Bootstrap的.media类是用于创建媒体对象的,媒体对象通常用于展示图像(图片)和文本内容的组合,这种布局在展示新闻文章、博客帖子等方面非常常见。.media类使得创建这样的媒体对象非常简单,通常包含一个图像和相关的文本描述。
以下是使用Bootstrap的.media类的基本示例:
<div class="media"><img src="image.jpg" class="mr-3" alt="媒体图片"><div class="media-body"><h5 class="mt-0">媒体标题</h5><p>这是媒体对象的文本描述,可以包含各种内容,如段落文本、链接等。</p></div>
</div>
上述示例中,.media类用于包裹整个媒体对象,其中包含了一个<img>元素和一个.media-body类的<div>元素。
<img>元素用于显示媒体对象的图像。.mr-3类用于添加右侧外边距,以控制图像与文本之间的距离。.media-body类用于包裹媒体对象的文本内容。在这个<div>内部,你可以放置标题、文本段落、链接和其他文本内容。
你可以根据需要自定义媒体对象的样式,例如添加边框、背景颜色、文本颜色等。Bootstrap提供了一系列的类来帮助你自定义媒体对象的外观。
此外,你可以将多个媒体对象垂直排列,创建一个媒体列表,每个列表项包含不同的图像和文本内容。这对于展示新闻文章、博客帖子列表等非常有用。
目录
- 01-基本的媒体对象组件示例
- 02-设置图片的位置(居上、居中、居下)
- 03-列表型媒体对象(多个图文展示)
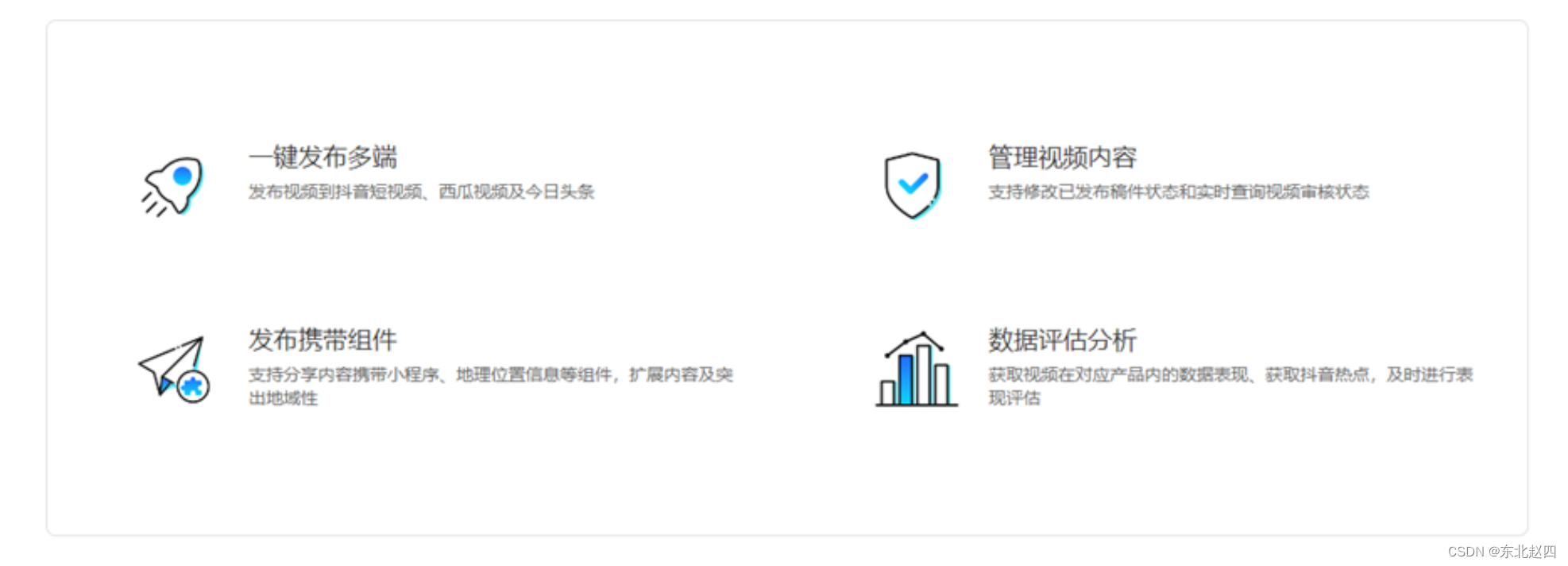
01-基本的媒体对象组件示例
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>媒体版式</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
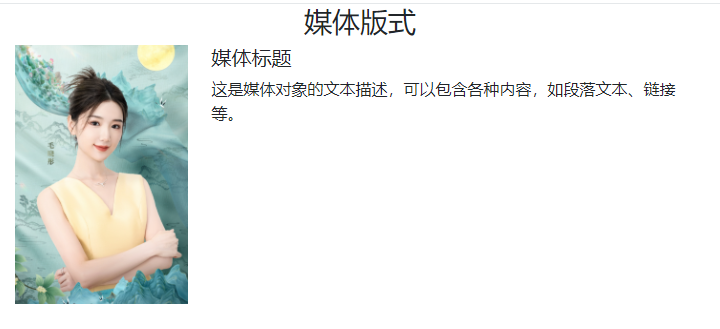
<h3 align="center">媒体版式</h3>
<div class="media"><img src="31.png" class="mr-4 w-25" alt=""><div class="media-body"><h5 class="mt-0">媒体标题</h5><p>这是媒体对象的文本描述,可以包含各种内容,如段落文本、链接等。</p></div>
</div>
</body>
</html>
运行效果如下:

02-设置图片的位置(居上、居中、居下)
为图片元素添加类align-self-start、align-self-center、align-self-end可以实现图片元素的居上、居中、居下对齐方式。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>媒体对齐方式</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">媒体对齐方式</h3>
<hr/>
<div class="media"><img src="3.jpg" class="align-self-start mr-3" alt="" width="60"><div class="media-body"><h5 class="mt-0">苹果</h5><div>1.山鹰的眼睛不怕迷雾,真理的光辉不怕笼罩。</div><div>2.我宁可做饥饿的雄鹰,也不愿做肥硕的井蛙。</div><div>3.雄鹰当展翅高飞,翱翔于九天之上。</div></div>
</div><hr/>
<div class="media"><img src="3.jpg" class="align-self-center mr-3" alt="" width="60"><div class="media-body"><h5 class="mt-0">苹果</h5><div>1. 苹果是蔷薇科苹果亚科苹果属植物,其树为落叶乔木。</div> <div>2. 苹果营养价值很高,富含矿物质和维生素,含钙量丰富,有助于代谢掉体内多余盐分。</div><div>3. 苹果酸可代谢热量,防止肥胖。</div></div>
</div><hr/>
<div class="media"><img src="3.jpg" class="align-self-end mr-3" alt="" width="60"><div class="media-body"><h5 class="mt-0">苹果</h5><div>1. 苹果是蔷薇科苹果亚科苹果属植物,其树为落叶乔木。</div> <div>2. 苹果营养价值很高,富含矿物质和维生素,含钙量丰富,有助于代谢掉体内多余盐分。</div><div>3. 苹果酸可代谢热量,防止肥胖。</div></div>
</div><hr/>
</body>
</html>
运行效果如下:

03-列表型媒体对象(多个图文展示)
可以用标签<ul>和<li>实现“列表型媒体对象(多个图文展示)”。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>媒体列表</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">媒体列表</h3>
<ul class="list-unstyled"><li class="media"><img src="41.png" class="mr-3 w-25" alt=""><div class="media-body"><h5 class="mt-0 mb-2">王漫妮</h5>王漫妮是众人眼中的标准都市女性,她独立、清醒,同时也是典型的“精致穷”。身为柜姐的她需要对顾客进行极致化服务,却遭到嘲讽。</div></li><li class="media my-4"><img src="42.png" class="mr-3 w-25" alt=""><div class="media-body"><h5 class="mt-0 mb-2">顾佳</h5>全职太太,双商在线能力强,将自己的小家庭和丈夫的公司都打理得井井有条。然而正是这样的过于追求完美,让身边的人感到压力。</div></li><li class="media"><img src="43.png" class="mr-3 w-25" alt=""><div class="media-body"><h5 class="mt-0 mb-2">钟晓芹</h5>钟晓芹是标准化的大多数,嫁给事业单位铁饭碗的老公,自己保有一份普通工作,安心做一个平凡妻子。</div></li>
</ul>
</body>
</html>
效果如下: