在electron中集成vue开发桌面程序
使用我们之前创建的electron项目
创建vue 项目
命令行进入electron根目录
执行下面命令
npm create vite@latest vue -- --template vue
这样就创建了一个vue项目,文件名是vue,命令行进入vue下,执行下面命令安装依赖包
npm install
然后执行下面命令启动项目
npm run dev

浏览器打开http://localhost:5173/

这样一个简单的vue项目就创建好了
配置electron的main.js
修改main.js的代码
win.loadFile('index.html')
改为
win.loadURL('http://localhost:5173/')
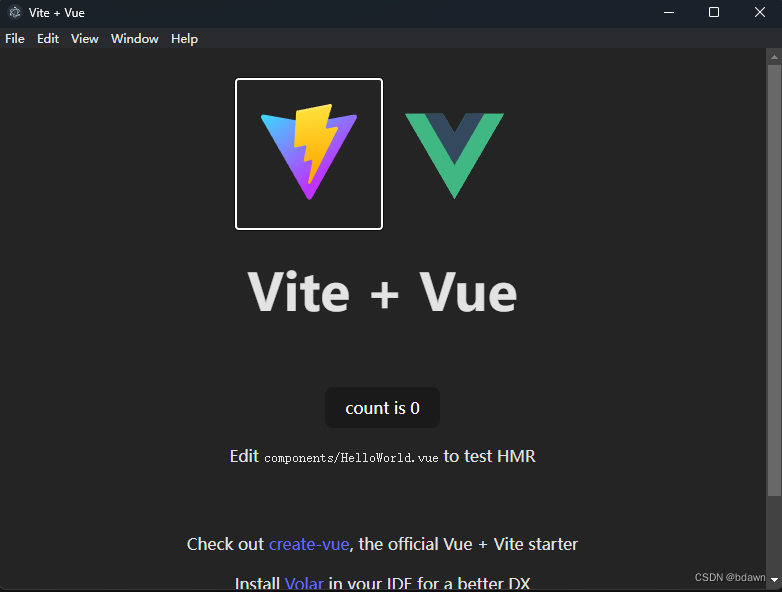
这样在运行electron的时候就会加载我们的vue项目

也可以将vue项目打包,然后修改electron的main.js,这样是加载的打包后的vue入口文件
win.loadFile('vue/dist/index.html')
这样就可以将vue项目集成到electron中了。
这里附上代码下载连接,不需要积分的那种🤓
欢迎大家在评论区留言,相互学习!