Flex弹性布局
Flex弹性布局是一种 CSS3 的布局模式,也叫Flexbox。它可以让容器中的元素按一定比例自动分配空间,使得它们在不同宽度、高度等情况下仍能保持整齐和密集不间隙地排列。
在使用Flexbox弹性布局时,首先需要创建一个容器和若干个子元素。容器的属性display需要设置为flex或inline-flex以启用Flexbox布局。而子元素的属性则需要使用弹性属性,如flex-grow、flex-shrink、flex-basis等来控制它们的自适应性和布局方式。
Flexbox弹性布局的优点在于它可以轻松处理不同屏幕尺寸和方向的布局问题,使得网页设计更加灵活和自适应。同时,它也可以很好地结合其他CSS属性和技术,如媒体查询、响应式图片等,来实现更加丰富和复杂的网页设计效果。
Flexbox
布局的语法网站:https://www.runoob.com/w3cnote/flex-grammar.html
Flexbox提供了一系列的CSS属性,用于控制容器和项目的行为。以下是一些常用的属性:
display: 定义一个容器是flex或inline-flex布局。
justify-content: 用来定义项目在主轴上的对齐方式,可以设置的值包括:flex-start, flex-end, center, space-between, space-around。
align-items: 用来定义项目在交叉轴上的对齐方式,可以设置的值包括:flex-start, flex-end, center, baseline, stretch。
flex-direction: 用来定义主轴的方向,可以设置的值包括:row, row-reverse, column, column-reverse。
flex-wrap: 用来定义多行排列时,是否换行,可以设置的值包括:nowrap, wrap, wrap-reverse。
align-content: 用来定义多行排列间的对齐方式,可以设置的值包括:flex-start, flex-end, center, space-between, space-around, stretch。
flex: 项目的综合属性,包括flex-grow, flex-shrink, flex-basis三个属性,用来控制项目在容器中的尺寸和自适应性。
除了以上属性外,Flexbox还提供了一些其他的属性,如order、align-self、flex-flow等,用于更加细致地控制项目的排列和布局。
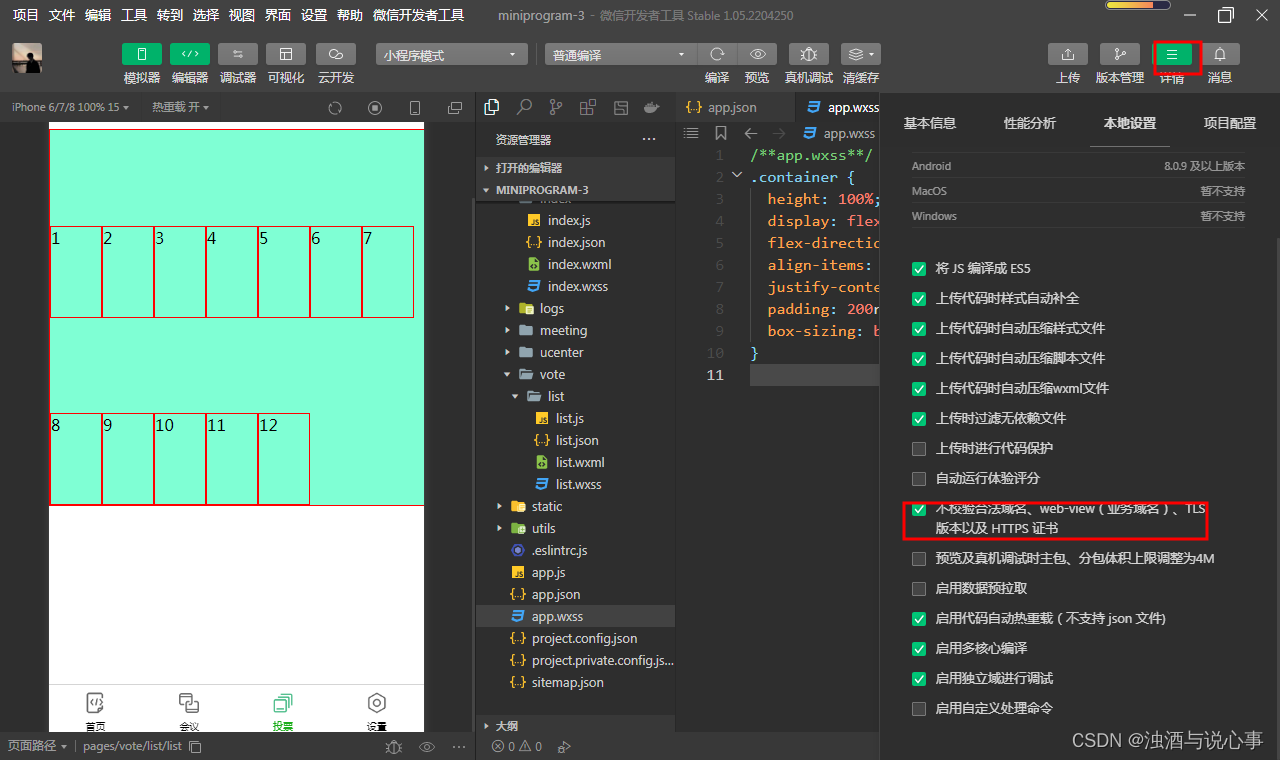
图片解析:

Flex弹性布局具有以下特点:
容器内的项目可以沿着主轴和交叉轴自由排列,控制项目的排列和布局非常灵活。
容器的尺寸可以根据其中的项目自适应变化,适用于响应式设计。
可以控制项目在主轴和交叉轴上的对齐方式,适用于排版和布局。
可以通过简单的属性和值的组合实现复杂的布局。
支持多行排列,可以用来实现栅格布局等网页布局方案。
可以通过flex-grow、flex-shrink、flex-basis等属性控制项目的尺寸和自适应性。
总之,Flex弹性布局是现代网页设计中非常流行的一种布局方式,具有强大的控制能力和灵活的布局特性,可以帮助开发者实现各种复杂的排版和布局需求。
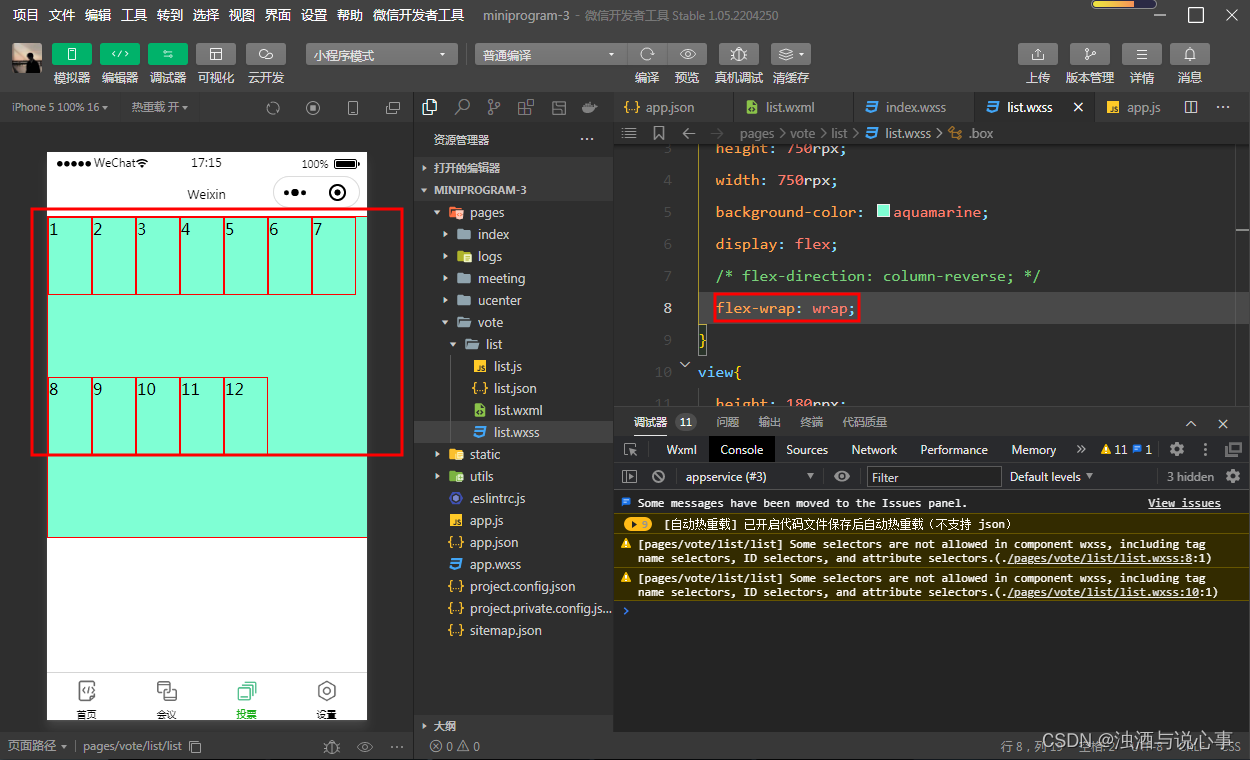
flex-wrap属性
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
代码如下
list.wxss
/* pages/vote/list/list.wxss */
.box{height: 750rpx;width: 750rpx;background-color: aquamarine;display: flex;/* flex-direction: column-reverse; */flex-wrap: wrap;/* flex-flow: row wrap; *//* justify-content: flex-end; */align-items: flex-end;
}
view{height: 180rpx;width: 100rpx;border: 1px solid red;
}
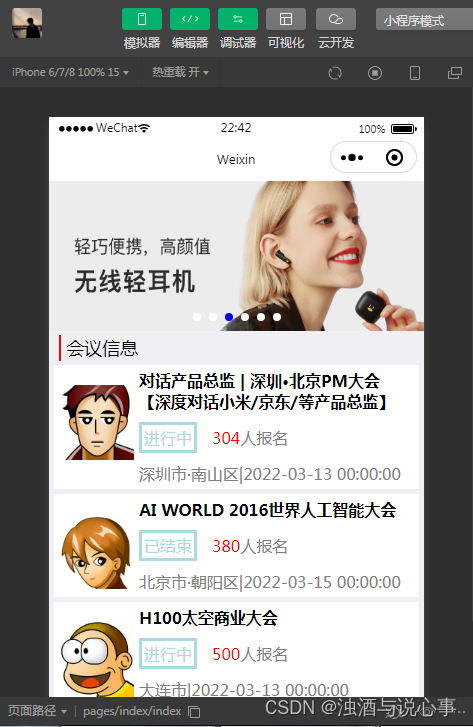
OA会议首页
点击我们的Shift+Alt+R,选择我们的显示资源管理器,将我们的static静态资源复制到存放代码的区间中

app.json
{"pages": ["pages/index/index","pages/meeting/list/list","pages/vote/list/list","pages/ucenter/index/index","pages/logs/logs"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle": "black"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "/static/tabBar/coding.png","selectedIconPath": "/static/tabBar/coding-active.png"},{"pagePath": "pages/meeting/list/list","iconPath": "/static/tabBar/sdk.png","selectedIconPath": "/static/tabBar/sdk-active.png","text": "会议"},{"pagePath": "pages/vote/list/list","iconPath": "/static/tabBar/template.png","selectedIconPath": "/static/tabBar/template-active.png","text": "投票"},{"pagePath": "pages/ucenter/index/index","iconPath": "/static/tabBar/component.png","selectedIconPath": "/static/tabBar/component-active.png","text": "设置"}]},"style": "v2","sitemapLocation": "sitemap.json"
}index.js
// 获取应用实例
const api = require("../../config/api")
// pages/meeting/list/list.js
Page({/*** 页面的初始数据*/data: {imgSrcs:[],lists: [{"id": "1","image": "/static/persons/1.jpg","title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】","num":"304","state":"进行中","starttime": "2022-03-13 00:00:00","location": "深圳市·南山区"},{"id": "1","image": "/static/persons/2.jpg","title": "AI WORLD 2016世界人工智能大会","num":"380","state":"已结束","starttime": "2022-03-15 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/3.jpg","title": "H100太空商业大会","num":"500","state":"进行中","starttime": "2022-03-13 00:00:00","location": "大连市"},{"id": "1","image": "/static/persons/4.jpg","title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”","num":"150","state":"已结束","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/5.jpg","title": "新质生活 · 品质时代 2016消费升级创新大会","num":"217","state":"进行中","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"}]},/*** 生命周期函数--监听页面加载*/onLoad(options) {
this.loadSwiperImgs()},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {},loadSwiperImgs(){let that=this;wx.request({url: api.SwiperImgs,dataType: 'json',success(res) {console.log(res)that.setData({imgSrcs:res.data.images})}})}
})index.wxml
<!--index.wxml--><view><swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f"><block wx:for="{{imgSrcs}}" wx:key="text"><swiper-item><view><image src="{{item.img}}" class="swiper-item" /></view></swiper-item></block></swiper>
</view>
<view class="mobi-title"><text class="mobi-icon"></text><text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state">{{item.state}}</view><view class="join"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view></view></view>
</block>
<view class="section bottom-line"><text>到底啦</text>
</view>


JSON
{"data": {"images":[{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png","text": "1"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png","text": "2"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png","text": "3"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png","text": "4"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png","text": "5"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png","text": "6"}
]},"statusCode": "200","header": {"content-type":"applicaiton/json;charset=utf-8"}
}index.wxss
page{height: 100%;background-color:#efeff4;
}
.swiper-item {height: 350rpx;width: 100%;border-radius: 10rpx;
}
.mobi-title{
font-size: 18px;
margin: 10rpx;
}
.mobi-icon{background-color: red;padding: 3rpx;
}
.mobi-title text{margin-left: 10rpx;
}
.list{
background-color: #fff;
display: flex;
margin:10rpx;
padding:10rpx;
}
.list-img,.video-img{
height: 150rpx;
width: 150rpx;
}
.list-img{margin:30rpx 0 0 0 ;
}
.list-detail{
margin:0 0 0 10rpx;
}
.list-title{
font-weight: 700;
}
.list-tag{
display: flex;
margin: 10px 0 ;
}
.state{
border: 3px solid lightblue;
padding: 2px;
color: lightblue;
}
.join{border: 3px solid #fff;padding: 2px;margin: 0 0 0 20rpx;color:gray;
}
.list-num{
color: red;
}
.list-info{color:gray;
}
.bottom-line{text-align: center;
margin-bottom: 10px;
}