- 字符串定义:
val str: String = "Hello World"val str1 = "Hello World"
- 获取字符串的长度:
println(str.length)
-
通过索引方式访问某个字符,索引从0开始:
println(str[4]) -
通过for循环迭代字符串:
for (char in str) {print(char) } println() -
字符串查找:
println(str.first()) // 获取第1个元素 println(str.last()) // 获取最后1个元素 println(str.get(4)) // 获取第5个元素 println(str[4]) // 获取第5个元素 println(str.indexOf('o')) // 查找字符串在原字符串中第1次出现的索引 println(str.lastIndexOf('o')) // 查找字符串在原字符串中最后1次出现的索引 -
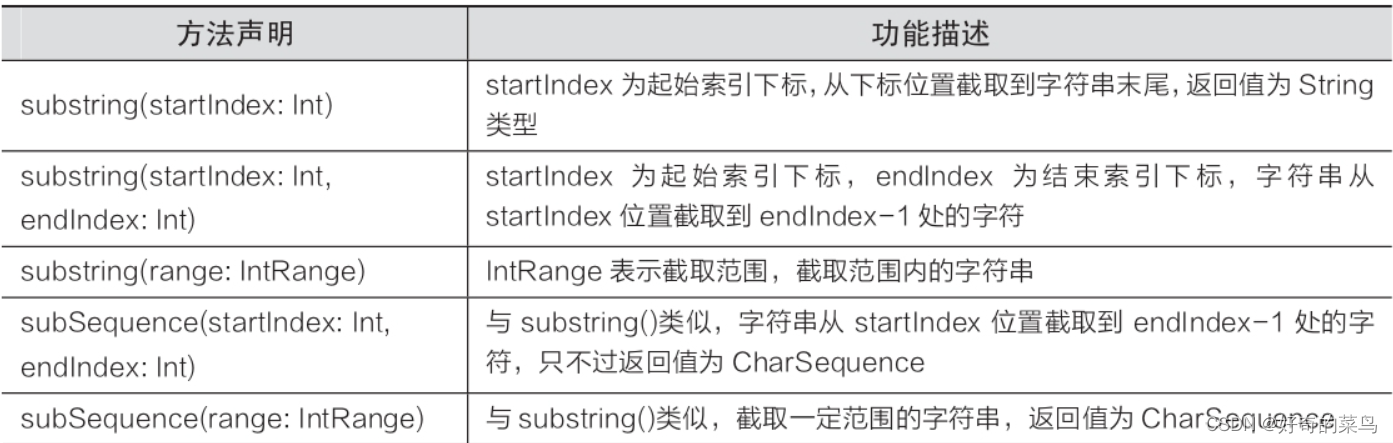
字符串截取:

println(str.substring(3)) // 截取索引为3到结尾的字符 println(str.substring(3, 7)) // 截取索引为3到索引为6的字符 println(str.substring(IntRange(3, 7))) // 截取索引为3到索引为7的字符 println(str.subSequence(3, 7)) // 截取索引为3到索引为6的字符 println(str.subSequence(IntRange(3, 7))) // 截取索引为3到索引为7的字符 -
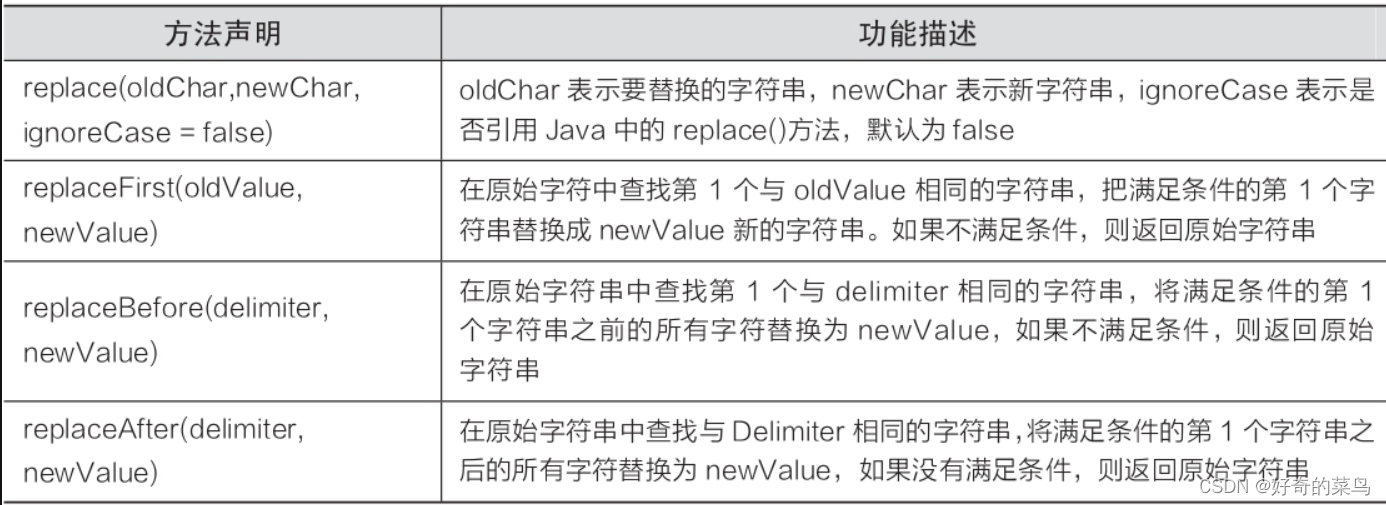
字符串替换:

val strReplace = "Hello World! Hello World!" println(strReplace.replace("World", "Kotlin")) // Hello Kotlin! Hello Kotlin! println(strReplace.replaceFirst("World", "Kotlin")) // Hello Kotlin! Hello World! println(strReplace.replaceBefore("!", "Kotlin")) // Kotlin! Hello World! println(strReplace.replaceAfter("Hello ", "Kotlin!")) // Hello Kotlin! -
字符串分割:
val strSplit = "hello.kotlin" val split = strSplit.split(".") println(split) //[hello, kotlin]val strSplit2 = "hello.kotlin/world" val split2 = strSplit2.split(".", "/") println(split2) //[hello, kotlin, world] -
字符串去空格:
val strTrim = " Hello World! " println(strTrim.trim()) println(strTrim.trimEnd()) -
字符串中包含转义字符:
val str3 = " 您\n好" println(str3) -
原始字符串:
val str4 = """您\n好""" println(str4) -
模板表达式:
val a = 1 val s1 = "a is $a" // 语法格式${变量} val s2 = "a is $a" // 可以省略大括号 println(s1) println(s2) -
模板表达式调用方法:
println("${helloWorld()}") // Hello World println("${s2.replace("is", "was")}")
fun helloWorld(): String {return "Hello World"
}
14.输出$
在原生字符串中,使用模板表达式输出 需要使用 需要使用 需要使用{‘$’}
val price = """${'$'}8.88"""println(price)
以上是 Kotlin 中字符串的一些基本操作示例,展示了字符串长度、索引访问、迭代、查找、截取、替换、分割、去空格、转义字符、原始字符串以及模板表达式等常见用法。