1.自定义组件应用
文档参考:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
//oamin\project.config.json
{"description": "项目配置文件","packOptions": {"ignore": [],"include": []},"setting": {"bundle": false,"userConfirmedBundleSwitch": false,"ignoreDevUnusedFiles": false,"ignoreUploadUnusedFiles": false,"urlCheck": true,"scopeDataCheck": false,"coverView": true,"es6": true,"postcss": true,"compileHotReLoad": false,"lazyloadPlaceholderEnable": false,"preloadBackgroundData": false,"minified": true,"autoAudits": false,"newFeature": false,"uglifyFileName": false,"uploadWithSourceMap": true,"useIsolateContext": true,"nodeModules": false,"enhance": true,"useMultiFrameRuntime": true,"useApiHook": true,"useApiHostProcess": true,"showShadowRootInWxmlPanel": true,"packNpmManually": false,"enableEngineNative": false,"packNpmRelationList": [],"minifyWXSS": true,"showES6CompileOption": false,"minifyWXML": true,"babelSetting": {"ignore": [],"disablePlugins": [],"outputPath": ""}},"compileType": "miniprogram","libVersion": "2.19.4","appid": "wx02e1b4896f9ba974","projectname": "miniprogram-92","condition": {},"editorSetting": {"tabIndent": "insertSpaces","tabSize": 2}
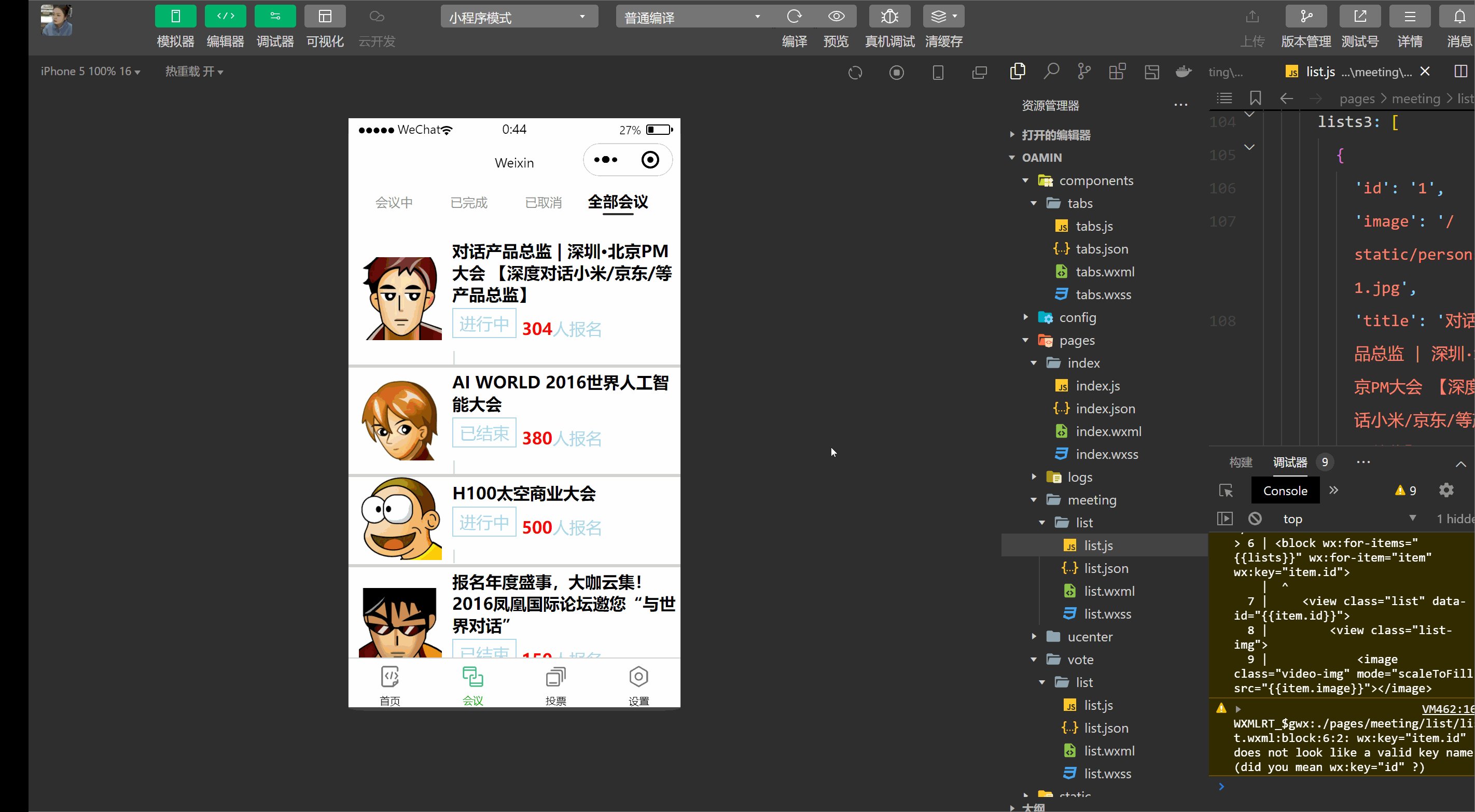
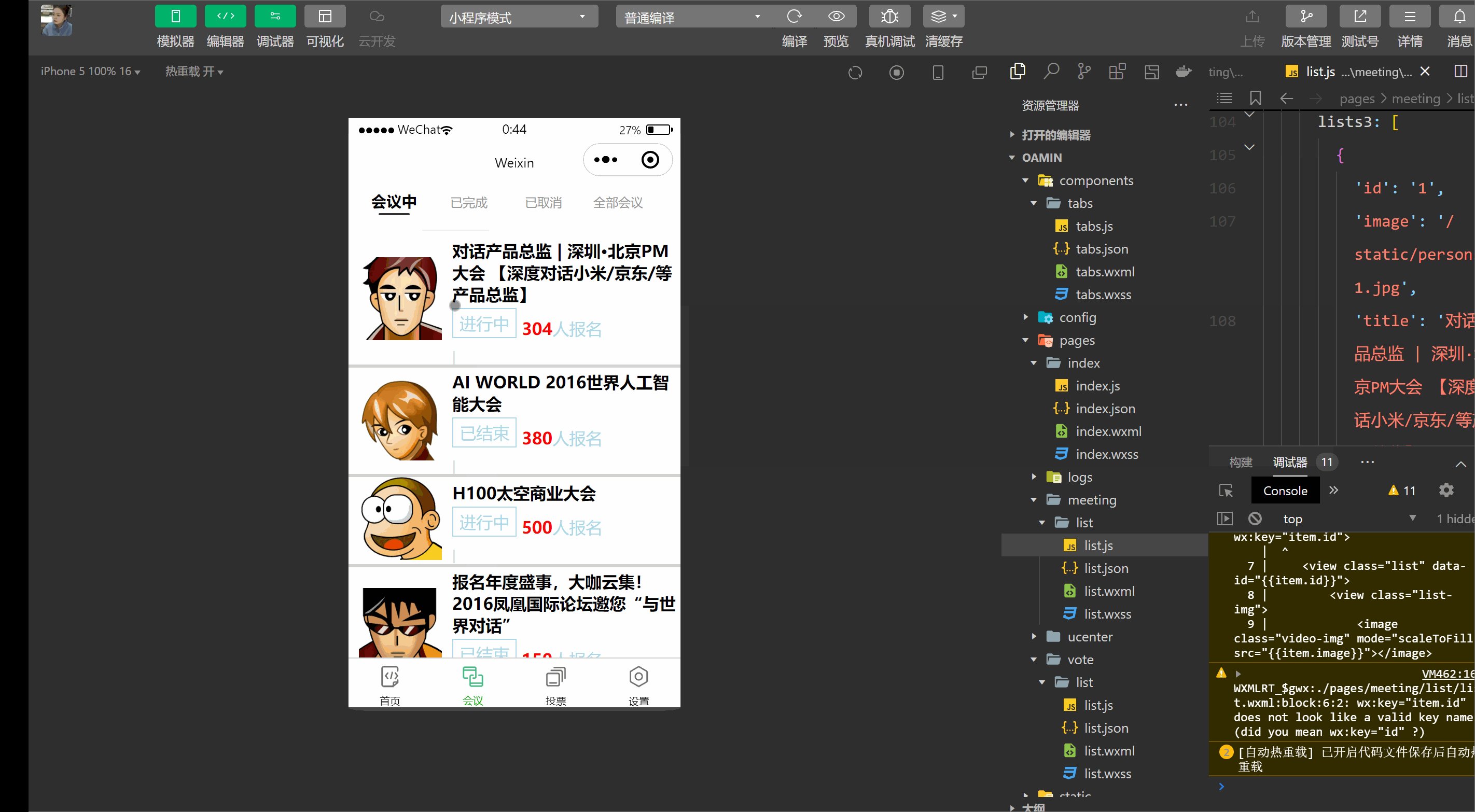
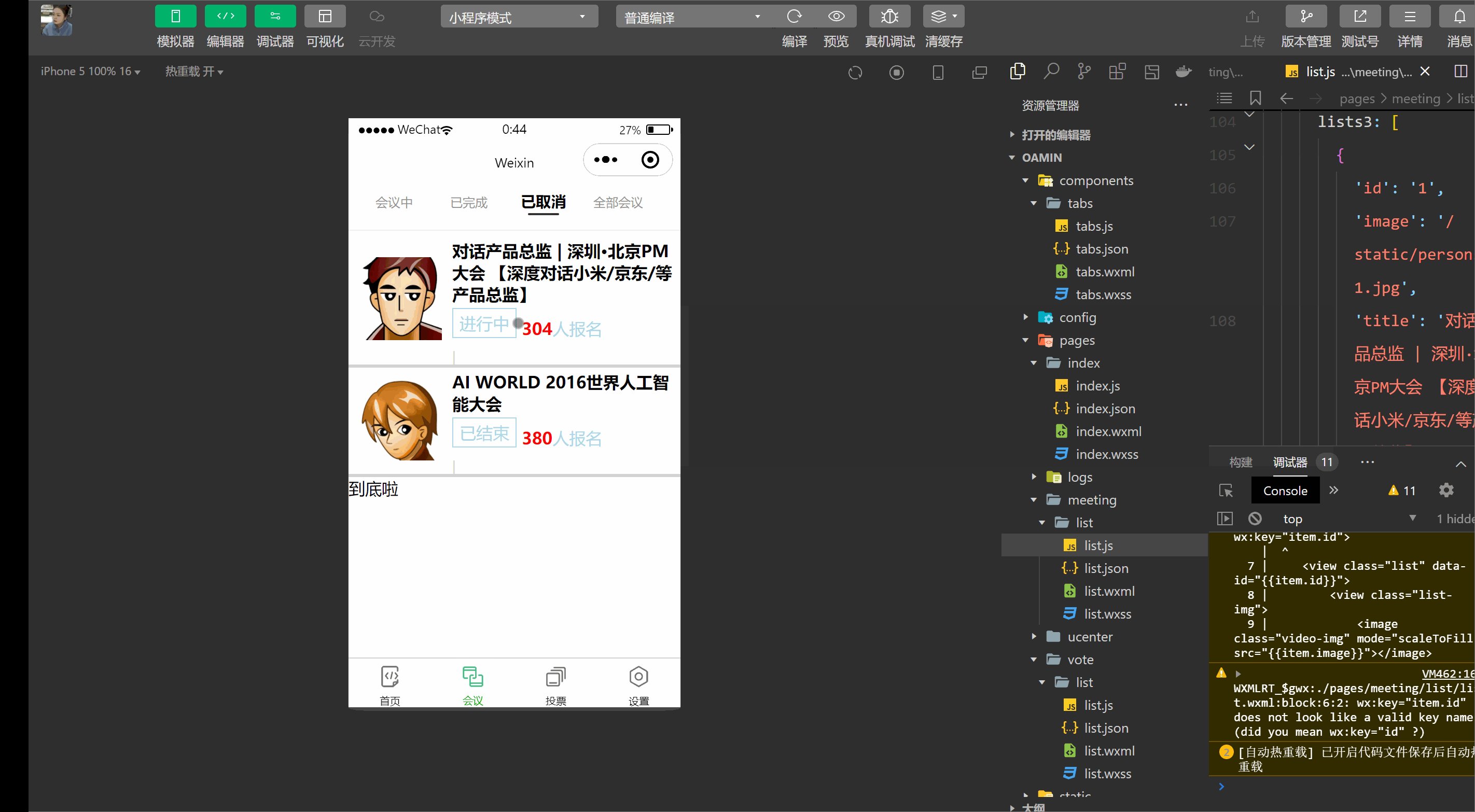
}<!--components/tabs/tabs.wxml-->
<!-- <text>components/tabs/tabs.wxml</text> -->
<view class="tabs"><view class="tabs_title"><view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}"><view style="margin-bottom:5rpx">{{item}}</view><view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view></view></view><view class="tabs_content"><slot></slot></view>
</view>/* components/tabs/tabs.wxss */
.tabs {position: fixed;top: 0;width: 100%;background-color: #fff;z-index: 99;border-bottom: 1px solid #efefef;padding-bottom: 20rpx;
}.tabs_title {/* width: 400rpx; */width: 90%;display: flex;font-size: 9pt;padding: 0 20rpx;
}.title_item {color: #999;padding: 15rpx 0;display: flex;flex: 1;flex-flow: column nowrap;justify-content: center;align-items: center;
}.item_active {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;
}.item_active1 {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;border-bottom: 6rpx solid #333;border-radius: 2px;
}/* components/tabs/tabs.wxss */
.tabs {position: fixed;top: 0;width: 100%;background-color: #fff;z-index: 99;border-bottom: 1px solid #efefef;padding-bottom: 20rpx;
}.tabs_title {/* width: 400rpx; */width: 90%;display: flex;font-size: 9pt;padding: 0 20rpx;
}.title_item {color: #999;padding: 15rpx 0;display: flex;flex: 1;flex-flow: column nowrap;justify-content: center;align-items: center;
}.item_active {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;
}.item_active1 {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;border-bottom: 6rpx solid #333;border-radius: 2px;
}//oamin\pages\meeting\list\list.json
{"usingComponents": {"tabs": "/components/tabs/tabs"}
}// components/tabs/tabs.js
Component({/*** 组件的属性列表*/properties: {tabList:Object},/*** 组件的初始数据*/data: {},/*** 组件的方法列表*/methods: {handleItemTap(e){// 获取索引const {index} = e.currentTarget.dataset;// 触发 父组件的事件this.triggerEvent("tabsItemChange",{index})this.setData({tabIndex:index})}}
})
2.其它界面的布局
<!--pages/ucenter/index/index.wxml-->
<!-- <text>pages/ucenter/index/index.wxml</text> -->
<view class="user"><image class="user-img" src="/static/persons/1.jpg"></image><text class="user-name">牛逼</text><text class="user-oper">修改</text>
</view>
<view class="info"><view class="item1"><image class="item-icon" src="/static/tabBar/sdk.png"></image><view class="item-title">我主持的会议</view><view class="item-num">1</view><view class="item-open">></view></view><view class="item2"><image class="item-icon" src="/static/tabBar/sdk.png"></image><view class="item-title">我参与的会议</view><view class="item-num">10</view><view class="item-open">></view></view>
</view>
<view class="info"><view class="item1"><image class="item-icon" src="/static/tabBar/sdk.png"></image><view class="item-title">我发布的会议</view><view class="item-num">1</view><view class="item-open">></view></view><view class="item2"><image class="item-icon" src="/static/tabBar/sdk.png"></image><view class="item-title">我参与的投票</view><view class="item-num">10</view><view class="item-open">></view></view>
</view>
<view class="info"><view class="item1"><image class="item-icon" src="/static/tabBar/sdk.png"></image><view class="item-title">消息</view><view class="item-num"></view><view class="item-open">></view></view><view class="item2"><image class="item-icon" src="/static/tabBar/sdk.png"></image><view class="item-title">设置</view><view class="item-num"></view><view class="item-open">></view></view>
</view>/* pages/ucenter/index/index.wxss */
.user {display: flex;align-items: center;border-bottom: 6px solid lightgray;
}.user-img {width: 80px;height: 80px;margin: 10px;
}.user-name {font-weight: 700;margin: 0 250rpx 0 50rpx;
}.user-open {color: lightgray;
}/* .info {} */.item1,.item2 {padding: 5px;display: flex;align-items: center;
}
.item1{border-bottom: 1px solid lightgray;
}
.item2 {border-bottom: 10px solid lightgray;
}
.item-icon {width: 40px;height: 40px;
}.item-title {width: 500rpx;
}.item-num {width: 60rpx;
}/* .item-open {} */