1.uniCloud官网 云对象中云公共模块: 网站:
https://uniapp.dcloud.net.cn/uniCloud/cf-common.html
// 官网介绍
cloudfunctions├─common // 云函数公用模块目录| └─hello-common // 云函数公用模块| ├─package.json| └─index.js // 公用模块代码,可以不使用index.js,修改 package.json 内的 main 字段可以指定此文件名└─use-common // 使用公用模块的云函数├─package.json // 在 use-common 目录执行 npm init -y 生成└─index.js // 云函数入口文件- 在 common 新建 demo 公共模块
// demo => index.js
function getMessage(str) {let msg = {"success": "查询成功","noSuccess": "查询失败","requried": "缺少参数"}return msg[str]
}function getCode(code) {let codeObj = {200: 200, // "查询成功",404: 404 // 找不到路径}return codeObj[code]
}function usrReslut(code, msg, data, total) {return {errCode: getCode(code),errMsg: getMessage(msg),data: data,total: total}
}
module.exports = {getMessage,getCode,usrReslut
}
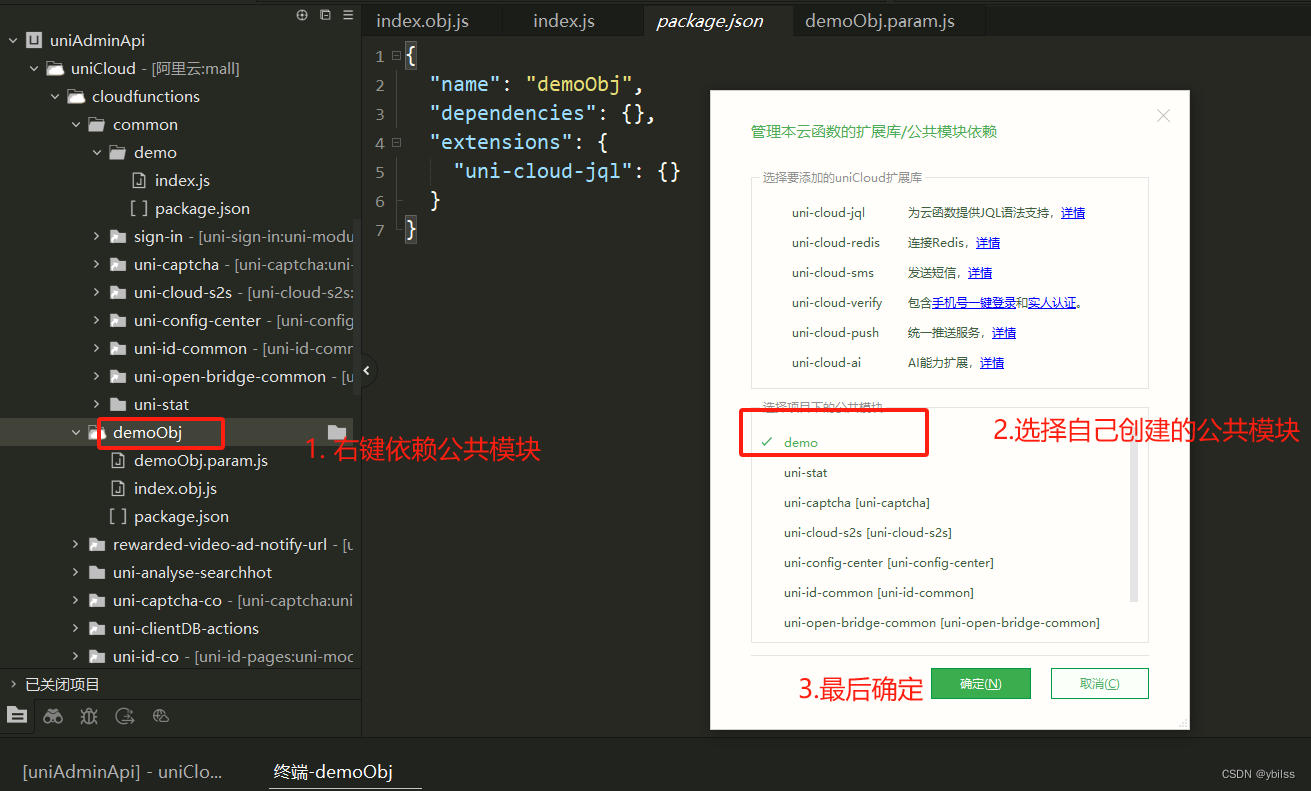
- 点击demo 目录, 上传公共模块
- 使用公共模块

const db = uniCloud.database()
// 1. 引入
const {getMessage,getCode,usrReslut
} = require("demo")module.exports = {_before: function() { // 通用预处理器const body = this.getHttpInfo().bodyif (!body) {throw new usrReslut(400, "requried")}this.params = JSON.parse(this.getHttpInfo().body)this.startTime = Date.now()},async get() {let {num} = this.paramsif (num == null) throw new usrReslut(400, "requried")const res = await db.collection("sy_product_nav").limit(num).get()// let result = {// errCode: getCode(0),// errMsg: getMessage("noSuccess"),// data: res.data// }// return result// 使用之后,保存文件,再上传部署return usrReslut(200, "success", res.data, 0)},_after(error, result) {if (error) {throw error}result.timeCode = Date.now() - this.startTimereturn result}}
- 在postman中, 使用之前的接口请求, 结果返回ok, 最后是根据自己的需求制定接口