一、二维数组整理成对象数组
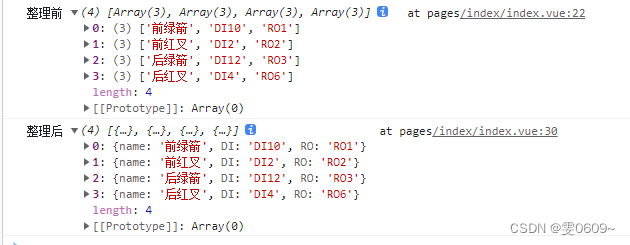
效果

[
["前绿箭","DI10","RO1"],
["前红叉","DI2","RO2"],
["后绿箭","DI12","RO3"],
["后红叉","DI4","RO6"]
]
整理为
[
{"DI":"DI10","RO":"RO1","name":"前绿箭"},
{"DI":"DI2","RO":"RO2","name":"前红叉"},
{"DI":"DI12","RO":"RO3","name":"后绿箭"},
{"DI":"DI4","RO":"RO6","name":"后红叉"}
]
核心代码
const convertedArray = assign.map(item => {return {name: item[0],DI: item[1],RO: item[2]};
});完整代码
<template><view></view>
</template>
<script>export default {data() {return {}},methods: {},onLoad() {var assign = [["前绿箭", "DI10", "RO1"],["前红叉", "DI2", "RO2"],["后绿箭", "DI12", "RO3"],["后红叉", "DI4", "RO6"]]console.log("整理前",assign)const convertedArray = assign.map(item => {return {name: item[0],DI: item[1],RO: item[2]};});console.log("整理后",convertedArray)}};
</script>
<style></style>二、对象数组转换为二维数组
效果

核心代码
const convertedArray = objArray.map(item => [item.name, item.DI, item.RO]);完整代码
<template><view></view>
</template>
<script>export default {data() {return {}},methods: {},onLoad() {const objArray = [{ name: '前绿箭', DI: 'DI10', RO: 'RO1' },{ name: '前红叉', DI: 'DI2', RO: 'RO2' },{ name: '后绿箭', DI: 'DI12', RO: 'RO3' },{ name: '后红叉', DI: 'DI4', RO: 'RO6' }]; console.log("对象数组",objArray)const convertedArray = objArray.map(item => [item.name, item.DI, item.RO]);console.log("二维数组",convertedArray);}};
</script>
<style></style>