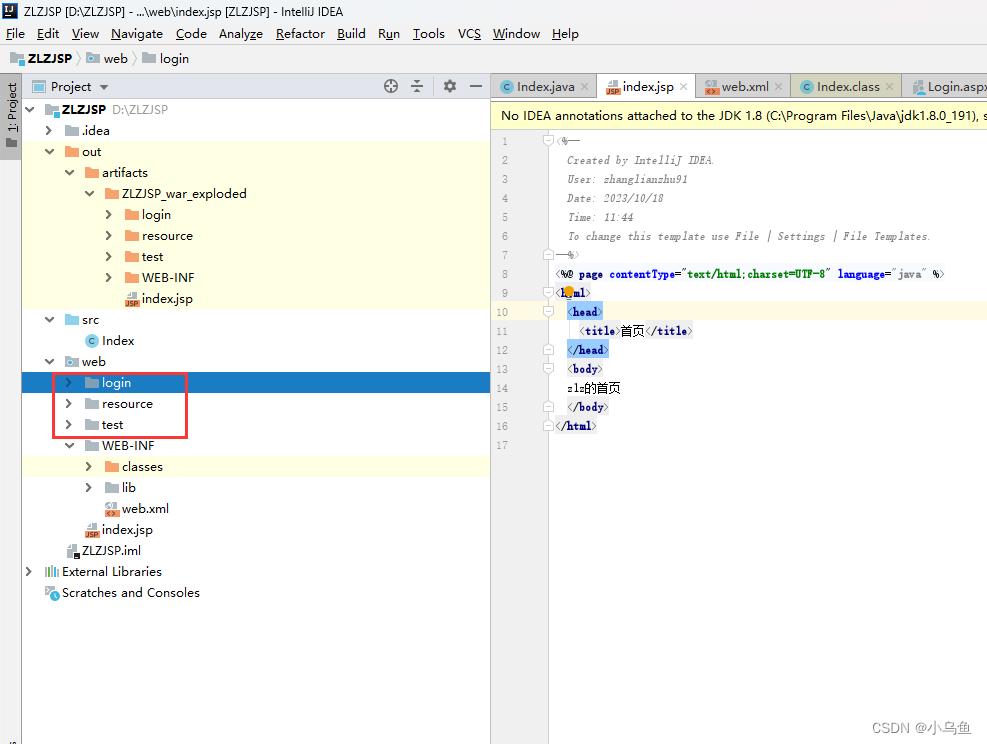
目录变成这样



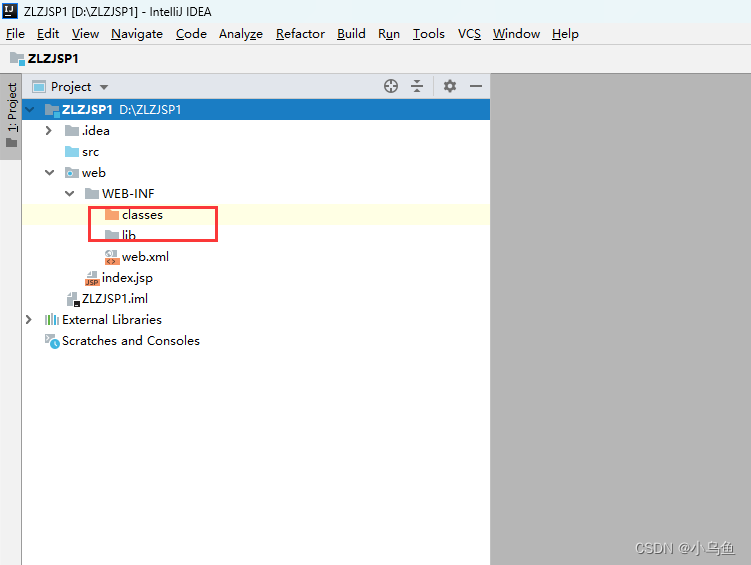
设置好了颜色会变

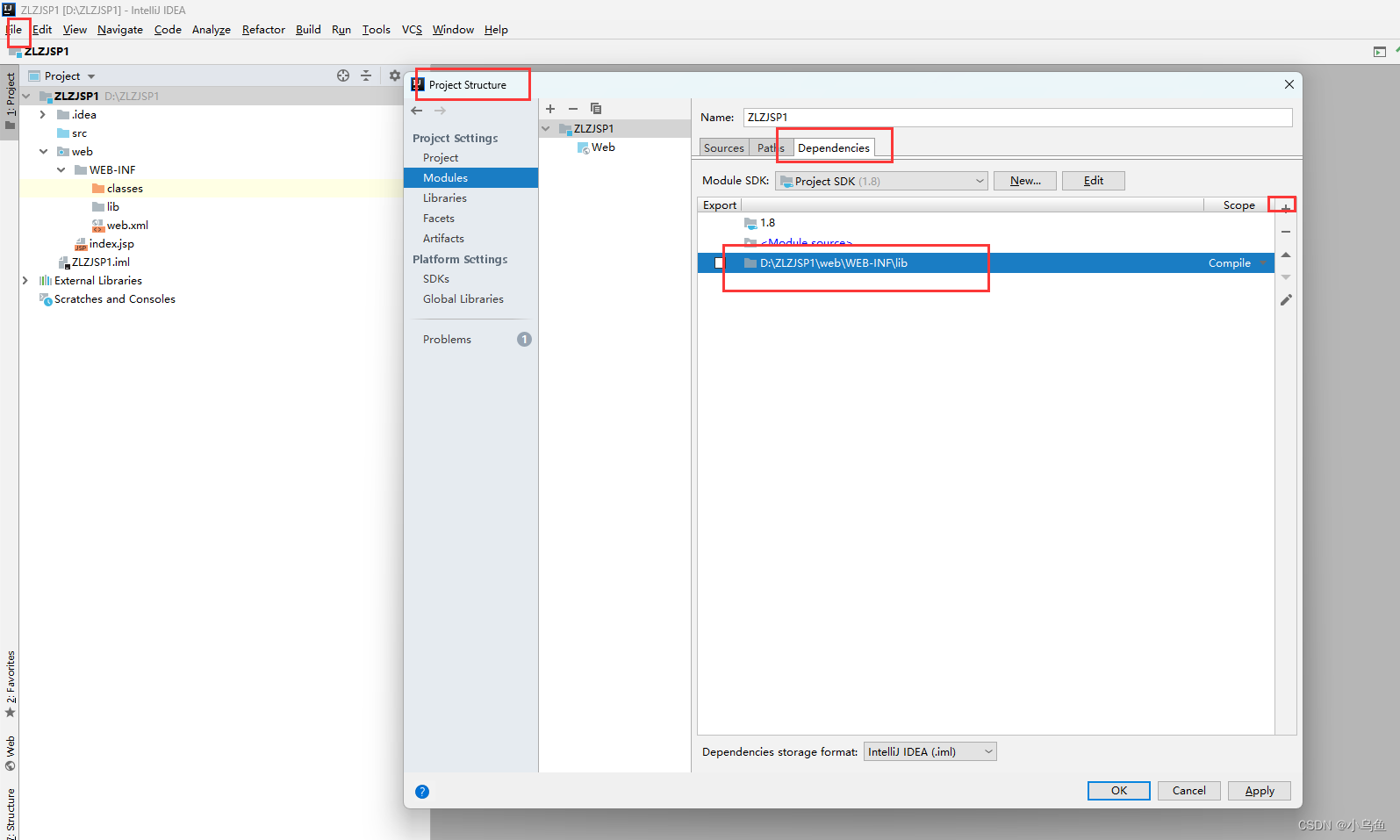
设置jar包存放地址

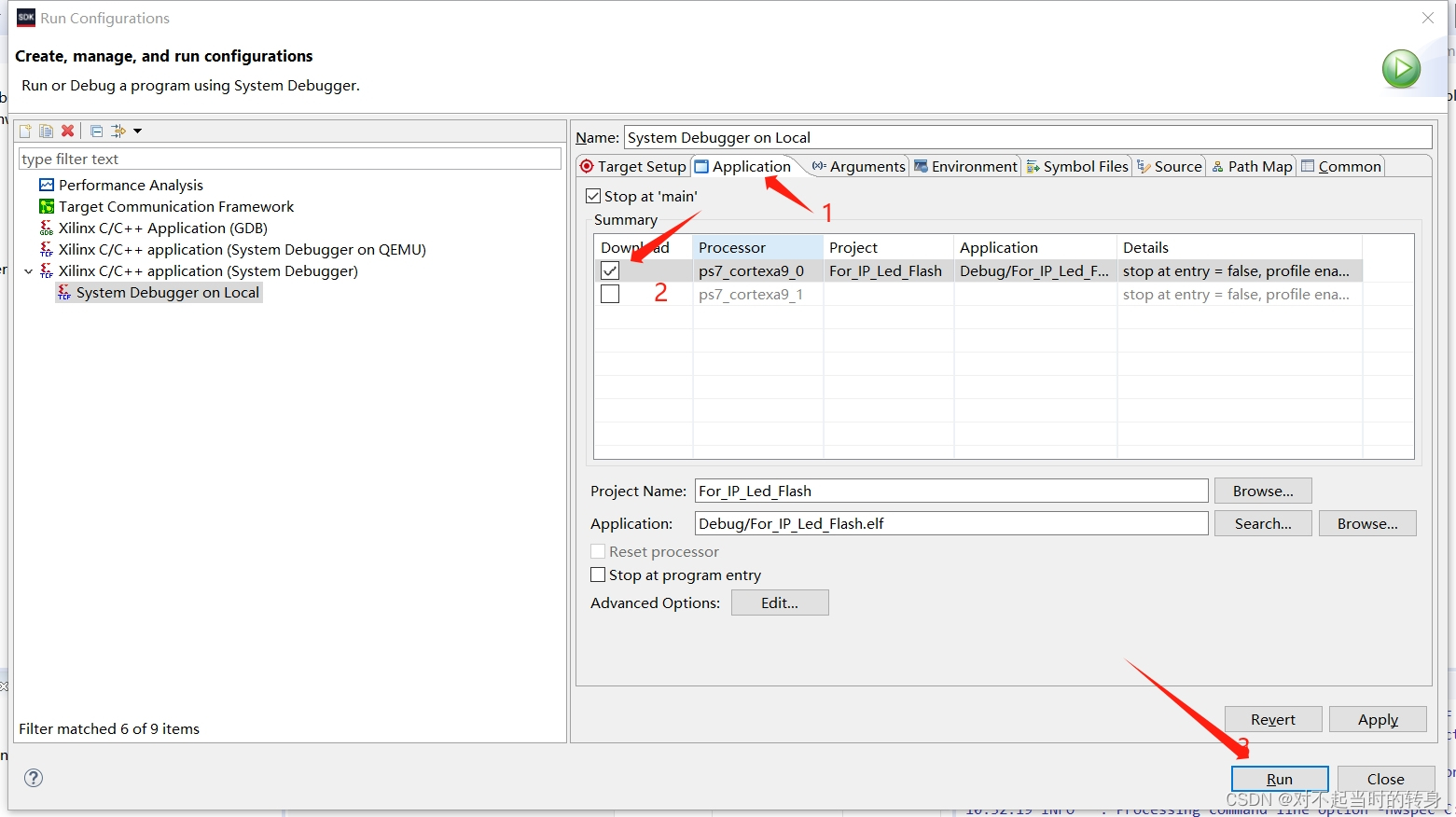
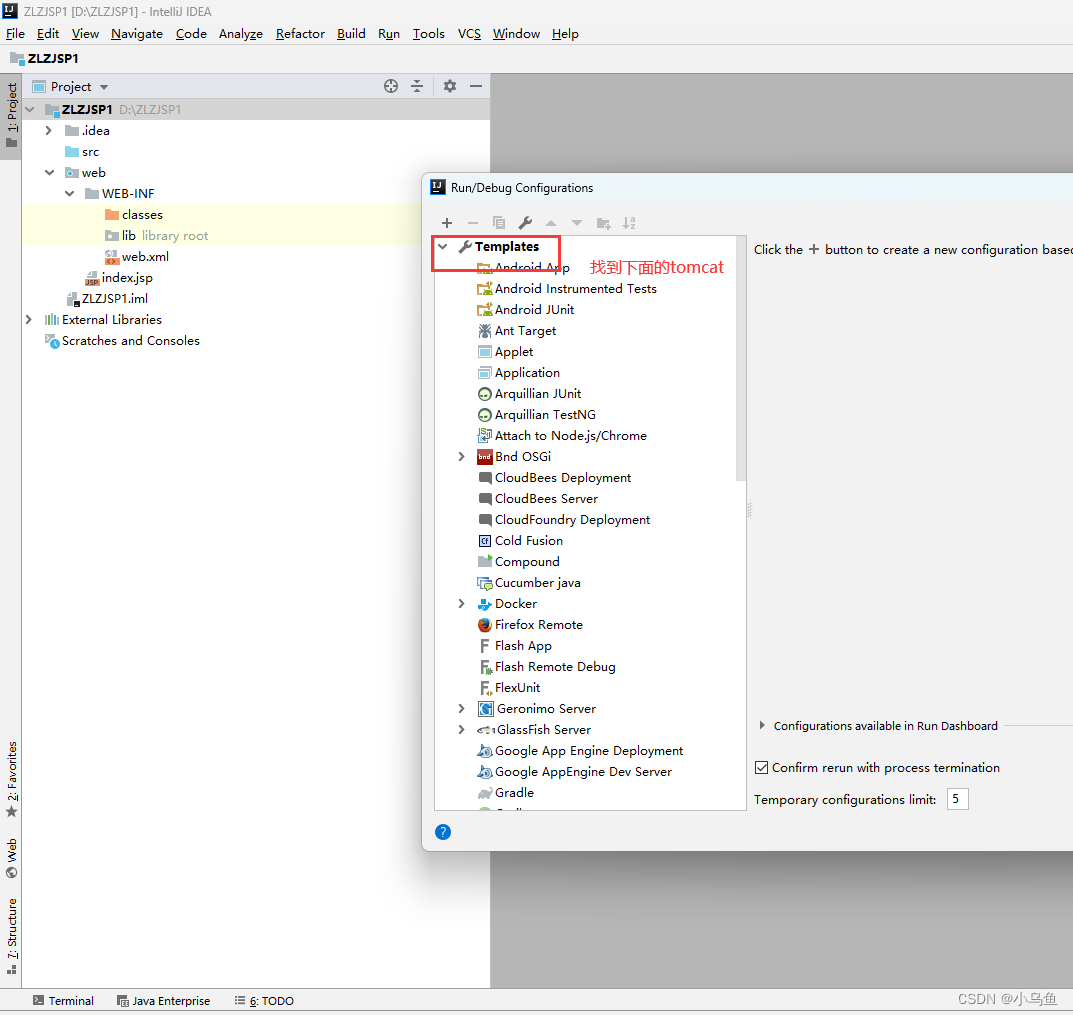
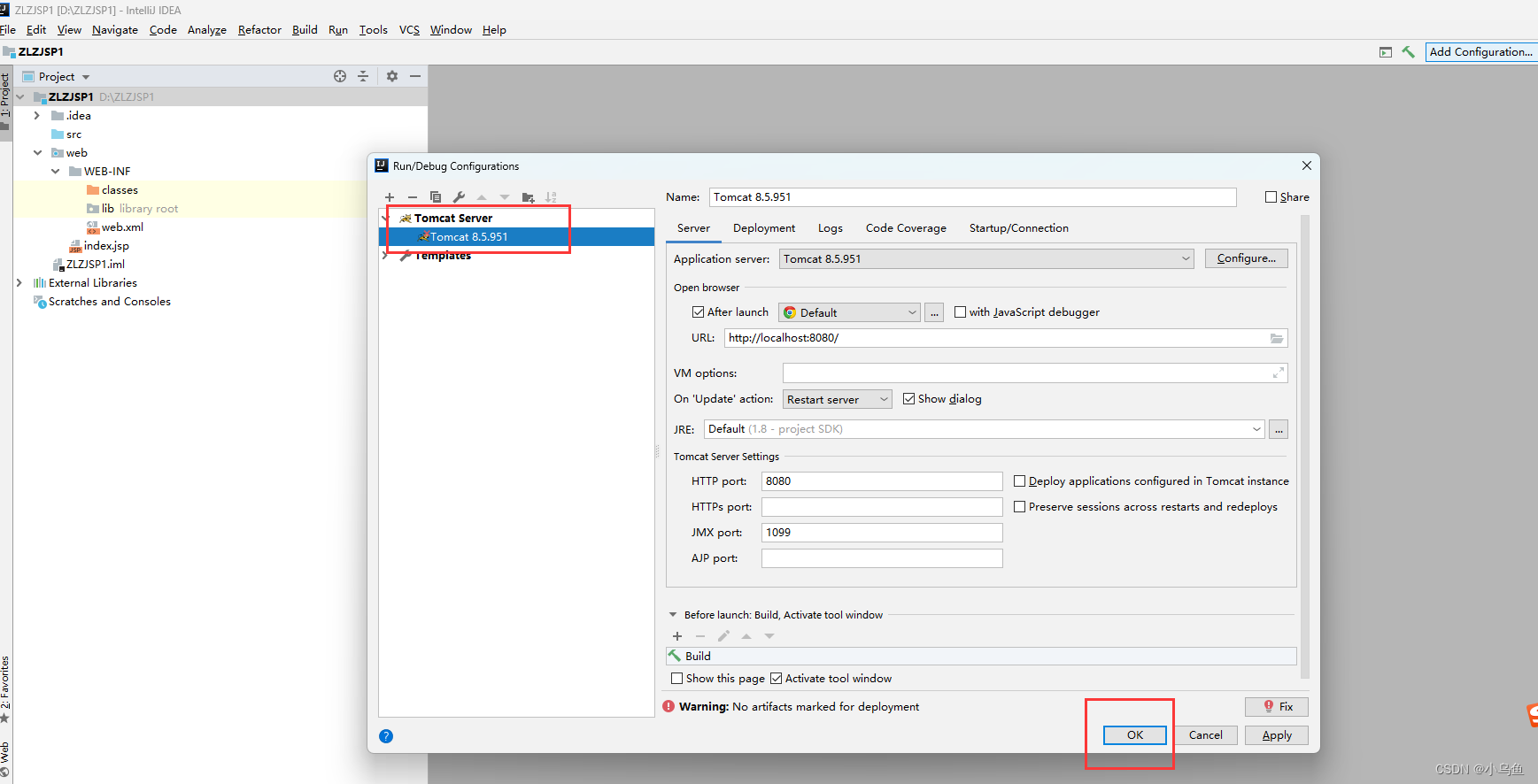
3.设置tomcat服务器
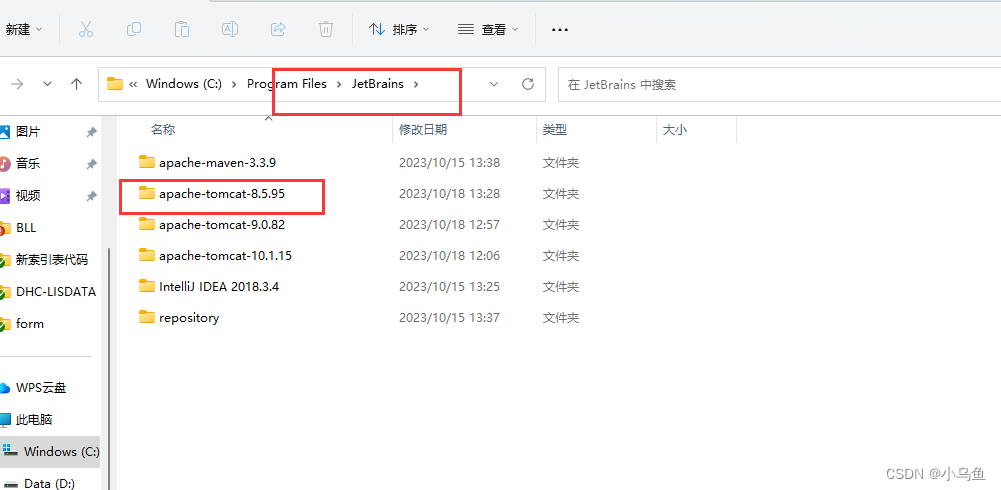
先到网上下载tomcat下载地址
和ideal放一起方便找





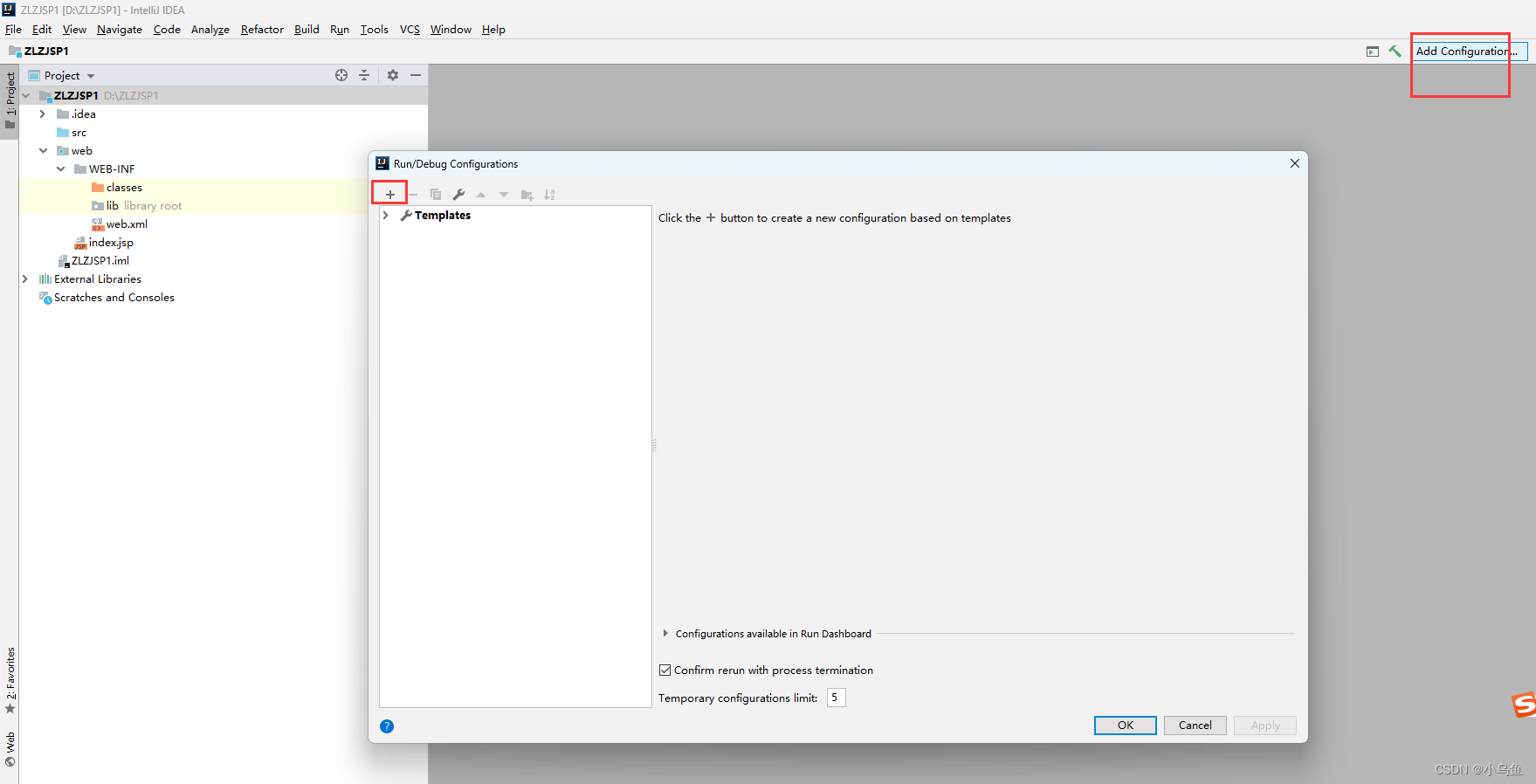
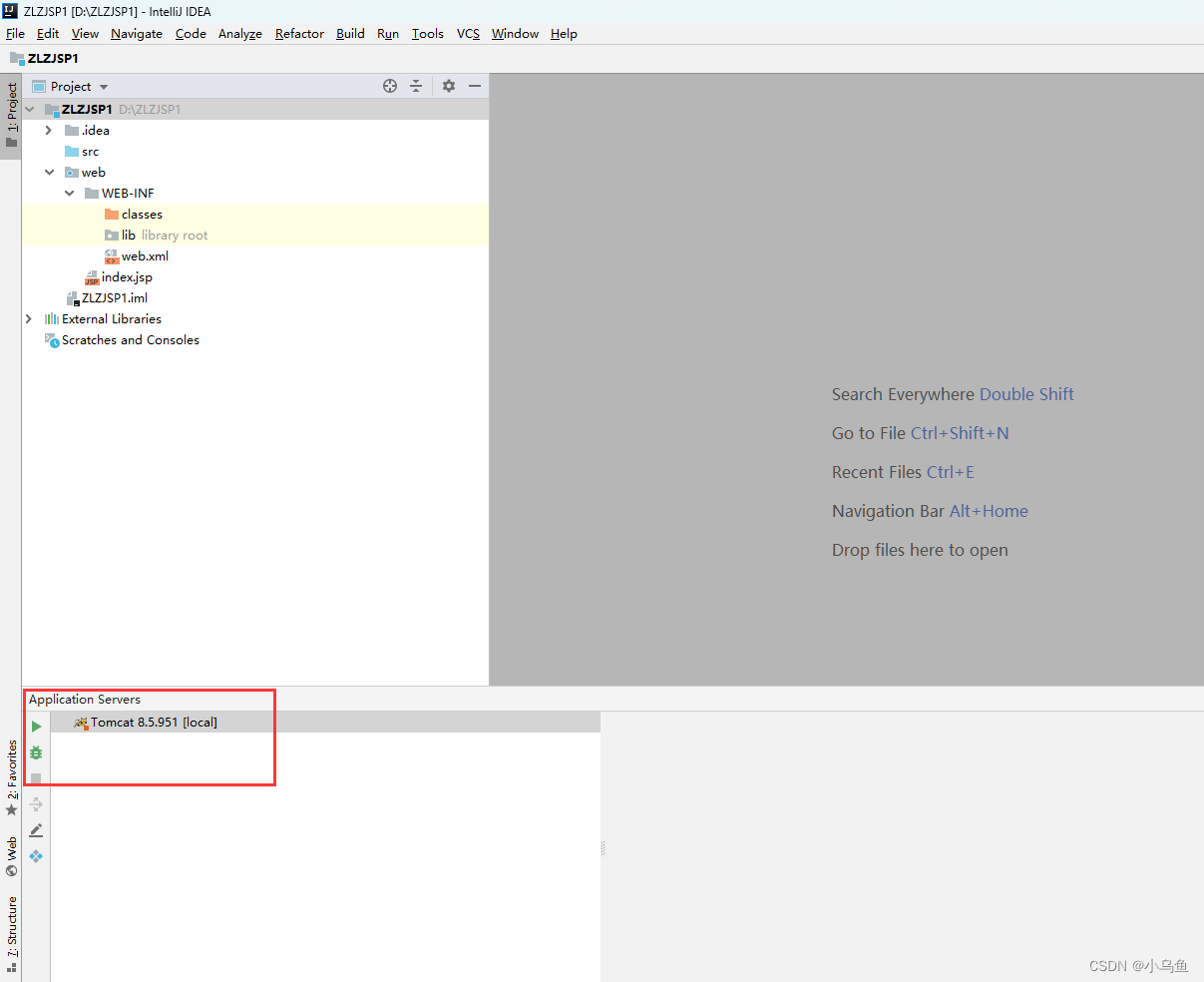
刚才配的是模板,再按模板添加启动项

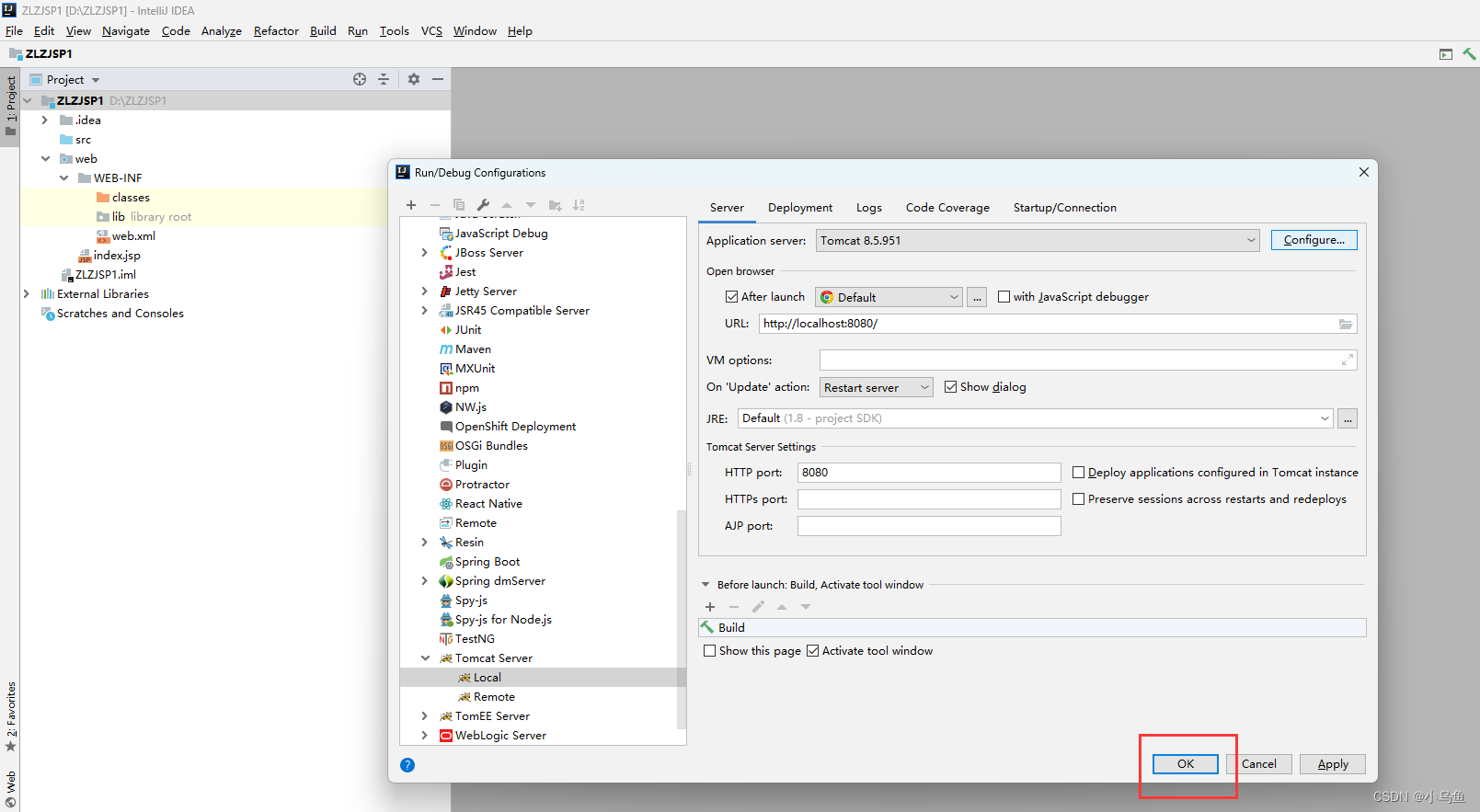
选tomcat后ok

这样项目就配完了

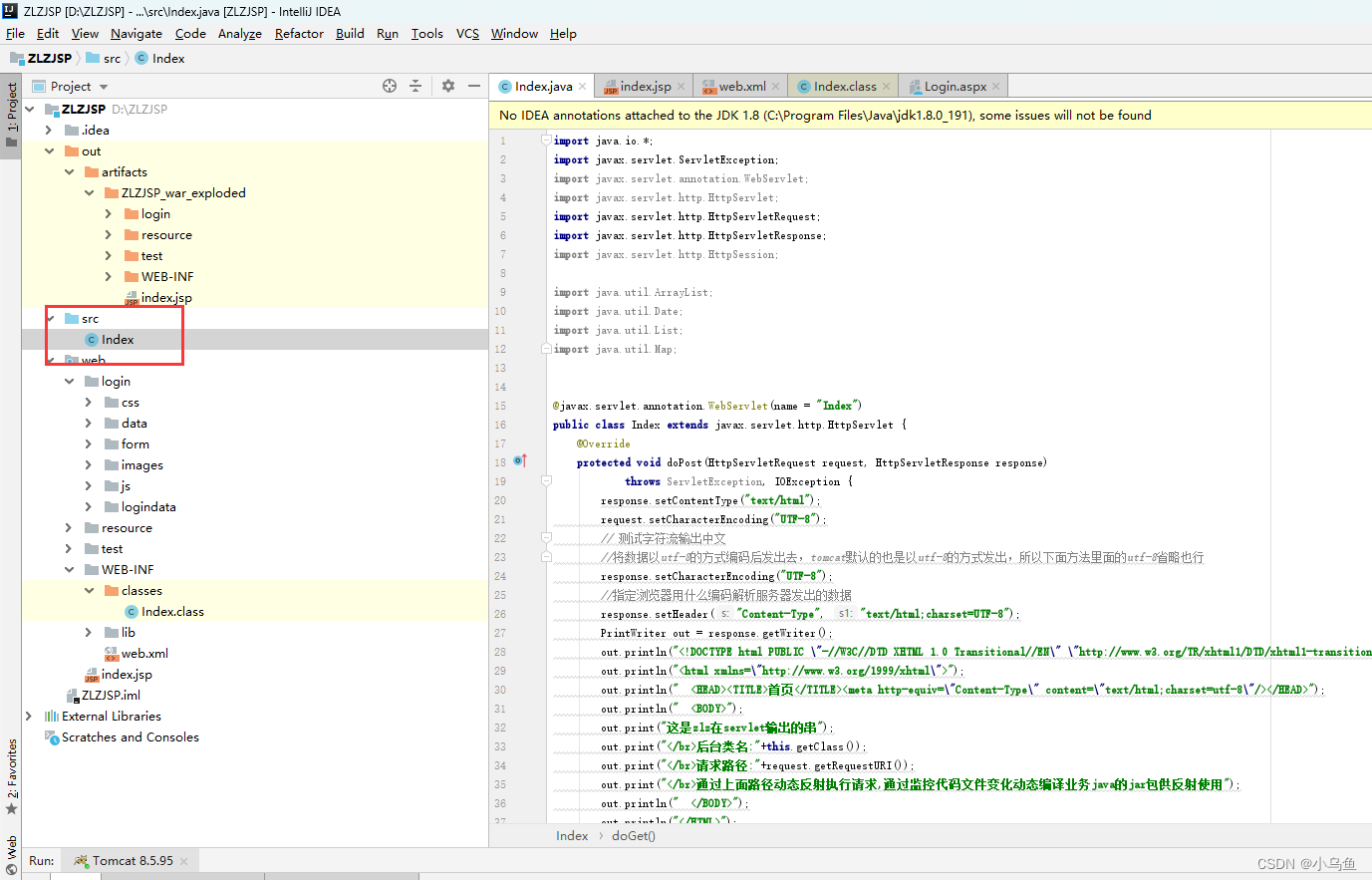
4.在src下右键创建Servlet文件

代码
import java.io.*;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import java.util.Map;@javax.servlet.annotation.WebServlet(name = "Index")
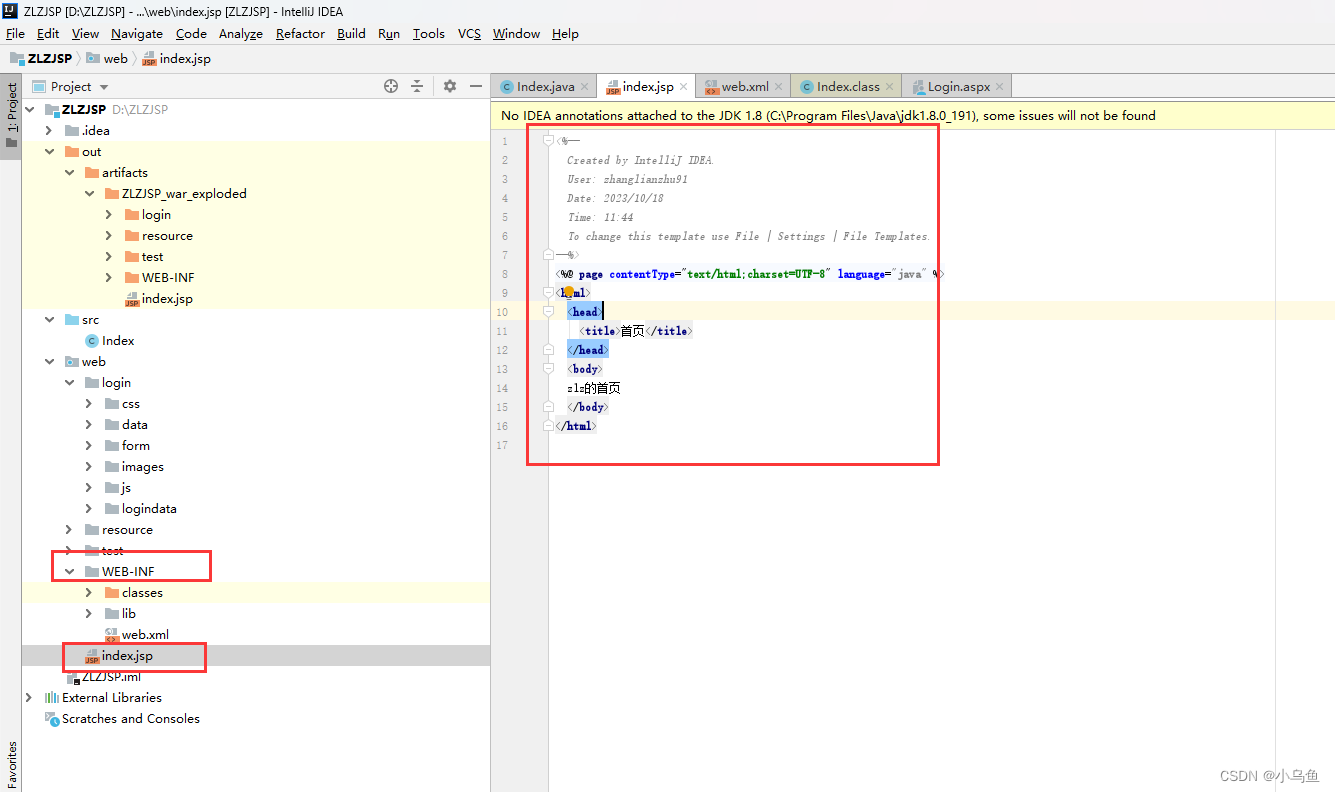
public class Index extends javax.servlet.http.HttpServlet {@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {response.setContentType("text/html");request.setCharacterEncoding("UTF-8");// 测试字符流输出中文//将数据以utf-8的方式编码后发出去,tomcat默认的也是以utf-8的方式发出,所以下面方法里面的utf-8省略也行response.setCharacterEncoding("UTF-8");//指定浏览器用什么编码解析服务器发出的数据response.setHeader("Content-Type", "text/html;charset=UTF-8");PrintWriter out = response.getWriter();out.println("<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">\n");out.println("<html xmlns=\"http://www.w3.org/1999/xhtml\">");out.println(" <HEAD><TITLE>首页</TITLE><meta http-equiv=\"Content-Type\" content=\"text/html;charset=utf-8\"/></HEAD>");out.println(" <BODY>");out.print("这是zlz在servlet输出的串");out.print("</br>后台类名:"+this.getClass());out.print("</br>请求路径:"+request.getRequestURI());out.print("</br>通过上面路径动态反射执行请求,通过监控代码文件变化动态编译业务java的jar包供反射使用");out.println(" </BODY>");out.println("</HTML>");out.flush();out.close();}@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {response.setContentType("text/html");request.setCharacterEncoding("UTF-8");//将数据以utf-8的方式编码后发出去,tomcat默认的也是以utf-8的方式发出,所以下面方法里面的utf-8省略也行response.setCharacterEncoding("UTF-8");//指定浏览器用什么编码解析服务器发出的数据response.setHeader("Content-Type", "text/html;charset=UTF-8");PrintWriter out = response.getWriter();out.println("<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">\n");out.println("<html xmlns=\"http://www.w3.org/1999/xhtml\">");out.println(" <HEAD><TITLE>首页</TITLE><meta http-equiv=\"Content-Type\" content=\"text/html;charset=utf-8\"/></HEAD>");out.println(" <BODY>");out.print("这是zlz在servlet输出的串");out.print("</br>后台类名:"+this.getClass());out.print("</br>请求路径:"+request.getRequestURI());out.print("</br>通过上面路径动态反射执行请求,通过监控代码文件变化动态编译业务java的jar包供反射使用");out.println(" </BODY>");out.println("</HTML>");out.flush();out.close();}}同时可以在WEB-INF下添加一个jsp文件试

同时可以投入一些现成的纯前端界面,前后端分离主要用这种



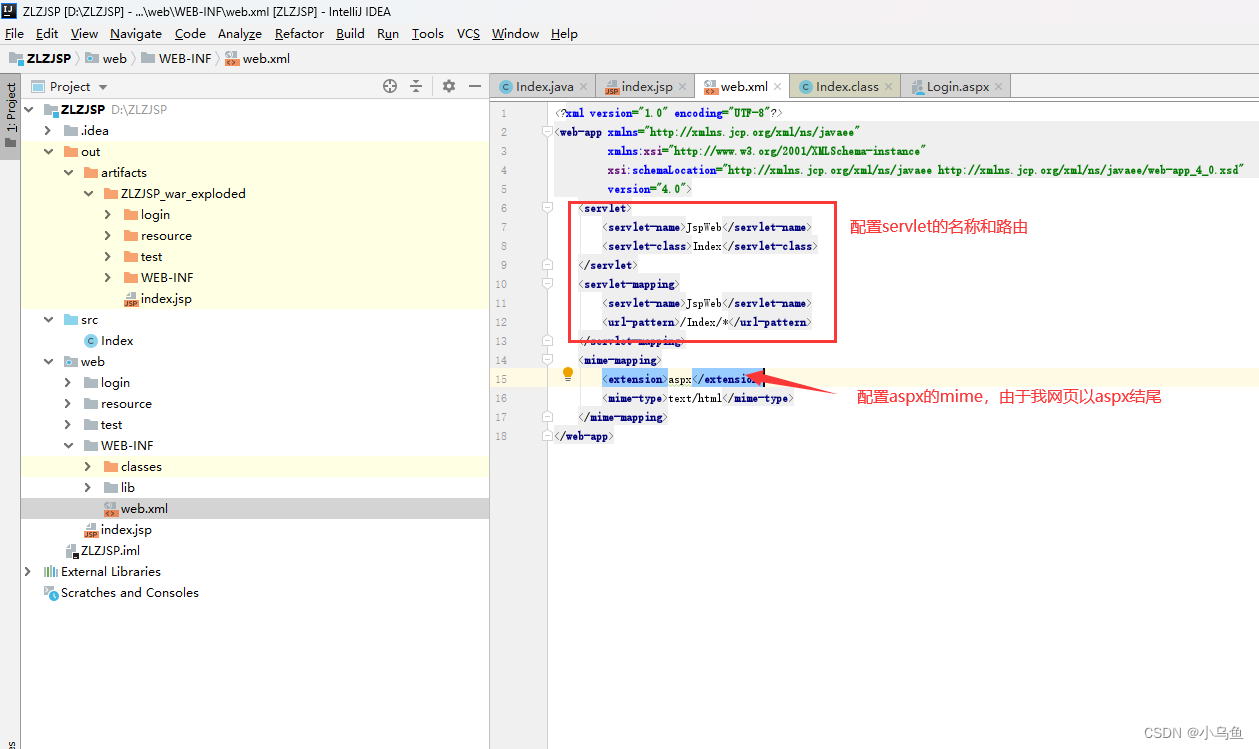
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"version="4.0"><servlet><servlet-name>JspWeb</servlet-name><servlet-class>Index</servlet-class></servlet><servlet-mapping><servlet-name>JspWeb</servlet-name><url-pattern>/Index/*</url-pattern></servlet-mapping><mime-mapping><extension>aspx</extension><mime-type>text/html</mime-type></mime-mapping>
</web-app>
这样所有以Index开头的路由就会转发到Index的servlet里面,servlet再按后面路径反射实现jar包提供服务,实现jar包再用监控文件变化用cmd编译。
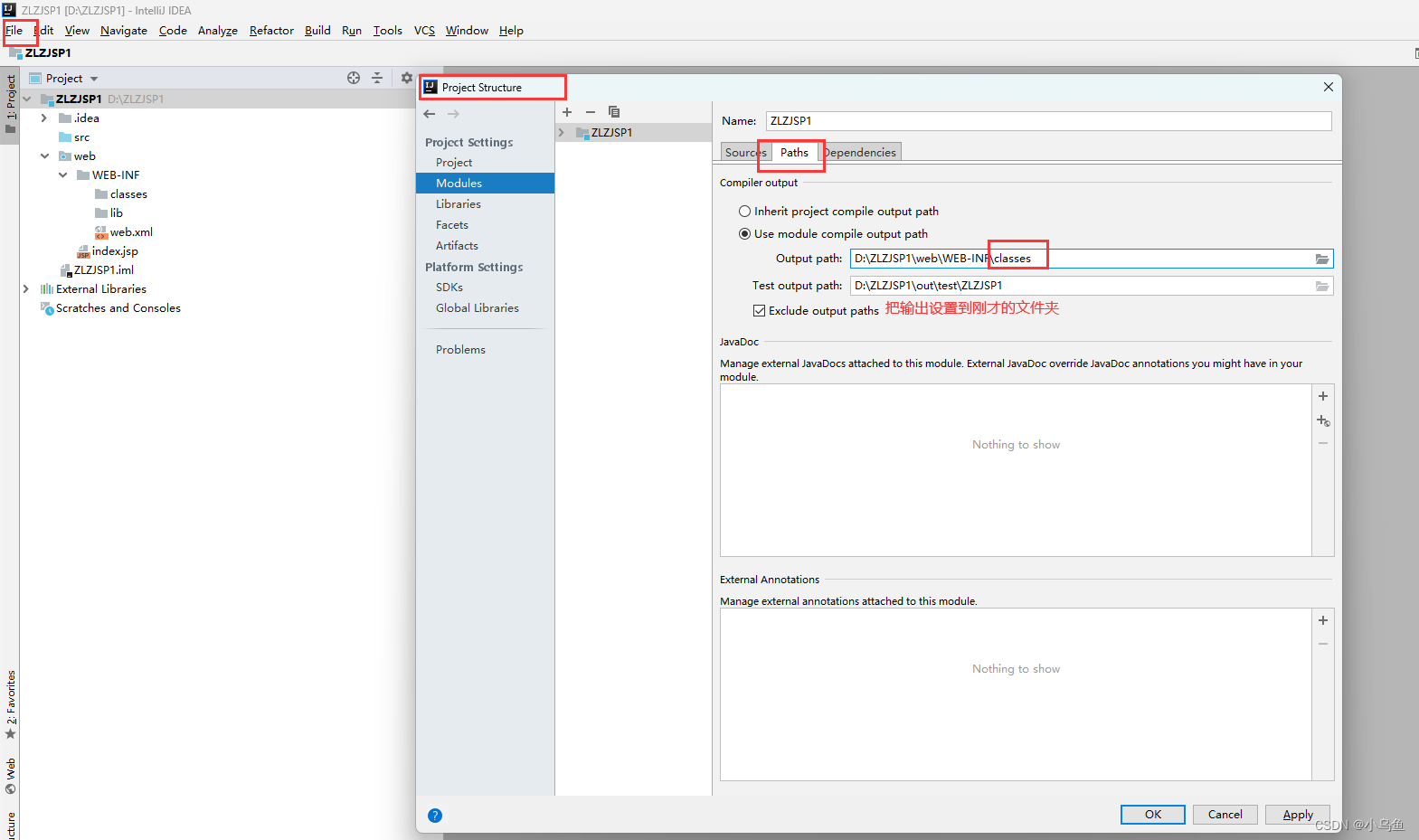
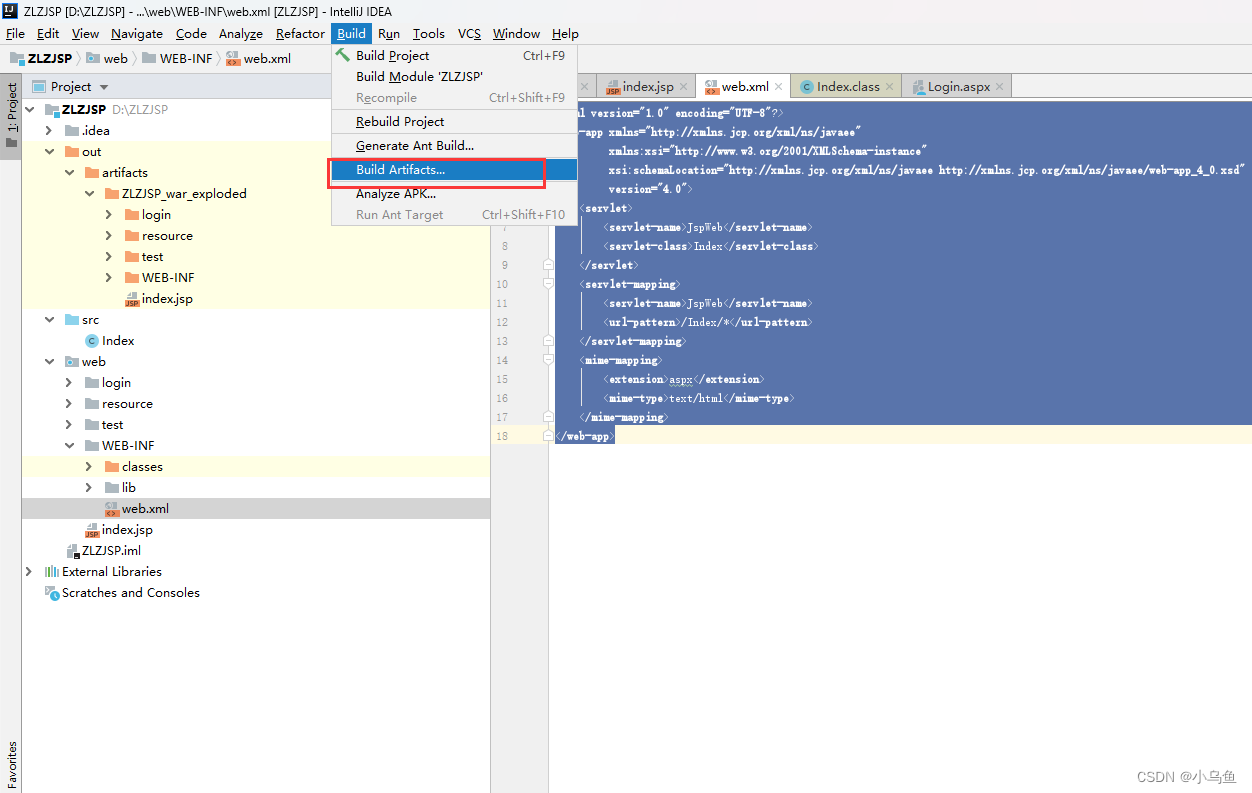
然后编译输出

输出完了运行



测试

servlet和Index路由

常规纯前端界面

前端用JS调用统一开头的servlet路由,统一servlet类负责按URL反射执行jar包,负责检查代码是否比jar包新执行编译,一套业务脚本化的WEB框架雏形试验完成






![[备忘]WindowsLinux上查看端口被什么进程占用|端口占用](https://img-blog.csdnimg.cn/fbd2e4466dbc4f00aaac1501b3c21d69.png)