文章目录
- git简介
- git常用命令
- 配置
- 初始化仓库
- 将文件添加到暂存区
- 将暂存区文件加入版本库
- 对比工作区某文件和暂存区中的区别
- 将暂存区的文件移除但git仍管理
- 将文件移除暂存区并且git不再管理
- 查看版本库
- 切换到之前的版本
- 恢复文件
- 持久化
- 云端
- 将本地的项目推送到远程仓库
- 将远程仓库的文件克隆下来
- 分支操作
- 简述
- 操作
- 创建新分支
- 查看分支
- 回到分支
- 合并分支
- 删除分支
- 将本地的commit提交到云端
- 将其他分支同步到云端
- 删除云端的分支
- 将云端分支和本地分支对应起来
- 将云端同步到本地
- 将云端分支合并到本地当前分支
- 多人协同
- 添加密钥
git简介
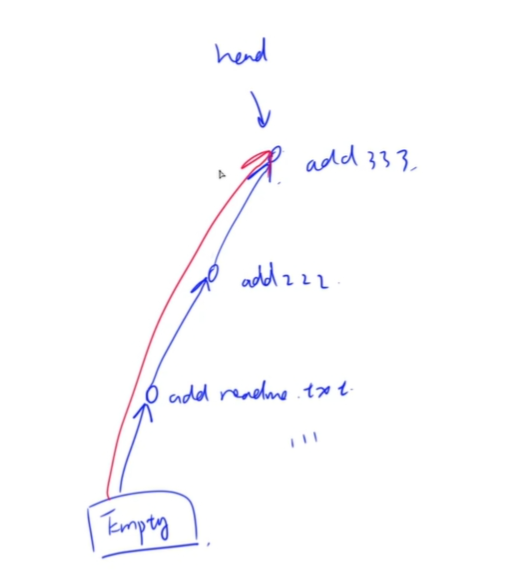
git的功能是用一棵树的形式将代码的历史版本维护出来
工作区:仓库的目录,独立于各分支
暂存区:数据暂时存放的区域,类似于工作区写入版本库前的缓存区。暂存区是独立于各个分支的。
版本库:存放所有已经提交到本地仓库的代码版本。是树形结构的各节点
git常用命令
配置
git --global user.name xxx:设置全局用户名,保存在~/.gitconfig文件下git --global user。email xxxx:设置全局邮箱地址,保存在~/.gitconfig文件下
初始化仓库
git init:初始化仓库,在当前目录下创建了一个空仓库,将所有仓库的信息放在.git隐藏文件夹下
将文件添加到暂存区
git add xx:将xx文件加入到暂存区,git add .:将所有待加入到暂存区的文件加入到缓存区
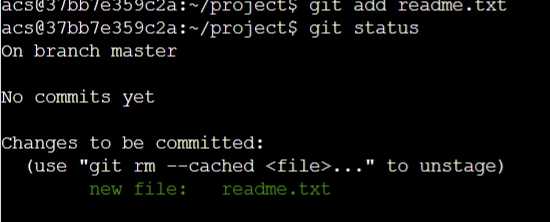
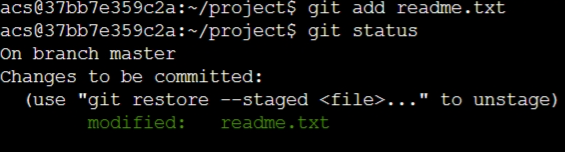
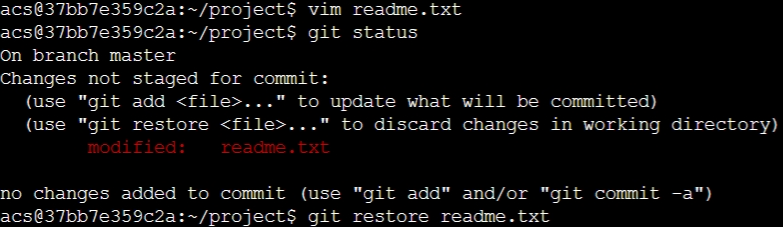
修改project后(创建了一个readme.txt),再次查看惨仓库状态git status,可以看到有一个readme.txt未加入暂存区

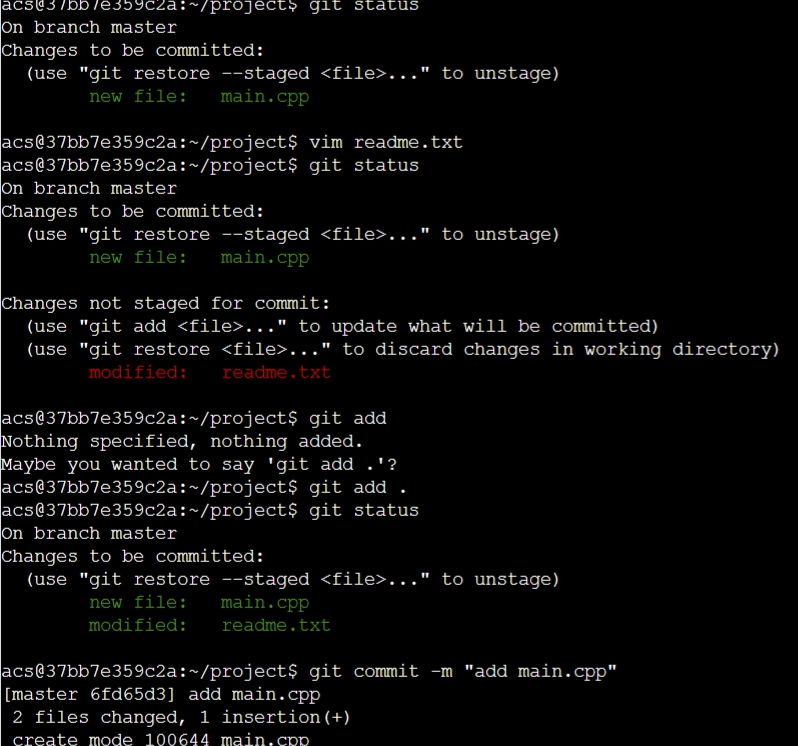
git add readme.txt后,显示有一个readme.txt文件在暂存区中

将暂存区文件加入版本库
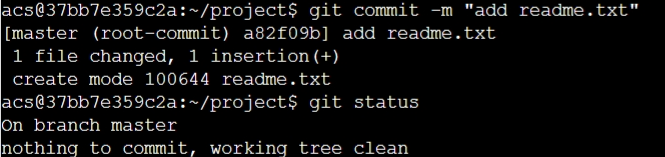
git commit -m "给自己看的备注信息":将暂存区的内容提交到版本库

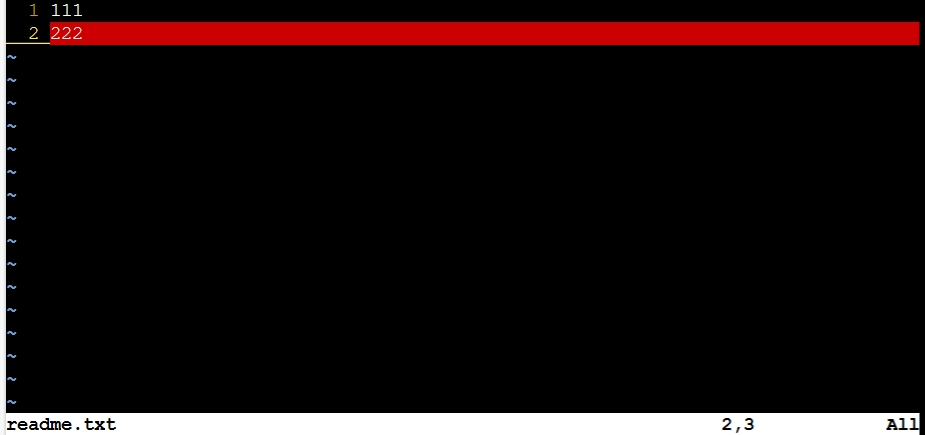
修改readme.txt文件

查看仓库当前状态用git status命令,可以看到我们修改了readme.txt文件

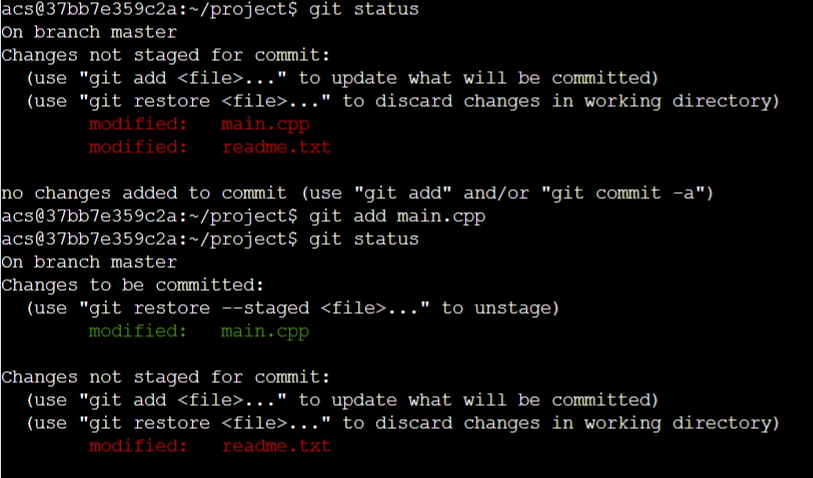
将修改后的文件加入暂存区

如果文件颜色变成绿色则说明文件已经被放入暂存区
对比工作区某文件和暂存区中的区别
git diff xx:xx为要对比的文件名

将暂存区的文件移除但git仍管理
git restore --stage xx:xx为文件名,此命令仅将暂存区的xx文件移除暂存区,但git仍然管理这个文件
将文件移除暂存区并且git不再管理
git rm --cached xx
如果我们想git接着管理我们就再add一遍就可以了
查看版本库
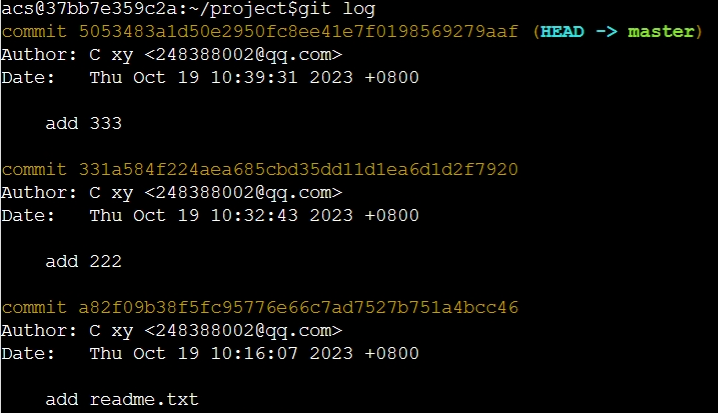
git log:查看当前分支中的所有版本


切换到之前的版本
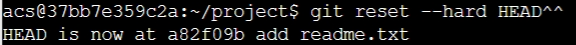
git reset --hard HEAD^:回滚到当前HEAD的前一个版本,两个^表示回滚到当前HEAD的前两个版本git reset --hard 版本号:回滚到版本号的版本,这样我们就可以回滚到任意版本了

回滚后查看git log,可以看到从空走到当前HEAD的版本

注意这里的回滚是不会将我们之前的内容删掉的,如果回到我们跳过来的版本呢?可以先利用
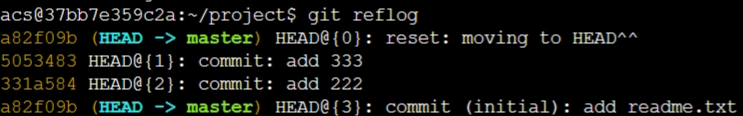
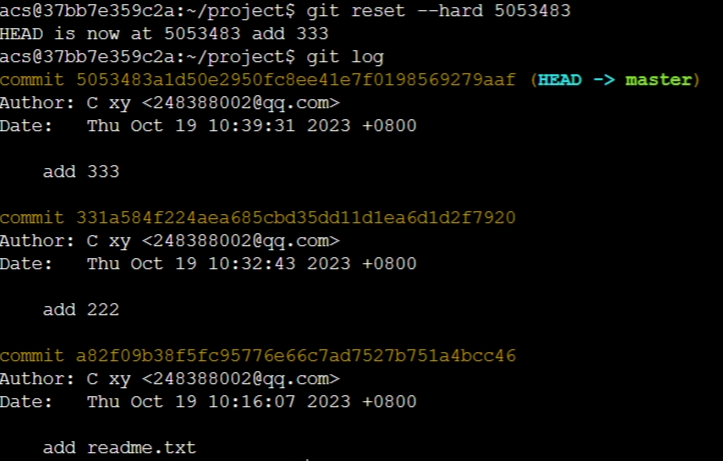
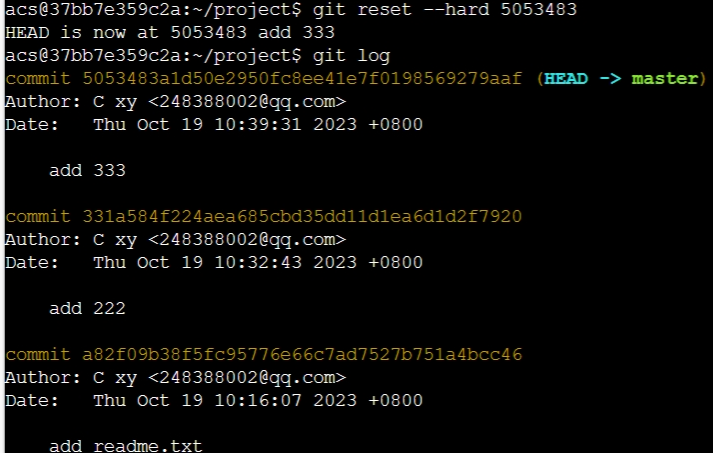
git reflog:查看HEAD移动的记录,这样我们可以找到每个移动过的版本的编号,git reflog看到的是前7位,关于回滚的含义,这里将本地存储的文件跳回版本号存储的文件,这个就是一个帮助我们管理历史版本很有效的方法



跳回到add 333版本

恢复文件
git restore xx:将修改的xx文件恢复,他是将我们的文件恢复到和暂存区一样,而不是回滚到之前的版本

持久化
git commit -m "备注":将暂存区的内容持久化

也可以只讲暂存区中的一部分文件持久化
git add xx然后git commit -m xx

云端
将本地的项目推送到远程仓库
-
git remote add origin git@git.acwing.com:cxy8/project.git:将本地目录和远程目录对应起来git@git.acwing.com:cxy8/project.git:是名称@后面是域名,cxy/project.git是需要对用的文件路径 -
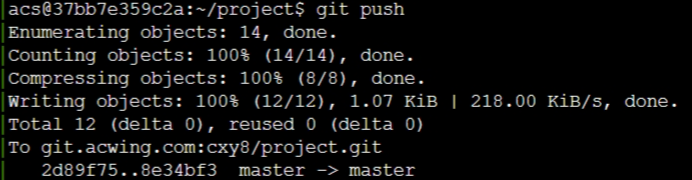
git push -u origin master:将本地仓库推送到远程仓库
将远程仓库的文件克隆下来
git clone git@git.acwing.com:cxy8/project.git:ssh克隆git@git.acwing.com:cxy8/project.git表示的和scp那里面的是一样的。
需要注意的是我们并没有将移动记录克隆下来也就是说没有reflog没有被记录下来

分支操作
简述
我们一般在开发的时候一般不会在主分支上开发,一般会在不同的分支进行开发
操作
创建新分支
git checkout -b branch_name:创建一个名为branch_name的分支
查看分支
git branch

回到分支
git checkout branch_name
合并分支
git merge 分支名:将分支的HEAD节点合并到当前分支的当前节点

合并分支时出现矛盾需要我们手动更改


此时readme.txt文件的内容如下:

删除分支
git branch -d branch_name:删除分支
将本地的commit提交到云端
git push (-u):第一次提交需要加上-u,后面则不需要

将其他分支同步到云端
git push --set-upstream origin dev3
删除云端的分支
git push -d origin dev3:删除云端dev3这个分支
将云端分支和本地分支对应起来
git branch --set-upstream-to=origin/branch_name1 branch_name2:将远程的branch_name1和branch_name2对应起来
将云端同步到本地
git pull:相当于将云端的分支拿下来然后再merge
将云端分支合并到本地当前分支
git pull origin branch_name
多人协同
多人协同开发时都不会在master分支上开发,都是在dev分支上进行开发,每个人开发一个分支
添加密钥
git-keygen
将密钥添加到仓库
创建新分支并和远程创库的分支对接
git checkout -b dev
git branch --set-upstream origin dev
git pull

![[1Panel]开源,现代化,新一代的 Linux 服务器运维管理面板](https://img-blog.csdnimg.cn/img_convert/3e13ac76cd454c675c973ff645802c0e.png)