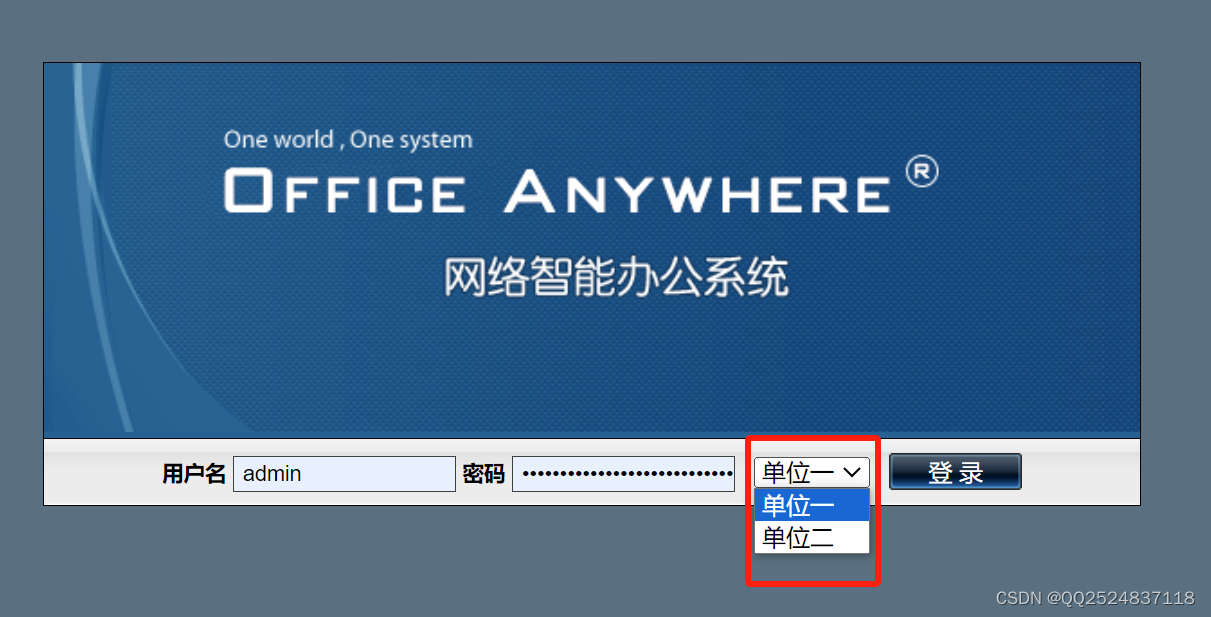
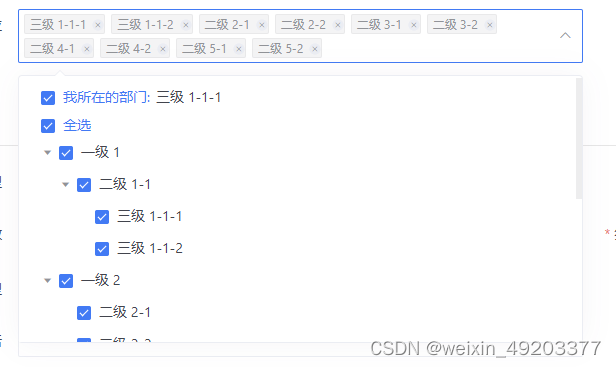
实现效果如下:

代码如下:
html中
<el-col :lg="12"><el-form-item label="可用单位" prop="useOrgListTemp"><div class="departAll"><el-selectref="selectTree"v-model="valueName":value="valueMultiple"multipleclearable@remove-tag="changeValue"@clear="clearHandle"placeholder="请选择可用单位"><divstyle="padding-left: 22px; margin-bottom: 6px;margin-top:2px"><el-checkbox @change="myDepartChage" v-model="mychecked">我所在的部门:</el-checkbox><span style="margin-left:6px">{{myDepart.name}}</span></div><div style="padding-left: 22px"><el-checkbox @change="myAllChage" v-model="allchecked">全选</el-checkbox></div><el-option:value="valueName"style="height: auto; background: #fff"><el-tree:data="data"show-checkboxref="tree"node-key="id"id="tree-option"default-expand-all:props="defaultProps"@check-change="handleNodeClick"><spanclass="custom-tree-node"slot-scope="{ data }"><span>{{ data.name }}</span></span></el-tree></el-option></el-select></div></el-form-item></el-col>
data中
valueName: [],valueMultiple: [],choosedValue: [],mychecked: true,allchecked: false,myDepart: {id: 9,name: "三级 1-1-1",},data: [{id: 1,name: "一级 1",children: [{id: 4,name: "二级 1-1",children: [{id: 9,name: "三级 1-1-1",},{id: 10,name: "三级 1-1-2",},],},],},{id: 2,name: "一级 2",children: [{id: 5,name: "二级 2-1",},{id: 6,name: "二级 2-2",},],},{id: 3,name: "一级 3",children: [{id: 7,name: "二级 3-1",},{id: 8,name: "二级 3-2",},],},],defaultProps: {value: "id",children: "children",label: "name",},
mounted中
this.choosedValue=[]this.choosedValue.push(this.myDepart.id)this.$refs.tree.setCheckedKeys(this.choosedValue);
methods中
// 选择所属部门myDepartChage(val){if(val==true){if(this.choosedValue.indexOf(this.myDepart.id)==-1){this.choosedValue.push(this.myDepart.id)}this.choosedValue=[...new Set(this.choosedValue)]this.$refs.tree.setCheckedKeys(this.choosedValue);}else{this.choosedValue=[...new Set(this.choosedValue)]if(this.choosedValue.indexOf(this.myDepart.id)!=-1){this.choosedValue.forEach((item,index)=>{if(item==this.myDepart.id){this.choosedValue.splice(index,1)}})}this.$refs.tree.setCheckedKeys(this.choosedValue);}},// 全选myAllChage(val){if(val==true){this.mychecked=truethis.data.forEach((item, index) => {this.choosedValue.push(item.id)});this.choosedValue=[...new Set(this.choosedValue)]this.$refs.tree.setCheckedKeys(this.choosedValue);}else{this.mychecked=falsethis.choosedValue=[]this.$refs.tree.setCheckedKeys(this.choosedValue);}},// 点击树形选择节点handleNodeClick(node, checked) {if (checked) {if (node.children == null || node.children == undefined) {if(node.id==this.myDepart.id){this.mychecked=true}let num = 0;this.valueName.forEach((item) => {item == node[this.defaultProps.label] ? num++ : num;});if (num == 0) {this.valueName.push(node[this.defaultProps.label]);this.choosedValue.push(node["id"]);}}} else {if (node.children == null || node.children == undefined) {this.valueName.map((item, index) => {if(node.id==this.myDepart.id){this.mychecked=false}if (node.name == item) {this.valueName.splice(index, 1);}});}}},// 删除单个标签changeValue(val) {const a = this.findItemByName(this.data, val);if(a.id==this.myDepart.id){this.mychecked=falsethis.choosedValue.forEach((item, index) => {if (item == this.myDepart.id) {this.choosedValue.splice(index, 1);}});}this.choosedValue.forEach((item, index) => {if (item == a.id) {this.choosedValue.splice(index, 1);}});this.$refs.tree.setCheckedKeys(this.choosedValue);},// 递归找到符合的元素findItemByName(items, targetName) {for (let i = 0; i < items.length; i++) {const currentItem = items[i];if (currentItem.name === targetName) {return currentItem;}if (currentItem.children) {const foundItem = this.findItemByName(currentItem.children,targetName);if (foundItem) {return foundItem;}}}},// 清空所有标签clearHandle() {this.valueName = [];this.mychecked=falsethis.allchecked=false;this.choosedValue=[]this.clearSelected();},clearSelected() {this.$refs.tree.setCheckedKeys([]);},
css中 多选框元素太多的话 设置最大高度 超出最大高度后 上下滚动
.departAll{::v-deep .el-select__tags{max-height:90px;overflow-y: auto;}
}